Без довго вступу, почну одразу із конкретного прикладу. Я використовую npm пакет penthouse для створення css-critical. Але у нього є дві проблеми:
Він оновлювався більше року тому назад
Він не дуже добре працює з деякими TailwindCSS класами. Наприклад,
lg:-top-12абоxl:-ms-8
Трохи детальніше про пункт №2. Проблема у тому, що це ми бачимо клас, як lg:-top-12 . Але коли ми дивимось вихідний css файл, то є наступне .xl\:-top-11 або .lg\:-left-1\/2 . Саме слеш та двокрапка створють проблему при формуванні css critical.
У пошуку рішення, я оглянув Pull requests у репозиторії пакету та знайшов цікавий комміт. Автор пропонує змінити регулярний вираз, який би не видаляв селектори, які містять : та \ .
Мені було цікаво перевірити це рішення у себе. І якщо воно працює, то залишити його у себе. Власне, так і виникла тема цього тексту.
Крок 1. Встановлення пакету penthouse у наш проєкт
pnpm add -D penthouse (на місці penthouse може бути будь-який пакет)Крок 2. Patch пакету за допомогою PNPM
pnpm patch penthousePNPM створить тимчасову директорію, яку треба відкрити у редакторі
Patch: You can now edit the package at:
C:\Users\<USER>\AppData\Local\Temp\6115092f3e6eadb7a3ed149ebbc80490
To commit your changes, run:
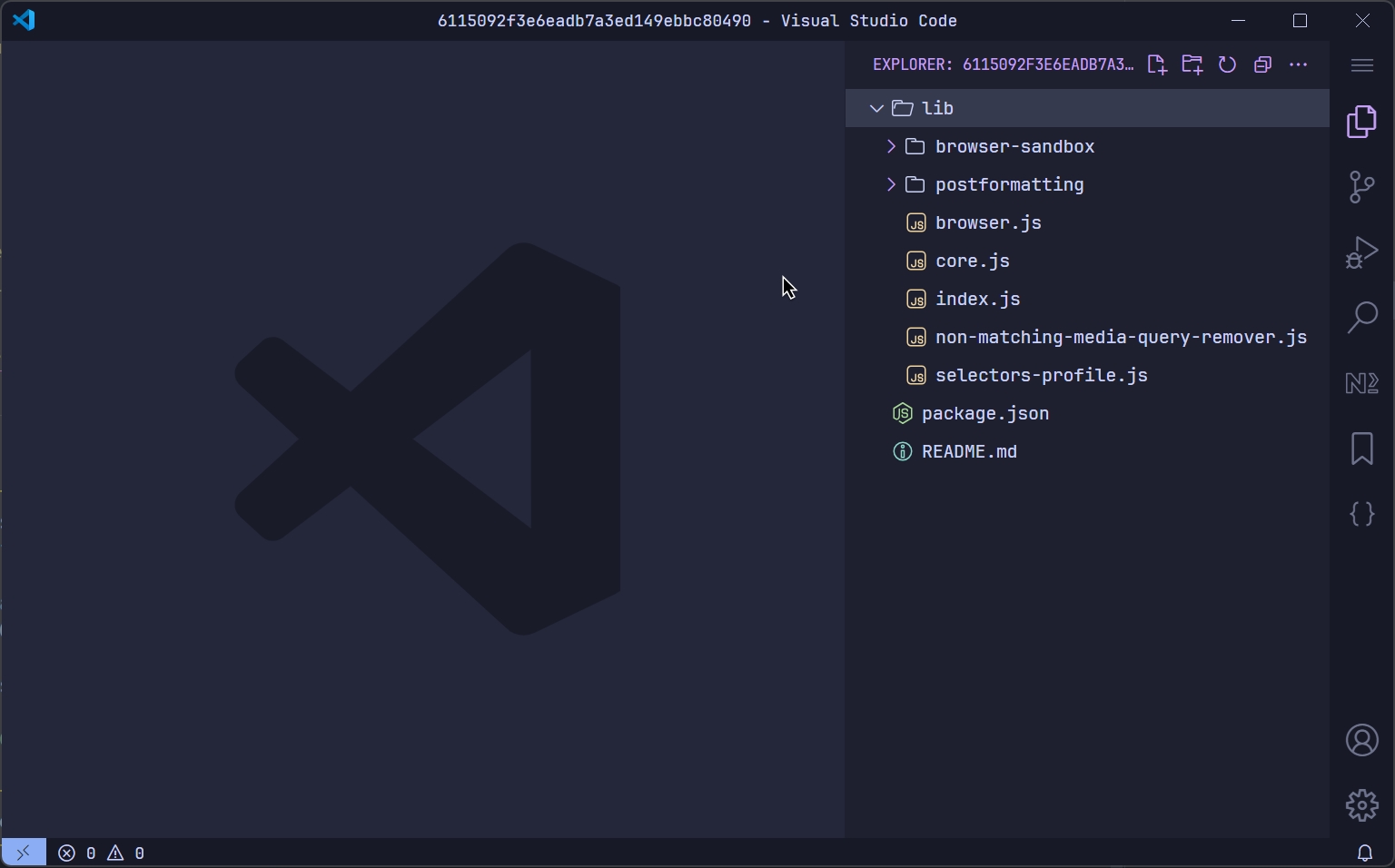
pnpm patch-commit 'C:\Users\<USER>\AppData\Local\Temp\6115092f3e6eadb7a3ed149ebbc80490'Копіюємо шлях та відкриваємо її і редакторі. У моєму випадку, це VS Code (відкриваю термінал та пишу)
code C:\Users\<USER>\AppData\Local\Temp\6115092f3e6eadb7a3ed149ebbc80490
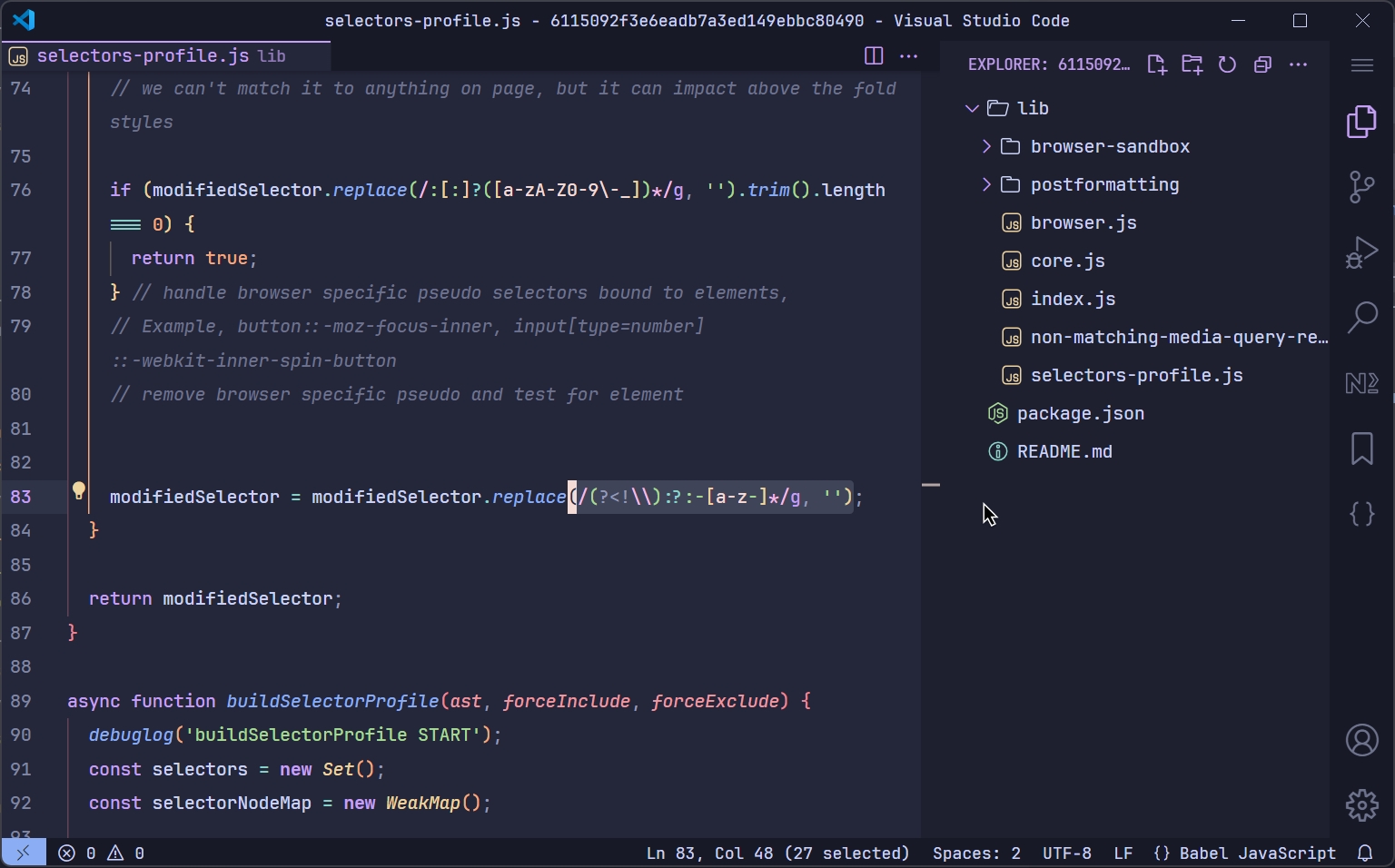
Мене цікавить файл selectors-profile.js , рядок 83.

