Вітаю всіх, хто читає цю статтю, якщо ви вже потрапили сюди, це значить, що вам цікаво навчитися тайпу та стати вірним працівником старлайту, у чому я вас з радістю підтримаю та навчу всьому, що вам може знадобитися.
Тайп - це доволі цікава, але дуже кропітка справа, яка вимагає від вас уважності та точності, тому якщо ви готові розпочати цей важкий шлях, розпочнімо наше навчання!
Стаття буде поділена на декілька блоків, які будуть присвячені окремим темам, читайте уважно та у разі винекнення питань, обов’язково задавайте їх мені!
Знайомство з фотошопом
Щоб навчитися тайпити, для початку нам треба зрозуміти де і як ми будемо працювати, тому початок я хочу присвятити показу фотошопу та функцій, які знадобляться вам у роботі з ним.
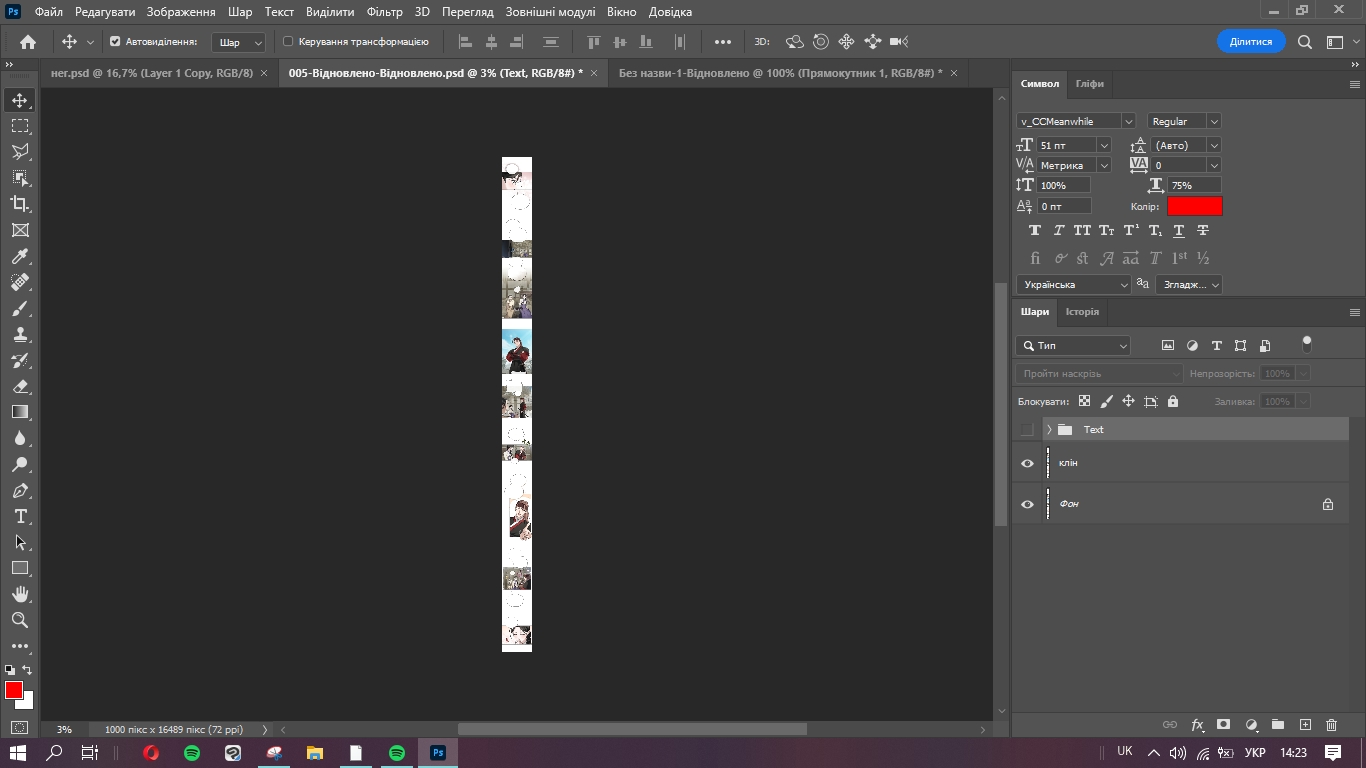
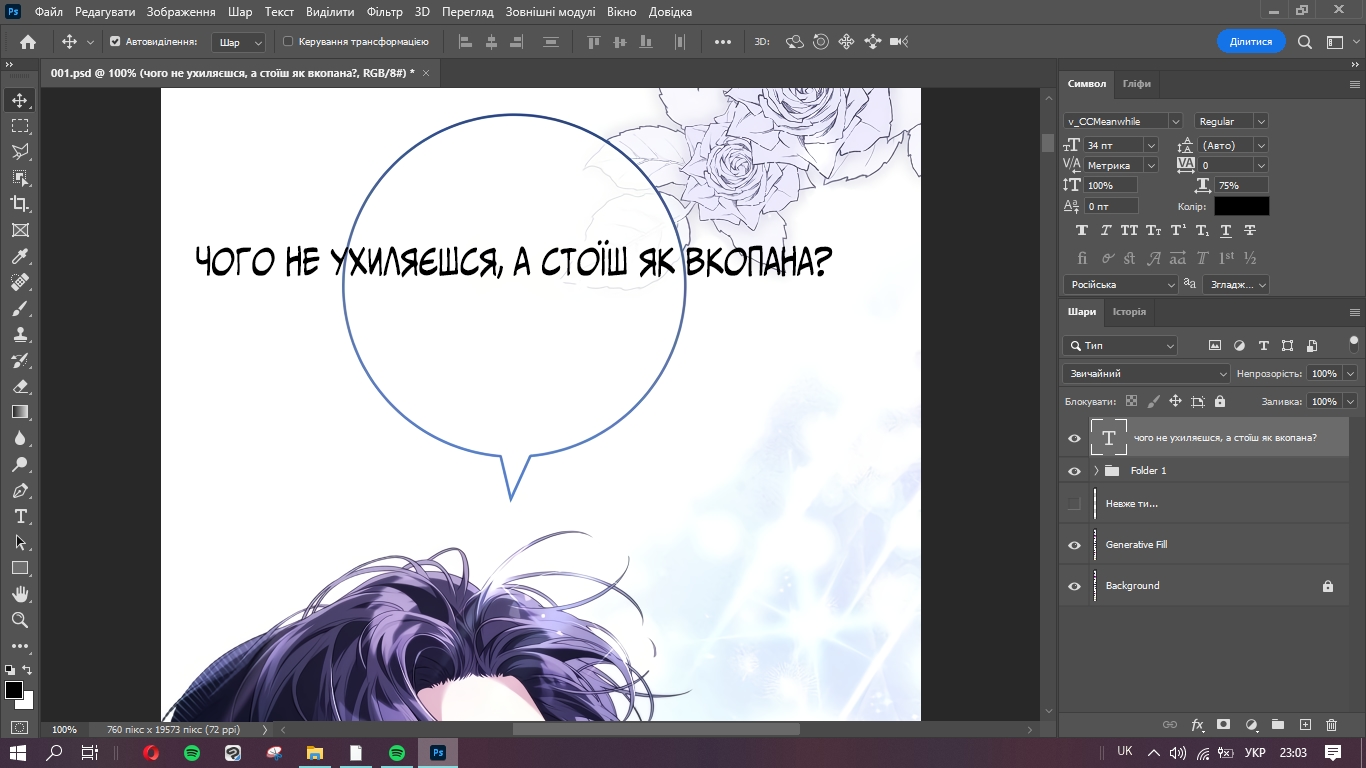
Якщо ви скачали фотошоп вперше, вас буде зустрічати базовий інтерфейс, який встановлюється всім автоматично, або ж якщо ви користувалися цією програмою до цього, могли налаштувати його під себе. Зараз ми будемо розглядати інструменти, які нам потрібні, а також налаштовувати наше робоче місце для зручності.

