Сьогодні я хочу поговорити про адаптивний вебдизайн. Зі своїх спостережень більшість розробників та дизайнерів мають дуже поверхневе уявлення про цей термін. Тож я спробую розширити їх.

Що таке адаптивний вебдизайн
Зазвичай під адаптивним вебдизайном мають на увазі дизайн вебінтерфейсу, який може ставати вужчим, щоб краще поміщатись на екрани смартфонів. Але це помилкове визначення.
Адаптивний вебдизайн — це дизайн вебінтерфейсу, який адаптується під різні умови (шок 🤯).
Мова йде не лише про ширину області перегляду, а про значно більший список факторів, про які поговоримо нижче.
Також часто розробники роблять висновок про щось одне на основі абсолютно не пов’язаних даних. Наприклад: Якщо ширина області перегляду більша ніж 700 пікселів, отже користувач зайшов з настільного ПК, а значить у нього є миша, а значить ми можемо зробити якусь кнопку прозорою поки він не наведе на неї курсор.
Як зробити вебінтерфейс адаптивним
Вебсайт повинен адаптувати свій зовнішній вигляд та свою поведінку під різні специфічні умови. CSS визначає як вебінтерфейс повинен виглядати, JavaScript визначає як вебінтерфейс повинен реагувати на дії користувача, HTML дозволяє керувати ресурсами, що завантажуються.
Загальним синтаксисом для перевірки певних факторів вебсторінки є медіазапити (Media queries).
В CSS для цього існує директива @media:
/* Правила які застосовуються не залежно від умов */
div { /* ... */ }
@media (width > 1000px) {
/* Правила які застосовуються лише при задоволенні вказаних умов.
В цьому прикладі ширина області перегляду
повинна перевищувати 1000 пікселів */
div { /* ... */ }
}В JavaScript — matchMedia API:
if (window.matchMedia('(width > 1000px)').matches) {
// Поведінка якщо ширина області перегляду перевищує 1000 пікселів
} else {
// Поведінка якщо ширина області перегляду не перевищує 1000 пікселів
}В HTML — атрибут media:
<!-- Файл буде завантажено,
лише якщо ширина області перегляду перевишує 1000 пікселів -->
<link
media="(width > 1000px)"
href="file.css" rel="stylesheet" />
<!-- Завантажиться одна з двох картинок,
залежно від ширини області перегляду -->
<picture>
<source media="(width > 1000px)" srcset="big.jpg">
<source media="(width <= 1000px)" srcset="small.jpg">
<img src="base.jpg">
</picture> Як бачите, в усіх трьох мовах синтаксис media ідентичний. З їх допомогою ваш інтерфейс може адаптуватись під різні умови, та динамічно реагувати на їх зміни.
Далі я розкажу про деякі важливі фактори, під які потрібно адаптувати інтерфейс. Наводити прикладу буду мовою CSS, але кожен з них також працюватиме і для JavaScript і для HTML.
Адаптація під розмір області перегляду
Важливо: розмір області перегляду нічого не говорить про тип пристрою, про його екран чи доступні засоби керування. Це може бути крихітний портативний ПК, смартфон з підключеною мишею, телевізор з пультом чи величезний surface hub з сенсорним екраном.
Також на багатьох пристроях область перегляду ≠ розмір екрана. Більшість сучасних пристроїв мають режими багатозадачності та можливість зменшити область перегляду браузера.
Серед характеристик області перегляду під які ваш інтерфейс повинен адаптуватись вже відома вам ширина області перегляду:
@media (width > 800px) { /* ... */ }І часто цим і обмежуються. Однак, можна також відстежувати висоту області перегляду:
@media (height < 800px) { /* ... */ }Піклуватись про “стискання” інтерфейсу вертикально не менш важливо, ніж горизонтально.
Окрім фактичних значень ширини та висоти можна реагувати на їх співвідношення, або ж на загальну орієнтацію:
@media (min-aspect-ratio: 3/1) {
/* Ширина області перегляду перевищує висоту щонайменше в 3 рази */
}
@media (max-aspect-ratio: 1/2) {
/* Висота області перегляду перевищує ширину щонайбільше в 3 рази */
}
@media (aspect-ratio: 1/1) {
/* Ширина області перегляду ідентична висоті */
}@media (orientation: landscape) {
/* Ширина області перегляду більша за висоту у будь-якому співвідношенні */
}
@media (orientation: portrait) {
/* Висота області перегляду більша за ширину у будь-якому співвідношенні */
}Поєднуючи ці правила можна створити справді адаптивні компоненти, які адаптуються під область перегляду, якою б вона не була, а не лише “Мобільний” та “Десктопний” варіант.
