Чесно кажучи, коли починала вивчати React, все що я знала про Virtual DOM звучало ось так - це віртуальна копія DOM, яка дозволяє підвищити продуктивність вебсайту за допомогою меншої кількості перерендеру сторінки.
Але при появі бажання написати довгочит на цю тему, мене зацікавило, а що ж це таке і як воно працює.
Пропоную вам разом зі мною розібратися що ж таке Virtual DOM і чи справді він дозволяє підвищити продуктивність?

DOM
Розпочнемо з того, що таке DOM і який його механізм роботи.
DOM (Document Object Model) - це інтерфейс програмування додатків (API), який надає інтерактивний доступ до структури HTML-документа через дерево об'єктів.
Він дозволяє легко доступатися до елементів вебсторінки, таких як теги, атрибути та текстовий контент, та змінювати їх відповідно до потреб користувача.
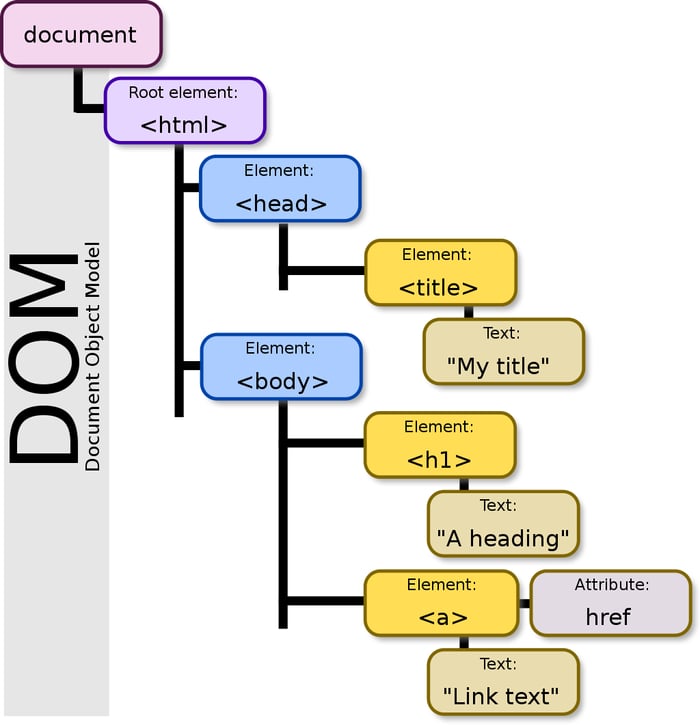
DOM є деревоподібною структурою даних, тому часто можна зустріти, що його називають DOM дерево, бо воно справді нагадує його:

На основі цього виходить так, що змінюючи лише один елемент, DOM може оновить не лише цей елемент, але зачепити й інші елементи.
І коли їх декілька, то в цьому немає ніякої проблеми, чи не так? Але уявіть собі складний вебсайт, з різними інтерактивними плюшками, які постійно змінюють стан елементів. В такому випадку, оновлення сторінки сповільнюється, і сайт відкликається вже не так швидко.
Я впевнена в кожного з нас були випадки, коли відкриваєш якийсь сайт, клацаєш по кнопці й все, пів сайту вже оновлюється і з такою швидкістю, що можна було потрібну інформацію дізнатися скоріше особисто.
А в наш час, коли нам потрібно все швидко і зараз, а у будь-якої інформації багато джерел, то зрозуміло, що користувач перейде на інший сайт.
На основі такої досить повільної та неефективної роботи, був придуманий Virtual DOM.
Virtual DOM
Virtual DOM (VDOM) - це полегшена копія реального DOM, при цьому він має ті самі властивості, що і реальний DOM. За сутністю, кожен DOM-об'єкт має відповідний “віртуальний DOM-об'єкт”.
Його концепція полягає в наступному:
при рендері створюється точна копія реального DOM,
відбувається оновлення елементу, а отже створюється новий VDOM,
React порівнює новий Virtual DOM з попереднім Virtual DOM, який він зберігає в пам'яті, щоб визначити який елемент був змінений,
відбувається оновлення елементу в реальному DOM, при цьому не чіпаючи його дочірні елементи,
відбувається оновлення на вебсторінці.
Досить зрозуміло, але аж дуже багато слів, чи не так? розгляньмо на прикладі.
