Рух має глибокий вплив на досвід користувача цифрових продуктів, але якщо елементи інтерфейсу не демонструють основні принципи моушн дизайну, тоді зручність використання псується.
UI анімація — це більше, ніж візуальне оформлення. Це переконлива сила, яка сприяє взаємодії з продуктом і розширює охоплення дизайнерської комунікації.

Наш світ — це рух. Навіть у нерухомі моменти листя тремтить, а легені розширюються. У сфері дизайну цифрових продуктів здається, що рух — це друга натура, продовження повсякденності, яким можна користуватися без зусиль. Якби це було правдою.
Просто запитайте будь-кого, хто вперше використовує анімовані елементи інтерфейсу. Години зусиль дають аматорські результати. Щось таке просте, як карта, що ковзає по екрану, виглядає незграбно. Чому так?
Теоретично змусити елементи інтерфейсу рухатися легко. Визначте точки на заздалегідь визначеному шляху, а програмне забезпечення вирівняє проміжки. Насправді це не працює таким чином. Інструменти та методи є важливими, але вони отримують свою силу від принципів. Якщо рух має підвищити зручність використання цифрових продуктів, він має ґрунтуватися на незмінних правилах поведінки, які застосовуються до нескінченної кількості випадків використання.
Витоки моушн-дизайну
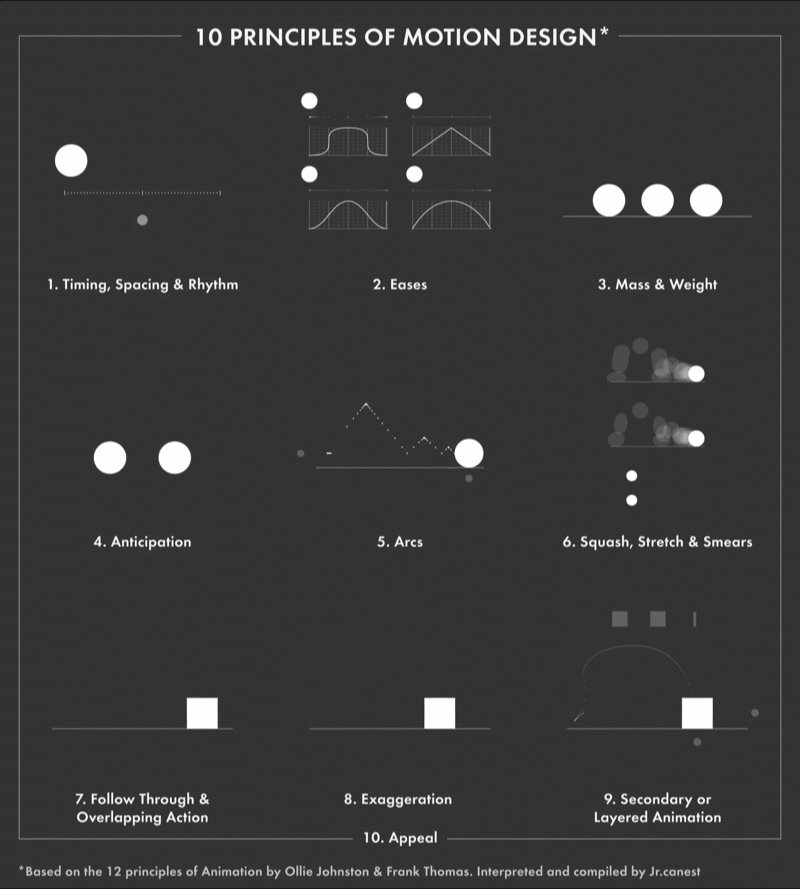
Поєднання моушн дизайну та UX є відносно новим, але його коріння сягає Діснея. Френк Томас і Оллі Джонстон були одними з найцінніших аніматорів Уолта Діснея та ключових учасників таких класичних творів, як Pinnochio, Bambi, and Fantasia. Їхні 12 основних принципів анімації залишаються впливовими на анімаційну графіку для кіно, телебачення та цифрового контенту.
Принципи Діснея виділяють основні закони фізичного руху заради анімаційної розповіді. Вони дають намальованим персонажам можливість рухатися та виявляти емоції, але вони недостатньо задовольняють потреби сучасних інтерфейсів користувача в UI.`
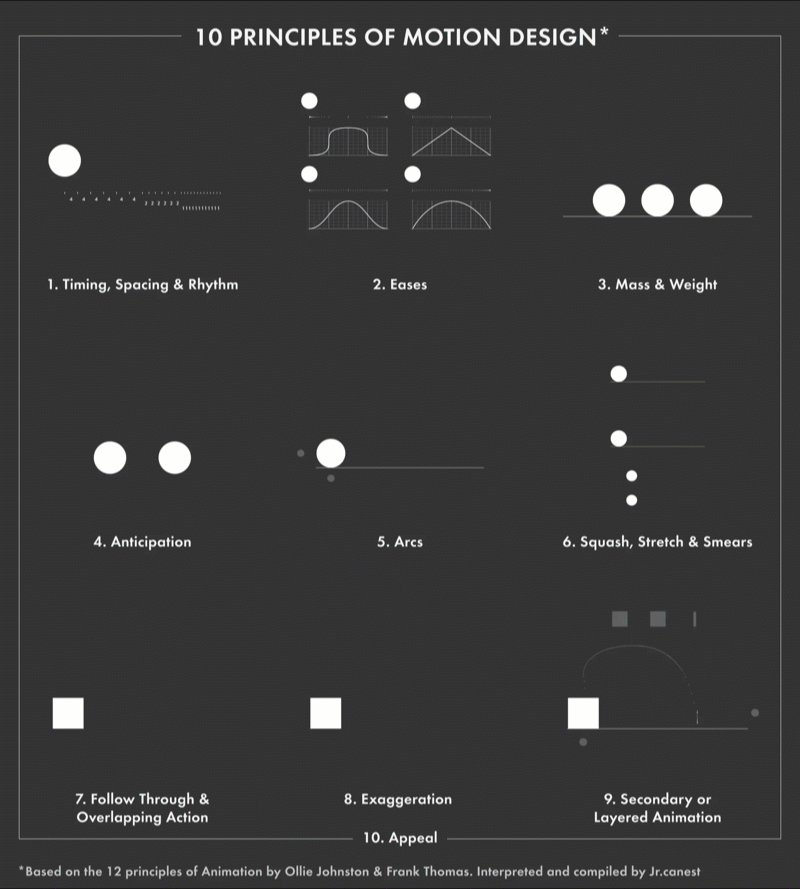
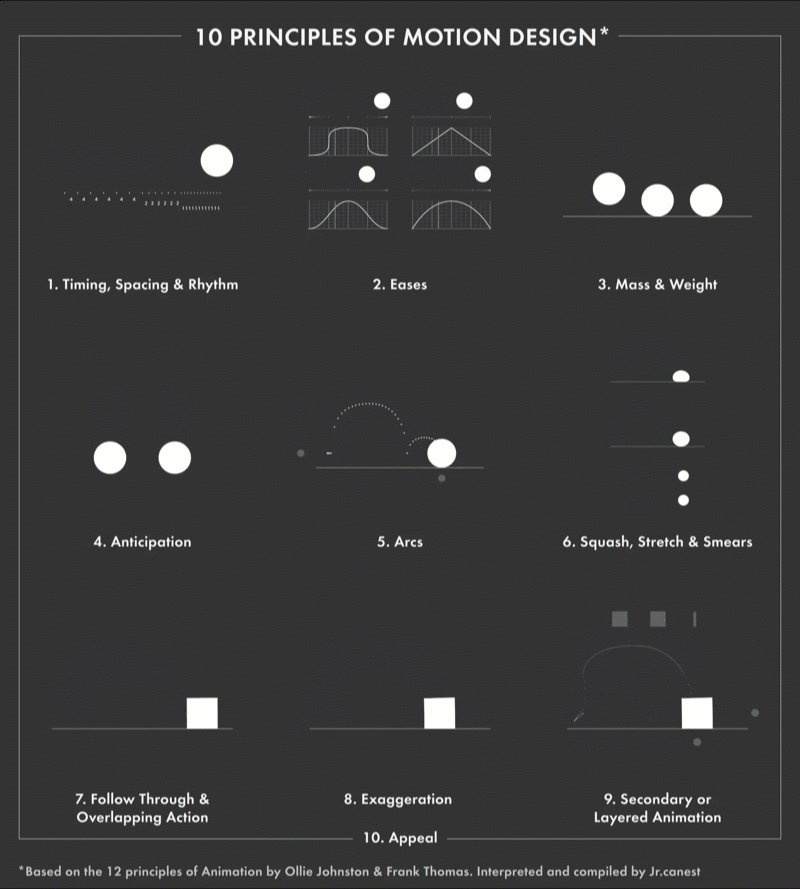
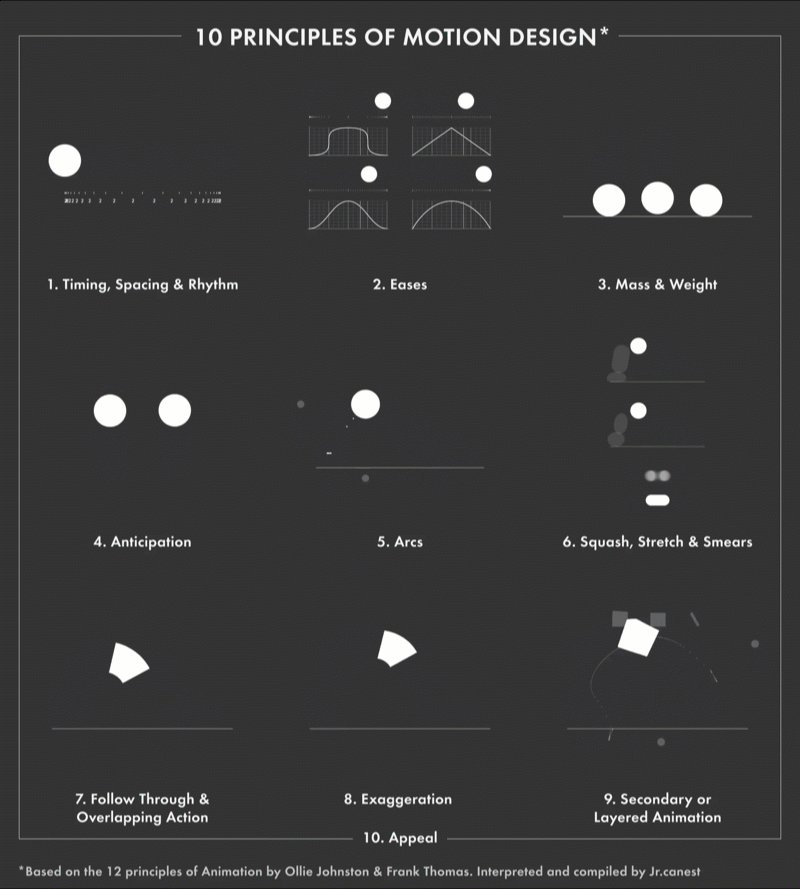
Сучасні дизайнери спробували вистроїти міст. Одним із найбільш показових прикладів є 10 принципів моушн дизайну, екранізація Disney експертом з анімації Хорхе Р. Канедо Естрада . Тим не менш, висновки вимагають перекладу, якщо вони мають бути цілісно застосовані до дизайну цифрових продуктів.

