Добре розроблений інтерфейс користувача може істотно вплинути на успіх продукту. Я склав список із 30 порад, які допоможуть вам покращити свої навички розробки інтерфейсу користувача.

Ці поради охоплюють усе, від макета та кольору до типографіки тощо, і вони підходять як для початківців, так і для досвідчених дизайнерів, які прагнуть покращити свої навички. Отже, давайте зануримося
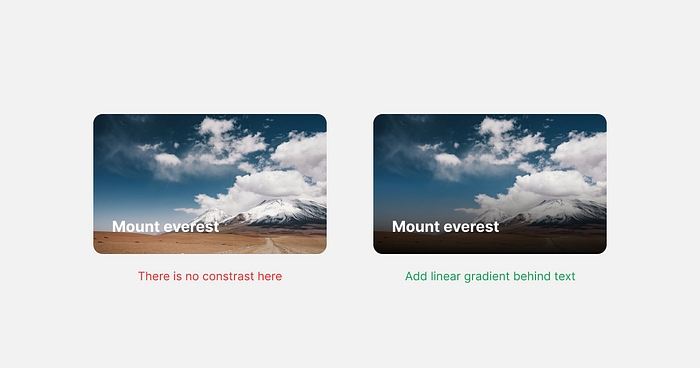
1. Лінійний градієнт для відображення контрасту

Лінійний градієнт для відображення контрасту
Розробляючи картки із заголовками та фоновими зображеннями, важливо створити візуальний контраст між двома елементами. Одним з ефективних методів досягнення цього є додавання лінійного градієнта поверх фонового зображення з нижчим рівнем прозорості.
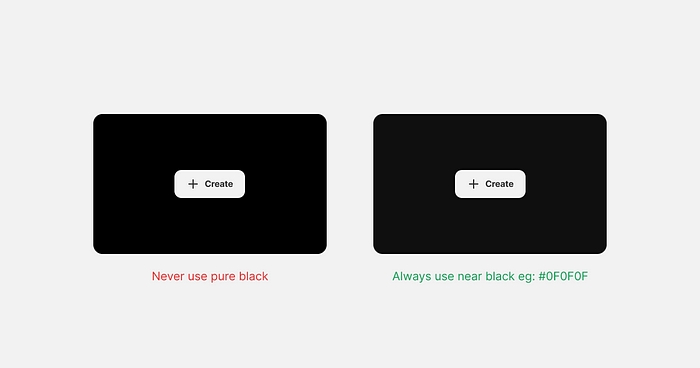
2. Не використовуйте чисто чорний фон
Урок_01

Використання чистого чорного фону часто може створити різкий ефект, який здається неприродним. Замість цього рекомендується використовувати майже чорний колір, наприклад #0F0F0F, для створення більш природного та естетично привабливого фону. Цей колір може бути особливо корисним при проектуванні інтерфейсу користувача в темному режимі.
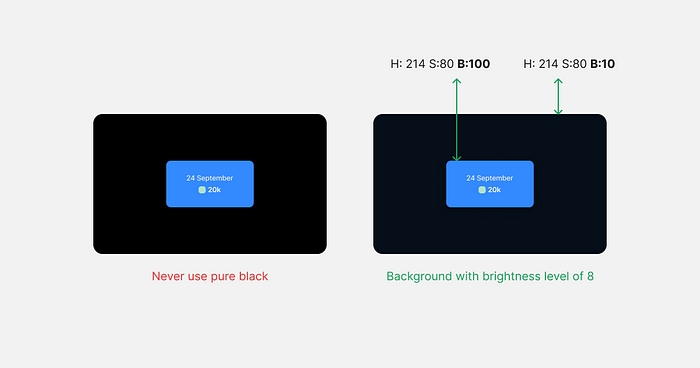
3. Не використовуйте чисто чорний фон
Урок_02

Під час розробки інтерфейсів темного режиму ви можете зіткнутися з ситуаціями, коли вам потрібно буде розмістити картки з яскравими кольорами на темному тлі.
Наприклад, картка повного синього кольору може виглядати краще на темно-синьому тлі, ніж на чисто чорному.
Експериментуйте з однаковим кольором картки, зменшивши значення яскравості.
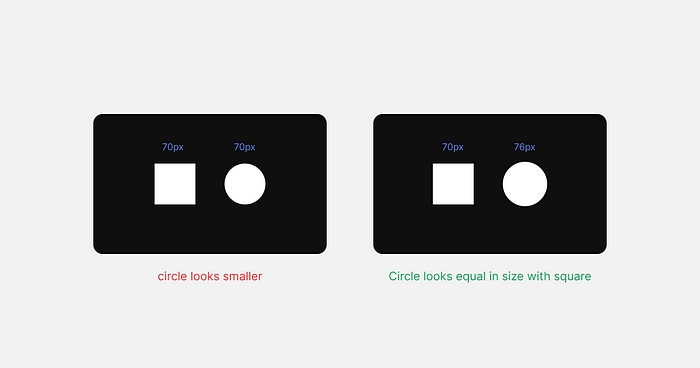
4. Виміряне вирівнювання проти оптичного вирівнювання

