Мої перші проєкті на фрилансі були жахливі. Мова навіть не про дизайн чи код. Мова про швидкість завантаження сторінок. Пізніше я почав ретельніше оптимізувати сторінки: стискання картинок, стискання коду, вирізання зайвого CSS, ліниве завантаження картинок. Але залишалась одна річ на яку я не міг повпливати — шрифти.
Формат WOFF2? Круто! Додав у проєкт і все.
Формат шрифту TTF чи WOFF? Не біда! Конвертуємо у WOFF2 та проблеми як і не було🙂
А чи можна оптимізувати краще? Ще б пак!
З чого складається шрифт?
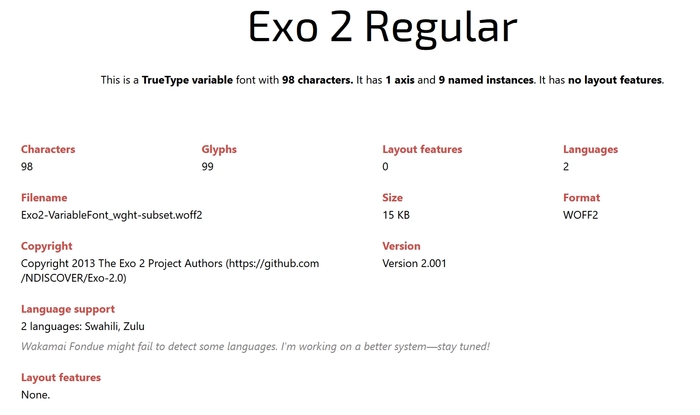
За допомогою сервісу Wakamaifondue ми можемо подивитись на шрифт із середини. У цьому прикладі я буду працювати з варіативним шрифтом Exo 2, який є на Google Fonts.

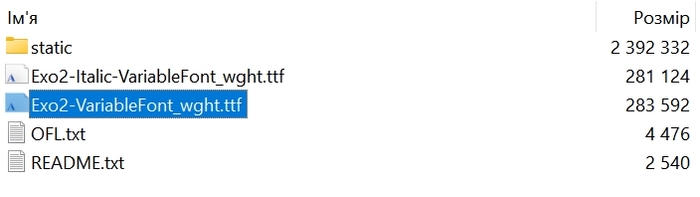
Мені потрібен файл Exo2-VariableFont_wght.ttf. Розмір файлу 277KB і це неймовірно багато для WEB 😲. Та ще й розширення TTF 👎
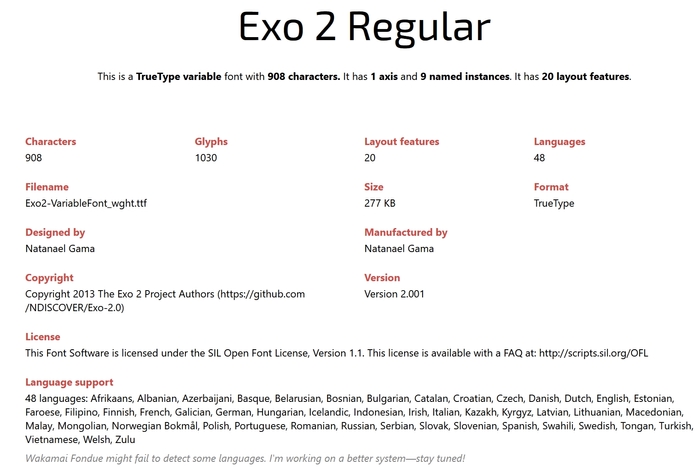
Завантажуємо цей файл на сервіс Wakamaifondue.

