Перше, що вам потрібно розуміти, коли будете читати цю статтю — це не просто розповідь про створення розширення. Це моя спроба розібратися в тому процесі, яким я керував останній місяць.
Все, що ви побачите — результат моїх хаотичних нотаток, відповідей Claude та спроб зрозуміти, що ж я взагалі тут наменеджерив. Тому якщо часом здається, що я занадто захоплююсь якимись технічними рішеннями або деталями — це просто тому, що мені самому все ще не віриться, що воно працює.

Синдром відкритої вкладки
Уявіть собі типову ситуацію: відкриваєте браузер і бачите… 47 вкладок. В одному вікні — якісь дослідження, в іншому — туторіали, які колись «обов’язково треба дочитати», у третьому — купа відкритих статей, а в четвертому… а до четвертого зазвичай не доходиш.
Коли працюєш з інформацією щодня, кількість відкритих вкладок росте в геометричній прогресії. Щоразу їх гортаєш і думаєш, що треба із цим щось зробити.
Такий стан речей у мене тривав до моменту, поки я не збагнув, що можна спробувати створити щось своє. Але тут виникає очевидна проблема — у програмуванні мій досвід обмежувався базовим нічим (hello world на python думаю не сильно рахується).
На цьому я б, мабуть, і закінчив, але ж ми живемо в час, коли технології вже дозволяють робити щось на кшталт неможливого.

Спочатку було слово
Зазвичай, коли берешся за щось нове, спочатку шукаєш із чого почати. Але в моєму випадку початок знайшов мене сам. Сталося щось типу «втручання найвищого архітектора» — якраз коли я починав працювати над ідеєю розширення, до мене звернувся український AI-стартап Cabina.AI з пропозицією про співпрацю.
Якщо коротко, то вони створили своєрідний «уніфіковане вікно» для різних AI-тулзів — вийшов швейцарський ніж: в одному місці зібрані всі популярні моделі для роботи з текстом (GPT-4, Claude, Gemini), генератори зображень (Midjourney, Leonardo), інструменти для роботи з аудіо та відео. І найкрутіше — не потрібно перемикатися між десятком різних сервісів та платити за кожен окремо.
Спочатку я думав, що ми домовимось про щось класичне. Але під час спілкування я поділився доволі сміливою (як для мене) ідеєю: «Можливо спробуємо з вашою допомогою створити це розширення? Ви надаєте доступ до AI-інструментів, я документую весь процес розробки, а потім пишу про це?».
Й оскільки ви читаєте цей матеріал — їх відповідь я думаю ви вже зрозуміли. І це насправді win-win-win рішення:
Я отримав доступ до потужних AI-інструментів
Cabina.AI отримала можливість показати реальне застосування своєї платформи
А ви отримуєте й детальну історію розробки, і знайомство з крутим українським стартапом, і (скоро!) можливість користуватися самим розширенням — найбільший бенефіціар очевидний

Кодинг без коду
Скажу відразу, що моїм основним інструментом був Claude — можливо, не найпопулярніший, але дуже потужний AI-інструмент, у тому числі і для розробки.
Як це взагалі працювало? Я сідав за ноутбук, відкривав Cabina.AI і починав «кодити».
Спочатку детально описував, що саме хочу отримати — формував список вимог до розробки. Далі разом з Claude ми розбирали кожен пункт: що реально, що ні, із чого почати, які можуть бути проблеми.
Може бачили у фільмах ось ці брейншторм-зустріч із розробниками? У мене було отак само, тільки замість переговорки — вікно чату.
До речі, один із приємних бонусів Кабінки — у них уже є готові промпти під різні ролі та завдання.
Іноді ми дуже довго обговорювали якусь фічу — я пояснював, що хочу бачити, Claude пропонував технічні рішення, я задавав уточнюючі питання, ми разом обирали найкращий варіант. Часом це нагадувало якийсь дивний парний програмінг, де один із програмістів (я) взагалі не вміє програмувати, зате дуже добре вміє чесати язиком пояснювати, чого хоче.
Загалом для мене розробка розширення нагадувала скоріше складання конструктора або пазла, бо код ж писав не я. По факту є базові деталі (manifest.json, popup.html, background.js), які потрібно правильно поєднати між собою, і коли розумієш роль кожної деталі, процес стає набагато ефективнішим.
Звісно, не все було гладко.
Перша версія розширення просто відкривалася в пустому вікні — хоч більше нічого не відбувалось, але для мене тоді це вже була перемога. Друга версія працювала, але виглядала як сайт із 90-х. А про третю краще промовчу.
Коротше, кожен фейл був уроком, але на щастя, замість годин гугління та читання документації — у мене був варіантик просто писати в чатик і отримувати зрозумілу відповідь від АІ. Не завжди правильну, інколи вона все робила тільки гірше, але все ж…
Загалом під час розробки конкретно я зайняв наступні ролі:
Project manager — треба було тримати в голові загальну картину, планувати етапи розробки, документувати процес та вирішувати, які функції важливіші от прям зараз. Попередній досвід в організації проєктів насправді дуже допоміг — принципи ті самі, просто замість людей керуєш штучним інтелектом (і це, варто сказати, набагато легше!!!).
UI/UX designer — хтось мав зробити так, щоб усе виглядало привабливо.
Тестувальник — тестування розширення не зводилось до тупого «відкрив-подивився-працює-вау», потрібно було перевіряти роботу з різною кількістю вкладок, у різних режимах, з різними типами контенту.
Фізичні руки для АІ — напевно, найточніший опис моєї технічної ролі в проєкті. Хоча Claude генерував код, усі зміни я вносив вручну. Це дозволяло не тільки краще розуміти, що відбувається, але й інколи (дуже не часто) помічати потенційні проблеми ще до тестування.
Слава всім вищим силам, що я мав досвід майже в усіх цих сферах окрім тестування, але Claude без проблем пояснював що та в якому порядку мені потрібно зробити, щоби перевірити всі моментики.