Найбільш амбітною спробою переорієнтувати принципи руху навколо інтерактивних елементів інтерфейсу користувача (та їх значення для UX) є Маніфест UX у русі Іссари Вілленскомер. Його глибина вражає, але варто розбиратись
Встановлюючи 12 принципів UX в русі , Вілленскомер:
Відрізняє моушн-дизайн від UI анімації
Пояснює, як рух сприяє зручності використання
Розкриває внутрішню роботу основної рухової поведінки
Motion Design і UX: важливі відмінності
Перш ніж торкнутися принципів моушн-дизайну, важливо висвітлити ключові відмінності, які з’являються в маніфесті Вілленскомера.
Рух — це більше, ніж орнамент
Моушн-дизайн — це не є синонім UI анімації. Це вкрай важливо, оскільки анімація інтерфейсу користувача майже завжди розглядається як косметична думка, що не має жодного відношення до UX (хіба що для додання шарму).Рух — це не прикраса, це поведінка, а поведінка може лише допомогти або завадити взаємодії з користувачем.
Два типи взаємодії: у реальному та нереальному часі
Взаємодія в реальному часі забезпечує миттєвий зворотний зв’язок, коли користувачі маніпулюють елементами інтерфейсу користувача на екрані. Іншими словами, поведінка рухів миттєво реагує на введення користувача.
Взаємодії в нереальному часі відбуваються після дії користувача, тобто користувачі повинні трішки почекати та спостерігати за рухом, перш ніж продовжити.


Анімація підтримує зручність використання
Очікування: коли користувачі взаємодіють з елементами UI, яку анімацію вони очікують побачити? Моушн відповідає очікуванням чи викликає плутанину?
Безперервність: чи забезпечує взаємодія послідовну поведінку рухів протягом усього досвіду користувача?
Розповідь: чи пов’язані взаємодії та рухи, які вони викликають, із логічним перебігом подій, який задовольняє наміри користувача?
Взаємозв’язок: як просторові, естетичні та ієрархічні атрибути елементів UI пов’язані один з одним і впливають на прийняття рішень користувачами? Як рух впливає на взаємозв’язки елементів?
12 принципів дизайну руху для цифрових продуктів
1. Easing
Easing імітує, як реальні об’єкти прискорюються та сповільнюються з часом. Це стосується всіх елементів інтерфейсу користувача, які демонструють рух.
Протилежністю ослаблення є прямолінійний рух. Елементи інтерфейсу користувача, які відображають лінійний рух, миттєво переходять із стаціонарного на повну швидкість і з повної швидкості на стаціонарний. Такої поведінки не існує ніде у фізичному світі, і користувачі здаються незручними.

2. Offset and Delay
Коли кілька елементів інтерфейсу користувача рухаються одночасно та з однаковою швидкістю, користувачі схильні групувати їх разом і не помічати можливості того, що кожен елемент може мати власну функціональність.
Offset та delay створюють ієрархію між елементами UI, які рухаються одночасно і повідомляють, що вони пов’язані, але різні. Повна синхронізаціїя часу, швидкісті і відстані між елементами, яка змінюється в шаховому порядку, призводить до тонкого ефекту «один за одним».
Коли користувачі подорожують між екранами, Offset та delay сигналізують про наявність кількох варіантів взаємодії.

3. Parenting
Parenting зв’язує властивості одного елемента UI з властивостями інших. Коли змінюється властивість у Parenting елементі, зв’язані властивості дочірніх елементів також змінюються. Усі властивості елементів можуть бути пов’язані один з одним.
Наприклад, позиція Parenting елемента може бути прив’язана до масштабу дочірнього елемента. Коли Parenting елемент рухається, дочірній елемент збільшується або зменшується.
Parenting створює зв’язки між елементами інтерфейсу користувача, установлює ієрархію та дозволяє кільком елементам спілкуватися з користувачами одночасно. Ось чому Parenting є найбільш ефективним, коли взаємодія відбувається в реальному часі.