На що ми звертаємо увагу? По-перше, кількість символів та гліфів. По-друге, Languages та Languages support.
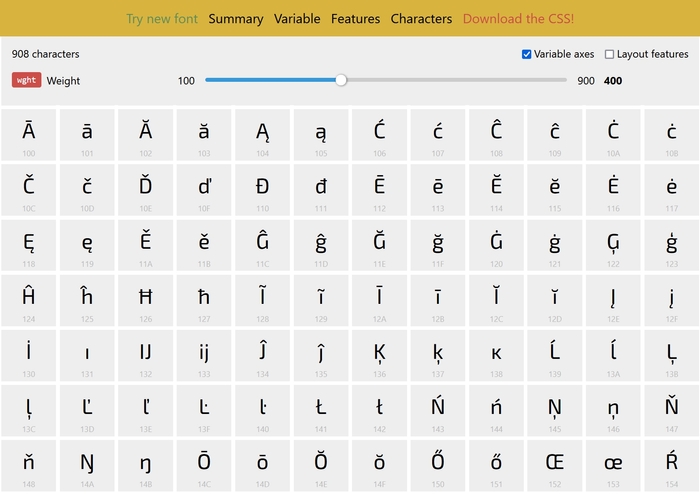
Якщо натиснути на вкладку Characters, то ми побачимо символи та гліфи, які є у цьому файлі.

Що таке гліфи?
Гліф — елемент письма, конкретне графічне представлення графеми, іноді кількох пов'язаних графем (складовий гліф), або тільки частини графеми
Приклади гліфів символу “а” у цьому шрифті: ā, ă, ą тощо.
А чи буду я використовувати це на сайті? Чи можу я позбутись цих елементів, які збільшують розмір файлу?
Треба зробити перед початком роботи
Перед тим, як перейти до плану, треба розуміти та/чи обговорити з замовником, на яку тему сайт, про що будуть писати та який контент там буде. Від цього формується Unicode Range (трохи згодом).
План:
Конвертувати файл у WOFF2
Вирізати зайві символи, які 100% не будуть використовуватись у проєкті
Стиснути файл
Погнали!
Інструменти для роботи
Python (треба встановити версію, яка підходить для Fonttools. ставте останню версію Python та не прогадаєте 🙂)
Windows Terminal, PowerShell чи CMD
Підготовка
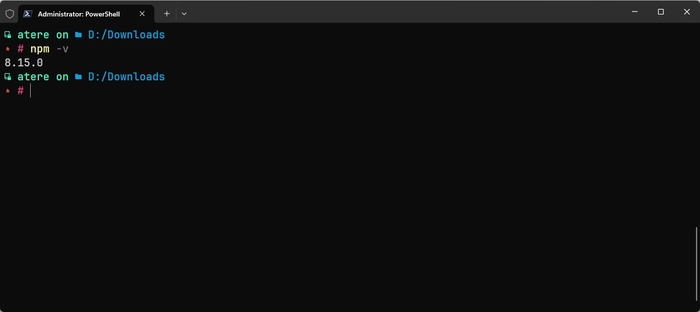
Встановити NodeJS з сайту. Обирайте LTS версію. Коли інсталятор закінчить свою роботу, відкриваємо термінал та перевіряємо, чи встановилась NodeJS. Набираємо у термінали npm -v і якщо бачите номер версії — вітаю. 25% роботи вже зроблено 🥳. Закриваємо термінал

Наступним кроком встановлюємо Python. Качаємо останню версію, встановлюємо. Можливо знадобиться перезавантаження системи.

Знову відкриваємо термінал та встановлюємо решту пакетів.
Встановлюємо glyphhanger командою npm install -g glyphhanger. Натискаємо Enter
Встановлюємо fonttools командою pip install fonttools. Натискаємо Enter
Додаємо пакет brotli, щоб у результаті отримати шрифт формату woff2. Команда pip install brotli. Натискаємо Enter
90% роботи ви зробили. Молодці!
А тепер найцікавіше: як працює glyphhanger? Насправді всю роботу робить fonttools. Glyphhanger — це синтаксичний цукор, щоб вам було легше писати команди.
Glyphhanger може проаналізувати файл чи URL, знайти унікальні символи, а решту символів та гліфів вирізати зі шрифту.
Приклад: для слова “банан” унікальними символами будуть “бна”, бо вони повторюються один раз у слові.
Але ми не будемо аналізувати файли чи URL. Ми будемо використовувати Unicode Range.
Що таке Unicode Range та де його взяти?
Залишаю посилання на оригінальний пост про Unicode Range. Від себе додам, що це лише діапазон допустимих символів, які нам потрібні.