Якщо поставити квадрат і коло однакового розміру поруч, вони можуть візуально виглядати різними через те, як наші очі сприймають форми.
важливо використовувати методи оптичного вирівнювання. Це передбачає коригування розміщення квадрата та кола так, щоб вони виглядали візуально вирівняними, навіть якщо вони не ідеально відцентровані.
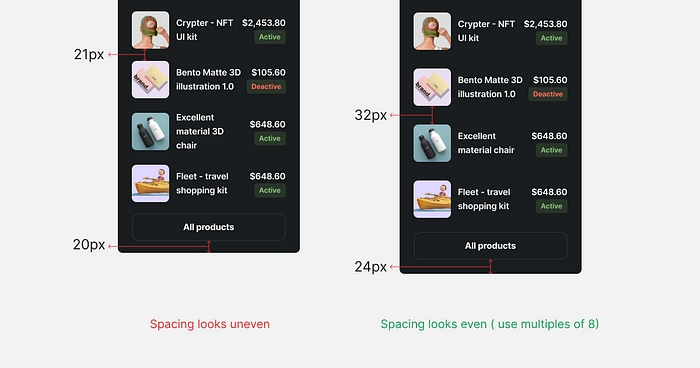
5. Рівний інтервал

Одним з ефективних методів є використання кратних 4 для відстані між елементами. Це пояснюється тим, що більшість розробників використовують восьмиточкову сітку для структурування своїх проектів, зменшуючи ймовірність помилок і оптимізуючи процес розробки.
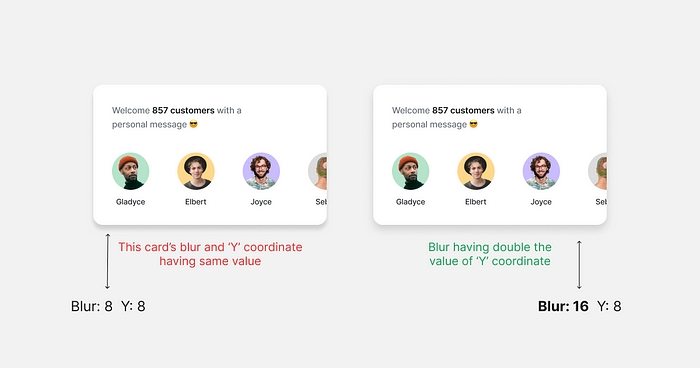
6. Ефект розмиття тіні

Застосовуючи ефект розмиття, переконайтеся, що значення розмиття вдвічі перевищує координату Y. Це створює гармонійний і збалансований ефект, який виглядає візуально приємним і може покращити загальну взаємодію з користувачем.
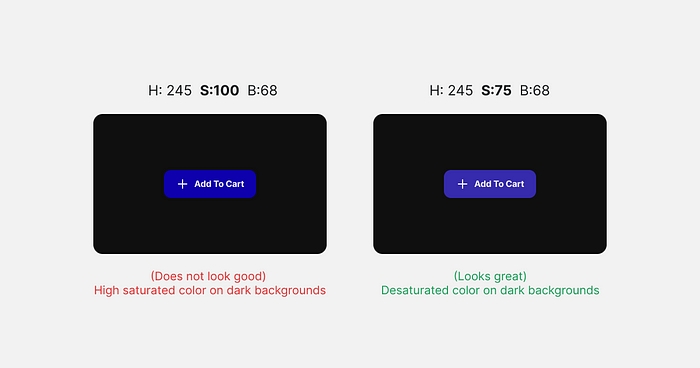
7. Ненасичений колір на темному тлі

Ненасичені кольори мають нижчий рівень насиченості, створюючи більш тонкий ефект, який сприймається очима. З іншого боку, дуже насичені кольори можуть здаватися важкими та непереборними, спричиняючи напругу очей і ускладнюючи читання тексту.
Продовжуйте експериментувати з насиченістю кольорів, корисно при використанні червоного, зеленого, синього, жовтого кольорів
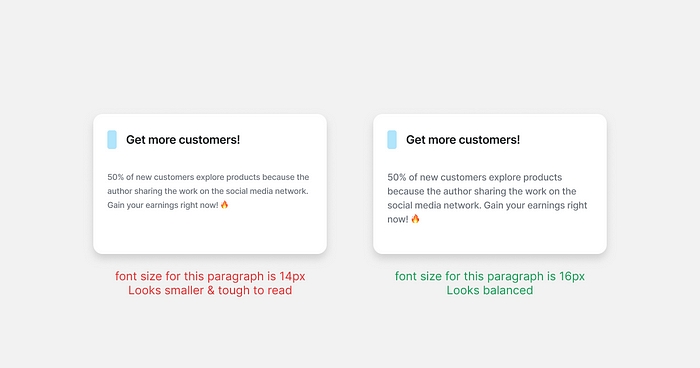
8. Ідеальний розмір шрифту для вмісту

