Закон, який допомагає краще читати

Щодня ми стикаємося з сотнями текстів, навіть не усвідомлюючи складного процесу, який стоїть за ними, щоб здаватись читабельним. Подумайте про ранкову стрічку новин, яку ви переглядаєте з кавою, рекламні банери на шосе, які привертають вашу увагу під час їзди, або привабливі описи на пошту. Що робить їх легко зрозумілими? Що гарантує, привернення вашої уваги? Неоспіваний автор, друкарня та її фундаментальний принцип — Закон читабельності.

Порушення закону читабельності
Перш ніж зануритися в його глибини, давайте зробимо крок назад, щоб розгадати концепцію закону читабельності. Закон ґрунтується на емпіричних висновках ранніх майстрів друкарського верстата та психологів, які розмірковували над тим, як людський мозок розшифровує текст. Вони виявили, що на читабельність тексту впливають кілька факторів, таких як гарнітура, розмір шрифту, інтерліянж, колір, контрастність і багато іншого. Так народився закон читабельності, який змінив спосіб розробки письмового вмісту, від Біблії Гутенберга до сучасних цифрових інтерфейсів.

Закон читабельності та UX
Закон читабельності глибоко впливає на дизайн UX, особливо в цифровій сфері. Щоб по-справжньому зрозуміти його вплив, давайте розглянемо сценарій, пов’язаний з онлайн-порталом новин.
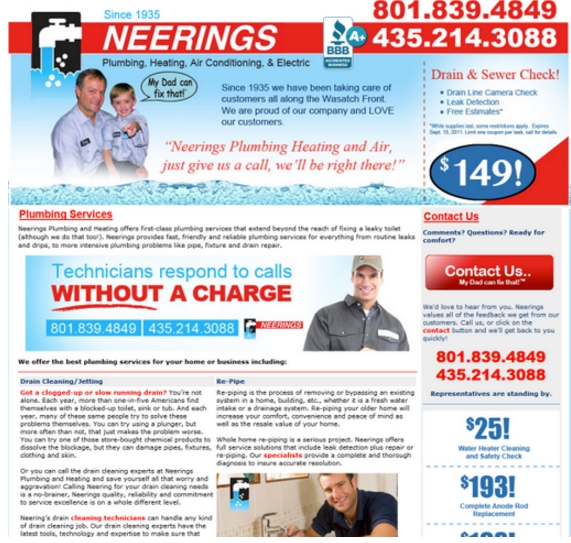
Уявіть собі, що ви відвідуєте веб-сайт новин, де використовується стильний, але складний шрифт. Статті розміщені щільно, з незначним міжрядковим інтервалом і поганим контрастом на фоні. Ви напружуєте очі, примружуєте брови і намагаєтесь розібрати текст. Ваша роздратованість, змусить вас покинути сайт (ctrl+w), незалежно від того, наскільки переконливим може бути їх вміст. Ця ситуація чітко ілюструє, як нехтування читабельністю може призвести до розчарування UX, тим самим відштовхуючи потенційних користувачів.

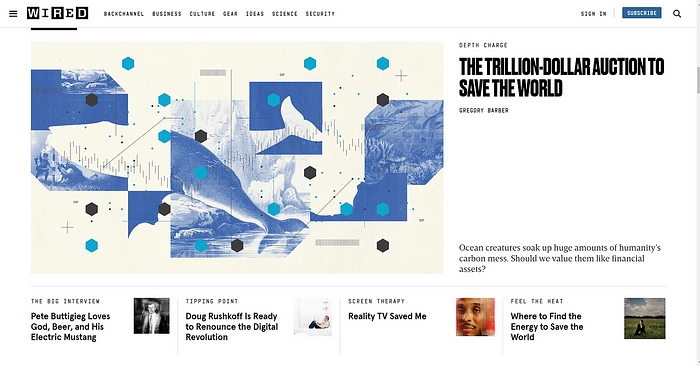
Тепер уявіть альтернативний сценарій, коли той самий портал новин використовує простий чистий шрифт. Текст добре розподілений і є різкий контраст між кольором шрифту та фоном. Заголовки виділені жирним шрифтом і більші за решту тексту, що природно спрямовує вашу увагу через ієрархію вмісту. У цьому налаштуванні ви можете плавно переміщатися по сайту, з легкістю занурюючись у новинні статті. Читання — це вже не боротьба, а задоволення.

