Одиниці вимірювання в CSS це як типи данних у мовах програмування, їх потрібно вчити, знати і поважати.
Тож сьогодні про одиниці вимірювання.
Відносні одиниці вимірювання
em - використовується для вказування розміри шрифту елементу font-size, вираховується відносно розміру шрифту найблищого батьківського елементу у якого явно задана властивість font-size.
Також може використовуватись для задавання будь-яких інших величин по типу: width, height.rem - все так само як і em, але він вираховується відносно розміру шрифту тегу html. Тобто його не можна змінити випадково задавши батьківському елементу більший розмір шрифту.
ex - це як em але вираховується відносно висоти шрифту який ви використовуєте. 1ex = висота вашого шрифту, або половина 1em, також часно говорять що - це висота маленького символу ‘x’, тому що у більшості шрифтів саме символ ‘x’ займає рівно половину висоти шрифту.
ch - character, тут трішки складніше, частіше за все говорять що 1ch = ширині символу ‘0’ у вашому шрифті. Якщо вам потрібно щоб розмір елементу був рівно 30 символів то це можна зробити так:
.element {
width: 30ch;
}vw, vh - 1% від viewport тобто 1vw - 1% від ширини області екрану яку видно користовачу. 1vh = 1% але уже від висоти.
vmin, vmax - Це для того щоб задавати розміри відносно більшої або меншої області екрану (width, height); Якщо ви тримаєте телефон вертикально то 1vmin = 1vw буде братись від ширини, тому що: 1vw < 1vh. Якщо повернути телефон і перейти у портретний режим то 1vmin = 1vw. І відповідно vmax - вираховується навпаки, якщо тримаємо телефон вертикально то: 1vmax = 1vh;

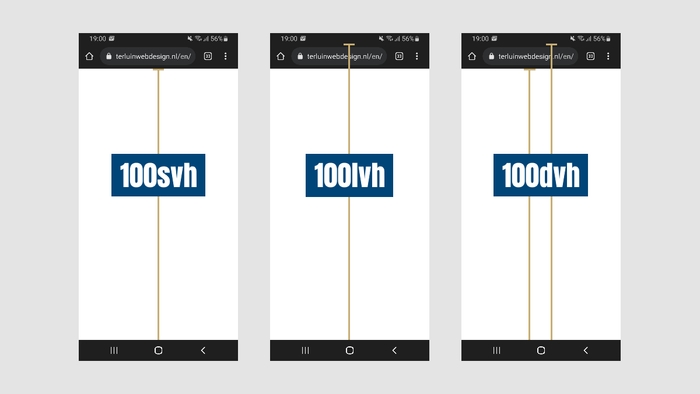
Супер новомодні одиниці вимірювання svh - (smallest possible viewport height) видима область екрану без врахування сторонніх елементів по типу, віджетів браузеру, або якихось ʼшторокʼ. 1svh = 1% від всієї висоти без врахуквання віджетів.
svw - (smallest possible viewport width) теж саме що і попереднє але по ширині.
lvh - (largest possible viewport height) а це уже найбільша доступна область, тобто із врахуванням всіх шторок і віджетів.
1lvh = 1% від всієї доступної висоти яка вміщається в екран.lvw - (largest possible viewport width) теж саме, але по ширині.
dvh - (current viewport height) або (dynamically viewport height) при відкритті сайту його висота без тулбару більші ніз із ним, але в момент скроллу тулбар то зʼявляється то зникає. Так от dvh динамічно вираховує реальну висоту видимого контенту сторінки і говорить вам що 1dvh = 1% від видисої висоти сторінки у данний момент.
dvw - (current viewport width) або (dynamically viewport with) як попередній тільки для ширини.
svmin, lvmin, dvmin, svmax, lvmax, dvmax - думаю, не варто пояснювати як це працює, все по томуж принципу що і vmax - vmin
Перед наступними одиницями вимірювання, вам як читачу потрібно розуміти тему направленнь контенту у css, це зроблено для того щоб якщо перевернути елемент то ви осі які задавали розміри, відступи і т.п не зламали ваш леяут.
vi - (viewport's size in the inline direction) теж саме що і vh, vw, але відносно ʼінлайнʼ осі.
vb - (viewport's size in the block direction) - теж саме що і vh, vw, але відносно ʼблокʼ осі.
svi - (viewport's smallest possible size in the inline direction) це як - svw, svh, але відносно ʼінлайнʼ осі.
svb - (viewport's smallest possible dimension in the block direction) це як - svw, svh, але відносно ʼблокʼ осі.
lvi - (viewport's largest possible size in the inline direction) - це як - lvh lvw, але відносно ʼінлайнʼ осі.
lvb - (viewport's largest possible size in the block direction) - це як - lvh lvw, але відносно ʼблокʼ осі.
dvi, dvb - (viewport's current possible size in the inline/block direction) - цічого нового, все працює відносно стоєї осі inline або block .