Контури на папері
А тепер найцікавіше — розповім, як я перетворював ідею в реальний проєкт.
Перше, що я зрозумів завдяки Claude — у розробці розширення такого типу найважливіше не код, а архітектура. Спочатку потрібен чіткий план — тільки потім можна братися за умовні цеглу та розчин, щоб щось будувати.
Бо можна відразу бігти в Епіцентр та скуповувати все підряд, а можна спочатку сісти й нормально спланувати, щоби потім не виявилось, що ти забув про фундамент.
Для себе я визначив, що розширення мало робити три головні речі:
Отримувати контент з усіх відкритих вкладок
Аналізувати цей контент на відповідність заданій темі
Групувати вкладки за результатами аналізу
Звучить просто? Я теж так думав… поки не почав працювати над цим.

Перша перешкода: особливості браузера
До речі, тут маю зробити важливе уточнення — розширення я роблю (пауза для драматичного ефекту) саме для Safari. Так, я знаю, що більшість із вас зараз скептично підняли брову. Але це мій основний браузер, і саме для нього я не знайшов подібного інструменту.
Хочеш — плач, не хочеш — читай далі. На Chrome розширення теж рано чи пізно з’явиться — це просто справа часу. Але скажу так — вибір браузера став першим великим викликом у розробці.
Виявилося, що Safari — браузер-прикол. Бо на відміну від Chrome чи Firefox, він не підтримує стандартний API для роботи з групами вкладок. Це ми зʼясували, за відчуттями, через мільярдну спробу якось змусити розширення працювати.
Що робити? А чого ви в мене питаєте — за те, щоби придумати, як вийти із цієї ситуації відповідав очевидно не я. Моя частина закінчилась на тому, щоби просто описати проблему Claude — далі я просто чекав «вироку».
Він запропонував, як на мій хлопський розум, елегантне рішення — створити власну систему «віртуальних груп». Замість того, щоби покладатися на вбудовані можливості браузера, ми створили окрему структуру даних, яка відстежує та організовує вкладки.
Так би мовити, зробили своє, з блекджеком і віртуальними групами — оцініть самі, наскільки це круто.