Отже, дотримання Закону читабельності, може суттєво вплинути на залученість користувачів, утримання та на успіх платформи.
Правила Типографіки
Зрозуміти та застосувати закон читабельності стає легше, якщо ми дотримуємося певних правил типографіки:
1. Вибір шрифту:
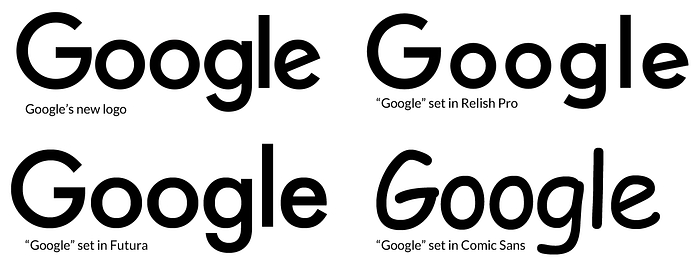
Вибирайте шрифти, які легко читати. Шрифти без засічок (Arial, Helvetica, Verdana), легко читаються на екрані. Вибір між шрифтами із засічками та без засічок залежить від контексту та носія. Шрифти із засічками, типу Times New Roman, часто прикрашають друковані матеріали, оскільки їхні «зарубки» направляють око вздовж рядків тексту. Однак на екранах шрифти без засічок, (Arial або Helveticа) зазвичай чіткіші, особливо невеликого розміру. Зрештою, ваш вибір має враховувати потреби проекту, ідентичність бренду, аудиторію та засіб, дотримуючись Закону читабельності.


2. Ієрархія та масштаб:
Використовуйте різні розміри шрифту, щоб створити ієрархію інформації. Заголовки мають бути більшими за основний текст, а менш важлива інформація може бути меншою.

3. Міжрядковий інтервал і довжина:
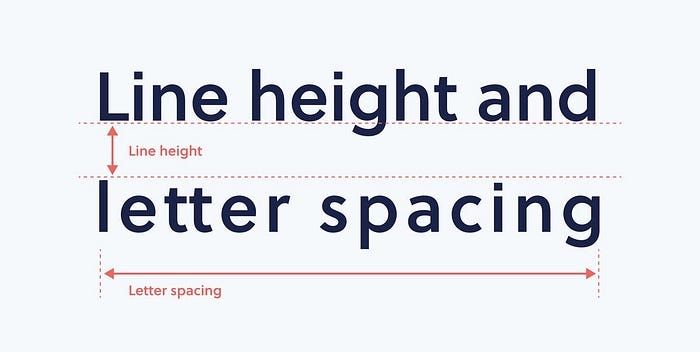
У контексті читабельності міжрядковий інтервал і довжина рядка є ключовими. Міжрядковий інтервал, або інтерліньяж, відноситься до вертикальної відстані між рядками тексту. Інтервал 120–150% від розміру точки допомагає запобігти скупченню тексту, сприяючи плавному читанню. Довжина рядка, ширина текстового блоку, в ідеалі становить 45–75 символів. Занадто довгий може ускладнити пошук наступного рядка; занадто короткий може порушити процес читання. Ці фактори, добре збалансовані, підвищують комфорт читання, що є основним аспектом закону читабельності.

4. Контраст:
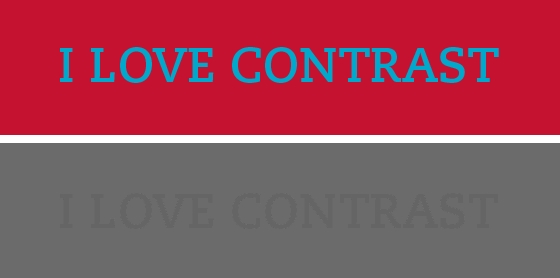
Переконайтеся, що між текстом і його фоном достатній контраст. Висока контрастність забезпечує розбірливість і зменшує навантаження на очі читача.