Приклад
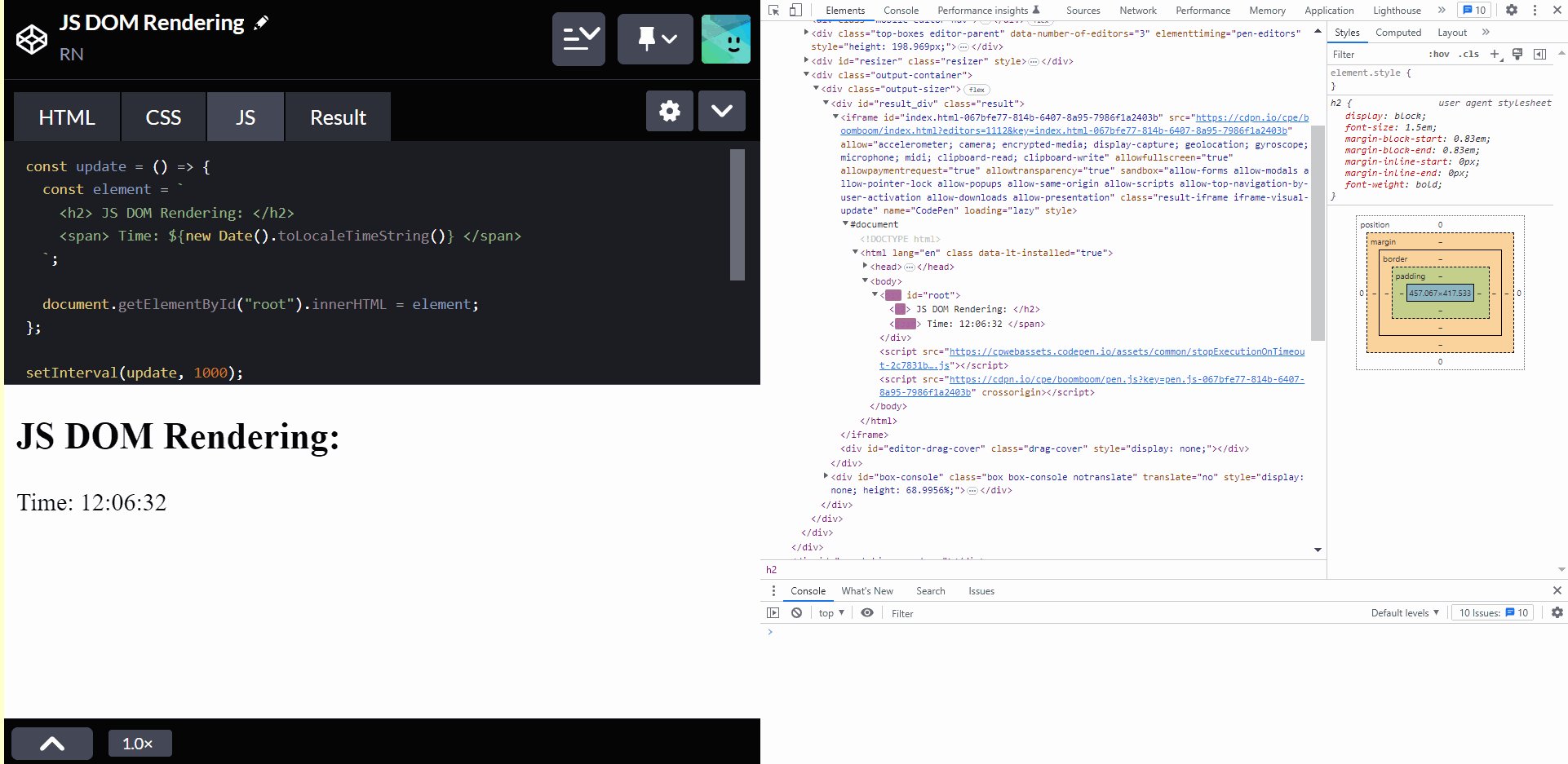
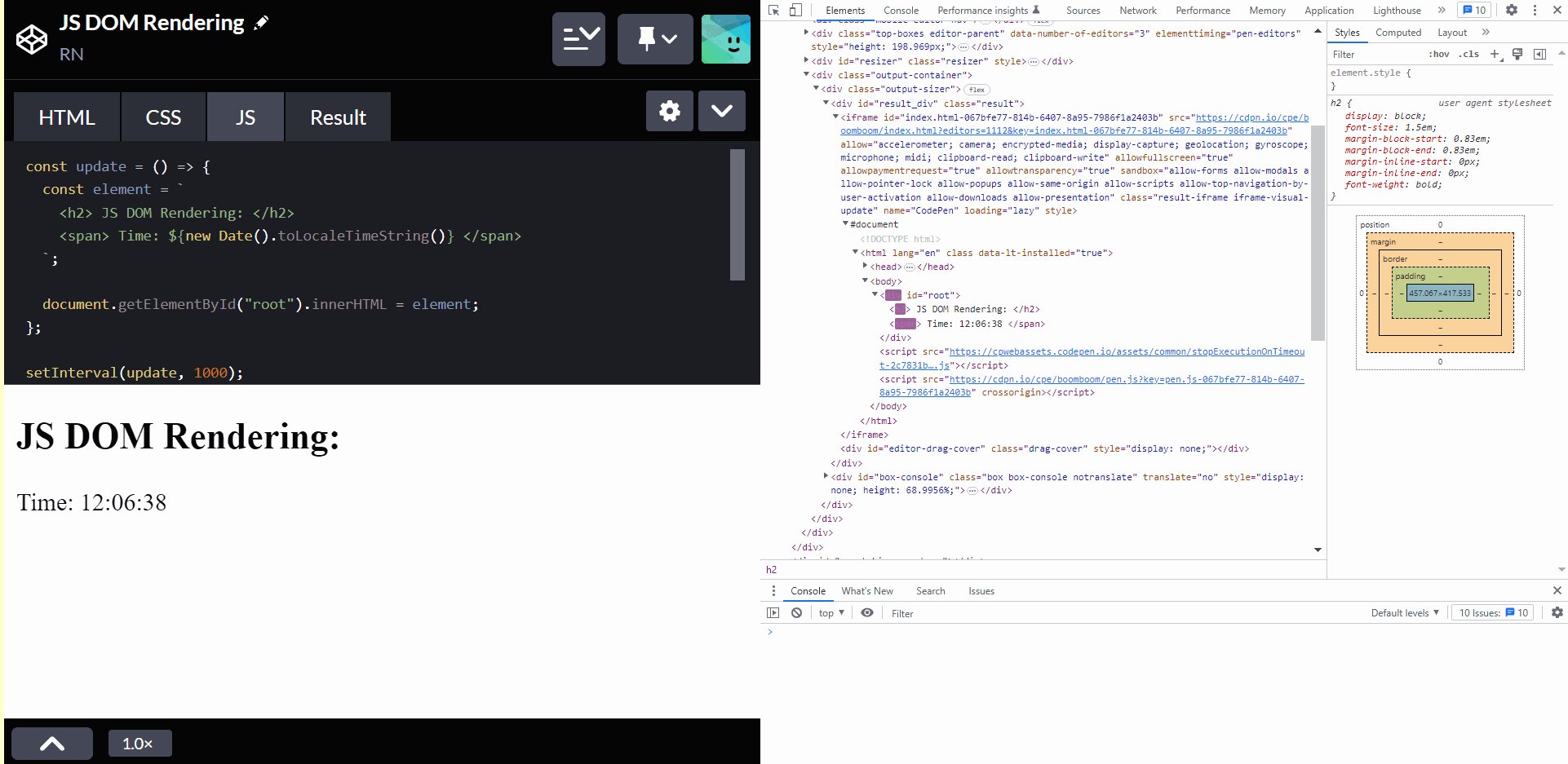
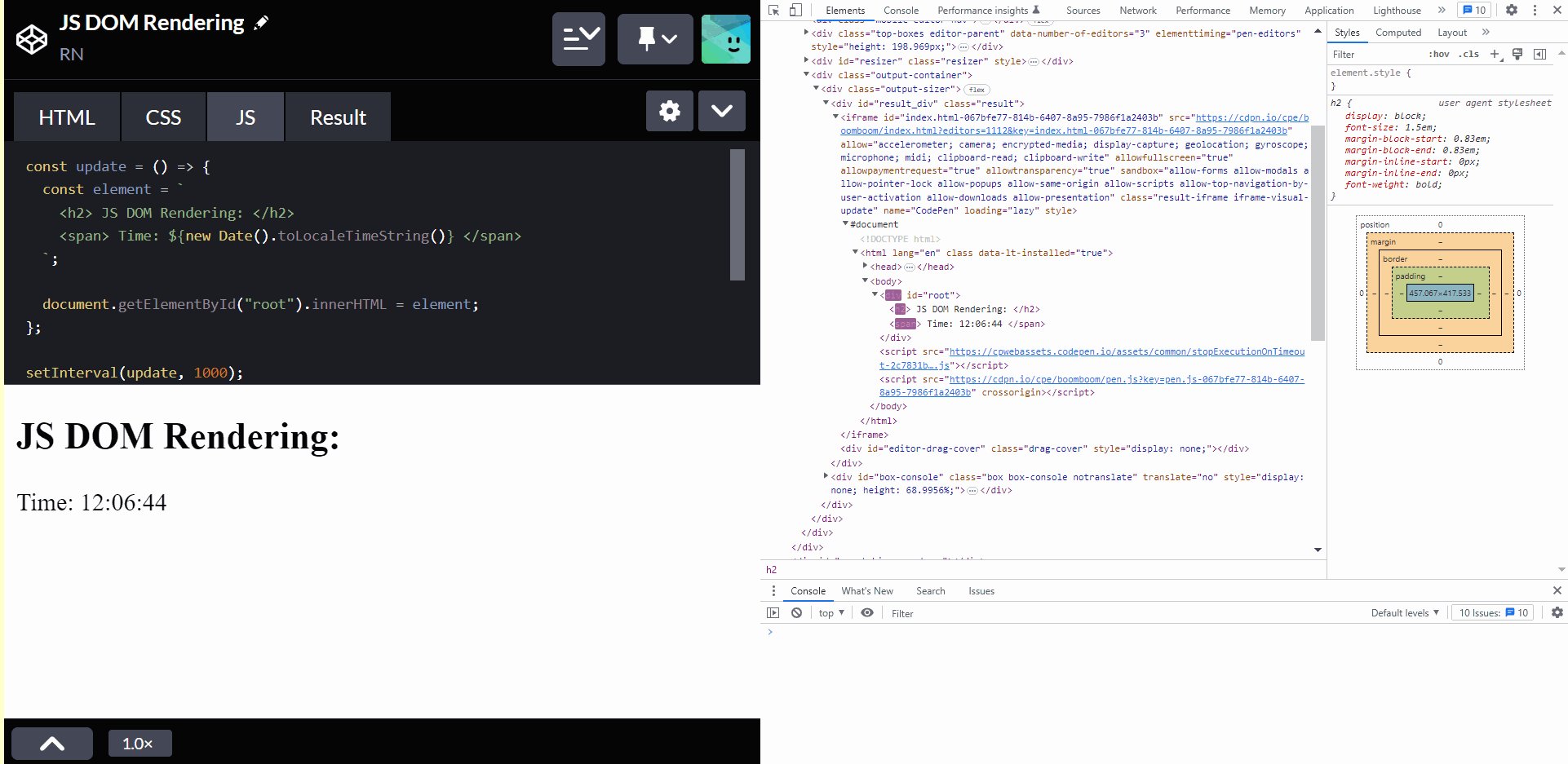
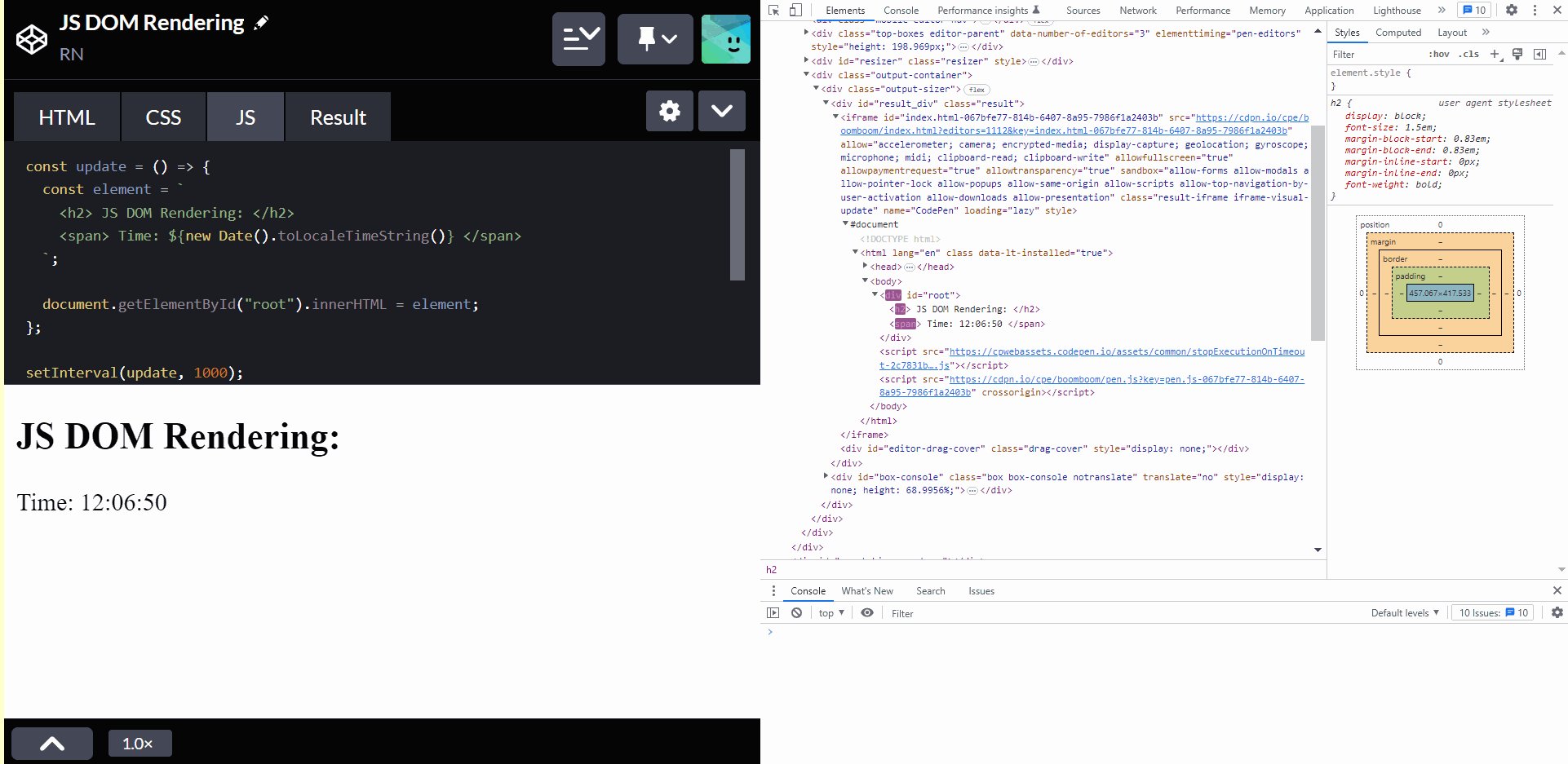
Розглянемо ось такий код на JS:
const update = () => {
const element = `
<h2> JS DOM Rendering: </h2>
<span> Time: ${new Date().toLocaleTimeString()} </span>
`;
document.getElementById("root").innerHTML = element;
};
setInterval(update, 1000);Кожні 1 секунду ми оновлюємо час, і як видно на GIF далі, оновлюється не лише текст з часом, але всі елементи DOM документа перемальовуються.