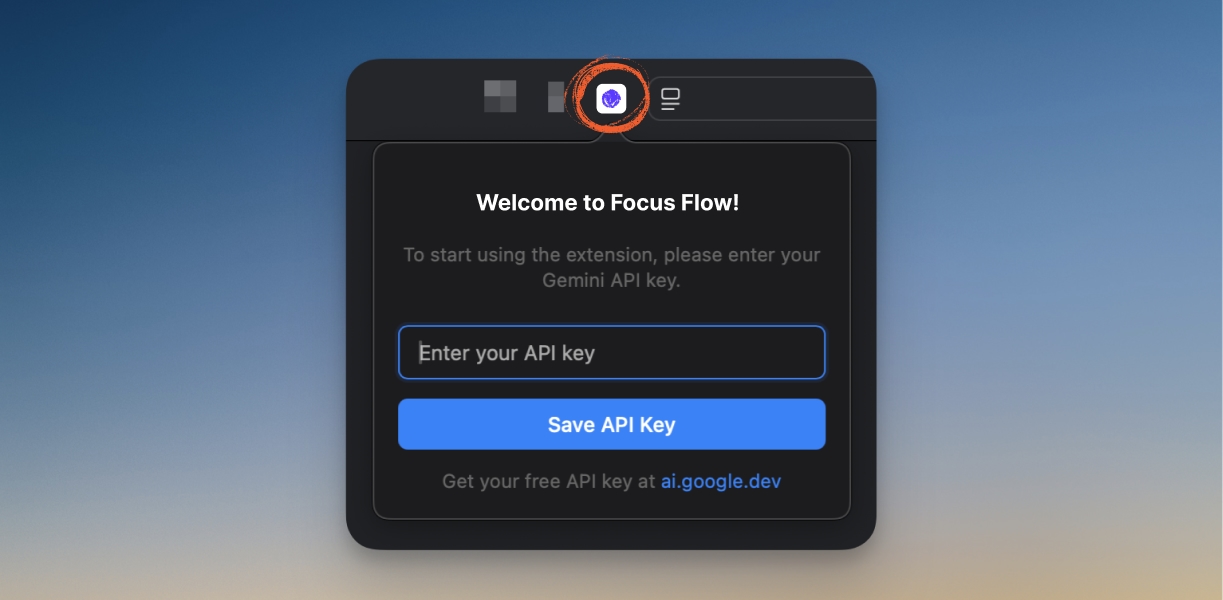
Інтерфейс
Наступним викликом став інтерфейс. Я хотів, щоб розширення виглядало як нативний елемент macOS — сексі-кнопочки, плавні анімації, підтримка темної теми та інші свісто-пердєлкі.
Але спочатку все було максимально просто: маленьке віконце розміром 300 на 150 пікселів, одне поле для вводу та кнопка «Аналізувати». Виглядало це все, як кажуть маркетологи, дуже «функціонально».
На щастя я трішки шушукаю в Figma, тому накидати інтерфейс мрії — проблемою не стало, а от перенести його адекватно в код — це вже зовсім інше питання.
Тут насправді допомогла Cabina.AI — можливість перемикатись між LLM та «економити» на computer vision у Клода — доволі зручна штука, чесно кажучи.
Загалом на те, щоб усе адекватно «промалювати» пішло значно більше, ніж кілька ітерацій, але у фіналі я все-таки отримав інтерфейс, який:
Виглядає як рідний елемент системи
Адаптується до світлої та темної теми
Має приємні анімації
Працює швидко та плавно

Для мене найскладніше в розробці інтерфейсу були ті маленькі деталі, які окремо здаються незначними, але разом створюють відчуття якісного продукту: автофокус на полі вводу при відкритті, підтримка ⌘+Enter для швидкого запуску аналізу, зрозумілі повідомлення про помилки і тд.
Найголовніше те, що все просто працює. Без затримок, без мерехтінь, без дивних багів. Натиснув на розширення, ввів запит, отримав результат.

Оптимізація — наше все
Змусити розширення працювати швидко — ще та задачка, особливо коли відкрито багато вкладок.
Перша версія і тут була… м’яко кажучи, не найкращою. Вона намагалася обробити всі вкладки одночасно, що провокувало підвисання браузера. Але після кількох експериментів ми спільно з Клавдією знайшли рішення:
Обмежили розмір тексту, який аналізуємо з кожної вкладки: замість аналізу всього контенту, ми беремо тільки найважливіше — заголовок, опис та перші 1000 символів (як мінімум поки що). Цього достатньо для розуміння, про що сторінка, але при цьому браузер не перевантажується.
Додав кешування результатів: розширення запам’ятовує результати аналізу. Якщо вкладка вже була проаналізована раніше — навіщо робити це знову? Економимо час та ресурси.
Послідовна обробка: замість одночасної обробки всіх вкладок, розширення аналізує їх по черзі. Це не тільки знижує навантаження на браузер, але й дозволяє показувати реальний прогрес-бар аналізу.
У результаті розширення працює швидко та стабільно, навіть коли відкрито кілька десятків вкладок. А це, погодьтесь, уже серйозна перемога.

Де я зараз?
На момент написання цієї статті вже є:
Працюючий інтерфейс у стилі macOS
Система кешування даних
Базова робота з вкладками
Власна система віртуальних груп
Але попереду насправді ще багацько роботи. У наступній частині розповім про найцікавіше — інтеграцію з AI для аналізу контенту. Там буде і про те, як організувати роботу, і про те, що робити з обробкою великих текстів, і про багато інших технічних цікавинок.
До речі, у наступній частині також поговоримо про оновлений Gemini — обовʼязково протестую цей моментик на своєму продукті.
Епілог, або Чому це взагалі спрацювало
Не існує «простих» проєктів — навіть базове розширення для браузера може перетворитися на технічний квест. Кожне «просте», з першого погляду, рішення відкривало новий пласт завдань.
AI — це не магічна паличка, яка розвʼяже всі проблеми. Але це дуже потужний інструмент, якщо знати, як правильно та для чого використовувати різні тулзи.
Safari… ну, Safari залишається Safari. Але навіть із його обмеженнями можна створювати круті речі!
P.S. Якщо у вас з’явилось бажання спробувати себе в чомусь подібному — почніть з Cabina.AI. Сервіс реально спрощує роботу з різними AI-моделями, особливо коли потрібно експериментувати та порівнювати різні підходи.
І так, у мене є підгончик! Тримайте промокодик Cabina.AI на 100 токенів для старту: INTROAISUMURAI.