На сервісі Wakamaifondue у кожного символу є його Unicode. Але як отримати потрібний Unicode Range?
Сервіс Unicode Range Interchange вже має приклади популярних діапазонів для кирилиці та латиниці. Але ви можете модифікувати його додавши чи видаливши символ.

У цьому прикладі я обрав Cyrillic та вирізав всі непотрібні символи отримавши той unicode range, який залишає великі та маленькі символи кирилиці.
Приклади моїх unicode range, які покривають 97% моїх задач
Latin U+20-7D,U+200B,U+2014,U+2019,U+2026
Cyrillic U+21-40,U+7B-7E,U+410-44F,U+456,U+457,U+490,U+491,U+2116
Як сформувати свій unicode range?
До готово шаблону ви можете додати код символу, який вам потрібен. Знайти його можна переглядаючи на сервісі Wakamaifondue та додати його у відповідне поле написавши U+код. Наприклад, для символу Ă код буде U+102. Додаємо через кому. Якщо потрібні символи стоять поруч, то можна зробити ось так U+X-Y, де X — код першого символу, а Y — код останнього. наприклад U+21-40
Оптимізація шрифту
Після всіх підготовчих робіт, відкриваємо термінал у директорії, де лежить наш неоптимізований шрифт.
Пишемо наступну команду:
glyphhanger --subset="*.ttf" --whitelist="..." --formats="woff2"glyphhanger запускає саму утиліту
--subset="*.ttf" знайде усі файли з розширенням TTF. Якщо ім’я файлу коротке, то можете прописати його повністю. Тоді всі операції будуть проходити тільки над цим файлом
--whitelist="…" власне правило, яке залишає тільки ті символи, які нам потрібні. Сюди треба вставити той unicode range, який актуальний для вас
--formats="woff2" каже, у якому форматі треба вивести файл
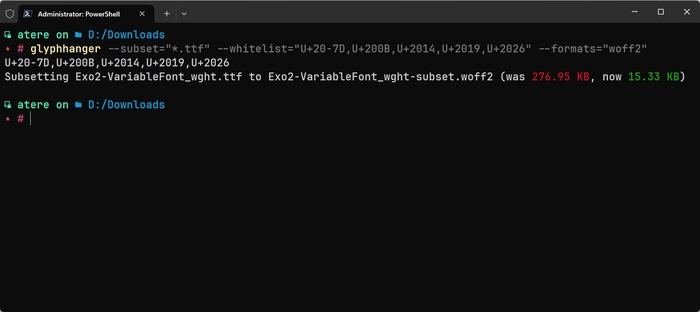
Запускаємо та отримуємо наступне

Файл 15.33КБ 🥳. Просто прекрасний результат!
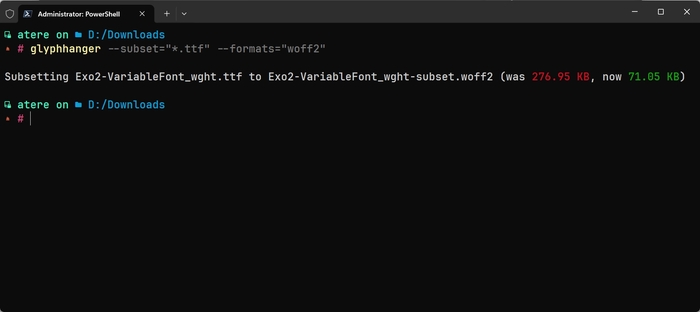
Також порівняємо просто WOFF2 та оптимізований WOFF2

71.05КБ та 15.33КБ. Економія в 4.5 рази 🔥
Подивимось, що стало з нашим файлом через сервіс Wakamaifondue.