Зберігаю зміни, закриваю редактор та у редакторі, де відкрито основний проєкт, виконую наступну команду
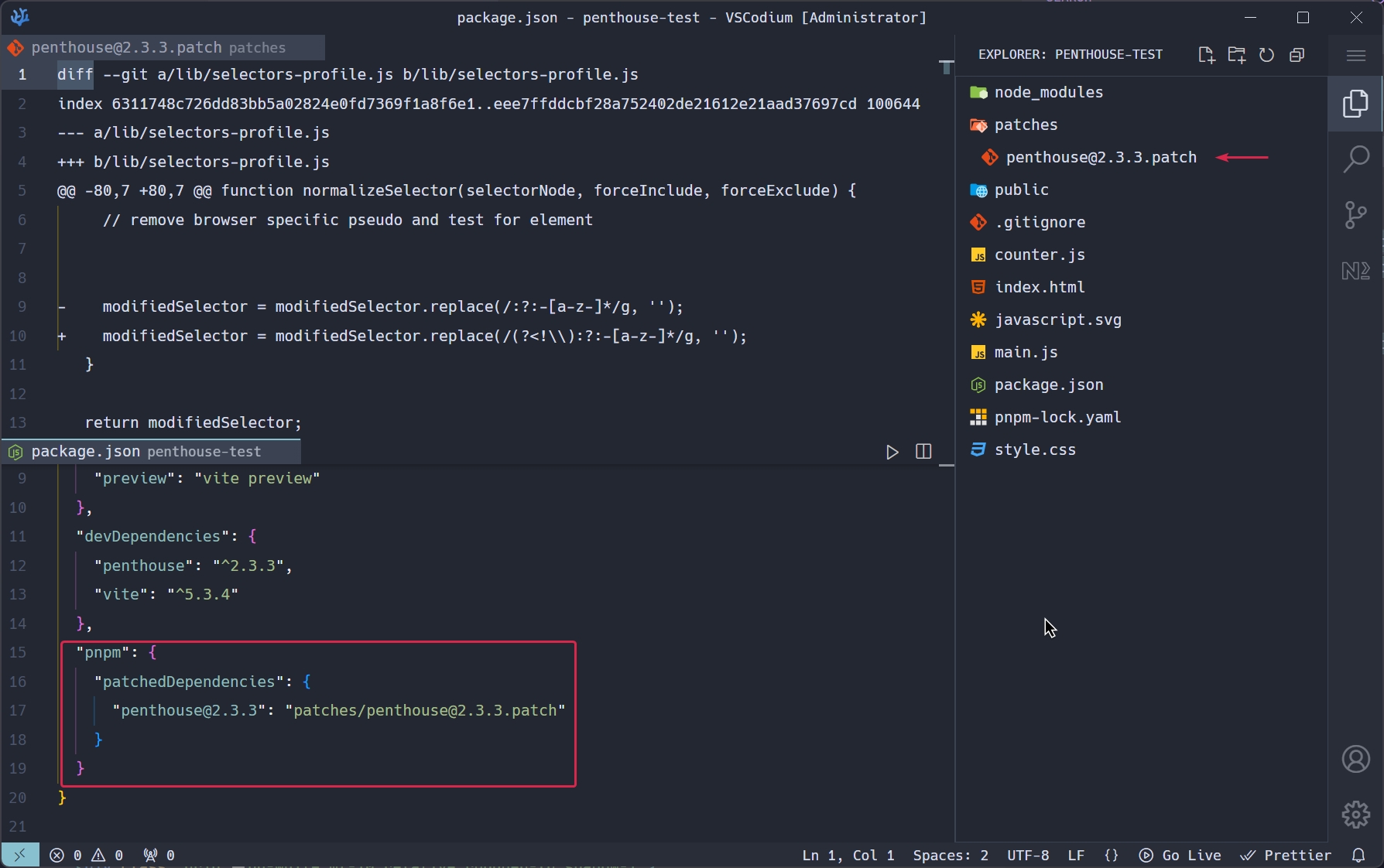
pnpm patch-commit 'C:\Users\<USER>\AppData\Local\Temp\6115092f3e6eadb7a3ed149ebbc80490'Після цього, наш проєкт буде містити сам патч + налаштування для його застосування, якщо інший розробник розгорне проєкт у себе

Висновки
Ось так просто ви можете покращити пакет, який давно не розвивається, але використовується у вашому проєкті.
Дякую за увагу!