Вибір правильного розміру шрифту є важливим аспектом розробки зручного інтерфейсу. Коли справа доходить до встановлення розміру шрифту для абзаців, ідеальний розмір — 16px. Цей розмір шрифту забезпечує баланс між розбірливістю та легкістю читання.
16px— це часто використовуваний розмір шрифту на різних пристроях і платформах.
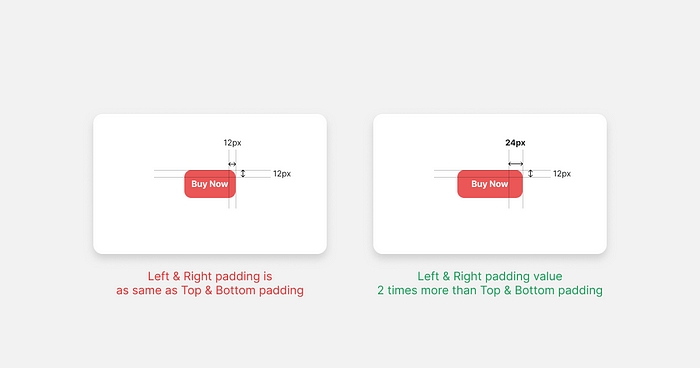
9. Підкладка для кнопки

Горизонтальний відступ для кнопки
Подвоїть значення вертикального відступу для горизонтального відступу, щоб виглядало ідеально.
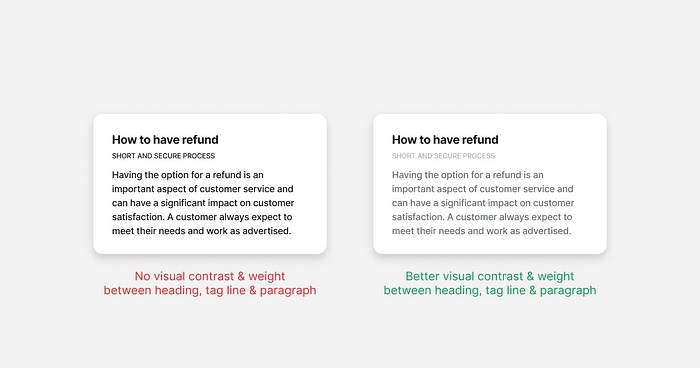
10. Візуальний контраст у змісті

Використовуючи різні стилі та кольори, ви можете створити ієрархію інформації, що полегшить користувачам сканування та розуміння вмісту. Наприклад, використання жирного та більшого розміру шрифту для заголовків може привернути увагу до важливої інформації, тоді як використання більш світлого або меншого розміру шрифту для слогану та вмісту може допомогти створити відчуття безперервності та потоку
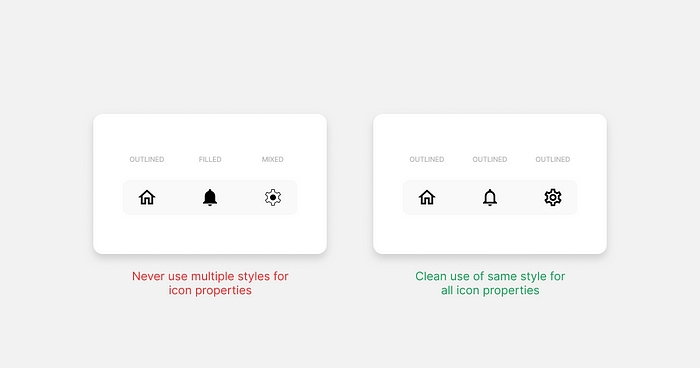
11. Розробка іконок для навігаційної панелі