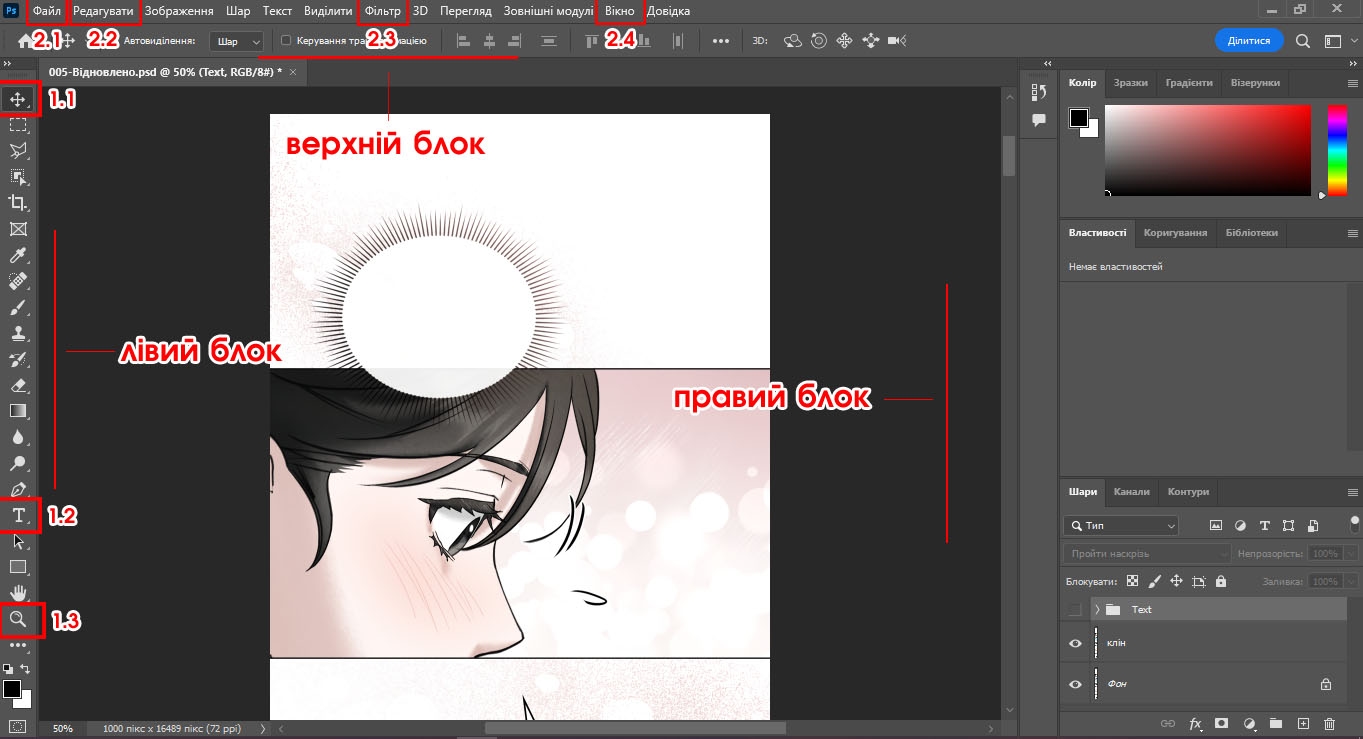
Вище я поділила робоче місце на три блока: лівий, правий та верхній. В цих блоках також відмічені інструменти, якими ви постійно будете користуватися, тож перейдемо до їх розбору.
Лівий блок. Тут у нас відображається звичайна панель з інструментами, в ній ви будете користуватися лише:
1.1 - інструмент “Переміщення”, яке як і написано, дозволяє рухати текст у потрібні вам сторони,
1.2 - інструмент “Текст”, допоможе вам вставити необхідний вам текст, гаряча клавіша англ “Т”,
1.3 - та інструмент “Масштабування”, дозволить вам збільшувати та зменшувати картинку з якою будете працювати, гаряча клавіша “Z”.
Верхній блок. Це у нас панель із такими ж інструментами для роботи, але тільки з більш обширним функціоналом. З цього блоку нам потрібні:
2.1 - вкладка “Файл” через яку ви можете створити, відкрити або ж зберегти файл.
2.2 - “Редагування”, вкладка в якій вам знадобиться строка з трансформуванням тексту та деформацією для збільшення шару та його викривлення при потребі.
2.3 - “Фільтр”, вам знадобиться лише для розмиття текстового шару, в основному це має бути “Розмиття у русі”.
2.4 - “Вікно” - вкладка, яка пропонує вам доступ до більшої кількості базових інструментів, завдяки ній ми й будемо налаштовувати наш робочий простір.
Лівий блок. Із ним ви будете працювати найактивніше, але тільки після того, як ми з вами його налаштуємо, тому поки звідти нічого не виділяю.
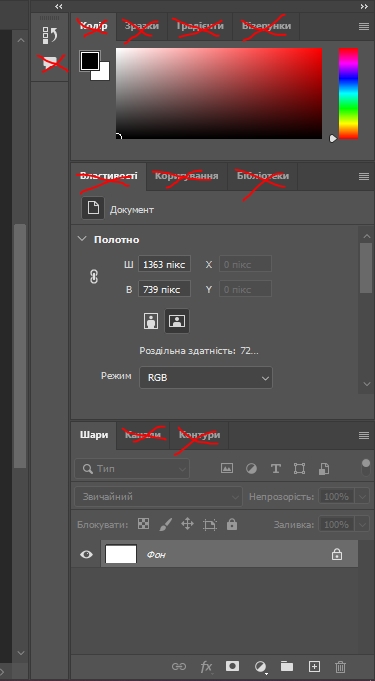
Щоб налаштувати цей лівий блок, спочатку нам треба прибрати непотрібні функції та додати ті, які нам стануть у нагоді.

Все, що було закреслено, ми прибираємо та як результат отримуємо щось таке:

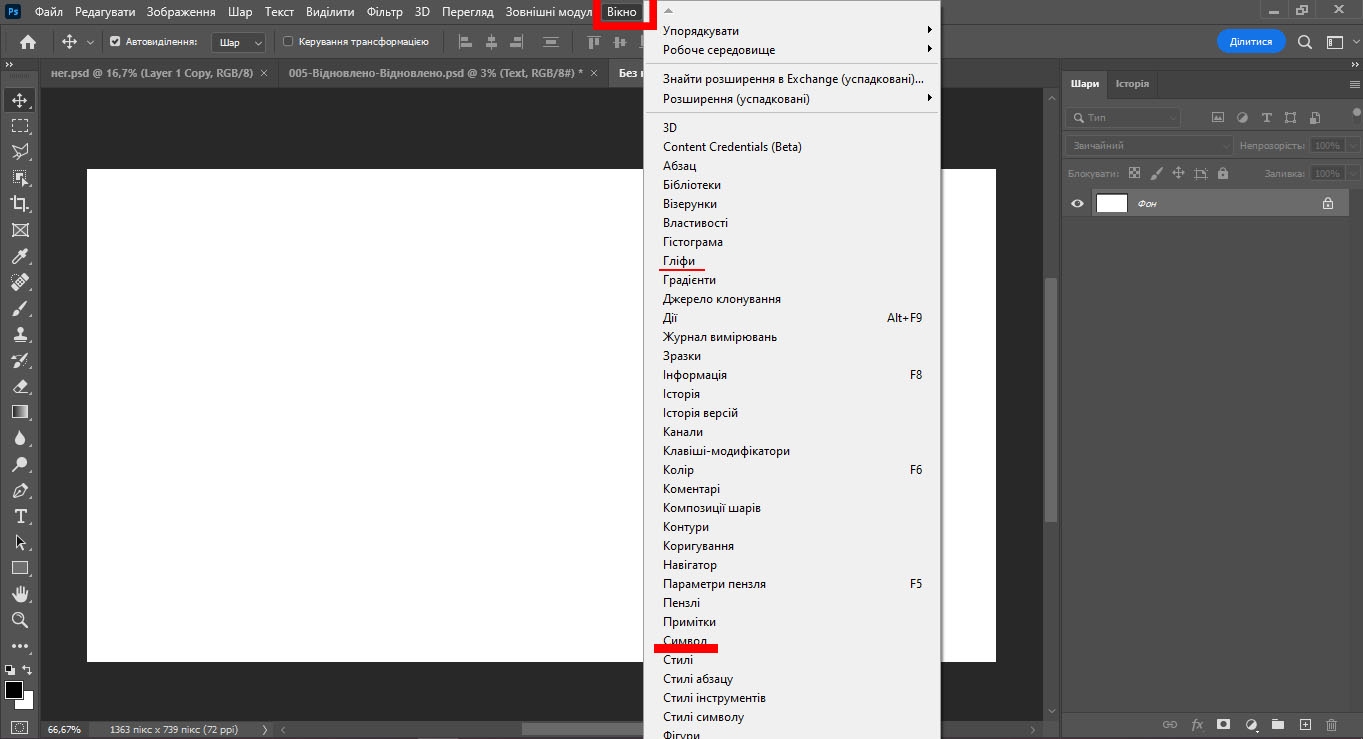
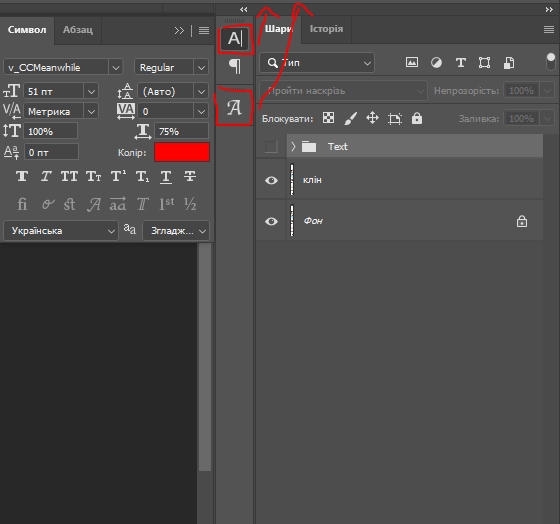
Тепер нам треба доповнити цю панель потрібними інструментами для зручної роботи, тому повертаємося до верхнього блоку та відкриваємо “Вікно”. Звідти беремо “Гліфи” та “Символ”.