Ви також можете відштовхуватись від розмірів не всієї області перегляду, а конкретного елементу. Використовуючи @container.
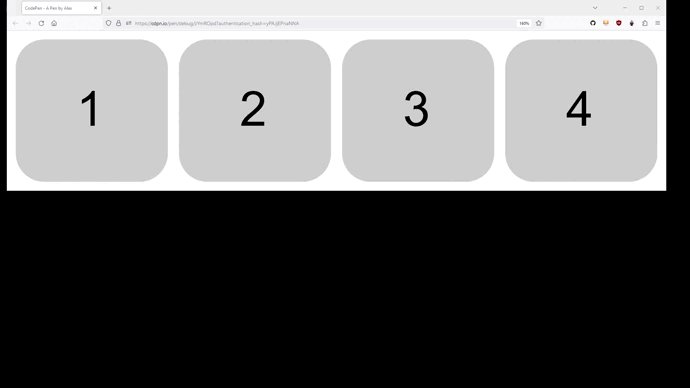
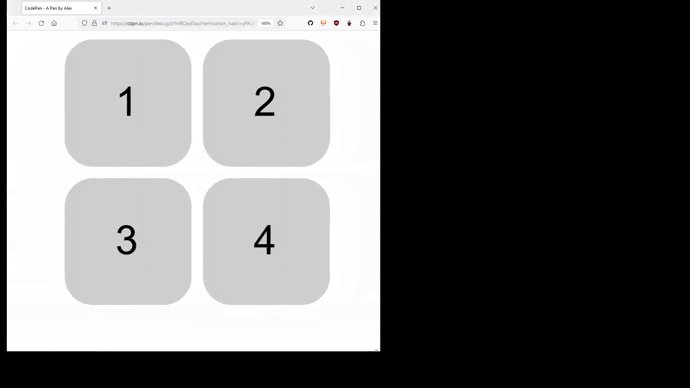
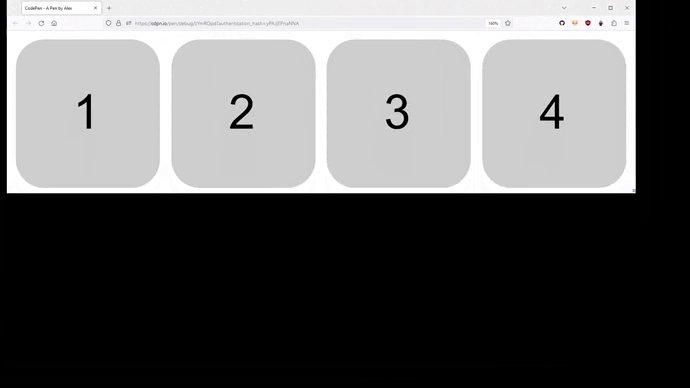
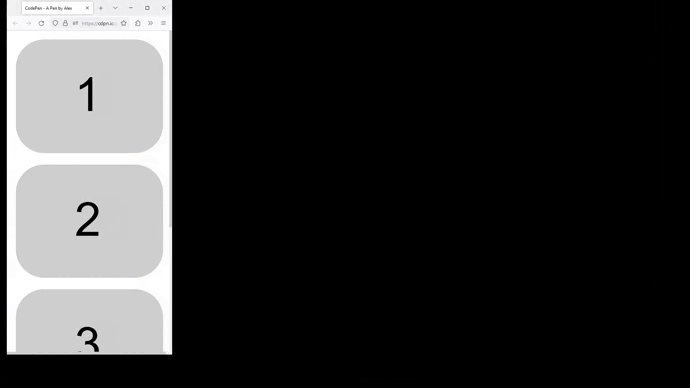
Приклад
Завдання: Створити адаптивний блок з 4-ма елементами які розміщено квадратом. Мінімальний розмір квадрата — 436 пікселів (бо дизайнери люблять дурнуваті числа). Якщо квадрат не влазить — перебудувати елементи так, щоб вони максимально поміщались на екран.

@media ((height <= 436px) or (width <= 436px)) and (orientation: landscape) {
/* Квадрат не поміщається в область перегляду
Та орієнтація області перегляду пейзажна.
Розміщуємо елементи в один рад на всю висоту */
}
@media ((height <= 436px) or (width <= 436px)) and (orientation: portrait) {
/* Квадрат не поміщається в область перегляду
Та орієнтація області перегляду портретна.
