
В цій статті я хочу описати 10 поширених проблем, пов’язаних з нескінченною прокруткою, які розробнику доведеться вирішувати при реалізації Infinity Scroll. Та про єдину причину, чому попри всі недоліки нескінченну прокрутку активно використовують.
Це шкодить SEO
З документації Google відомо, що вебсторінки індексуються їхнім ботом у дві хвилі. В першій витягується та індексується статичний HTML. У другій — запускається спеціальний браузер, який повноцінно рендерить вашу сторінку запускаючи JavaScript.
З тієї ж документації невідомо:
Чи всі вебсторінки проходять другу хвилю, чи лише ті, на яких в першій не було виявлено контенту. Тому що технічно на сторінці є контент — перших десять записів, які повертаються як статичний HTML.
Чи виконуються в другій хвилі якісь дії як то прокручування. Тому що недостатньо просто відкрити сторінку в браузері та запустити JavaScript. Потрібно прогортати сторінку, щоб з’явився новий контент.
Якщо бот таки гортає сторінку, то як далеко?
І це стосується лише Google бота. Але, далеко не всі пошукові системи вміють робити щось більше ніж сканувати статичний HTML. І для них на сторінці завжди буде лише перших десять результатів.
Розробнику потрібно додатково повідомляти пошукові системи про існування інших сторінок на сайті.
Заважає зчитувачам екрана
Зчитувачі екрана теж покладаються більше на статичність контенту. Не всякий буде скролити сторінку по ходу зачитування.
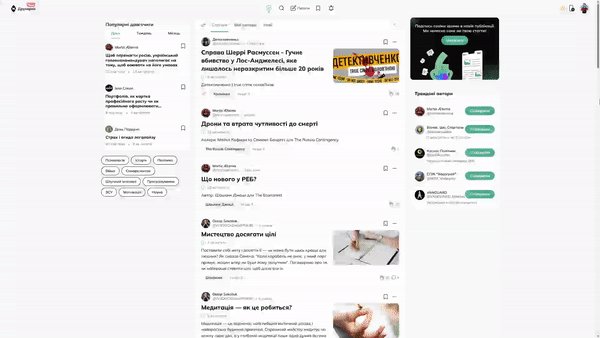
Але існує і більша проблема. Зчитувачі ніяк не озвучують зміни на сторінці. Тобто вони не повідомлять користувача і взагалі ніяк не відреагують на додавання нового контенту. Ось демонстрація:

Зверніть увагу, що зчитувач перейшов до аналізу правої колонки раніше ніж довантажився контент. От і виходить, що для користувача допоміжних програм, як і для пошукових ботів, на сторінці може існувати лише перших 10 дописів.
Розробнику потрібно перевинаходити підтримку допоміжних технологій, та якось повідомляти зчитувачу екрана, про новий вміст, який він міг не прочитати.
Заважає навігації з клавіатури
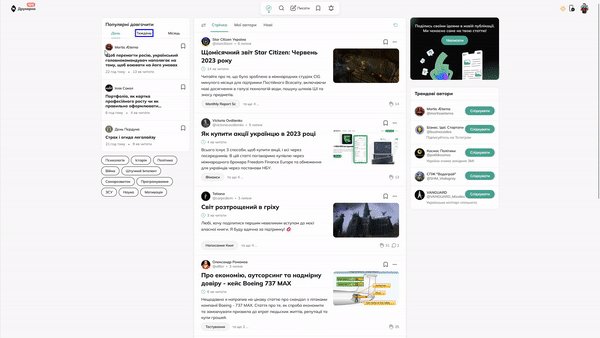
При навігації з клавіатури прямо протилежна проблема — ви не можете зупинити завантаження нового вмісту. Браузери будуть прокручувати сторінку в міру того як ви перемикаєтесь між інтерактивними елементами та буде довантажувати новий вміст.
Але це працюватиме як пастка.

Зверніть увагу, що дістатись до правої колонки просто неможливо (хіба що завантажити абсолютно всі довгочити).
Крім того, що ви не можете потрапити в елементи після стрічки, у випадку якщо ви захочете перемкнутись на навігацію по сайту, вам доведеться просканувати абсолютно всі довгочити назад.
Розробнику потрібно окремо продумувати як надати користувачам можливість вийти зі стрічки та перемкнутись на інші елементи.
Ускладнює доступ до контенту
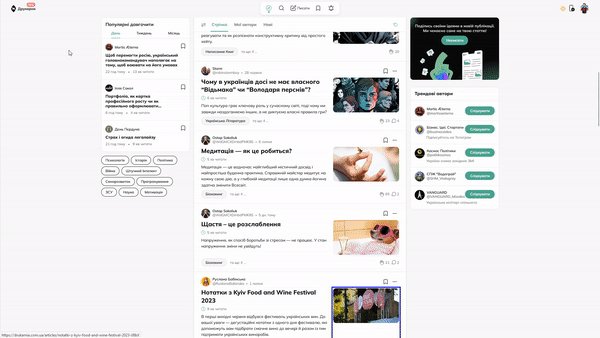
Проблема недоступності частини інтерфейсу через нескінченну прокрутку притаманна не лише при навігації з клавіатури, але й абсолютній більшості відвідувачів.