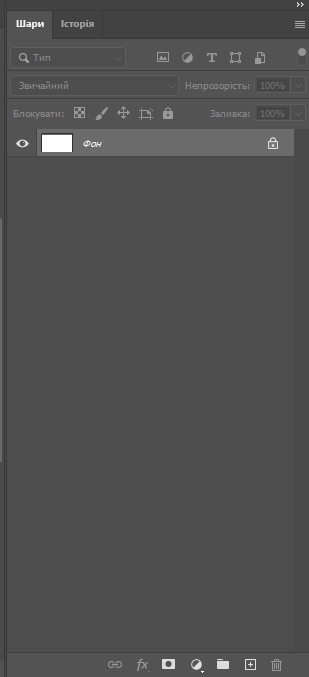
Після того, як ці інструменти з’вилися у вас на лівій панельці, вам потрібно перетащити їх зверху над панеллю з шарами та історією.



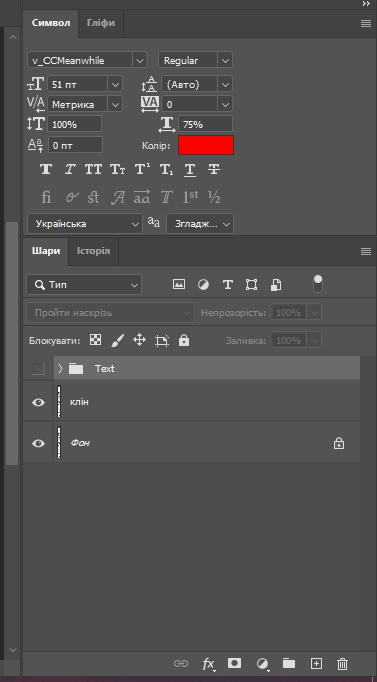
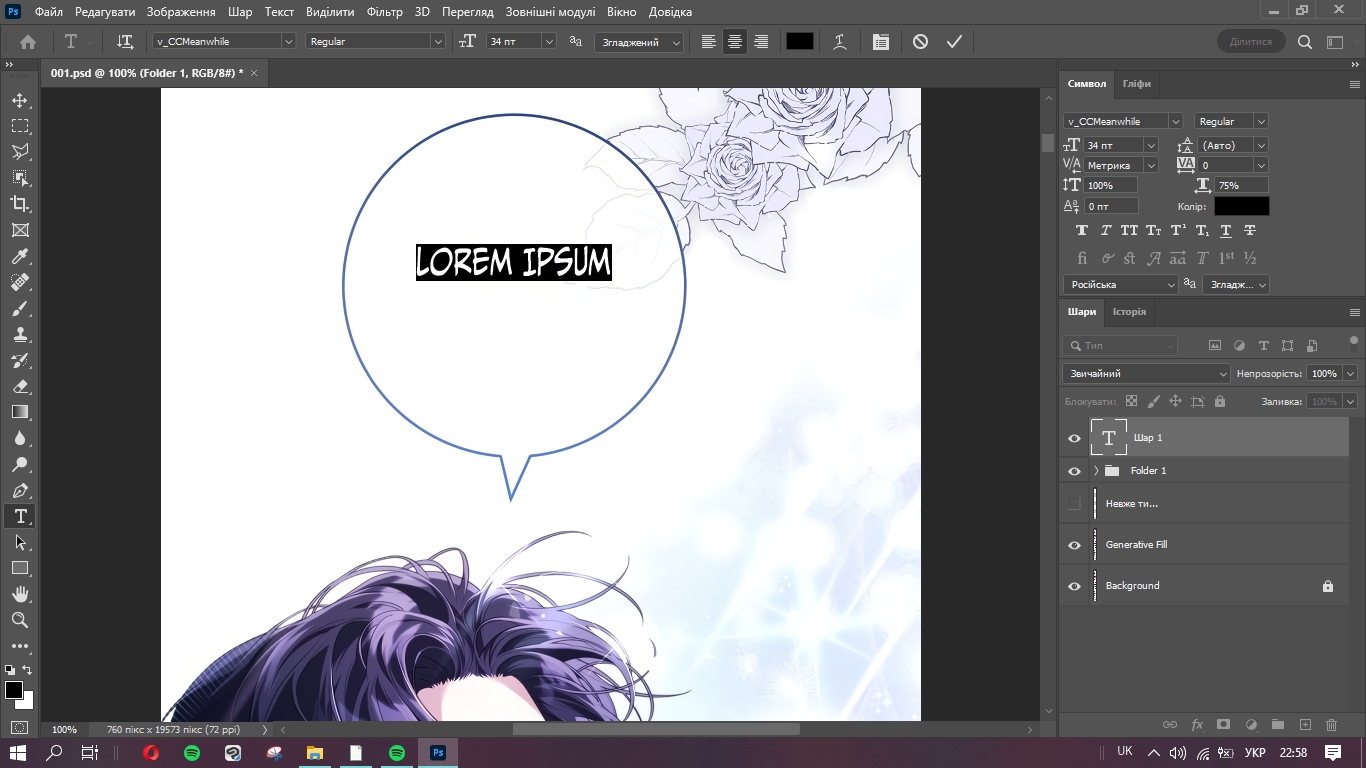
Ось таке робоче місце ми маємо отримати в результаті, тому перейдемо до розбору функцій вже безпосередньо лівої панельки. Тепер вибір інструментів став набагато цікавішим, спершу може налякати, але тут нема нічого страшного чи важкого, просто треба звикнути.
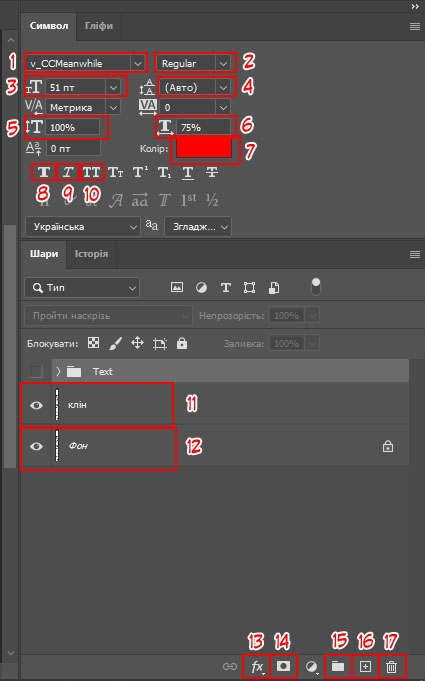
1 - це у нас вкладка зі шрифтами, тобто через неї ви шукаєте або обираєте потрібний вам для роботи шрифт.
2. Стиль шрифта потрібен якщо у одного зі шрифтів буде декілька начерків, тоді ми і використовуємо цю панель.
3. Розмір - тут думаю глибоких пояснень не треба, просто регулюєте розмір шрифта.
4. Міжстрока - відстань між рядками. На деяких шрифтах ця відстань може бути супер великою, тому ми користуємося цією функцією, щоб налаштувати наші параметри і зробити вигляд тексту кращим.
5 і 6. Це у нас висота та ширина тексту, ними ви теж будете активно користуватися.
8, 9, 10. Жирність, нахил та капс, теж налаштування вигляду тексту.
Далі 11 і 12, це те, в якому вигляді ви будете отримувати файли від клінерів. Тобто логічно, що ми вже перейшли на панель із шарами і тут будуть відображатися всі шари, які ми створили або створили попередньо до нас. Саме в цьому випадку ми бачимо два шари, а саме “Фон” та “Клін”. Це дві однакових сторінки, одна з яких має оригінальний корейський вигляд, а інша вже зовсім чиста. Для чого їх тут дві? Оскільки на тексті, який ви будете вставляти в майбутньому є різноманітні ефекти по типу обводки, градієнту, тіней тощо, або ж наприклад текст стоїть на порожньому фоні і вам його треба поставити саме на те місце, де стоїть оригінал, щоб не відкривати зайвих вкладок з анлейтом або оригіналом, ви можете порівняти все це знявши видимість шару за допомогою іконки ока, яке стоїть поряд і швидко подивитися що вам потрбіно.
13. Різноманітні ефекти, які ви можете накласти на текст. Нажміть на цю іконку та оберіть “Параметри накладання” і вам будуть доступні для редагування обоводка, градієнти і тд.
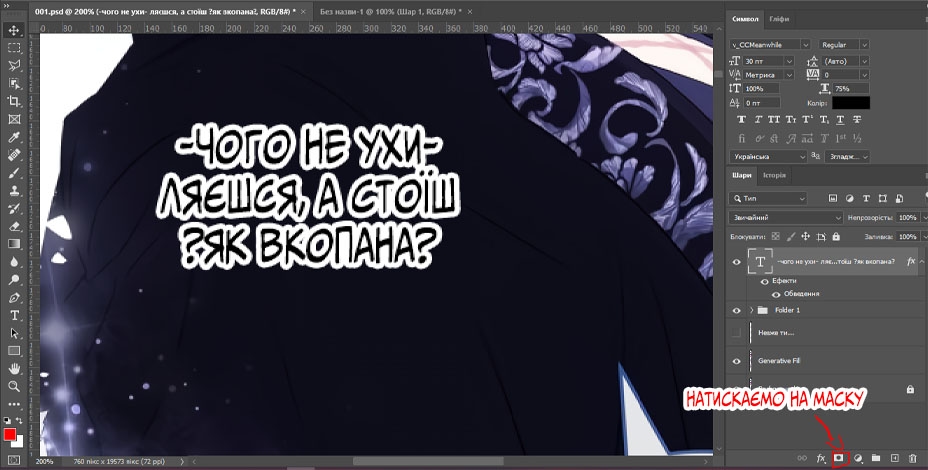
14. Маска. Вона нам знадобиться у далекому майбутньому і її розбір буде там же, тут просто показую де вона знаходиться.
15. Створення папки. Для того, щоб ваш файл мав охайний вигляд та нічого не було розкидано як попало, вам треба буде створити папку та згрупувати весь текст саме там для того, щоб на моменті бети або ж відмальовки звуків інші люди не відчували дискомфорту.
16 і 17 це створення та видалення шарів.