Розробляючи нижню панель навігації для вашого інтерфейсу, важливо підтримувати узгодженість стилю використовуваних значків.
Це означає, що всі піктограми повинні мати заливку, контур або будь-який інший узгоджений стиль, а не змішувати та поєднувати стилі.
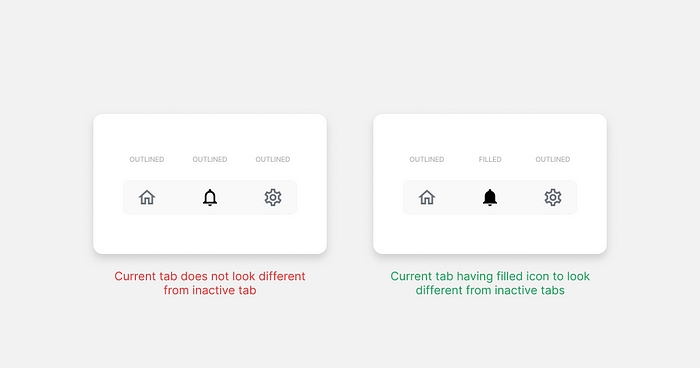
12. Значок активної вкладки на панелі навігації

Дуже важливо відрізняти активну вкладку від неактивної на панелі навігації.
Використовуючи окремий стиль, наприклад значок із заливкою або інший колір, ви можете чітко повідомити користувачеві, яка вкладка зараз активна, і покращити загальну взаємодію з користувачем.
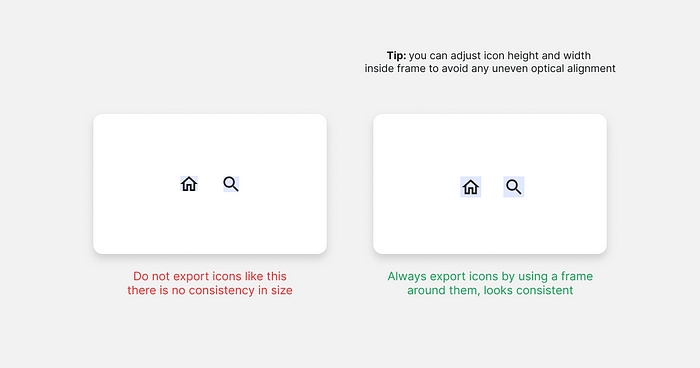
13. Експорт ідеальних значків

Експортуючи піктограми для вашого інтерфейсу користувача, важливо переконатися, що вони вирівняні та візуально збалансовані, коли розміщуються поруч.
Щоб досягти цього, під час експорту рекомендується розміщувати значок у рамці. Це допомагає створити відчуття послідовності та балансу між різними значками. Цей прийом може бути особливо корисним під час створення наборів значків.
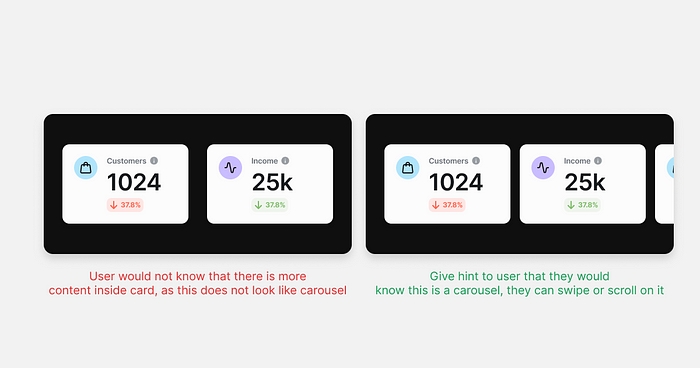
14. Конструювання каруселі

Створюючи карусель, показуйте фрагмент наступної або попередньої картки, коли вона наближається до краю контейнера. Цей прийом може допомогти користувачам передбачити наступну картку та зробити взаємодію більш природною. Надаючи користувачам чітку інформацію про те, що буде далі.
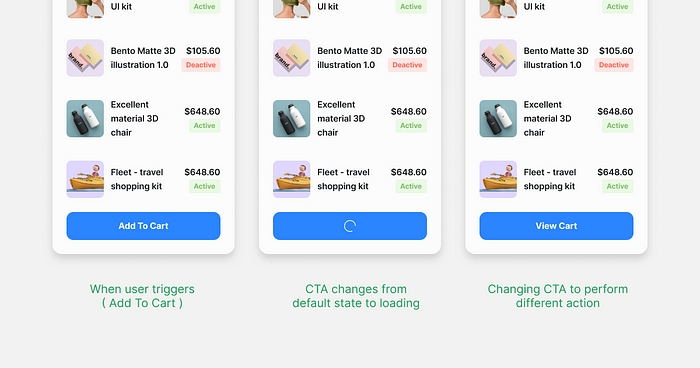
15. Зміна дії кнопки