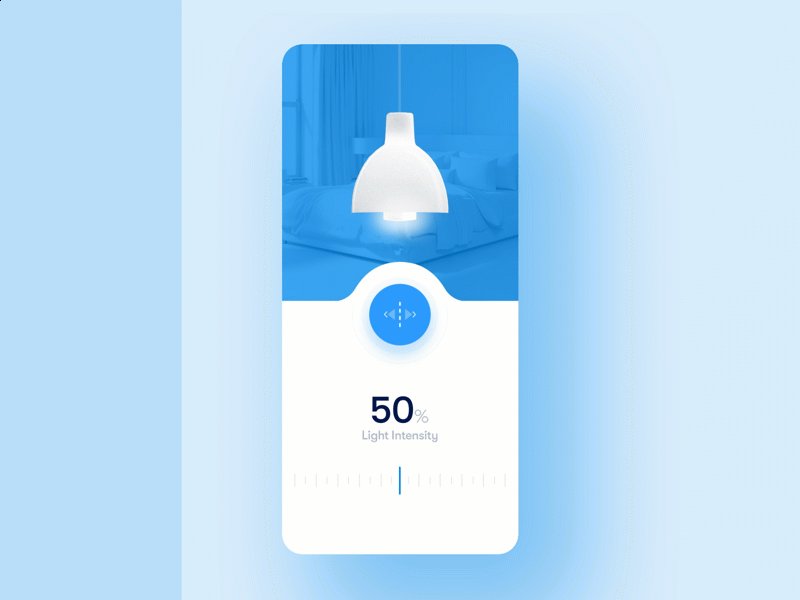
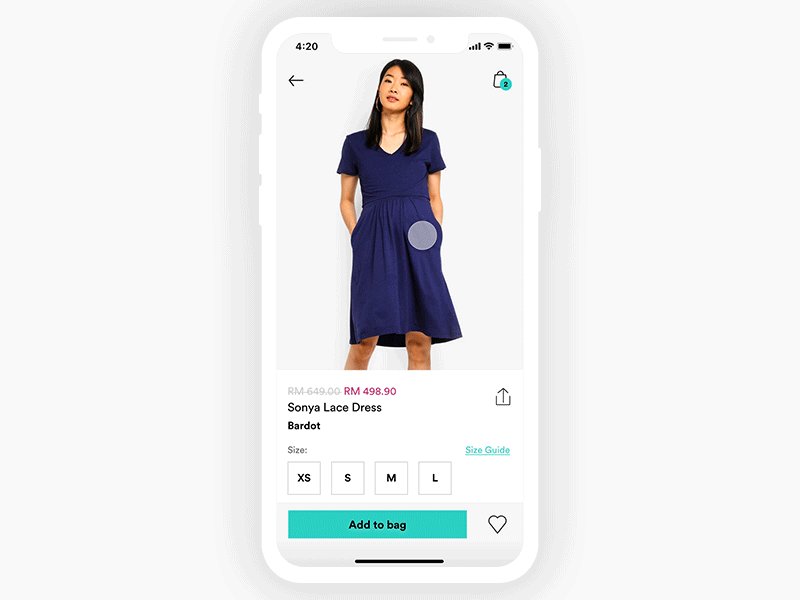
4. Transformation
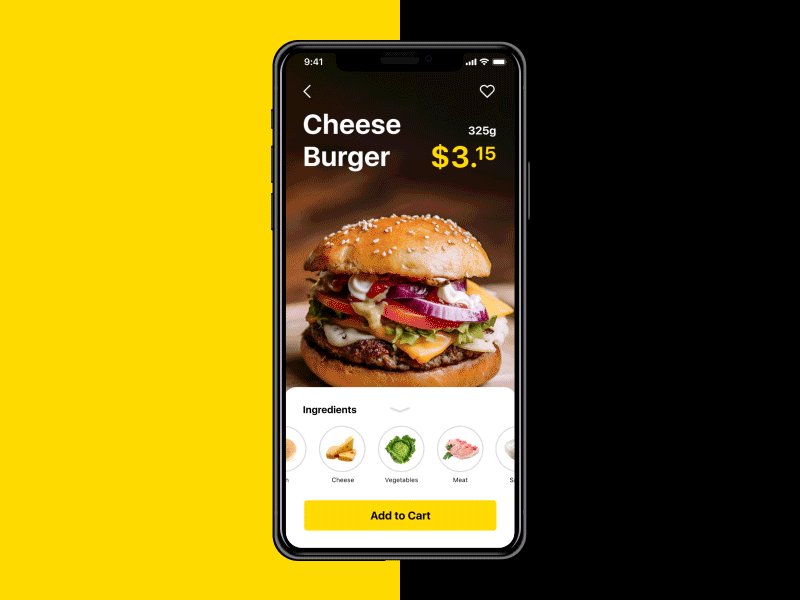
Трансформація відбувається, коли один елемент інтерфейсу користувача перетворюється на інший. Наприклад, кнопка завантаження перетворюється на слайдер, який перетворюється на іконку завершення.
З точки зору UX, трансформація — це ефективний способіб показати юзерам статус цілі. Це особливо корисно, коли перехід між елементами UI пов’язаний із процесом початку та кінця.

5. Value Change (Зміна значення)
Відображення цінності (числові, текстові чи графічні) представлені у великій кількості в цифрових інтерфейсах, які з’являються в різноманітних продуктах — від банківських додатків до персональних календарів і сайтів електронної комерції. Оскільки ці представлення пов’язані з наборами даних, які існують у дійсності, вони можуть змінюватися.
Зміна значення передає динамічну природу подання даних і повідомляє користувачам, що дані є інтерактивними і на них можна певною мірою впливати. Коли значення вводяться без руху, бажання користувачів взаємодіяти з даними зменшується.

6. Masking
Masking — це стратегічне виявлення та приховування елементів UI. Змінюючи форму та масштаб периметра елемента, Masking сигналізує про зміну корисності, дозволяючи самому елементу залишатися ідентифікованим. З цієї причини детальні візуальні елементи, такі як фотографії та ілюстрації, є ідеальними кандидатами.
З точки зору зручності використання, дизайнери можуть застосувати Masking, щоб показати користувачам, що вони просуваються через низку дій.