Шрифти
Розібравшись зі своїм робочим простором, тепер нам треба зрозуміти який шрифт під якими параметрами ми можемо вставити, тому цей блок буде присвячений саме цій темі. Одразу кажу, шрифтів багато, параметри приблизно однакові, але перший час це буде важко запам’ятати, тому можете писати мені як завжди якщо у чомусь не впевнені. Також про всяк випадок вам буде наданий псд-файл з уже готовими параметрами, дублюю тут, щоб точно не виникло якихось питань.
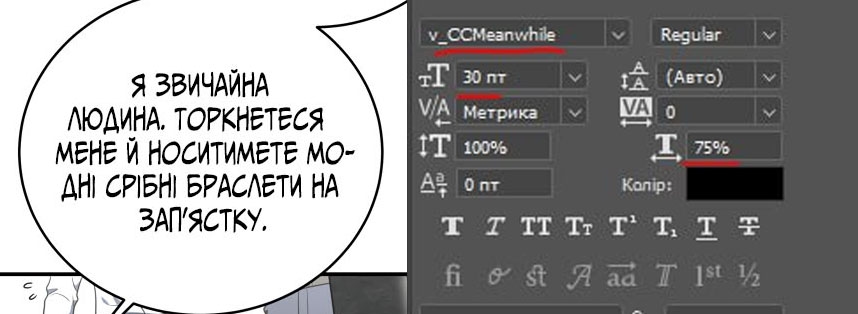
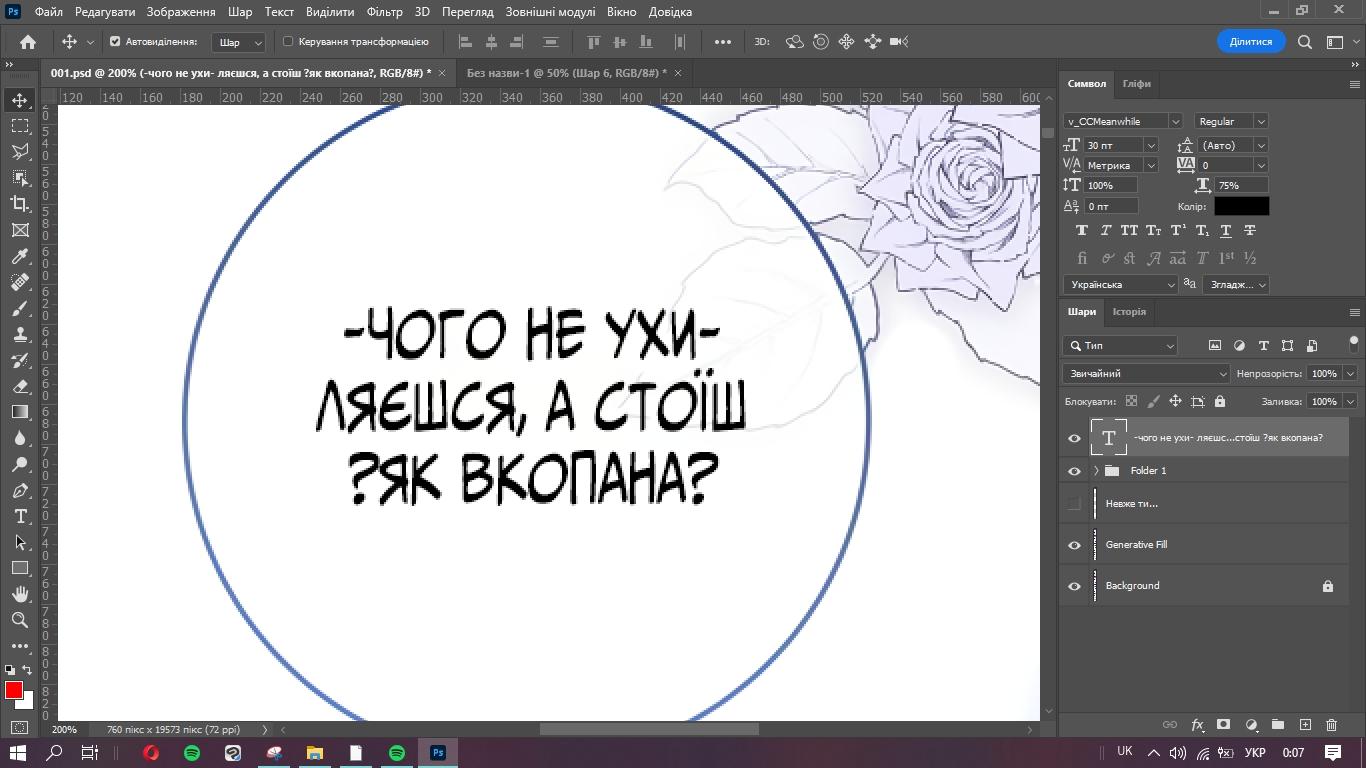
1. v_CCMeanwhile - базовий шрифт, який ви вставляєте в усі хмарки круглої або овальної форми, це звичайні розмовні хмарки. Базовий розмір - 30 (при потребі може збільшуватися або зменшуватися), ширина тексту 75%

2. v_CCMeanwhile з нахилом - шрифт призначений для думок персонажів. Відрізняється такою ж круглою або овальною форму, але їх обрамлення зазвичай має декоративний вигляд. Також їх можна відрізнити по круглому хвостику, на звичайних же він гострий.
Цей шрифт у нас використовується, до речі, не тільки для думок, а й для шепіту (обрамлення пунктиром, 2 приклад), для телефонів/телевізорів тощо (вони відрізняються своєю абстрактною формою), а також флешбеків. Такі моменти зустрічаються рідко, але повідомити про них треба. Налаштування ідентичні базі, однак тут ви ставите ще й нахил.

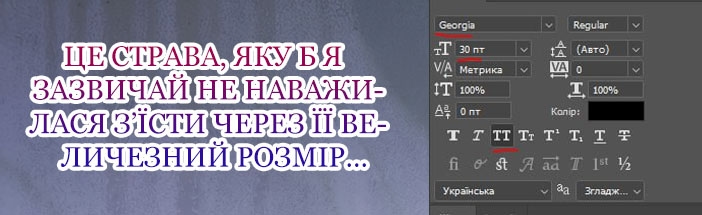
3. Georgia - шрифт для фону (шьоджьо, тобто твори націлені суто на романтику). Тут пояснювати нічого, просто текст, який стоїть на фоні. Базовий розмір 30, ширина і висота на 100% і також капс

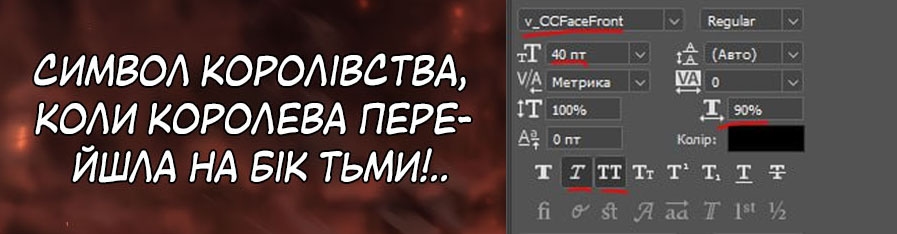
4. v_CCFaceFront - теж ще один шрифт для фону, але йде тільки для тайтлів жанру шьонен (тобто бойовики). Базовий розмір 40, ширина 90%, нахил та капс

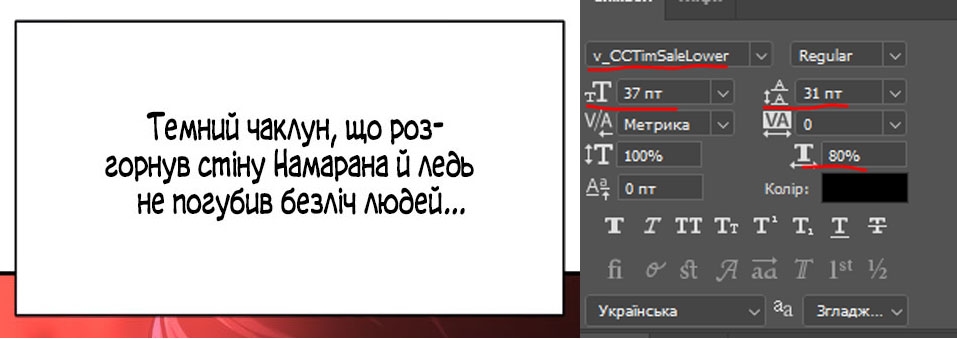
5. v_CCTimSaleLower - квадрати зі стандартним обрамленням. Тут вже ми маємо налаштовану міжстроку через велику відстань між рядками, тому базовий розмір 37, міжстрока 31, ширина 80%