Ось такий файл вже можна підключати до сторінки 🙂
@font-face {
font-family: 'Exo2';
src: url('./exo2.woff2') format('woff2');
font-display: swap;
unicode-range: U+20-7D, U+200B, U+2014, U+2019, U+2026;
}
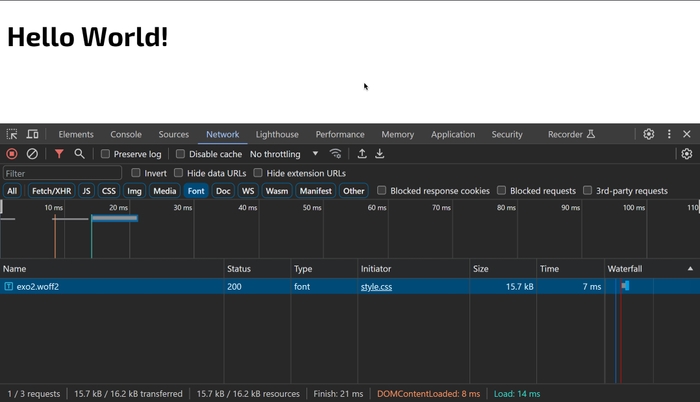
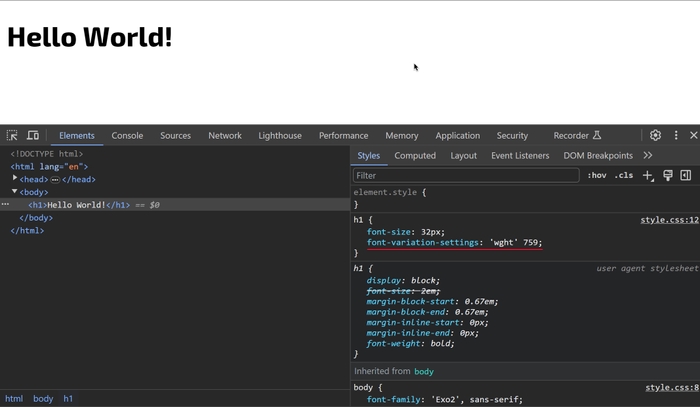
А оскільки цей шрифт ще й варіативний, то у нас залишається можливість керувати його параметрами та задавати не стандартні значення.

"Але якщо шрифт є на Google Fonts, то можна додати його через посилання"
Ваша правда, але є декілька АЛЕ.
По-перше, конкретно у цьому випадку, нам потрібно підключати декілька жирностей які є у проєкті (400, 500, 600 тощо). А так у нас є можливість керувати всіма доступними жирностями. Ба більше, використовувати навіть не стандартні значення.
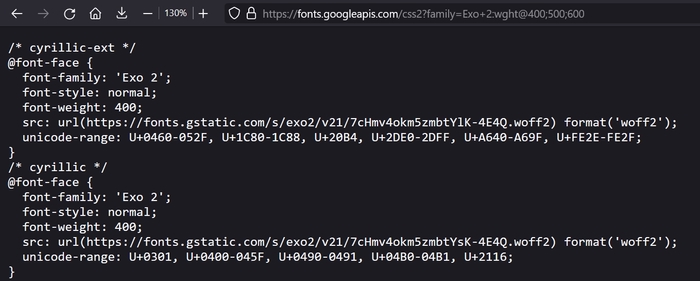
По-друге, хоч Google Fonts теж використовує unicode range, але він може не підходити для наших задач та містити зайві символи. Ви можете передивитись його самостійно. Посилання на Exo 2 від Google Fonts.

По-третє, файл, який ми отримуємо, все одно більший ніж той, що є у нас.

Також не варто забувати, що цей зайвий код у <head> який може впливатиме на перший рендер сторінки у браузеру треба буде трошки більше часу на те, щоб зробити запит та отримати шрифт від Google
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Exo+2:wght@400;500;600&display=swap" rel="stylesheet">Висновок
Оптимізуйте шрифти перед тим, як почати роботу. Дякую, що прочитали цей пост. Якщо у вас є зауваження, рекомендації — чекатиму на коментарі 😊