7. Overlay
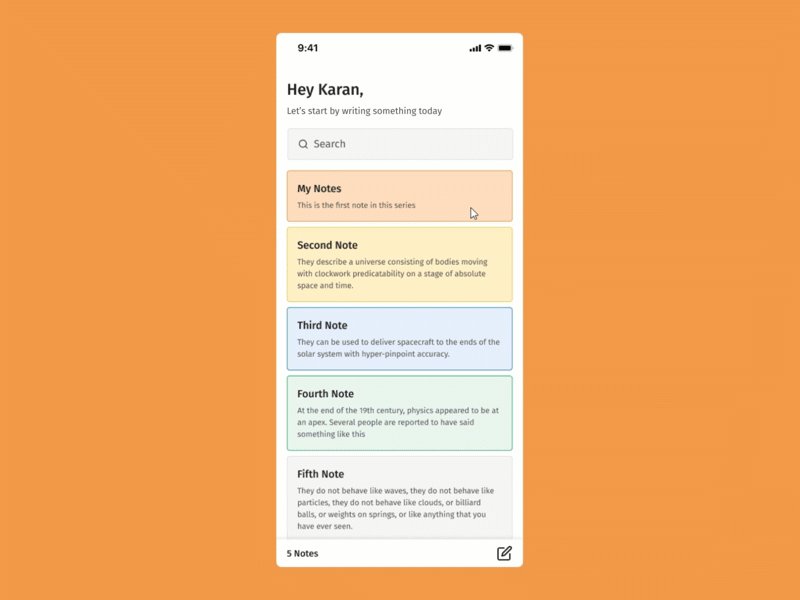
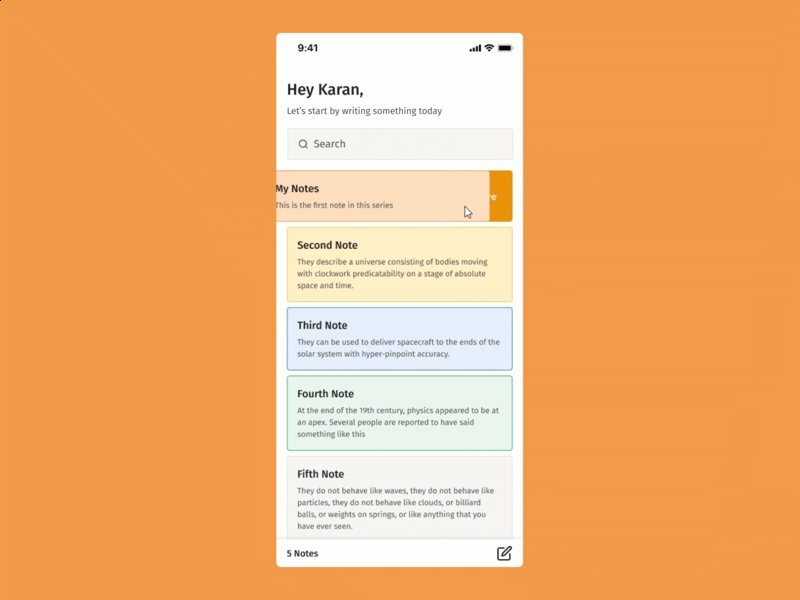
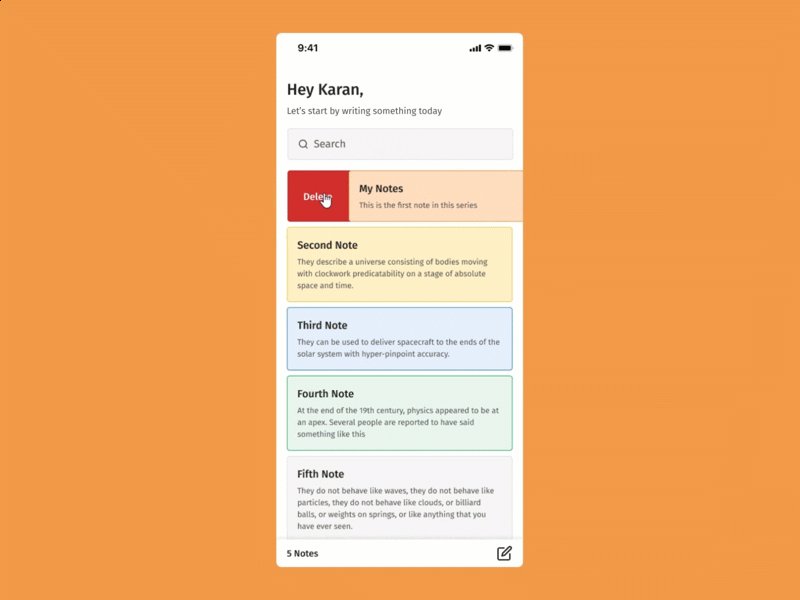
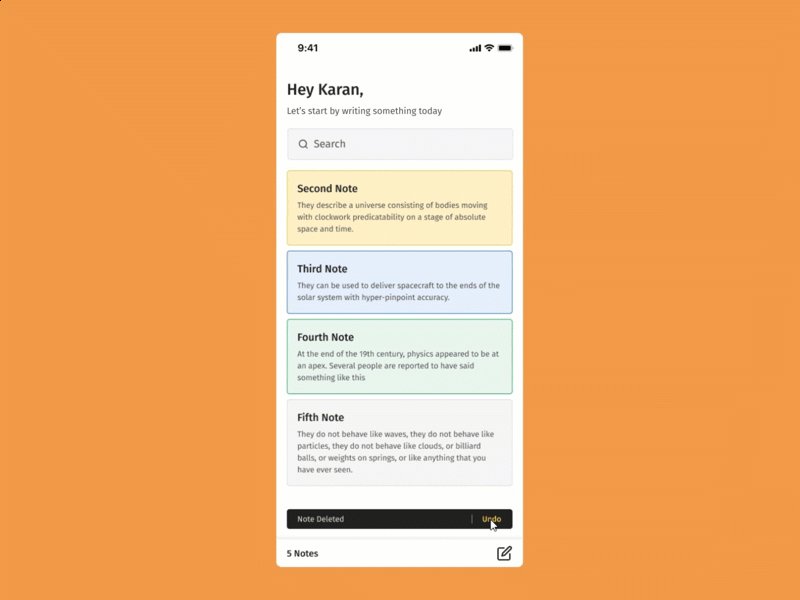
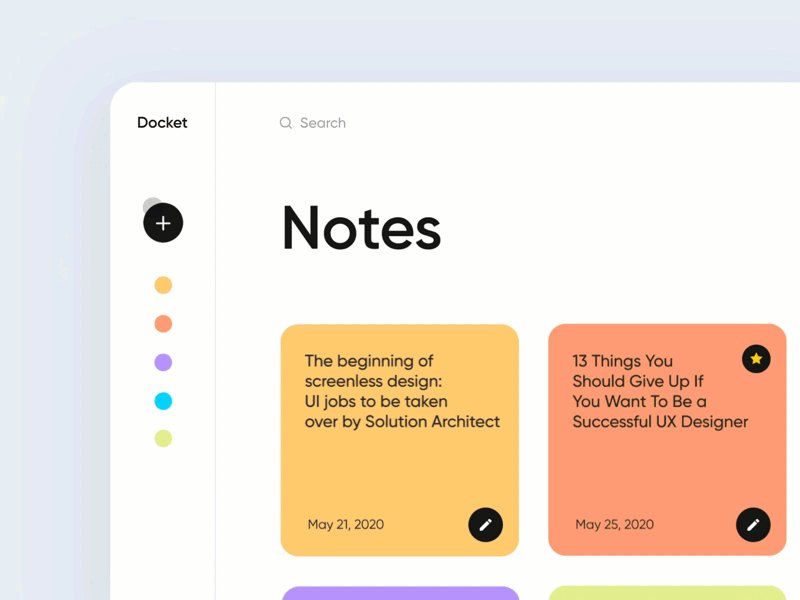
У двовимірному просторі немає глибини, і елементи інтерфейсу можуть переміщатися лише вздовж осі X та Y. Overlay створює ілюзію розрізнення переднього та заднього планів у двовимірному UI просторі. Імітуючи глибину, Overlay дозволяє приховувати та показувати елементи відповідно до потреб користувача.