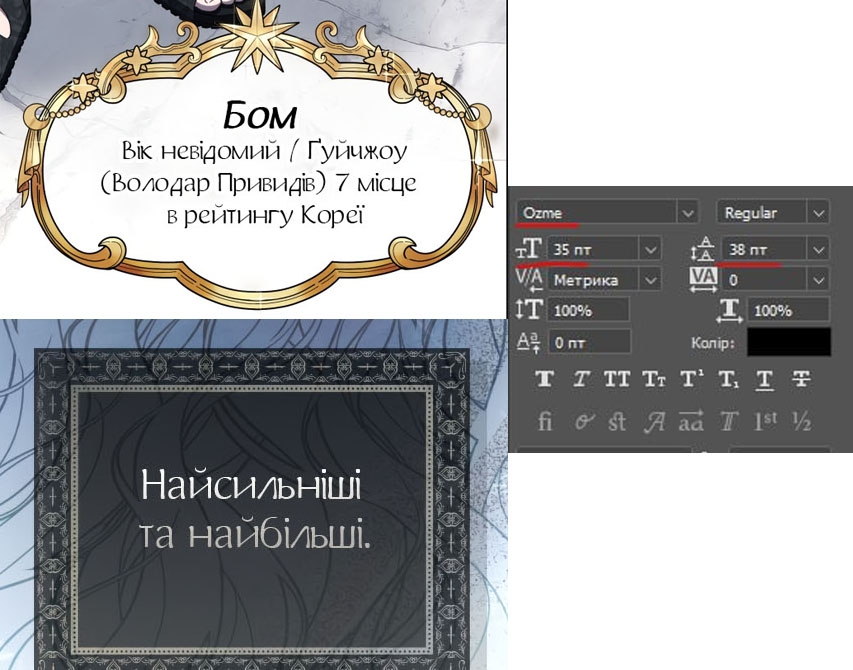
6. Ozme - ті ж самі квадрати, але з більш вишуканим(?) обрамленням, мають вигляд вичурних рамочек. Теж налаштована міжстрока, тому розмір 35, міжстрока 38, ширина і висота на 100%

УВАГА! Коли ви збільшуєте текст, де є налаштована міжстрока, ви обов’язково робите це через трансформацію, а не через панель збільшення, тобто тільки ctrl + t. Чому так? Бо коли ви збільшуєте або ж зменшуєте розмір тексту через панель збільшення, ви чіпаєте тільки розмір, міжстрока залишається все тією ж і через це відстань між рядками буде вже зовсім інша. Коли ж ви збільшуєте через трансформацію, інструмент захоплює весь дійсний шар і не змінює його налаштувань, тому через таке збільшення ваш текст жодним чином не буде деформований.
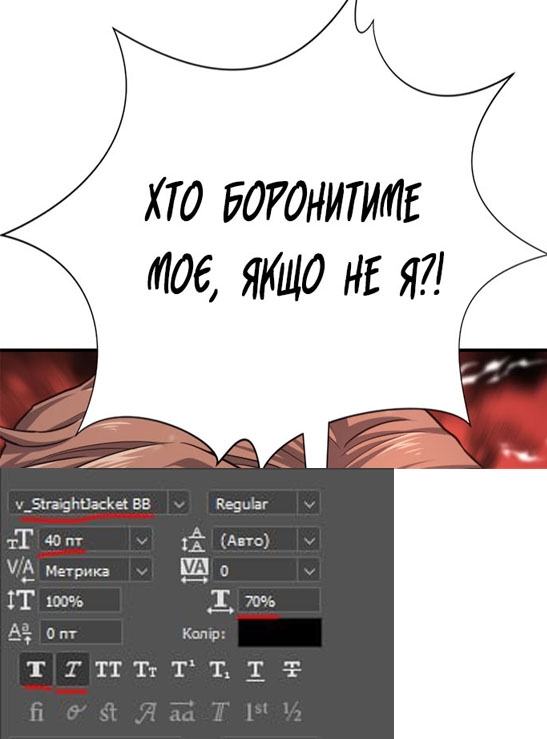
7. v_StraightJacket BB - крик, відрізняється своїм “шипастим” обрамленням. Базовий розмір 40, ширина 70%, а також жирність та нахил

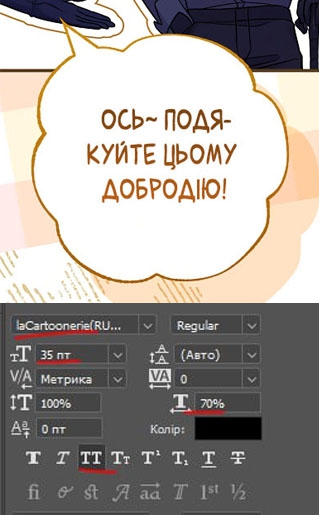
8. laCartoonerie - хмарки радості, має форму квітки. Базовий розмір 35, ширина 70% та капс

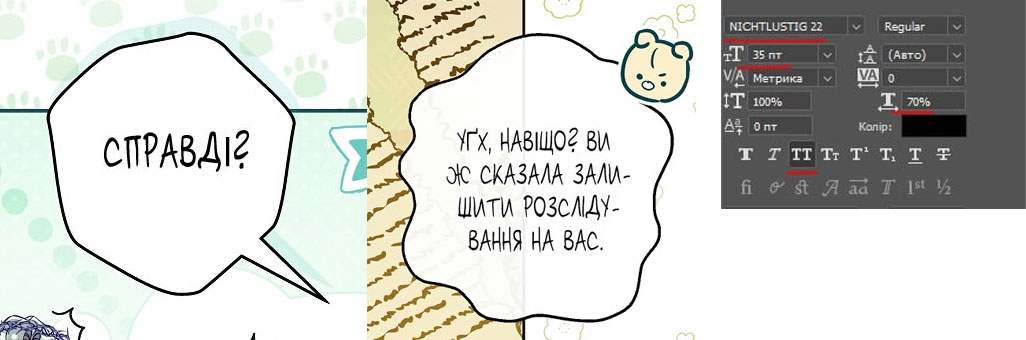
9. NICHTLUSTIG 22 - хмарки хвилювання, мають хвилясту форму. Налаштування ідентичні радощам, тобто розмір 35, ширина 70% та капс

Ці шрифти підтримують кирилицю, але букв “і”, “є” та “ї” вони не мають, тож ви заміняєте їх принципом виділення на шрифт v_augie.
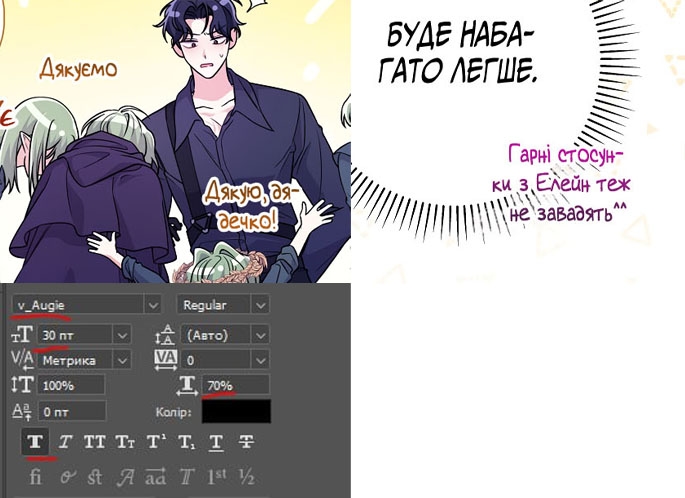
10. А ось і той самий v_Augie - це шрифт призначений для дрібних речень на фоні або біля хмарок. Базовий розмір 30, ширина 70% та жирність.