Ви можете змінити дію кнопки, щоб створити більш інтуїтивно зрозумілу та ефективну роботу користувача.
Ця техніка може бути особливо корисною для веб-сайтів електронної комерції або інших програм, які включають кілька кроків або дій.
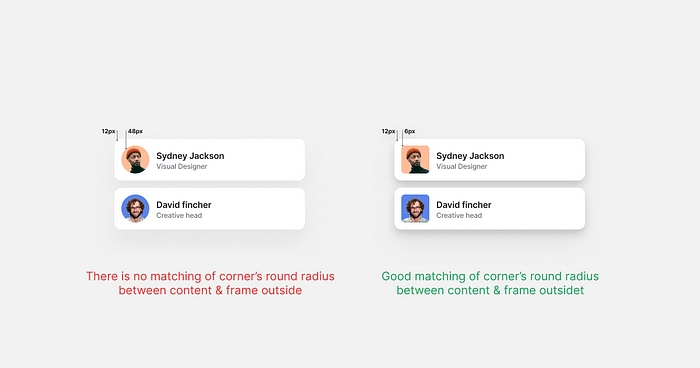
16. Закругленість кутів

Якщо радіус закруглення кута картки та вміст не збігаються, це може створити нерівний або незбалансований вигляд.
Завжди намагайтеся, щоб радіус заокругленого кута картки відповідав вмісту в ній. Цей прийом допомагає створити ідеальний баланс між інтервалами.
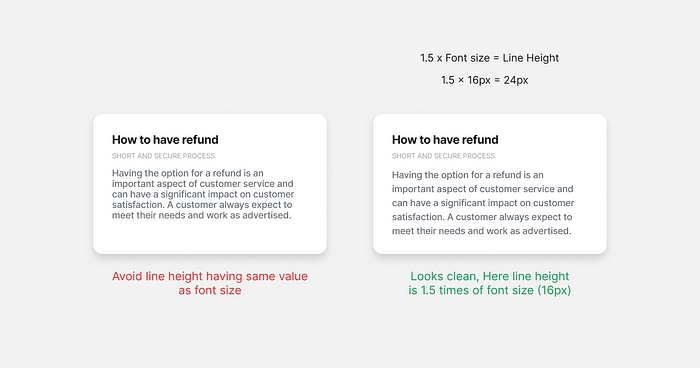
17. Ідеальна висота лінії

Ідеальна висота рядка для вмісту в інтерфейсі користувача зазвичай у 1,5 рази перевищує розмір шрифту. Ця техніка забезпечує достатній простір між рядками тексту, полегшуючи читання абзаців і зменшуючи візуальний безлад.
Якщо висота рядка занадто мала, текст може здаватися вузьким і його важко читати, завжди звертайте увагу.
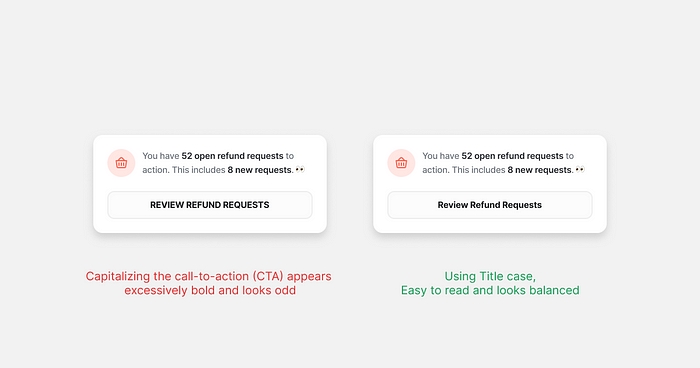
18. Title case

Використовуйте title case для тексту CTA, оскільки він підкреслює кнопку. Title case — це написання з великої літери кожного слова в тексті, за винятком артиклів, прийменників і сполучників. Використання Title case полегшує користувачам переглядати текст і визначати ключове повідомлення кнопки.
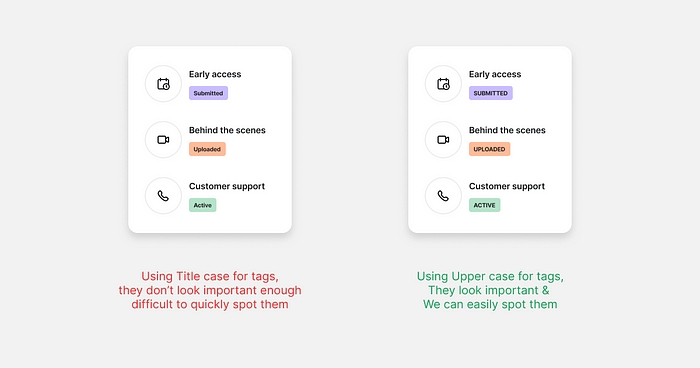
19. Коли використовувати Upper Case

