
«Правило банана» в дизайні UX/UI — це простий, але потужний принцип, який може допомогти переконатися, що веб-сайт або додаток є простими для розуміння та використання. Ідея цього правила полягає в тому, що користувачі повинні з першого погляду зрозуміти призначення ресурсу, подібно до того, як форма банана чітко вказує на харчовий продукт.
Стаття призначена для новачків.
У дизайні UX/UI правило банана часто застосовується до макета та дизайну веб-сайту або домашньої сторінки додатку. Ця сторінка часто є першою точкою контакту користувача з продуктом і дуже важливо, щоб вона чітко повідомляла про призначення та функції продукту.

Одним із ключових елементів правила банану — використання чіткої ієрархії інформації. Тобто дизайнери повинні чітко визначити порядок, у якому різні елементи представлені на сторінці, з найважливішою інформацією, яка розміщується на видному місці та у спосіб, який легко зрозуміти. Цього можна досягти, використовуючи різні розміри шрифтів, кольори та макети для розрізнення різних типів інформації. Наприклад, головний заголовок сторінки має бути більшим і помітнішим за підзаголовки, які, у свою чергу, мають бути більшими та помітнішими за основний текст.

Ще один важливий аспект — використання чіткої та послідовної навігації. Користувачі повинні мати можливість легко орієнтуватися на веб-сайті та розуміти, де розташовані різні розділи та сторінки. Цього можна досягти за допомогою чіткого та узгодженого навігаційного меню. Крім того, дизайнери повинні пам’ятати про розміщення кнопок і закликів до дії, переконавшись, що вони відображаються на видному місці та їх легко знайти. Також доцільно використовувати навігацію, щоб користувачі могли легко відстежувати своє місцезнаходження на веб-сайті.
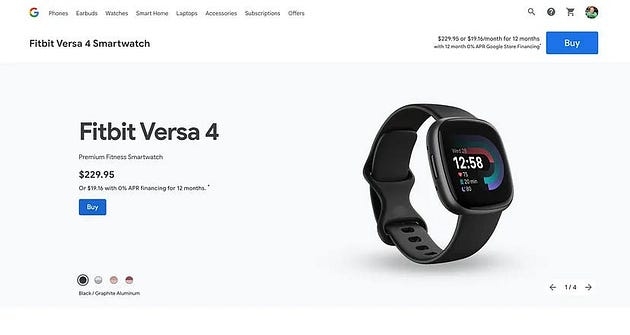
Приклад — Google Store. Веб-сайт має чітке та послідовне меню навігації з мітками, які легко зрозуміти. Це дозволяє користувачам швидко та легко знаходити продукти чи послуги, які вони шукають. На веб-сайті також чітко відображається інформація про продукт, включаючи зображення, характеристики та ціни. Це дозволяє користувачам легко порівнювати продукти та приймати обґрунтовані рішення про покупку. Процес оформлення замовлення простий і зрозумілий із чіткими закликами до дії та мінімальною необхідною інформацією. Це дозволяє користувачам швидко завершувати покупки.

Веб-сайт або додаток, які не дотримуються правила банана, можуть мати захаращений макет із занадто великою кількістю елементів, які змагаються за увагу користувача. Через це користувачам може бути важко зрозуміти призначення продукту та знайти інформацію чи функції, які вони шукають. Крім того, меню навігації може бути заплутаним, з мітками, які важко зрозуміти або не узгоджуються на веб-сайті.
Крім того, недотримання правила також може призвести до поганої взаємодії з користувачем, що може призвести до того, що користувачі залишать веб-сайт або програму, не виконавши жодних дій. Це зашкодить успіху ресурсу, оскільки призведе до низької конверсії.

Отже, правило банана є важливим принципом дизайну UX/UI, який може допомогти забезпечити зручність розуміння та використання веб-сайту чи програми . Дотримуючись правила банана, дизайнери можуть створювати продукти, які є інтуїтивно зрозумілими та зручними для користувача, що може сприяти більшому залученню та задоволенню користувачів.

Важливість досвіду користувача та дизайну в сучасному цифровому ландшафті неможливо переоцінити, і дотримання правила банана є кроком у правильному напрямку для створення успішного продукту.
🖤Дякую за увагу!
Блог Motion Richy — Створюй інакше!