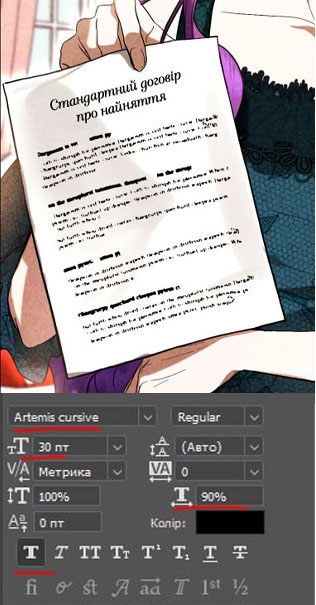
11. Artemis cursive - використовується для письма, тобто на всіх аркушах або ж книжках і тд, ми користуємося ним. Розмір 30, ширина 90% та жирність

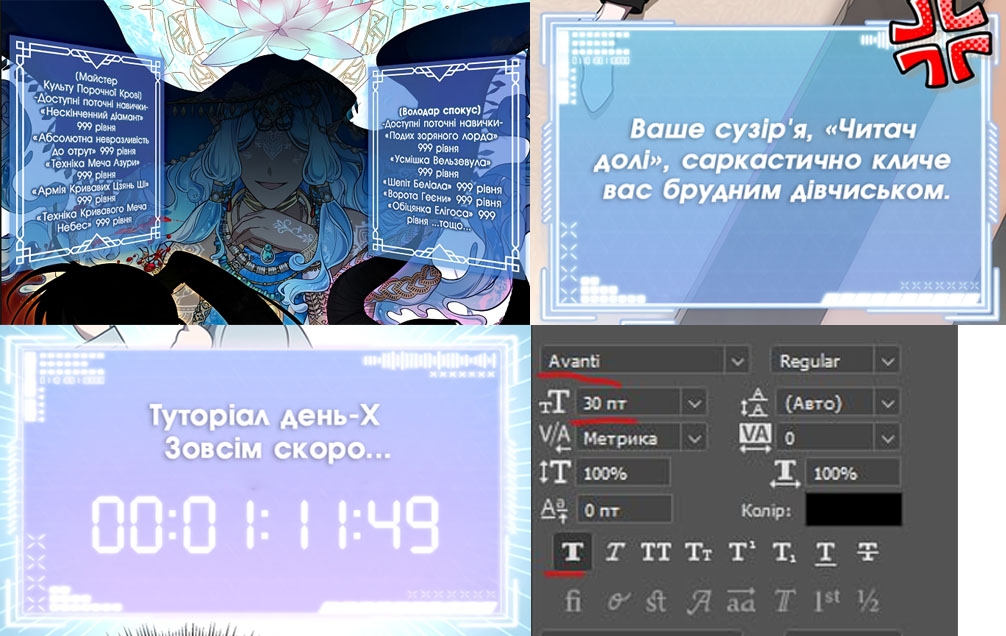
12. І слава богу, останній у нашому списку шрифт, це шрифт для системних вікон, розповідати нічого, просто системні вікна, використовуємо шрифт Avanti та бажано начерк Bold, якщо ж його нема, то просто з жирністю. Базовий розмір буде 30, а ширина і довжина на 100%.

Як тайпити?
Коли ми вже налаштували робочий простір та розібралися зі шрифтами, нарешті можемо переходити до найголовнішого - принцип тайпу! Хоч важкого у цій справі мало чого, все ж таки є деякі деталі та правила, про які забувати та уникати не можна. Тож почнімо розбір!
Спершу хочу сказати, що ваше навчання буде поділене на два етапи. Перший - це загальне розуміння тайпу. Друге - це додаткові деталі, робота з ефектами та висячою пунктуацією, але про це пізніше.
Щоб вставити текстовий шар, ми жмемо на інструмент “Текст” або ж англ “Т” і просто натискаємо по будь-якій області на вашій сторінці та у вас з’являється шаблон тексту. Увага, ви в жодному разі не розтягуєте область, а просто одним кліком жмете по сторінці. Так, між цим є різниця, тут я розпинатися щодо цього не буду, але якщо цікаво завжди можете задати мені це питання особисто, головне зрозумійте, що розтягувати область суворо заборонено!!!

Текст вставляйте, будь ласка, копіюючи його з документу з редактом, не вписуйте вручну, це важливо, оскільки через свою неуважність ви можете щось пропустити або ж щось неправильно написати, тож використовуємо ctrl + c для копіювання тексту та ctrl + v для його вставки на нашу сторінку.

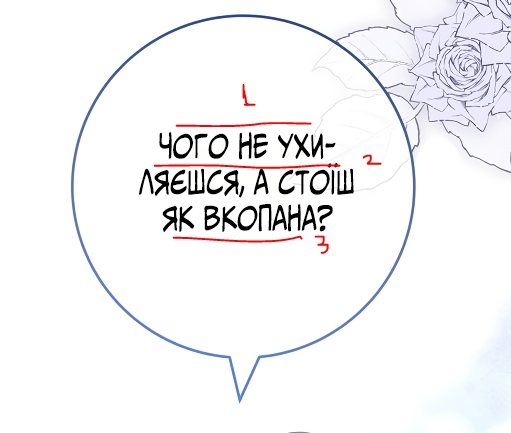
Ми вставили текст, тепер нам необхідно гарно його помістити в саму хмарку, ось тут і починається найголовніше. Форму тексту ми завжди робимо по принципу ромба. Увага, якщо тут було написано про ромб, це не значить, що вам треба вибудовувати ідеально рівний ромб, ні, просто принцип побудови дуже схожий. Тобто, перші рядки у нас завжди меньшого розміру, середні трошечки довші, а останні ідентичні розміру перших. Повинна вийти схема як приклад 1, 2 рядки - 4-5см, 3-4 рядки - 7-8см та 5,7 - від 3 до 5 см. Але в сантиметрах вам це все рахувати не треба, просто розписую для розуміння.

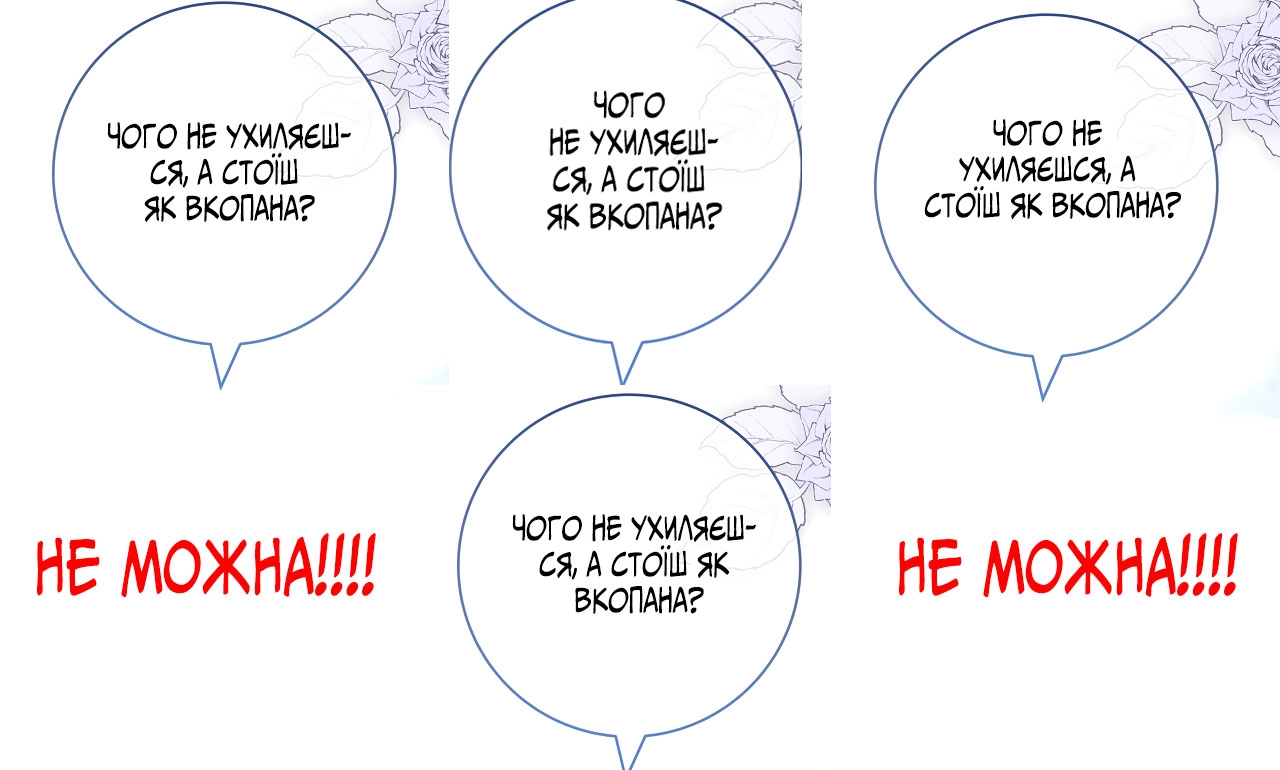
Ми побудували форму згідно з порадами, написаними вище та отримали ось такий акуратний текст. Тобто по відміткам можна побачити, що 1 і 3 рядки, а тобто перший та останній у нас більш менш однакові, а 2, тобто середній, трошечки довший за два своїх сусіда. Так ми й будуємо форму завжди, ви не повинні боятися переносити слова, навпаки, ви маєте робити це постійно, щоб добитися кращого результату. Також нижче будуть приведені приклади інших форм, побудованих по схожому принципу, але які не є правильними.

Тобто ми повинні розуміти, що все в нашій роботі має мати баланс та робитися по одній схемі, інші варіанти не припускаються.

