Це довгочит про SyntheticEvent в React, який базується на власних знаннях, а також офіційній документації.

Розпочнемо з того, що таке React, хоча якщо ви тут, то, мабуть, вже це знаєте :)
React — це декларативна, ефективна і гнучка JavaScript-бібліотека, призначена для створення інтерфейсів користувача.
Одним з важливих аспектів роботи React є робота з подіями, такими як клацання миші, натискання клавіш, зміна значень полів вводу та багато іншого. Для зручної та ефективної взаємодії з подіями в React використовується механізм SyntheticEvent.
SyntheticEvent - це віртуальна обгортка, навколо реальних подій браузера, яка використовується для роботи з подіями в реакт-компонентах.
Його особливість в тому, що він є кросбраузерний (тобто однаково працює в усіх браузерах, що допомагає уникненню помилок та різниці в поведінці подій в різних браузерах).
При цьому, якщо потрібно використати нативний об'єкт події, який був створений браузером, можна використати таку властивість, як nativeEvent.
Окрім того, SyntheticEvent має наступні властивості:
Властивість | Опис | Тип |
|---|---|---|
bubbles | вказує, чи подія "випливає" вгору по дереву DOM елементів після того, як вона була спричинена на певному елементі | булеве значення (true/false) |
cancelable | вказує, чи може подія бути скасовувана | булеве значення |
currentTarget | представляє посилання на DOM-елемент, на якому зареєстровано обробник події | посилання на DOM-елемент |
defaultPrevented | визначає чи було викликано метод preventDefault() об'єкті події | булеве значення |
eventPhase | визначає поточну фазу обробки події: (1) CAPTURING_PHASE - фаза захоплення (2) AT_TARGET - фаза досягнення цільового елемента (3) BUBBLING_PHASE - фаза “виплиття” | число |
isTrusted | вказує, чи була подія ініційована дією користувача (trusted event) чи згенерована штучно (untrusted event) | булеве значення |
target | містить посилання на DOM-елемент, який викликав подію | посилання на DOM-елемент |
timeStamp | містить час (у мілісекундах) від часу виникнення події до моменту обробки цієї події | число |
Та методи:
Методи | Опис |
|---|---|
preventDefault() | забороняє виконання стандартної поведінки події |
stopPropagation() | зупиняє подальше поширення події вгору по дереву компонентів |
isDefaultPrevented() | перевіряє, чи було викликано метод preventDefault() для поточної події, повертає булеве значення |
isPropagationStopped() | перевіряє, чи було викликано метод stopPropagation() для поточної події, повертає булеве значення |
Інколи можете зустріти ще метод - persist(), але він був актуальним для React до версії 17. Коли ще SyntheticEvent мали такий механізм, як пулінг подій (event pooling).
Цей механізм дозволяв знизити кількість об'єктів подій, створюючи лише один об'єкт SyntheticEvent для кожної події. Це дозволяло зменшити використання пам'яті та покращити продуктивність в додатках React з великою кількістю обробників подій.
Але те, що мало бути суперсилою, стало слабким місцем. За словами розробників, пулінг подій не покращував продуктивність у сучасних браузерах і більш вводив в оману користувачів React, чим допомагав їм.
Тому починаючи з 17 версії був скасований механізм пулінг подій, і метод persist() став не актуальним. Але посилаючись на документацію, хочу наголосити, що наразі цей метод на пару з isPersist() використовується в React Native.
Оновлено 18.04.2023:
Приклад SyntheticEvent в React:
function App() {
const handleClick = (event) => {
console.log("Button clicked!", event);
}
return (
<button onClick={handleClick}>
Button
</button>
)
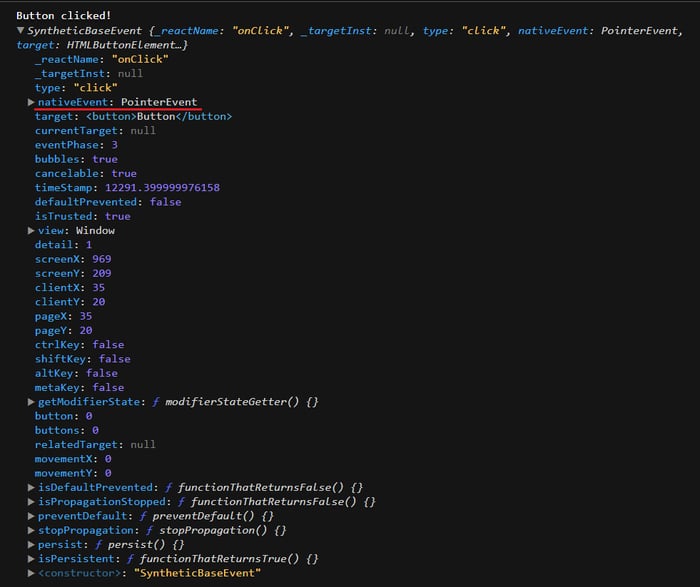
}Коли ми натискаємо на кнопку, в консоль виводиться повідомлення "Button clicked!" і об'єкт event. Цей об'єкт містить інформацію про подію, яку ми створили.
Так, як SyntheticEvent являється обгорткою для нативних подій, то об’єкт буде мати ось такий вигляд:

На скриншоті ви можете бачити всі властивості та методи описані вище в цьому довгочиті.
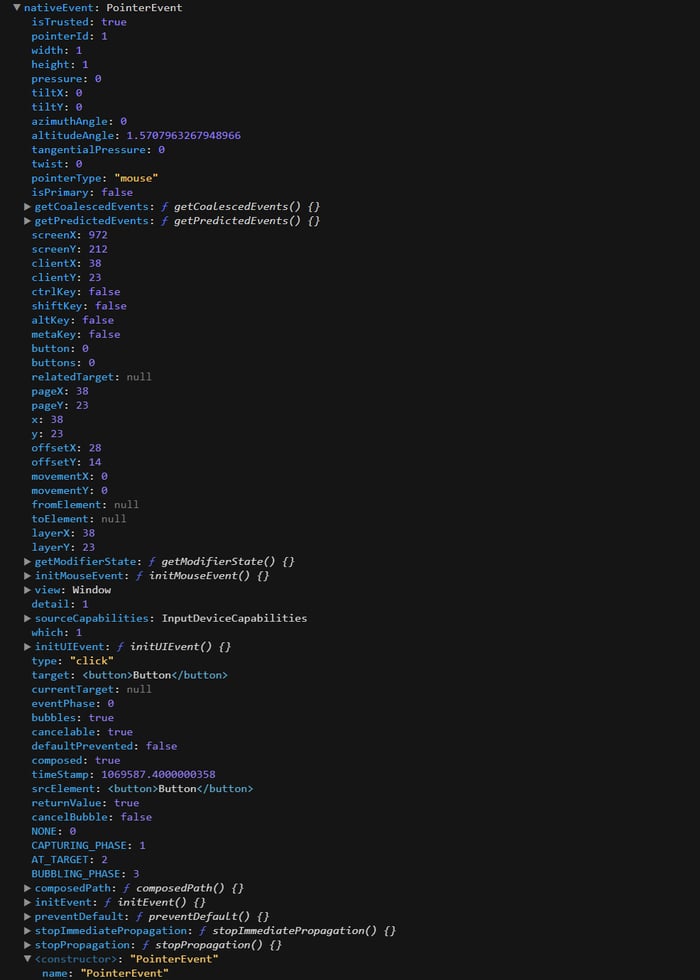
Якщо ж ми розкриємо пункт nativeEvent, то побачимо властивості та методи, які є притаманні для подій JS.

Що в загальному підтверджує те, що SyntheticEvent є обгорткою нативних подій :)
А подивитися більш детально та самостійно поклацати можна за посиланнями:
