Привіт 👋
Перепрошую, що трохи випав із життя, але я повернувся. Основна робота останнім часом дуже потребує уваги скажемо так) Але я зовсім не забув про нашу з вами ідею та намагався викроювати час на розробку нашого додатка. Отож не будемо гаяти часу.
💡Що новенького?
Ми вже намалювали (та навіть вже закодили) перші екрани! Ці екрани мають стати першими на шляху користувача до функціоналу. Ми вирішили не ускладнювати нікому життя та зробити реєстрацію максимально простою та швидкою.
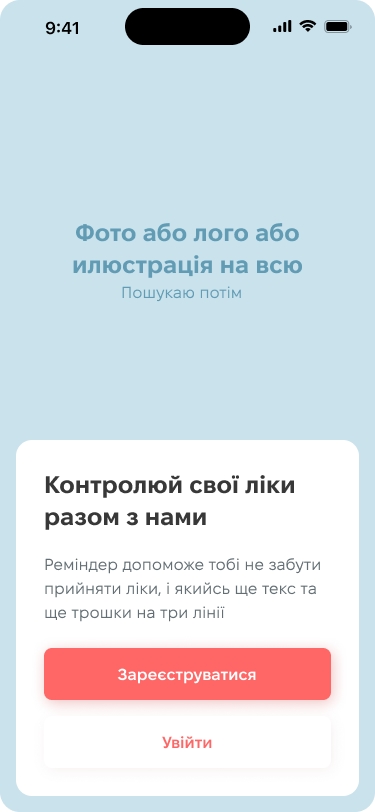
1. Початковий екран

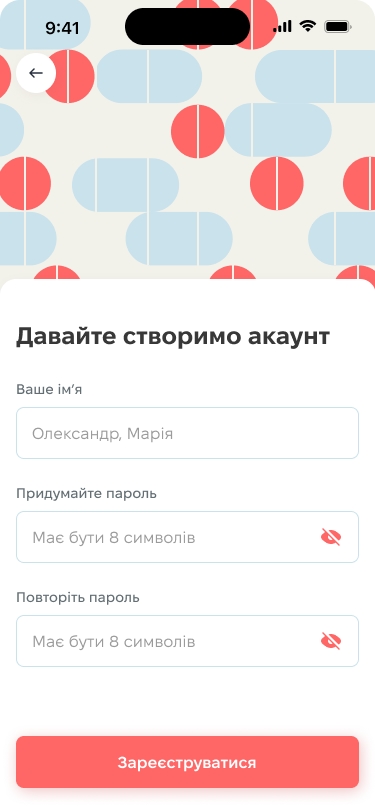
2. Екран реєстрації

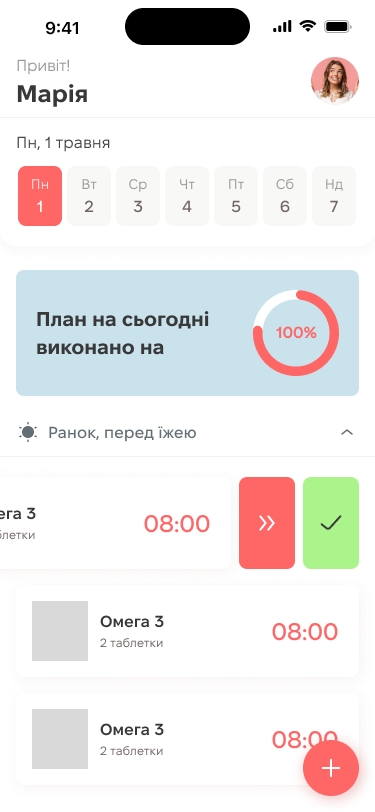
3. Домашня сторінка

На головному екрані ви вже можете побачити основний функціонал та елементи взаємодії з інтерфейсом. Планую, що взаємодія з додатком буде максимально легкою, зручною та інтуїтивною. Мінімалістичний та стильний дизайн гадаю нам в цьому дуже допомагає.
👩🎨UI компоненти
Вже намальовано та запрограмовано основні компоненти інтерфейсу:
кнопки
календар
картки препаратів
статуси прийому препаратів
шкала статистики
поля форми
інше
Всі компоненти намагаюсь зробити максимально зручними та адаптованими під телефони та планшети. Деякі рішення, що прийшлося реалізовувати раніше здавались для мене чимось фантастичним (незабаром дізнайтесь про що я)
💭Що далі?
Продовжуємо малювати та верстати нові екрани, розробляти серверну частину додатка. Планую почати з самого цікавого, створення власних аптечок препаратів) Додавати анімації та підвищувати UX додатка загалом. Хотів би як можна скоріше запустити альфа-тестування деяких функцій. Гадаю, що на почаку наступного місяця нареші зможу це зробити!
Як вам дизайн?
Залишайте свої ідеї та побажання в коментарях. та допомагайте нам зробити наш додаток краще! Як гадаєте? Як саме повинна виглядати сторінка особистого кабінету? Та чи обов’язковим полем має бути електронна пошта?
Хочеш стати частиною команди?
Якщо ви знайомі з TypeScript, Nest.js, Nuxt 3, MongoDB або з чимось одним) Мій телеграм у профілі. Гадаю кожному знайдеться місце. Давай разом змінювати цифрове майбутнє країни на краще!