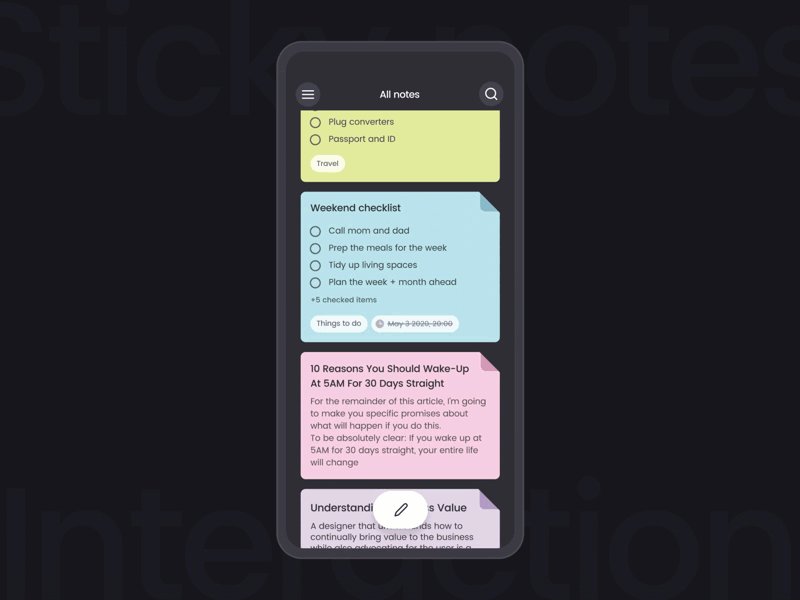
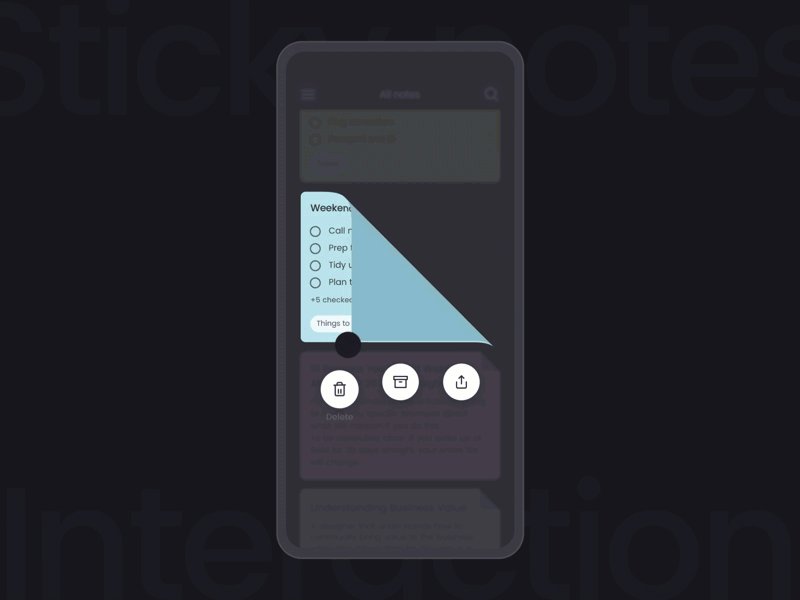
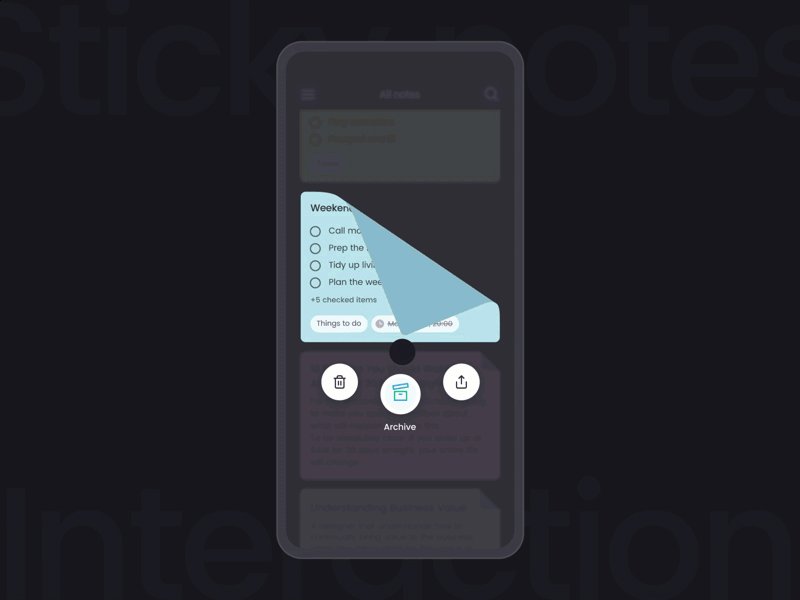
Інформаційна ієрархія є важливим фактором під час використання Overlay. Наприклад, перше, що користувачі повинні побачити в програмі для створення нотаток, це список своїх нотаток. Потім Overlay можна використовувати, щоб відкрити додаткові параметри для кожного повідомлення, як-от «Видалити » чи «Архівувати».