Відносні величини частіше використовуються при розробці responsive сайтів, тому розуміння цієї теорії значно спростить і прискорить розробку сучасних леяутів.
Із відносних велечин залишились лише відсотки, але думаю що всі знають як працюють відсотки. Взагалі про них потрібно окрему статтю писати, тож - це пізніше.
Абсолютні одиниці вимірювання
Тут уже все простіше, потрібно лише знати як вираховувати ці ʼточні одиниці вимірюванняʼ. Скажу зразу - все беде вираховуватись відносно пікселів (px).
unit name | how to calculate |
|---|---|
cm | 1cm = 96px/2.54 |
mm | 1mm = 1/10th of 1cm 1mm = (96px/2.54) / 10 |
Q | то 4 частина міліметру. Ну комусь конче потрібно було це. 1Q = 1/40th of 1cm 1Q = (96px/2.54) / 40 |
in | дюйми 1in = 2.54cm = 96px |
pc | 1pc = 1/6th of 1in 1pc = 96px / 6 = 16px |
pt | 1pt = 1/72nd of 1in 1pt = 96px / 72 = 1.(3)px |
px | 1px = 1/96th of 1in 1px = 1in / 96 |
Для чого потрібні всі ці одиниці вимірювання ?
Якщо колись вам доведеться верстати Print mode, PDF file - то без них ви не обійдетесь.
Повороти та інший екшн
unit name | how it works |
|---|---|
deg | 1deg = 1% від 1 повного оберту, 1deg = 1° або 2π / 360 |
grad | 1grad = 2π / 400; 1 повний оберт = 400grad 360deg = 400grad |
rad | тригонометрія. 1 повний оберт = 2π rad (6.2832rad), пів оберту = 3.14rad |
turn | 1turn = 1 повний оберт |
В більшості градуси і повороти використовуються для анімацій. Для того щоб анімація вийшла гарна, потрібно задати час анімації, у css ми маємо:
s - секунди (тут все ясно)
ms - мілісекунди (1 секунда = 1000 мілісекунд)
Кольори
Зразу до діла, розберемо варіанти задавання кольорів.
key-word - просто словом; color: red;
image - в css ми можемо задати фон елементу картинкою
rgb - (red, green, blue) змішуючи ці 3 колори можна отримани будь-що.
rgba - (red, green, blue, alpha) РГБ із прозорістю, можна задавати від 0 до 1.
hsl - (Hue, Saturation, Lightness) - складно пояснити як формується колір через цю функцію, ми задаємо відтінок, насиченість та яскравість у відсотках які накладаються на кольорову палітру яка розміщена у фрормі кола. ТУТ ДЕТАЛЬНІШЕ.
hsla - теж саме тільки із прозорістю.
Дивні штуки
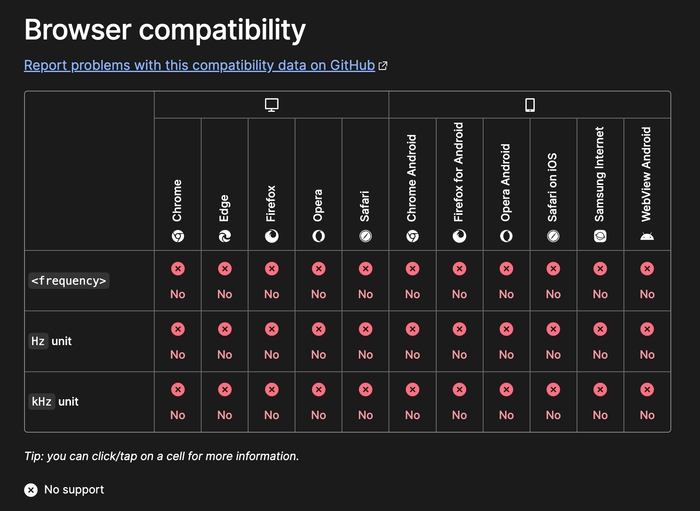
Hz - Герци, так це для роботи із звуком, ідея була в тому що ця штука матиме доступ до мікрофону або системи і зможе відносно цього управляти звуком…
KHz - Ну звісно, Герци - не солідно, а от Кілогерци уже краще.

dpi - кількість точок на дюйм. Використовується у медіа запитах, щоб намалювати красивіше для ритина дисплею.
dpcm - кількість точок на сантиметр.
dppx (або просто x) - кількість точок на піксель.
Підсумки
Короткий опис головних одиниць вимірювання і значеннь які є у css. В основі цього лежить 3й стандарт одиниць вимірювання, ну і нові значення для обробки віджетів браузерів.
Питання, рекомендації пишіть у коментарі.