Розміщуємо елементи в одну колонку на всю ширину */
}Звертаю вашу увагу ще раз на те, що 👆🏻 гарному адаптивному інтерфейсу байдуже на клас пристрою відвідувача. Цей приклад опирається виключно на область перегляду і йому байдуже чи ви насправді зайшли з мобільного пристрою, чи з ПК, чи тримаєте пристрій прямо, чи боком, чи відкрили вебсторінку на весь екран, чи на частину тощо. Що б це не було, інтерфейс адаптується оптимальним чином.
Адаптація під засоби керування
Важливо: наявні засоби керування нічого не говорять про тип пристрою, його розміри, область перегляду екран тощо. Це може бути як смартфон чи iPad з підключеною мишею, так ноутбук з сенсорним екраном.
Перше медіаправило — pointer — повідомляє вебсторінці про точність вказівника який використовує пристрій відвідувача.
@media (pointer: fine) {
/* Основний вказівник відвідучава досить точний,
наприклад — миша */
}
@media (pointer: coarse) {
/* Основний вказівник відвідучава має обмежену точність,
наприклад — палець на сенсорному екрані*/
}Завдяки цьому правилу, ви можете збільшувати або зменшувати деякі елементи керування, щоб вони займали менше місця на екрані, але були достатньо великими, щоб користувачі з не точним вказівником могли легко в них влучати.
Друге медіаправило — hover — повідомляє чи підтримує вказівник відвідувача наведення на щось.
@media (hover: hover) {
/* Основний вказівник відвідувача підтримує наведення.
Це може бути, наприклад курсор миші. */
}
@media (hover: none) {
/* Основний вказівник відвідувача НЕ підтримує наведення.
Це може бути, палець на екрані, чи стилус тощо. */
}Це правило, дозволяє вам безпечно приховувати якісь елементи керування, допоки користувач не наведе вказівник на область інтересу, водночас завжди показувати їх якщо вказівник не підтримує наведення.
Правило | Опис |
|---|---|
pointer: <fine|coarse> | Чи має основний вказівник вказану точність |
any-pointer: <fine|coarse> | Чи має будь-який з доступних вказівників вказану точність |
hover | Чи підтримує основний вказівник наведення |
any-hover | Чи будь-який з доступних вказівників підтримує наведення |
На перший погляд, може здатись, що ці дві властивості взаємно пов’язані, але це не так. Користувач може прийти на вебсторінку з ноутбука де основним вказівником буде миша, що підтримує наведення, але в силу різних факторів мати обмежену точність.
І навпаки, користувач може зайти з пристрою, що підтримує стилус та визначає його як “точний” вказівник, але такий, що не підтримує наведення.
Характеристики вказівника визначають операційна система та браузер і вони можуть змінюватись в залежності від уподобань користувача. Вебінтерфейс повинен лише слідувати їм.
Адаптація під уподобання відвідувача
Сучасний веб пропонує багато параметрів які кожен користувач може змінювати для себе індивідуально.
Але в більшості випадків браузери ніяк не змінюють ваш вебінтерфейс самостійно, а лише передають побажання відвідувача так що ви повинні їх виконувати на власний розсуд.
Ось деякі з них:
@media (forced-colors: active) {
/* Користувач примусово змінює кольорову палітру.
Наприклад в режимі високої контрастності */
}@media (prefers-color-scheme: light) {
/* Користувач віддає перевагу світлій темі */
}
@media (prefers-color-scheme: dark) {
/* Користувач віддає перевагу темній темі */
}@media (prefers-contrast: more) {
/* Користувач віддає перевагу більш контрасним кольорам */
}
@media (prefers-contrast: less) {
/* Користувач віддає перевагу менш контрасним кольорам */
}@media (prefers-reduced-motion: reduce) {
/* Користувач просить зменшити кількість рухомих об'єктів */
}@media (prefers-reduced-data: reduce) {
/* Користувач просить зменшити обсяг споживаного трафіку */
}❗ Попередження: Відео приклад нижче має рух з масштабуванням, що може бути проблематичним для читачів з порушеннями вестибулярного апарату.
Після мова
Це не повний список факторів під які повинен адаптуватись вебінтерфейс середньостатистичного сайту. Але їх значно більше в залежності від специфіки. Наприклад, якщо ваш сайт це каталог книг — вам варто подбати про підтримку чорно-білих екранів, оскільки ваші користувачі можуть відвідувати сайт з електронних читалок.
Або ж, якщо ваш контент великі статі, журнали, книги, вам варто також подбати про режим друку, адже “друк” це не лише друк на фізичний папір, а й збереження вебсторінки в pdf для подальшого офлайн читання.
Сподіваюсь ви дізнались для себе щось нове та будете мислити про адаптивний дизайн набагато глибше, а не лише як про ширину екрана.