8. Cloning
Cloning — це поведінка руху, коли один елемент інтерфейсу користувача розділяється на інші.
Коли елементи інтерфейсу матеріалізуються в інтерфейсі, їм потрібна чітка точка походження, яка посилається на елемент, який уже є на екрані. Якщо елементи просто вибухають або зникають з нізвідки, користувачам бракує контексту, необхідного для впевненої взаємодії.

9. Obscuration
Obscuration надає юзерам заклик до взаємодії, водночас показуючи підказку на екрані, за яким потрібно слідувати. Гарні приклади: навігаційні меню, екрани доступу та вікна папок.

10. Parallax
Паралакс відображається, коли два (чи більше) елементи інтерфейсу користувача рухаються одночасно, але з різною швидкістю. І тут знову метою є встановлення ієрархії.
Інтерактивні елементи рухаються швидше та з’являються на передньому плані.
Неінтерактивні елементи рухаються повільніше та відступають на задній план.
Parallax спрямовує користувачів до інтерактивних елементів інтерфейсу, дозволяючи неінтерактивним елементам залишатися на екрані та зберігати єдність дизайну.

11. Dimensionality
Розмірність створює враження, ніби елементи інтерфейсу мають кілька інтерактивних сторін, як і об’єкти у фізичному світі. Поведінка досягається завдяки тому, що елементи виглядають так, ніби вони складаються, перевертаються, плавають або наділені властивостями реалістичної глибини.
Як наративний засіб, розмірність означає, що різні сторони елемента інтерфейсу користувача пов’язані між собою та забезпечують плавні переходи між екранами.