Великі літери мають сильніший візуальний ефект, ніж малі. Розгляньте можливість використання великих літер для тегів, статусів та інших подібних елементів, щоб створити чистий і точний вигляд, який виділятиметься з-поміж інших елементів, зберігаючи при цьому загальний візуальний баланс дизайну.
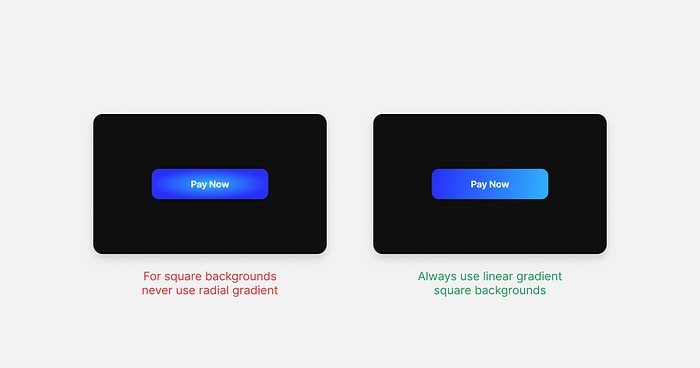
20. Використання градієнта

Важливо мати на увазі, що більшість елементів інтерфейсу користувача мають квадратну форму. Тому використання радіальних градієнтних фонів іноді може виглядати недоречно або незбалансовано в дизайні. Замість цього, як правило, краще використовувати лінійний градієнт фону, який може допомогти створити відчуття глибини та контрасту в дизайні
Лінійні градієнти можуть бути особливо корисними при розробці інтерфейсу користувача в темному режимі
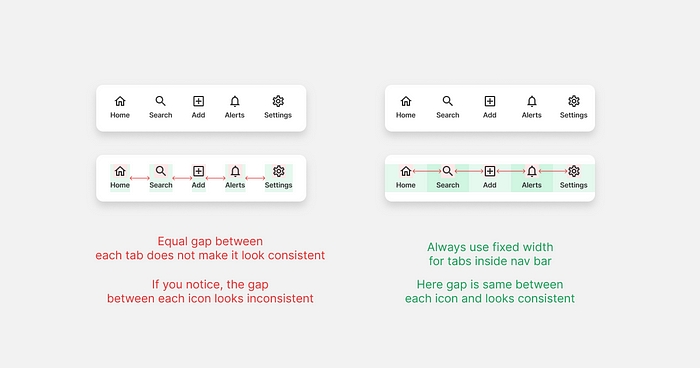
21. Нижня панель навігації

Завжди майте на увазі, що це не про простір між кожною вкладкою, але переконайтеся, що всі вкладки займають всю ширину навігаційної панелі. коли кожна вкладка займає однакову ширину, відстань між кожним значком у кожній вкладці буде однаковою. Отже, розробляючи нижню панель навігації для мобільних пристроїв, обов’язково враховуйте ширину екрана та кількість вкладок, які ви збираєтеся мати.
Перевірте мобільні додатки, такі як Instagram, Linkedin, Spotify, Twitter тощо. Це стосується однакового інтервалу між піктограмами та фіксованої ширини для кожної вкладки.
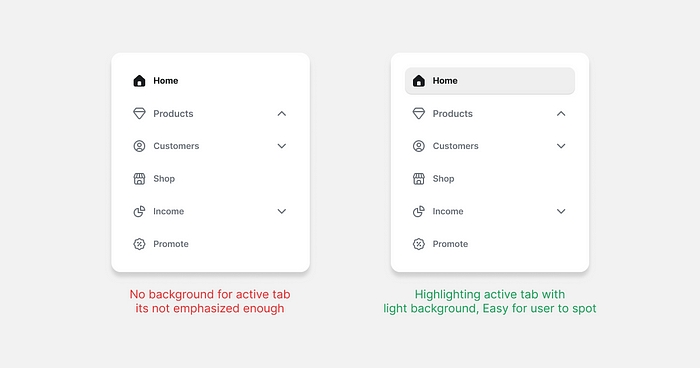
22. Виділіть активну вкладку або сторінку

Активну вкладку потрібно легко відрізнити від неактивної. Один із способів зробити це — виділити активну вкладку за допомогою контрастного фонового кольору або іншої візуальної підказки. Наприклад, ви можете використовувати світлий фоновий колір, щоб активна вкладка виділялася з-поміж інших, що стане в нагоді при розробці веб-інтерфейсу користувача.
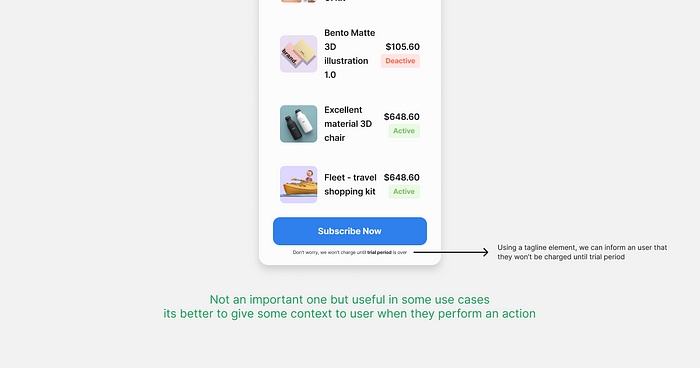
23. Контекст для CTA

