Всім привіт!
Це - черговий довгочит на тему CSS! Сьогодні розглянемо три зручних інструмента, які ви можете використати у власних проєктах та про які ви могли не знати 🤗
Position absolute
Уявімо, що ви хочете скористатися властивістю position absolute:
.square-wrap {
position: relative;
width: 300px;
height: 300px;
}
.square {
position: absolute;
top: 1rem;
left: 1rem;
bottom: 1rem;
right: 1rem;
background-color: rgb(255, 255, 255);
}
Щоб усе спрацювало, необхідно вказати положення квадрату за допомогою властивостей top, right, left, bottom. Гарна новина у тому, що задля цього ви можете скористатися скороченням, яке зменшить вихідний код:
.square-wrap {
position: relative;
width: 300px;
height: 300px;
}
.square {
position: absolute;
inset: 1rem;
background-color: rgb(255, 255, 255);
}Вітаю! Ви неймовірні, місце заощаджене, а квадрат виглядає так само, як і в прикладі зверху.
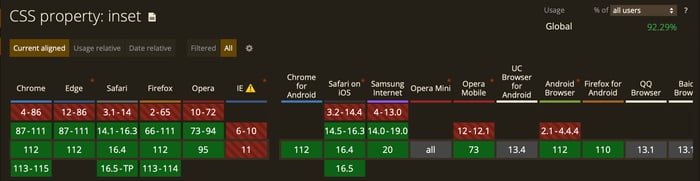
Ну і підтримка переглядачами:

Ширина 100%
Помічав, що багато людей ліплять width: 100% всюди, де це можливо. Схаменіться, діти! Це не тільки не має сенсу, бо в 90% випадків блочні елементи вже намагаються зайняти всю ширину, а ще може нашкодити, викликаючи випадки, коли в вас зʼявляється горизонтальний скрол.
Приховати пусті елементи
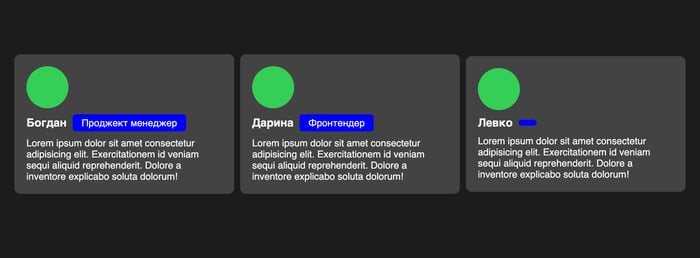
Пропоную забути про JS, коли вам потрібно приховати пусті елементи DOM, в яких немає ніякого вмісту. Наприклад:

Це можна виправити за допомогою CSS!
.job {
padding: 5px 15px;
border-radius: 5px;
background-color: blue;
width: fit-content;
}
.job:empty {
display: none;
}Проблема вирішена 😎 Ви неймовірні, зекономили декілька рядків коду, вас любить ваш ПМ та вся ваша родина.
Висновок
Можна зекономити багато часу, нервів та продуктивності ваших потужностей, користуючись простими інструментами, які надає css. Наступна порція буде ще цікавішою, тому плескайте в долоньки та чекайте.