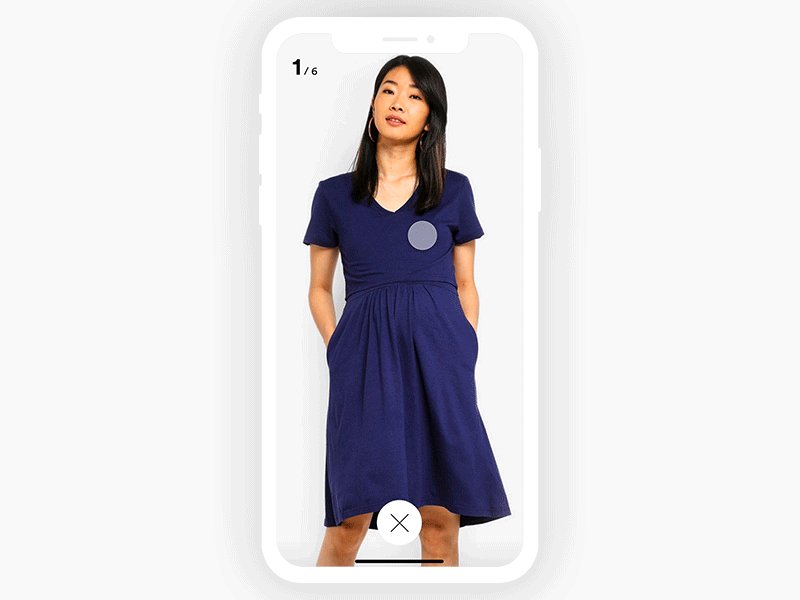
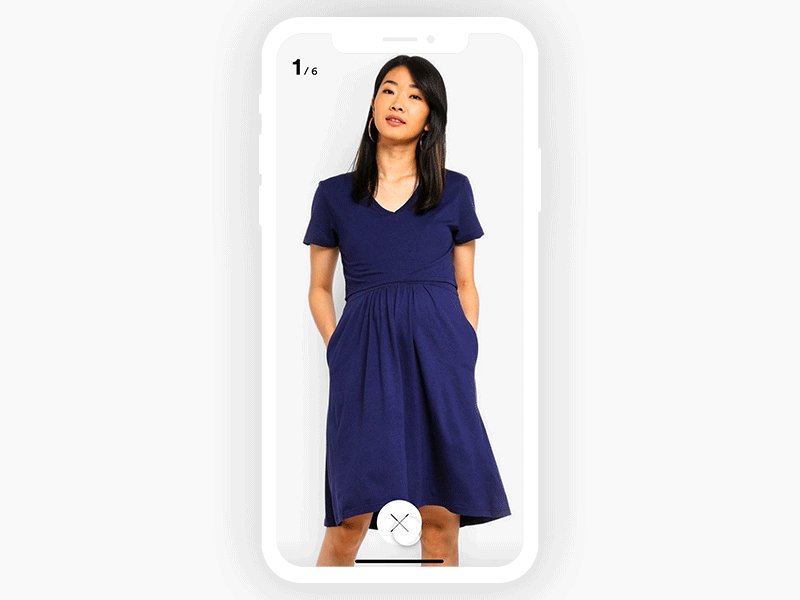
12. Dolly і Zoom
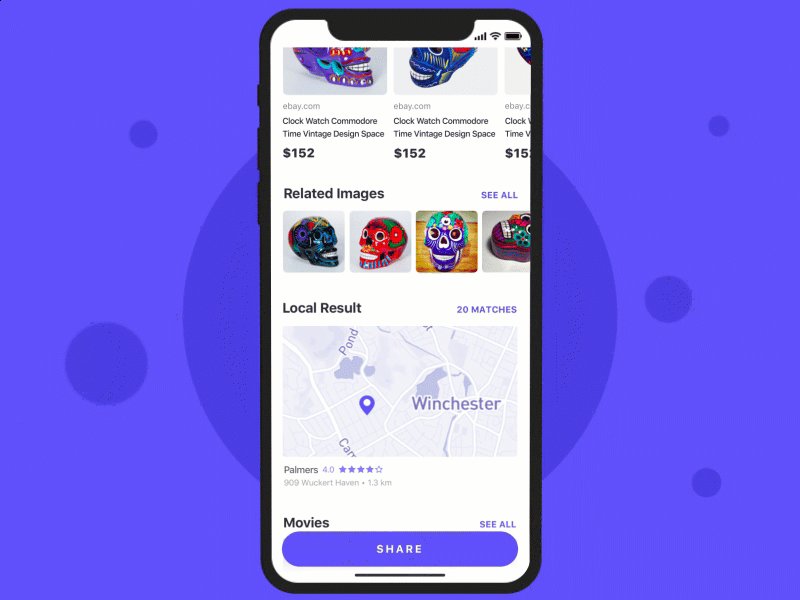
Доллі та масштабування дозволяють користувачам «подорожувати» елементами інтерфейсу користувача просторово або збільшувати їх масштаб, щоб розкрити більший рівень деталізації.
Dolly: Dolly виникає, коли точка зору користувача стає ближчою до (чи далі від) елемента UI. Уявіть собі людину з камерою, яка підходить до квітки, щоб зробити знімок ближче.
Масштаб: за допомогою масштабування точка зору користувача та елемент інтерфейсу користувача залишаються фіксованими, але розмір елемента збільшується (або зменшується) на екрані користувача. Тепер уявіть, що людина залишається на місці та використовує функцію масштабування камери, щоб зробити квітку більшою.


Анімація — це спілкування
Інтерактивний досвід вимагає руху в усіх його спритних і витончених формах. Якщо дотримуватись принципів моушн-дизайну, навіть найпростіші елементи інтерфейсу користувача стають витонченими агентами людського спілкування. Коли принципи ігноруються, рух втілює характеристики, яких немає в природному світі. Ніяка естетична пишність не зможе подолати виниклу незграбність.

Зв’язок між моушн-дизайном і UX цифрових продуктів швидко розвивається. Принциповий підхід до руху запобігає надмірній залежності від швидкоплинної користі тенденцій, інструментів і методів. А ще краще, він долає розрив між абстрактним рухом елементів на 2D-екранах і сприйняттям руху в 3D-світі.
🖤Дякую за увагу!
Блог Motion Richy — Створюй інакше!
