Примітив такий як число - це базова тема яку проходять 1 раз і більше до неї ніколи не повертаються. Але, що буде якщо пройти цю тему ще раз по документації і враховуючи весь досвід який ви назбирали.
Думаю, буде цікаво.

Що таке Number в javaScript ?
Number - це конструктор, який надає константи та методи для роботи з числами.
У JS не обовʼязково писати Number(‘1’); - можна користуватись оператором ʼунарний плюсʼ
const constructorNumber = Number('1');
const simplePlusNumber = +'1';
const simpleNumber = 1;У результаті отримаємо 3 однакових значення.
Варто сказати - що як і у будь яких мовах, у JS числа мають межі. Після виходу за які втрачається точність обрахунків:
JS виділяє аж цілих 53 біта бід будь-яке число (C++ деви в шоці).
Number.MIN_SAFE_INTEGER = -(2^53) – 1 // -9007199254740991;
Number.MAX_SAFE_INTEGER = (2^53) – 1 // 9007199254740991;
Це числа в межах яких ви не будете втрачати точність при математичних операціях - насправді будете.
Також в Number є поле MAX_VALUE значення якого: 1.7976931348623157e+308
1.7976931348623157e+308 - то дуже багато. і читається це як: 1.7976931348623157 ^ (10 ^ 308);
Але яка різниця між MAX_SAFE_INTEGER та MAX_VALUE ?
У недрі
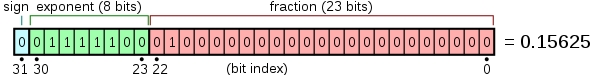
JS використовує стандарт IEEE 754 для роботи з числами. Грубо говорячи - цей стандарт описує скіко бітів виділяти під певні категорії числа.
Знак
Степінь
mantissa (ціла або дробна частина, або і ціла і дробна разом)

Але яка рзниця між MAX_SAFE_INTEGER та MAX_VALUE ?
Є числа які називаються integer, а є float numbers - цілі і дробові. У Джаваскрипті всі числа по дефолту - float; тому він резервує біти під цілу частину числа і під дробну. MAX_SAFE_INTEGER - це максимальне число яке можна отримати із 64х бітів врахочуючи що 11 бітів піде на показник степені (і ще 1 бай на знак);
53 біти які залишились називають - (mantissa) - це матиматечне поняття яке ще називають ʼнеоднозначний дрібʼ - тобто може бути або дробним числом або цілим, або взагалі нічого - 0.
MAX_VALUE - ігнорує частину про дробові числа, правильніше це назвати MAX_INTEGER - це максимальне число яке можна отримати із всіх 64х бітів (1 біт - 8 байт) якщо заповнити всі клітинки одиничками;
А що після MAX_VALUE ?
Як говорить специфікація - якщо вийти за межі MAX_VALUE, то ви отримаєте спеціальну константу Infinity;
І в цьому моменті мені подобається те - що матиматично джаваскрипт працює із безкінечністю правильно.
Ділити на 0 = Infinity
Дуже велике число = Infinity
Infinity + Infinity = Infinity
typeof Infinity // numberЩо ми можемо робити працюючи з числами ?
як ми можемо дефайнити числа та які є варіації:
const numberLiteral = 1; // 1
const numberConstructor = Number(1); // 1
const numberHex = 0xff; // 255
const numberBinary = 0b1; // 1
const numberOctal = 0o11; // 9
const numberExponential = 1e2; // 200
const numbrtBigInt = 2n; // 2n
const numberNaN = NaN; // NaN
const numberNaN = Number.NaN; // NaN
const numberPositiveInfinity = Infinity; // Infinity
const numberNegativeInfinity = -Infinity; // -Infinity
const numberPositiveZero = 0; // 0
const numberNegativeZero = -0; // -0
// Numeric Separators
const numberSeparator = 7_600_000_000; // 760000000
const numberSeparatoeBinary = 0b1111_1111; // 255
const numberSeparatorHex = 0xFF_EF_D5; // 16773077
const numberSeparatorBigInt = 10_000_000n; // 10000000nНадіюсь нічого не пропустив, робив цей сніпет ще 2 роки тому, можливо, щось забув.
