Вступ
Продовження розробки телеграм бота з попередніх частин. Там ми мінімально налаштовували середовище, а зараз детальніше про саму ідею.
Ідея
Цей телеграм-бот створений для агрегації, структурування та аналізу даних. Він дозволяє користувачам створювати та організовувати нотатки у вигляді тематичних "релмів" і отримувати аналітику щодо їхнього користування. Крім того, користувачі можуть створювати навчальні плани, розподіляючи час і теми для вивчення, і отримувати звіти про свій прогрес.
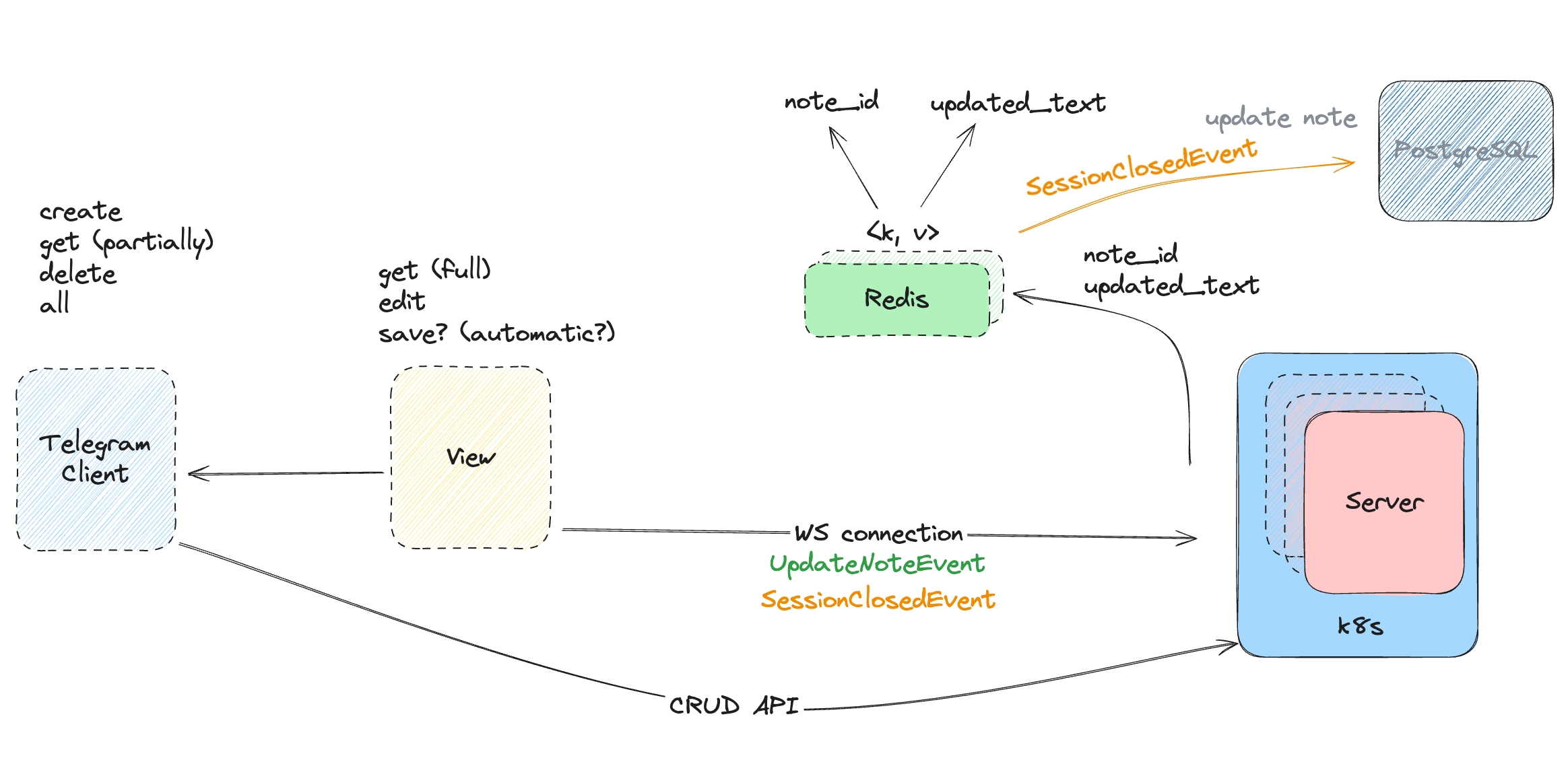
Архітектура

Notes CRUD
Через Telegram користувач може створювати, видаляти та переглядати створені нотатки. Щоб відредагувати якусь, він вибирає нотатку і йому генерується унікальна лінка на сторінку, де він може переглянути нотатку повністю та за потреби її відредагувати.
Web / WebSocket
При відкритті цієї сторінки, встановлюється WebSocket з’єднанням сервером, щоб будь-які зміни тексту були надіслані та збережені у Redis.
Після закриття WebSocket сесії, всі зміни по нотатці будуть збережені в основну базу до сутності.
Для чого Redis? Для відмовостійкості, розподіленості та для зменшення навантаження на основну БД — PostgreSQL (у випадку достатньої активності з боку юзерів, на початку звісно в цьому немає великої потреби. Це так, чисто щоб спробувати якісь дизайн-рішення)
PostgreSQL
Телеграм-користувачі, нотатки, інша інформація.
Трохи коду
Яким чином при відкритті вебсокет сесії ми розуміємо що це за юзер та нотатка?
MVC Controller
@GetMapping("/note/{uniqueNoteId}/edit")
public ModelAndView editNote(@PathVariable String uniqueNoteId, ModelAndView modelAndView) {
Note note = noteRepository.getNoteByUniqueLinkId(uniqueNoteId).orElseThrow();
modelAndView.addObject("note", note);
modelAndView.setViewName("editNote");
return modelAndView;
}За допомогою Thymeleaf, ми повертаємо шаблон з нашим об’єктом Note.
Коли юзер дістає нотатку по ID, генерується URL посилання виду:
http://example.com/note/sdgf4yhrt/editeditNote.html
let userId = /*[[${note.userId}]]*/ 'defaultId';
sock = new SockJS('/init?userId=' + encodeURIComponent(userId));Я встановлюю WebSocket сесію по відповідному ендпоінту передаючи userId з отриманого об’єкта Note.
Зміни тексту нотатки
При будь-яких змінах, надсилаються дані про нотатку. Де ми це все обробляємо і зберігаємо у Redis.
document.getElementById('noteTextArea').addEventListener('input', function(event) {
const message = {
qualifier: 'UpdateNote',
noteId: /*[[${note.id}]]*/ 'defaultNoteId',
userIdentifier: /*[[${note.userId}]]*/ 'defaultUserId',
correlationId: generateUUID(),
noteText: event.target.value,
};
sendMessage(message);
});Що далі?
Далі, розробка по визначеній роадмапі та покращення функціоналу і процесу CI/CD. У наступній частині я б хотів розкрити — встановлення Kubernetes і якісь мінімальні речі з оркестрацією наших контейнерів.
