Ви шукаєте високоякісні ілюстрації для своїх проектів, але не маєте бюджету, щоб заплатити за них? На щастя маємо кілька веб-сайтів, де можна знайти безкоштовні ілюстрації для особистих чи комерційних цілях. У цій статті, я зібрав для вас 10 веб-сайтів, які вам точно стануть у нагоді, отож не шкодуйте часу і пристигайте ремені.
Перший і один із найбільших сервісів, що пропонує велику колекцію ілюстрацій, які можна використовувати безкоштовно навіть для комерційних проектів. Формати SVG, PNG або EPS.

02. Freepik
Чули про нього. Тут усі необхідні матеріали в одному місці. Знайдіть і завантажте найкращі високоякісні фотографії, вектори, відео та макети.

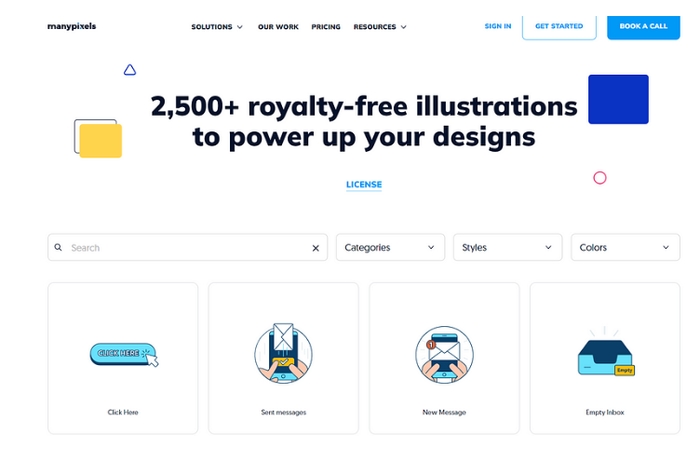
Сайт пропонує велику колекцію ілюстрацій, включаючи іконки, фотографії та вектор. Ви можете використовувати ілюстрації безкоштовно, але залишайте посилання на перші джерела.




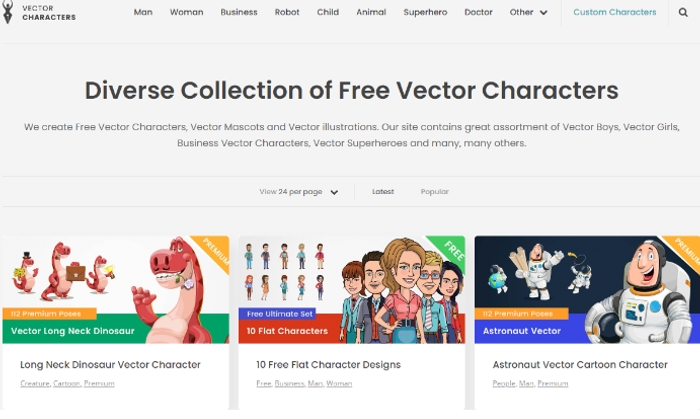
Велика бібліотека з векторних персонажів та обєктів.

Безкоштовні векторні персонажі, векторні іконки та ілюстрації. На сайті представлено великий асортимент векторних хлопчиків, дівчат, бізнес персонажів, супер-героїв і багато-багато інших.

Безкоштовна колекція красивих патернів для всіх векторних форматів. Неймовірна колекція.

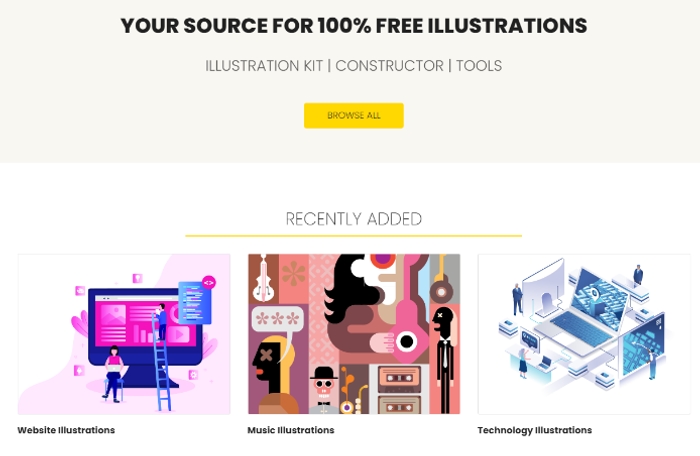
Одна із найулюбленіших бібліотек. Захожу сюди час від часу, щоб подивитись на ілюстрації, які колись використовував та вчився на них. Раджу полазити, впевнений, що знайдете для себе any цікаве.


🖤Дякую за увагу!
Блог Motion Richy — Створюй інакше!