Також, як можна побачити на прикладі вище, деякі припускають елементарну помилку. Тобто вони будують форму по знайомій нам схемі, але дещо упускають, а саме це різницю між довжиною рядків. За рахунок одного короткого рядка та наступного значно більшого або ж навпаки, у нас з’являється супер видимий контраст, який ми обов’язково маємо з вами прибрати, тому будьте уважні та слідкуйте за тим, щоб різниця в довжині ваших рядків не виходила за 1-2см, більше не можна!
І не забувайте про те, що текст ми маємо ставити рівно по центру хмарки, вона не має з’їзджати в якісь рандомні сторони, все рівнесенько!
Висяча пунктуація
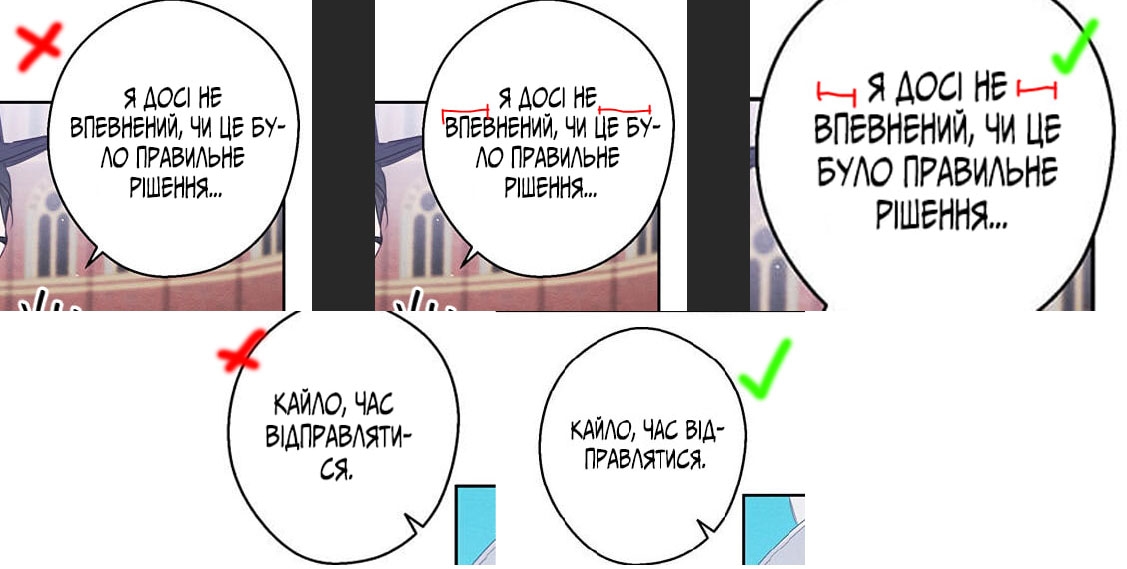
Далі розберемо висячу пунктуацію оскільки це найважливіша в принципі штука після правильно побудованої форми в тайпі. Що це взагалі значить? Коротко кажучи це винос усіх розділових знаків за уявну межу нашої форми, ниже буде приведений приклад для кращого розуміння.

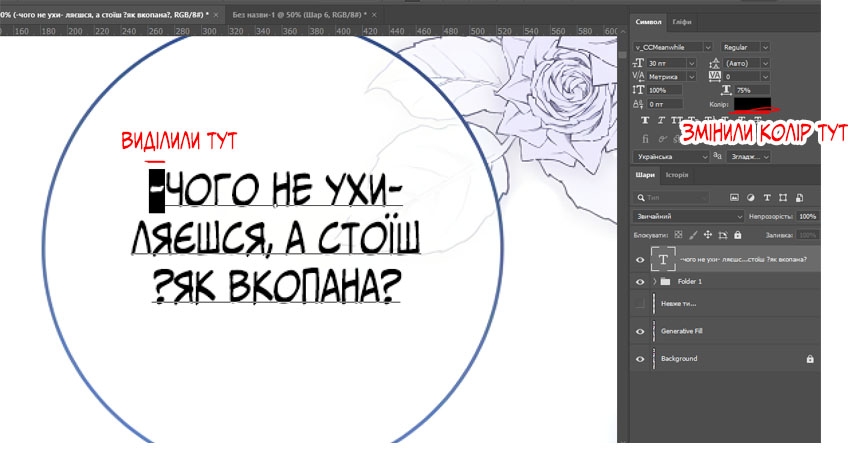
З наведеного прикладу вище, ми можемо побачити як розділові знаки, які стоять на кінці речення здвигають наш текст і як картинка змінюється після застосування висячої пунктуації. То як її робити? Дуже легко. Після побудови форми, спочатку ви маєте прибрати всі зайві пробіли, які стоять у вас або на початку рядка або ж на його кінці, а потім вже дивитися на вашу форму, якщо на кінці одного з рядків стоїть будь-який розділовий знак, вам треба дублювати його на початок цього ж рядка.

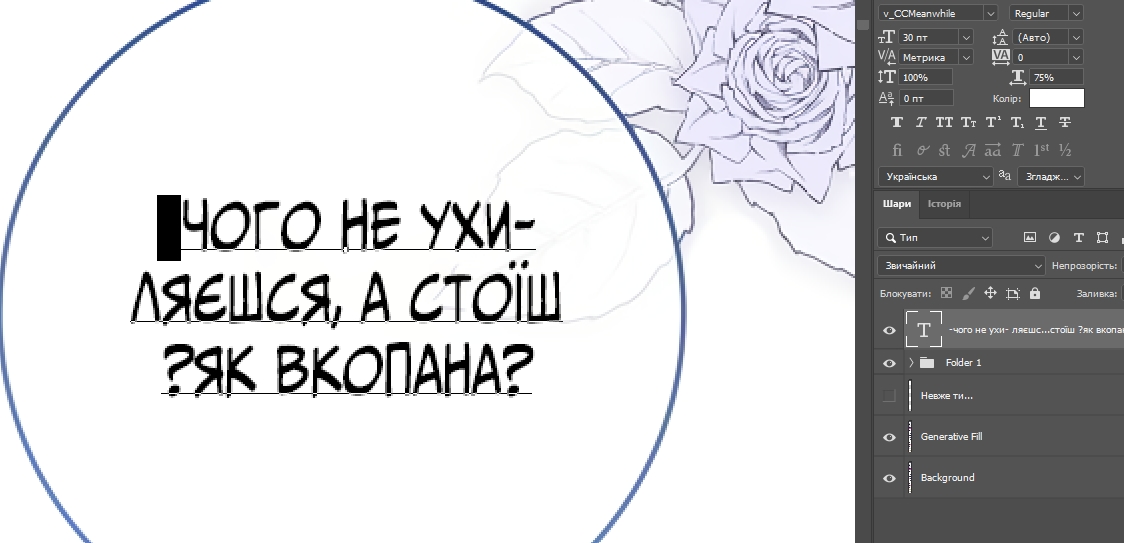
Речення у такому вигляді ми з вами, звісно ж, не залишимо, нам треба прибрати видимість символів, що стоять на початку, тому якщо у вас суто біла хмара або ж будь-якого іншого кольору, ви можете просто виділити цей знак і за допомогою зміни кольору на нашій лівій панелі приховати його.



