CSS: Everything You Need to Know
Cascading Style Sheets (CSS) are the backbone of modern web design. They transform plain HTML into engaging, responsive, and accessible experiences.

Cascading Style Sheets (CSS) are the backbone of modern web design. They transform plain HTML into engaging, responsive, and accessible experiences.

I’m a frontend developer who loves building things that are both fun and functional. My latest little side project is WhiteScreenTest.net a minimal online tool that serves one purpose: turn your browser screen completely white (or black, or any solid color).
Що таке мови програмування для веб-розробки? Які технології існують у цій сфері? Дізнайтесь більше про основні технології створення сайтів

Як реалізувати і налаштувати віртуальні тури по сайту з JS, HTML та CSS. Читайте в блозі на Drukarnia.

Веб-шрифти та бібліотеки іконок для вашого сайту на WordPress. Як їх використовувати та правильно налаштувати з CSS? Читайте в статті

Як налаштовувати сторінки результатів пошуку на сайті з CSS та JS. Приклади коду та послідовність дій. Читайте в сттаті.

Як інтегрувати кастомні онлайн карти у ваш сайт на WordPress із JS та CSS? Послідовність дій та приклади коду для виконання задачі.

Що таке css переходи та як з їх допомогою покращити користувацький досвід. Читайте статтю та приклади

Як створювати ефекти в тексті з допомогою CSS? Приклади створення ефектів з допомогою CSS на вашому веб-сайті

Що таке паралакс-ефекти у WordPress? Як створити основні види паралакс-ефектів з CSS? Читайте поради і дивіться приклади коду

Налаштовуємо зображення і галереї у WordPress із допомогою CSS. Приклади використання коду під різні задачі

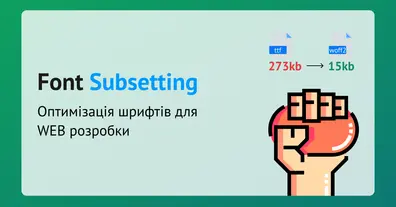
Стискання картинок, ліниве завантаження ресурсів, стискання стилі та скриптів — хороший тон веброзробника. А чи оптимізуєте ви шрифти? Гадаєте конвертації у WOFF2 достатньо? У цьому матеріалів поговоримо про Font Subsetting

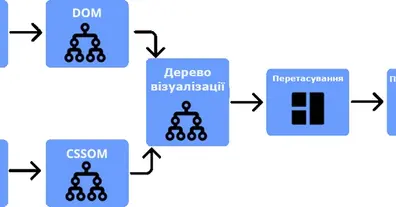
Нещодавно я дізнався про перетасування та перемальовування. Про те, як вони впливають на продуктивність вебсайтів. Я пишу цей допис, щоб дати уявлення про перетасування та перемальовування. Перед тим, як перейти до теми, зрозуміймо, як браузер візуалізує вебсайт.

Візуалізаційно-блокувальні ресурси – це одна з найпоширеніших причин повільного завантаження вебсайтів. Якщо ваш вебсайт повільний, то ви втрачаєте клієнтів і дохід.
Формат задання кольорів функцією rgb() було представлено ще у 1996 році. Очевидно, що CSS далеко розвинувся з тих часів. Попри це, чомусь, багато веброзробників та вебдизайнерів вперто продовжують використовувати цей застарілий, обмежений та нелюдський формат кольору по цей день.

Зі своїх спостережень більшість розробників та дизайнерів мають дуже поверхневе уявлення про цей термін. Тож я спробую розширити їх.

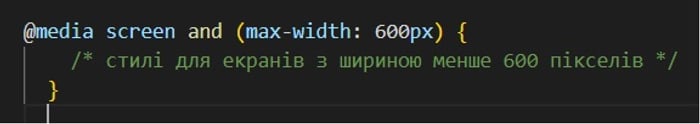
Медіа-запити CSS, matchMedia та user-agent. Що і коли потрібно?

Довгочит на тему CSS, у якому розглянемо position absolute, ширину контенту та приховання пустих обʼєктів.

Developer