Але про що варто сказати. У цьому прикладі також є BigInt, якщо коротко - це псевдоконструктор для роботи із дуже великими числами. Не знайшов яке може бути максимальне значення, але в інтернетах пишуть що на 512 бітах ще вивозить.
const number = new Number(1); // Number {1}
const bigInt = BigInt(1); // 1n - немає ключового слова "new"
Також для BigInt чисел не працює побітовий оператор “>>>”. Також не знайов пояснення у документаціях, але цей оператор “зсув із заповненням" має замінити всі зайві операнди нулями, і для 512біт то ресурсозатратна операція, тому її не реалізовували (IMHO).
NaN
По смішності це 2й прикол після undefined який є у JS;
У будь які не зрозумілій дивній ситуації при роботі із числами ви отримуєте - NaN
// NaN - Not a Number
typeof NaN // numberу джаваскрипт існує аж цілих 2 NaN і також 2 методи для роботи із ними.
const oldNaN = window.NaN;
const newNaN = Number.NaN;Як вони взаємодіють ? (НІЯК)
Number.NaN // ES6
NaN === NaN; // false
NaN == NaN; // false
NaN == false; // false
NaN == true; // false
NaN == undefined
NaN >= NaN; // false
NaN <= NaN; // false
NaN === Number.NaN; //false
NaN == Number.NaN; //falseІ відповідно є 2 методи для перевірки чи це значення дійсно NaN
isNaN(NaN); // true
isNaN('a'); // true
isNaN(undefined); // true
isNaN(1); // false
isNaN(Function); // true
isNaN({}); // true
isNaN(/regExp/); // true
isNaN(null); // false
// Number.isNaN
Number.isNaN(NaN); // true
Number.isNaN('a'); // false
Number.isNaN(undefined); // false
Number.isNaN(1); // false
Number.isNaN(Function); // false
Number.isNaN({}); // false
Number.isNaN(/regExp/); // false
Number.isNaN(null); // falseЯк можна побачити window.isNaN - то супер поломана функція. Не використовуйте її.
Користуйтесь тільки - Number.isNaN();
Лайфхак із 2015, як перевірити NaN
const nan1 = NaN;
const nan2 = NaN;
const isNaN = nan1 !== nan2 && !(nan1 === nan2); // true;Як додавати обʼєкти ?
У JS - це можливо
const magic = {} + {} // NaNЗвісно, це не те що ви хотіли побачити…
Тому давайте копати:
const num1 = new Number(1);
const num2 = new Number(1);
typeof num1 // 'object'
typeof num2 // 'object'
const magic = num1 + num2 // 2
typeof magic // 'number'трохи краще, але все ще дуже просто.
Якщо ви дочитали до цього моменту то пора зробити справжню магію:
const num1 = {
[Symbol.toPrimitive](hint){
if(hint === 'number') {
return 1;
}
return 'string 1';
},
someProp: 'real magic',
}
const num2 = {
[Symbol.toPrimitive](hint){
if(hint === 'number') {
return 1;
}
return 'string 2';
},
someProp: 'real magic',
}
const MAGIC = num1 + num2; //'string 1string 2' складає як рядки
const MAGIC_NUMBER = +num1 + +num2; // 2 - буде число 2Оце уже та магія яку всі чекали. Справді додаємо 2 обʼєкти і отримуємо або число або рядок, ну це можна налаштувати.
Підсумки
Тож якщо ви думали що досконально знаєте JS бо розумієте функції-генератори, або ще якісь ʼтипу складні штукиʼ, то подивіться скільки магії можна робити із простими числами.
На цьому все, якщо якийсь момент вам не зрозумілий, пишіть коментарі - будуть ідеї для наступних матеріалів.