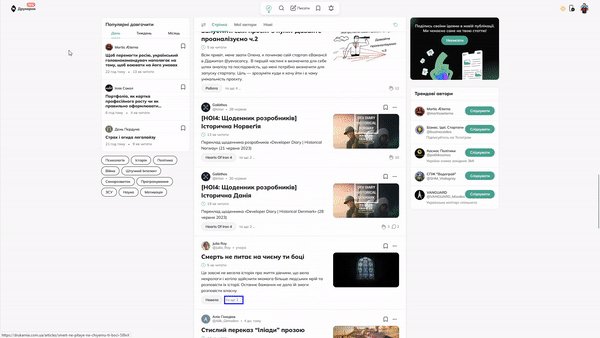
Все що знаходиться нижче — просто недосяжне. Приклад: відкрийте головну стрічку друкарні, та спробуйте відкрити внизу посилання на їхні соціальні мережі. Скоріше за все ви їх навіть не побачите, а якщо і побачите, то не встигнете натиснути — все залежить від швидкості вашого інтернету.
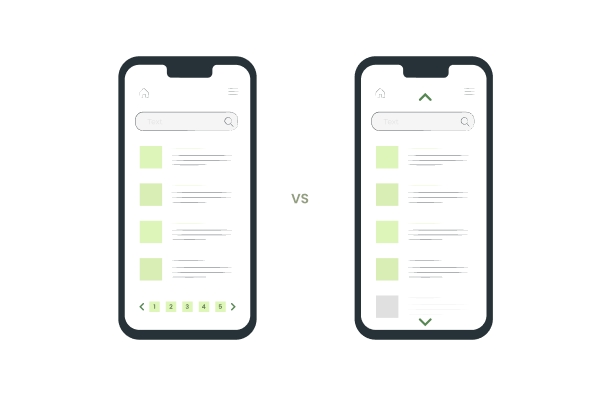
Це особливо болісно для мобільного дизайну. Там де простір в ширину дуже обмежений, а весь контент будується більш вертикально використовувати компонент під яким неможливо нічого розмістити — все одно що свідомо вистрелити собі в ногу.
Розробникам потрібно додатково заморочуватись над дизайном, щоб розмістити всі елементи таким чином, щоб вони залишались доступними користувачеві.
Ламаються з поганим інтернетом
Обробка ситуацій з “не ідеальним” інтернет з’єднанням окремий головний біль. Але нескінченна прокрутка додає до цих страждань свого шарму.
По перше браузер ніяк не показує користувачу, що він щось завантажує, якщо це не повноцінна сторінка. Отже, розробнику потрібно самостійно реалізувати якийсь індикатор завантаження. Чи повідомлення про помилку.
Посеред цього процесу з’єднання може зникнути. А оскільки це не сторінка, браузер не буде намагатись його поновити. Це теж падає на голову розробника.
Браузер може просто скасувати запит, якщо ви заблокували пристрій. 🤷♂️ І вебсайт повинен якось обробляти ці випадки. Бо браузер поновить сторінку коли користувач знову розблокує пристрій, але може не поновити завантаження нового контенту.
Оновлення сторінки неможливе
І от що робити, коли при завантаженні нової партії контенту сталась якась помилка? Чи зник інтернет і ви б хотіли повторити спробу?
Розробнику потрібно продумати механізм як повторити спробу завантаження тут і зараз.
Ви не можете просто оновити сторінку, оскільки це видалить весь ваш прогрес прокрутки та поверне на самий початок.
Користувач може просто заблокувати телефон на хвилину, але у нього низький заряд батареї, і браузер вирішить, для економії вивантажити сторінку. Користувач повернеться і побачить, що сторінку сама повернулась на початок, бо браузер поновить сторінку, але не буде заново завантажувати весь вміст.
Розробнику потрібно продумати механізм як зберігати та відновлювати прогрес користувача між оновленнями.
Ігнорують збереження трафіку
Нескінченна прокрутка може бути досить вибагливою до трафіку, особливо якщо це стрічка з графікою, як то картинки, аватарки тощо. Проблема тут в тому, що навіть, якщо у користувача увімкнуто на пристрої режим економії трафіку, ваша стрічка все одно буде заздалегідь завантажувати тонни контенту не залежно від того потрібна вона користувачу чи ні.
Плавна нескінченна прокрутка, коли ви не помічаєте підвантаження нового контенту передбачає завантаження нової партії якомога раніше. А значить якась частина контенту неминуче буде завантажена даремно і користувач її не побачить. А сервер неминуче витратить якусь частину грошей даремно.
Розробнику потрібно враховувати режими економії трафіку, та завантажувати контенту менше або пізніше, або ще якось викручуватись, щоб зменшити споживання трафіку, якщо користувач про це попросив.