Хоча це може здатися неважливим, але додавання однорядкового контексту під закликом до дії (CTA) може бути дуже корисним для інформування користувача про наступні кроки, особливо в таких випадках, як платежі.
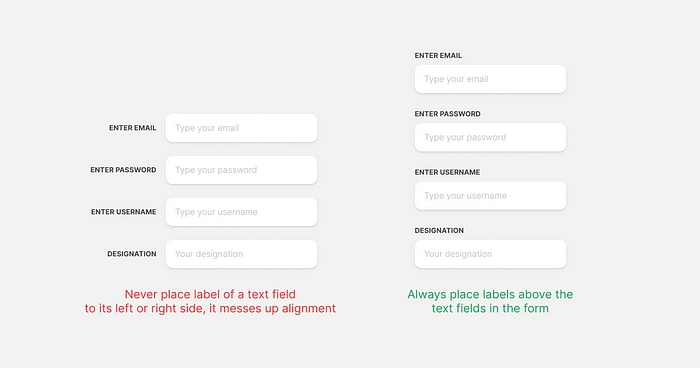
24. Вирівнювання текстових полів

Для одноманітності та послідовності у формах введення найкраще розміщувати кожну мітку над відповідним текстовим полем, а не ліворуч чи праворуч. Уникнення такого макета може допомогти забезпечити чистий і організований вигляд загального дизайну
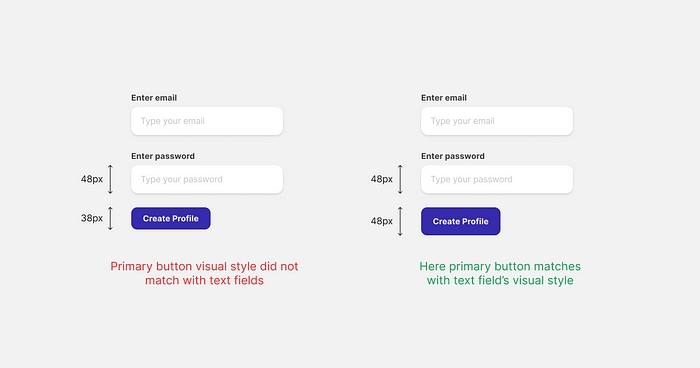
25. Візуальний стиль текстових полів

Для узгодженого візуального стилю у формах введення переконайтеся, що висота текстових полів і головної кнопки із закликом до дії (CTA) однакові. Розробляючи форми введення, не забудьте звернути увагу на висоту цих елементів, щоб забезпечити чистий інтерфейс користувача.

Завантажити курс After Effects
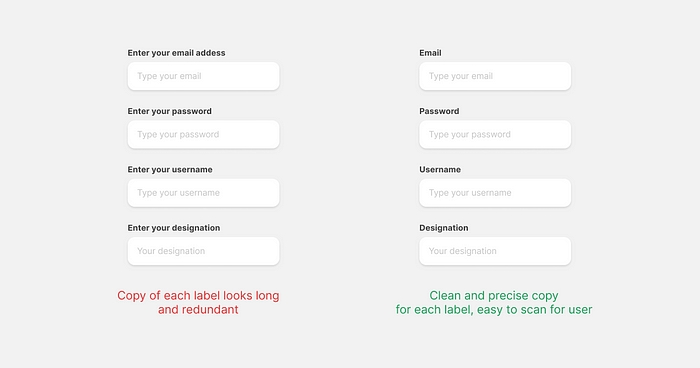
26. Копія мітки текстових полів

Під час розробки форм введення текст ярлика повинен бути коротким і стислим, а не використовувати довгі речення на зразок «Enter your username». Це дозволяє користувачам швидко сканувати форму та легше її заповнювати.
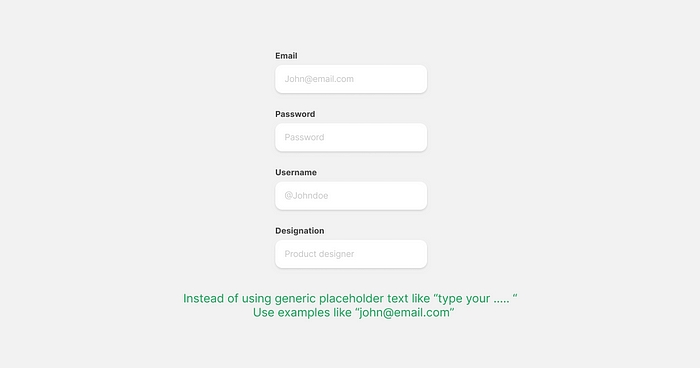
27. Копія заповнювача текстових полів