Подивимося як це виглядає на React:
const update = () => {
const element = (
<>
<h2> React VDOM Rendering: </h2>
<span> Time: {new Date().toLocaleTimeString()} </span>
</>
);
ReactDOM.render(element, document.getElementById("root"));
};
setInterval(update, 1000);На прикладі цього коду, ми можемо бачити на GIF нижче, що перемальовується лише той елемент який і оновлюється, що підтверджує концепцію VDOM.

Примітка
Але варто пам’ятати, що можуть виникати ситуації, коли компонент оновлюється, навіть якщо цього не потрібно.
Наприклад, хук useEffect() може бути викликаний під час першого рендерингу компонента, а також після кожного оновлення. Це може призводити до зайвих змін і оновлень компонента, якщо відповідна логіка не була додана до функції залежностей хука.
Також важливо пам'ятати, що виклики хуків відбуваються відразу після рендерингу компонента. Це означає, що якщо стан компонента змінюється в результаті виклику хука, то це може призвести до нового рендерингу компонента, що може бути небажаним.
Отже, важливо уважно розглядати всі виклики хуків та методів життєвого циклу (якщо ви використовуєте класові компоненти), щоб уникнути зайвих оновлень компонента.
Висновок
Віртуальний DOM є ефективним механізмом, який допомагає зменшити кількість непотрібних оновлень і швидко виконувати перерендеринг, підвищуючи продуктивність.
Але ми, як розробники, можемо зробити все навпаки, тому варто бути обережними :)