Може викликати DOS атаку
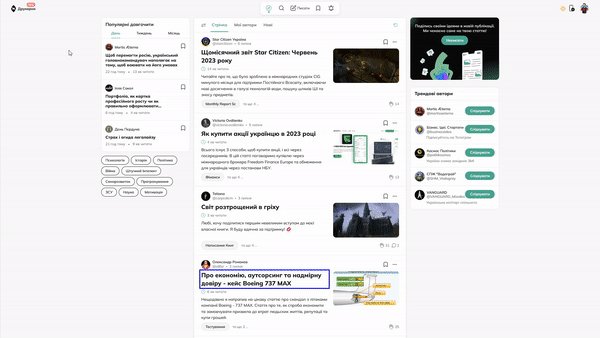
Браузери намагаються мінімізувати стрибки сторінки вгору та вниз. Якщо контент підвантажено поки користувач читає щось вгорі, то новий контент буде вставлено “донизу” від місця куди дивиться користувач.
Однак, якщо новий контент не встиг завантажитись і користувач прогортав достатньо низько, то браузер може вставити новий контент доверху від місця куди дивиться користувач.
Таким чином, новий вміст вже завантажено, але користувач миттєво опинився в низу і потрібно ініціювати нове завантаження яке теж буде вставлено догори.
І так нескінченно по колу. А якщо у користувача хороший інтернет, це мимоволі викличе чимало запитів на сервер.
Змушує сторінку лагати
Вебсторінки не дешеві. Пристрою користувача потрібно певна кількість ресурсів, щоб намалювати її, обробляти всі взаємодії, програвати анімації, фонові процеси тощо. І що більше на сторінці елементів то важчою для обробки вона є.
Зазвичай це не проблема, оскільки середньостатистична вебсторінка не дуже велика, а коли користувач переходить з однієї на іншу — попередня видаляється з пам’яті пристрою.
Але нескінченна прокрутка це місце де ви можете відчути всю “вагу” вебсторінок. Якщо користувач буде гортати достатньо довго, то він цілком реально може отримати у себе на екрані взагалі весь контент вебсайту.
Звісно це відбуватиметься поступово. Дуже умовно +0,5% до фрізів на сторінці після кожного підвантаження. Але тенденція на деградацію швидкодії однозначна.
Розробнику потрібно заморочуватись над динамічним видаленням з пам’яті пристрою контент вгорі який користувач вже проглянув та відновлювати його якщо він почне гортати вгору.
Потребує плану Б
Отож варіантів, коли нескінченна прокрутка зламається безліч. Нещодавно я ремонтував нескінченну прокрутку в Друкарні, бо на деяких пристроях в браузері Safari вона не працювала.
Через поганий інтернет контент може не завантажитись. Чи через якусь іншу помилку може взагалі не завантажитись файл JavaScript який відповідає за довантаження і для користувача все виглядатиме так, ніби ніякого додаткового контенту взагалі немає.
І при будь-якому ламанні — весь контент стає повністю недоступний користувачеві.
Тому, розробнику потрібно реалізовувати “запасний варіант” як доставити користувачу контент.
Отож, як ви бачите, така річ як нескінченна прокрутка для доставлення контенту користувачеві несе з собою дуже багато підводних каменів та речей які розробнику доводиться перевинаходити.
Тоді чому ж її так часто використовують? Які переваги вона надає?
Економить одне натискання
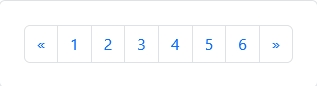
Це правда. Більшість описаних тут проблем не релевантні або вирішуються браузером якщо на сайті використано класичну пагінацію.

Але не варто не дооцінювати вагу цього єдиного натискання.

Відсутність цього натискання означає безперервну подачу контенту. Це сприяє залученню користувача та утримує його. Не заважає прокрастинувати, оскільки натискання не відриває, та не нагадує про час.
Крім цього, додаткове натискання насправді сповільнює користувача: долиставши до кінця він змушений чекати поки завантажиться новий контент після натискання, в той час як нескінченна прокрутка передбачає підвантаження чогось нового ще до того, як людина дочитає попередню партію.
В казино немає годинників чи вікон, щоб ви не помічали плин часу
Нескінченна прокрутка підходить для сайтів, користувачі яких приходять не за конкретним контентом, а щоб вивчити його вміст (як розважальні платформи).
Підсумок
То ж чи варто використовувати нескінченну прокрутку? Залежить від специфіки контенту та очікуваної поведінки користувача. Якщо він приходить подивитись “що є” і для вас вкрай важливо захопити та утримувати його увагу — тоді в цьому є сенс.
Якщо ж людина шукає щось конкретне, якийсь товар, чи контакт в списку то в Infinity Scroll немає потреби. Варто використовувати класичну навігацію, або ж підвантажувати новий вміст натисканням на кнопку.