5. Дотримуйтеся єдиного шрифту:
Послідовність робить ваш дизайн професійним і допомагає читачам знати, чого очікувати.
6. Пробіли:
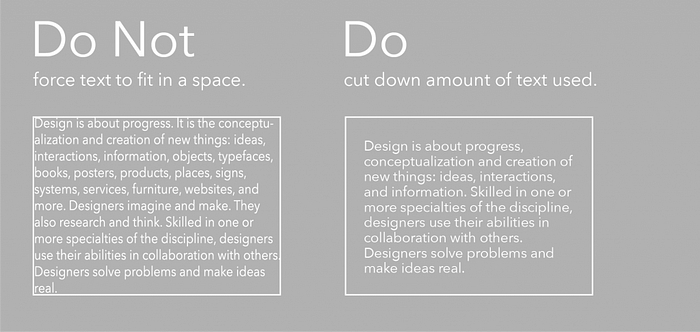
Не бійтеся пробілів. Це дає можливість тексту дихати, роблячи загальний дизайн чистим, а вміст легшим для засвоювання.

Реальні приклади брендів
Тепер, коли ми побачили закон у дії, давайте розглянемо кілька реальних прикладів брендів. Google , відомий своїм мінімалістичним підходом до дизайну, є чудовим прикладом закону читабельності. Їхній пошуковий інтерфейс має простий великий шрифт без засічок, який виділяється на білому тлі, що полегшує читання та навігацію.

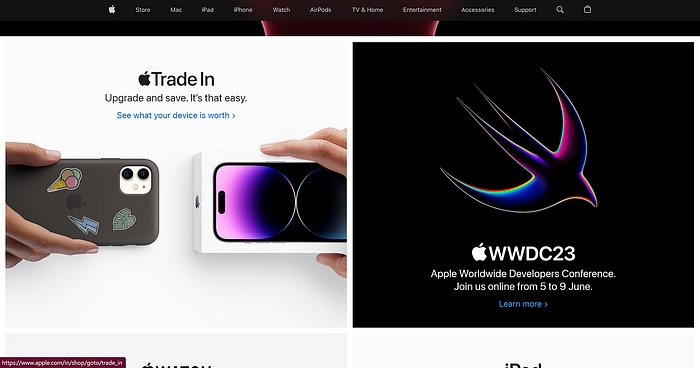
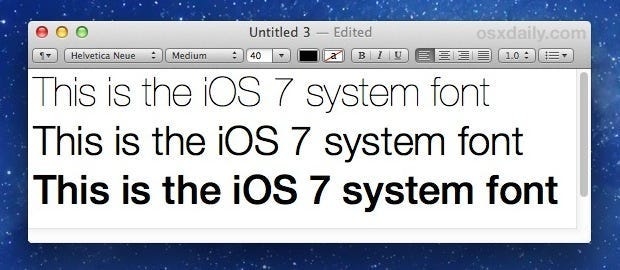
Подібним чином Apple , з чистим та інтуїтивно зрозумілим інтерфейсом, використовує Helvetica Neue, шрифт, відомий своєю зручністю читання. Текст розміщено зі зручними інтервалами, що забезпечує легкість читання та сприйняття інформації, втілюючи суть закону читабельності.


Висновок
Закон читабельності є фундаментальним принципом, який визначає те, як ми розробляємо та взаємодіємо з письмовим вмістом. Коли ви глибше заглиблюєтеся у світ типографіки, не забувайте розглядати його через призму закону читабельності. Незалежно від того, чи це газета, рекламний щит чи мобільний додаток, хороший дизайн типографіки відрізняє текст, який просто бачать, від тексту, який справді повідомляє.
Допомогти зможе наш курс “Кінетична Типографіка в After Effects”, де ви зможете більш детально попрацювати з текстом, да більше навчитись його анімувати.
🖤Дякую за увагу!
Блог Motion Richy — Створюй інакше!