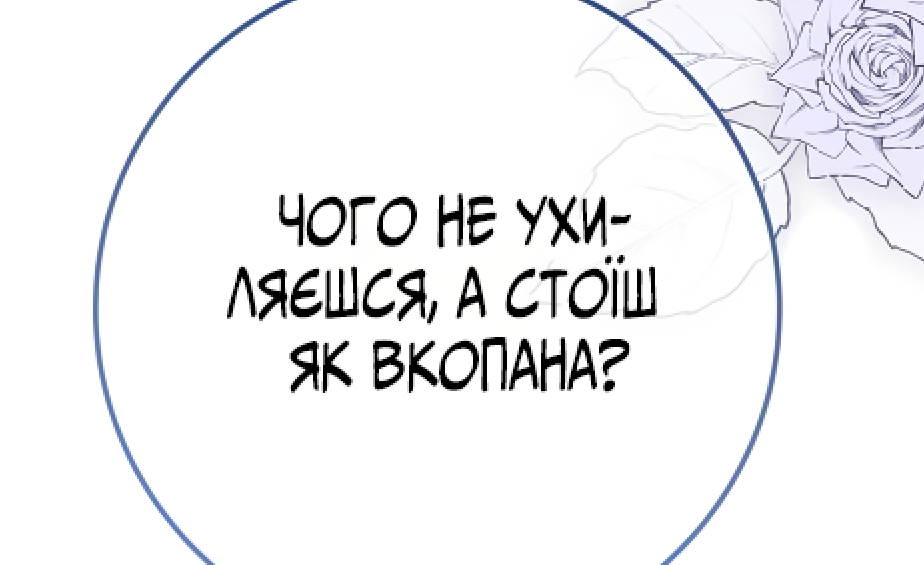
І ось таку красу ми маємо в результаті.
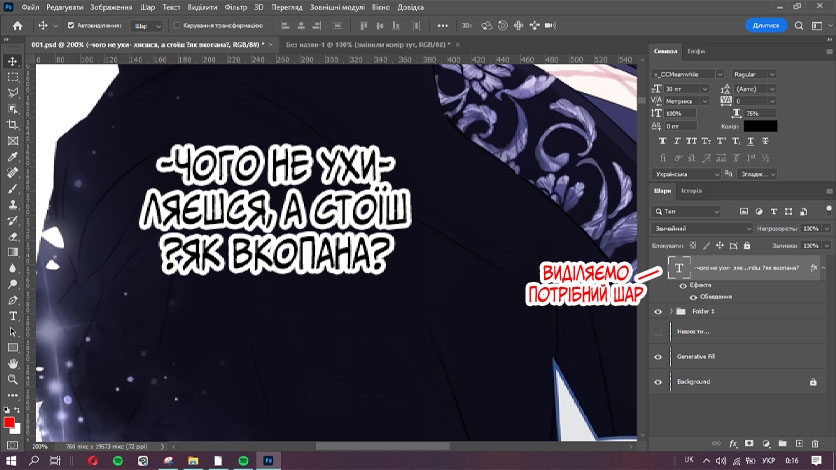
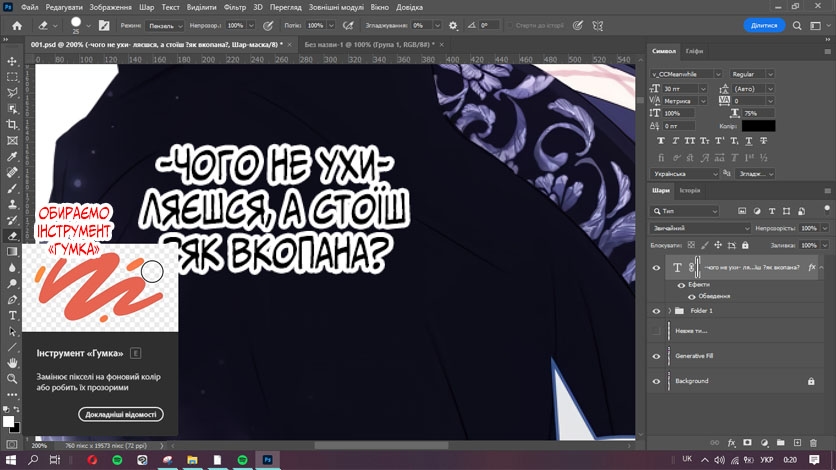
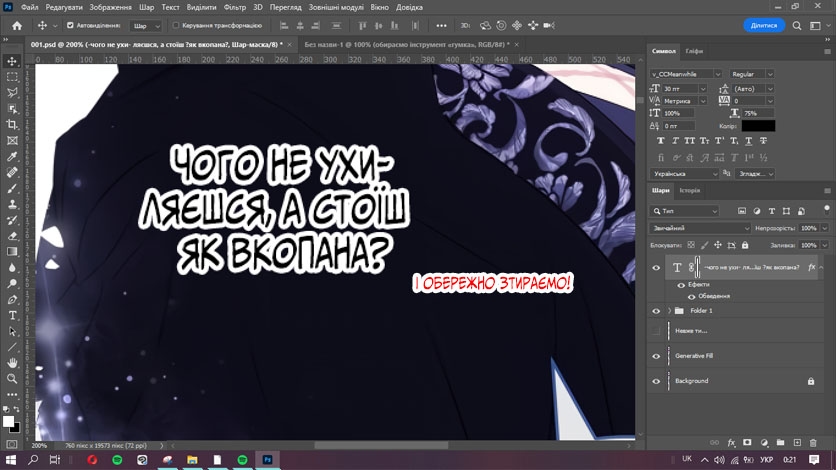
Що ж робити якщо у вас стоїть на тексті якийсь ефект, який не прикриєш зміною кольору або ж не однотонний, а прозори фон? На цей випадок нам необхідно згадати про функцію “Маска”. Маска допомагає вам прибрати непотрібну деталь з вашого шару, при цьому не травмуючи його. Тобто, якби ми просто взяли гумку та почали зтирати зайві знаки, ваш текстовий шар автоматично растеризувався та втратив свою функцію редагування. Коли ж ми використовуємо маску, ми можемо зтерти будь-який момент, при цьому залишивши нашому шару здібність редагування, це зачасту потрібно для бети, тому в жодному разі не пропускаємо цей момент!




Ось так легко ми й виконали нашу роботу, але запам’ятайте, що перед тим як накладати маску, спершу вам обов’язково треба накласти потрібний ефект при потребі і тільки вже потім накладати маску.
І наша кінцева зупинка - Ефекти!
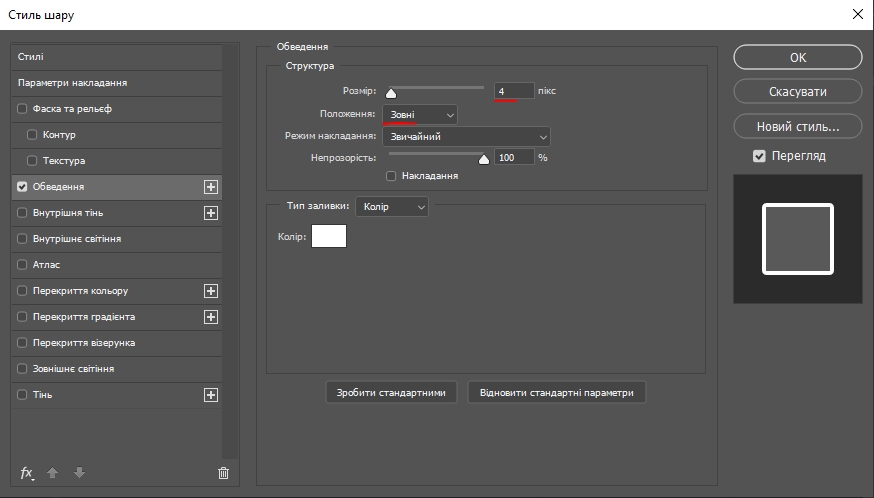
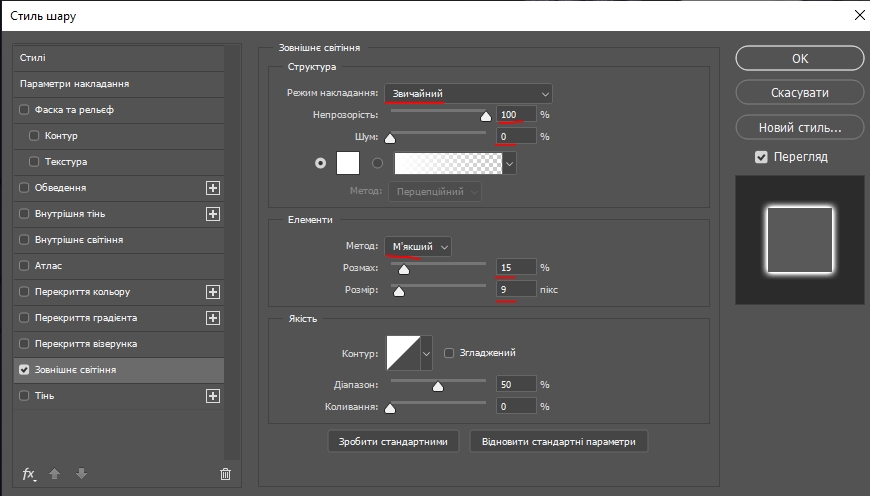
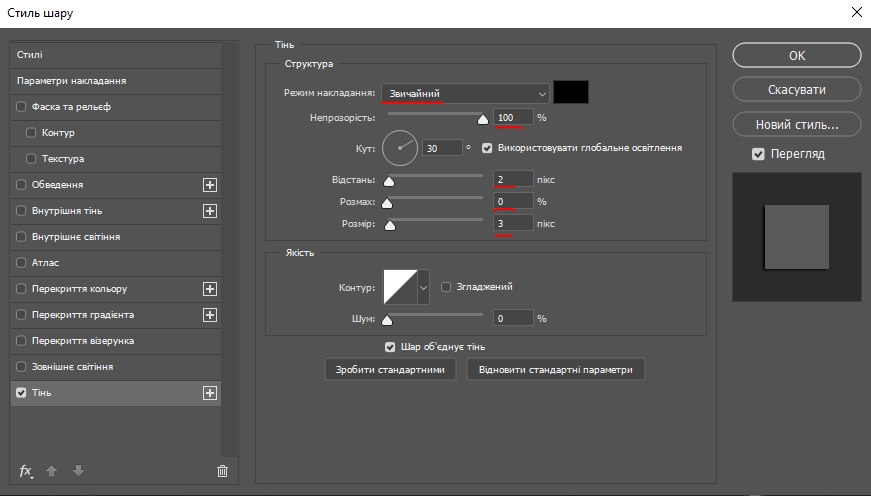
Цьому розділу часу багато ми приділяти не будемо, просто запишемо базові параметри ефектів. В роботі ви будете використовувати такі ефекти: обведення, градієнт, світіння та тінь, більше вам не треба. Градієнт особливих налаштувань не потребує, тому нижче будуть наведені приклади лише трьох.
Обведення - мінімум 4 розмір та зовнішнє положення.

Світіння - накладання звичайне, непрозорість 100%, метод м’якший, розмах на 15, розмір на 9

Тінь - режим накладання звичайний, непрозорість 100%, відстань 2, розмах 0, розмір 3. Тут вже будете гратися з налаштуваннями дивлячись по оригіналу, але тут приведена така звичайна база.

Кінець…
Ось і все, вітаю, тепер ви знаєте як правильно тайпити! Сподіваюся, з практикою ваші результати ставатимуть все кращими та ви доведете свої роботи до бездоганного вигляду, на цьому наше навчання закінчено, бажаю успіхів кожному, хто за власним або не власним бажанням ступив на цю криву доріжку тайпу, бувайте!