Замість використання загального тексту заповнювача в текстових полях, краще використовувати конкретні приклади як заповнювачі. Наприклад, «[email protected]» для текстового поля електронної пошти та подібні приклади для кожного типу поля.
Це допомагає користувачам зрозуміти необхідний формат введення та полегшує заповнення форми.
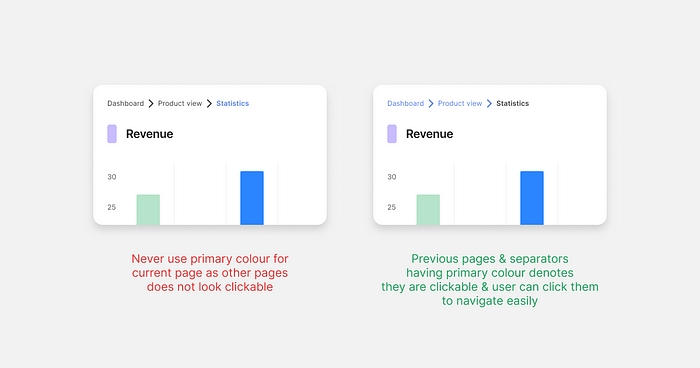
28. Дизайн Breadcrumbs

Розробляючи breadcrumbs, важливо уникати використання основного кольору для поточної сторінки та резервувати його для інших сторінок. Це гарантує, що інші сторінки виглядатимуть доступними для натискання та легко відрізнятимуться від поточної сторінки.
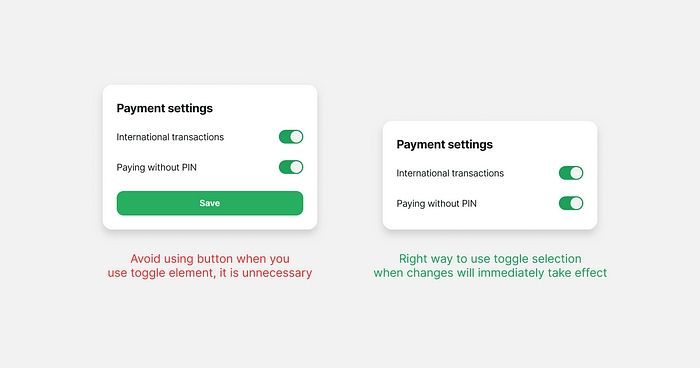
29. Увімкнути/вимкнути

Елемент перемикання увімкнути/вимкнути слід використовувати, коли зміна перемикача негайно почне діяти в продукті. У таких випадках окрема кнопка із закликом до дії (CTA) не потрібна для підтвердження дії, оскільки сам перемикач служить достатнім підтвердженням.
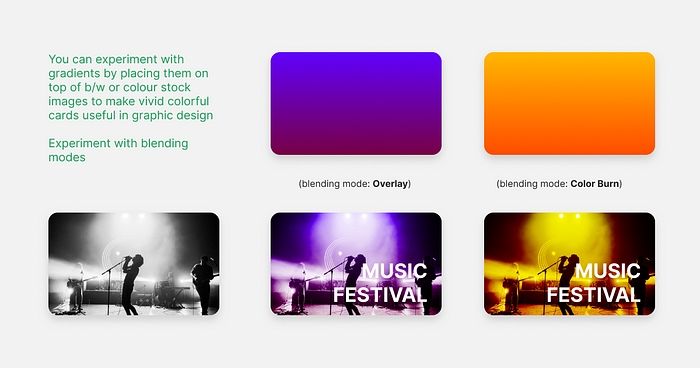
30. Використання градієнтів у режимі змішування

Щоб створити яскраві барвисті картки в графічному дизайні, спробуйте поекспериментувати з градієнтами, накладеними поверх чорно-білих або кольорових зображень. Цього можна досягти за допомогою режимів змішування для досягнення унікальних і цікавих ефектів. Корисно при розробці користувальницьких інтерфейсів із великою кількістю зображень.
Сподіваюся, ці 30 порад допоможуть вам покращити свої дизайнерські навички. Продовжуйте експериментувати та вдосконалюйте свої проекти.
🖤Дякую за увагу!
Блог Motion Richy — Створюй інакше!
Інстаграм — туть!
