Натрапив на Друкарню в Тік тоці та не зміг пройти повз. Це — мій дебют в написанні подібного контенту, тож конструктивна критика вітається! 🤗

Упродовж власної професійної практики я стикався з деякими дуже незручними проблемами у фронт-енді. Хотів би поділитися власним досвідом у вирішенні таких питань. Якщо такий формат зайде, зроблю наступний довгочит, де таких фішок вже буде більше
Як заповнити весь ViewPort правильно?
Дехто використовує для цього властивість height зі значенням 100vh:
div {
height: 100vh;
}І це в цілому працює, якщо ви використовуєте компʼютерну версію свого сайту, але є невелике “але”! Це мобільна версія і браузери, які мають невеликі панелі з інструментами як ото Safari на iOS:

Тобто якщо використовувати 100vh, частина вмісту буде прихована за цією панеллю, що виглядає ну не дуже.
Але є опція використовувати іншу одиницю виміру, яка буде враховувати елементи інтерфейсу при обробці переглядачем. І це… svh!
div {
height: 100svh;
}Така невеличка зміна зробить ваше життя легшим так кращім! Наведу приклад:

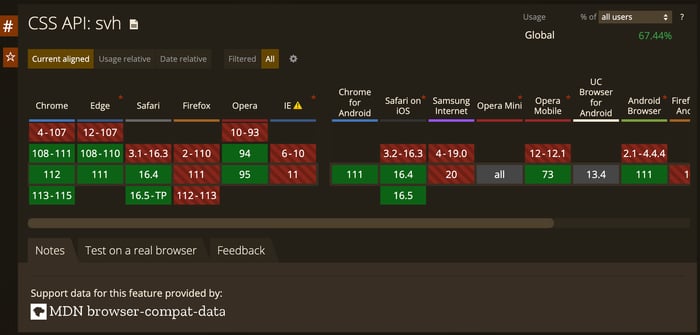
Підтримка браузерами

Також ви можете додати додаткову властивість висоти, якщо браузер не підтримує svh, щоб була використана саме та властивість, яка підтримується:
div {
height: 100vh;
height: 100svh;
}Підсумок
Сподіваюся, це комусь допоможе в їхніх проєктах та зекономить трошки часу :) Бо я навіть знаю людей, які робили це за допомогою JavaScript замість CSS 💀
