Наш мозок це великий механізм, що виконує багато функцій і процесів. Проте його ресурсів недостатньо, аби аналізувати всю інформацію в повному обсягу. Він намагається простити деякі процеси, так і виникають когнітивні викривлення. Це шаблони мислення, які автоматично відтворюються мозком, коли потрібно прийняти рішення або при реакції на щось. Існують дві системи мислення: перше - це швидке (наприклад, перше враження про щось), друге це глибинне, довге, яке вимагає багато ресурсів. Когнітивні упередження відносяться до швидкого мислення.
Для чого ця інформація дизайнеру?
Завдання дизайнера правильно керувати увагою користувача, для цього у використання іде психологія. Саме тому нам потрібна інформація про поведінку мозку. Дизайнери використовують багато досліджень для того аби спроєктувати зрозумілий інтерфейс, але патерни когнітивних упереджень приналежні користувачам будь-якої аудиторії.
Приклади когнітивних упереджень
1. Ефект фреймінгу
Форма подачі впливає на те, як вона буде сприйнята людиною. Це вміння маніпулювати емоціями та інформацією та переносити негатив під позитивною обгорткою.
Наприклад, якщо взяти якийсь заклад та написати: До нас ходить мало людей", можна подумати, що заклад поганий. Проте, якщо ми напишемо: "Обмежена кількість людей, ми за простір та дистанцію" - це виглядає, як щось позитивне. Відчуття користувача від прочитаного інше.

2. Перевантаженість вибором
У випадку надто великого вибору людина губиться і відкладає або взагалі відмовляється від вибору. Для інтерфейсів це важливо, бо це впливає на конверсію. Користувач піде туди, де робити вибір приємно та комфортно. Тому функції мають бути структуровані, найвигідніші пропозиції мають бути виділені. Для магазинів наприклад, це може бути персоналізована підбірка. Якщо спортклуб має багато абонементів, то їх теж можна поділити та виділити.

3. Прокляття знань
Людина, спілкуючись з іншими людьми, несвідомо припускає, що інші мають достатньо знань, щоб її зрозуміти. Для інтерфейсів це означає, що дизайнери використовують незрозумілі іконки, складний копірайт. Для цього існують дослідження цільової аудиторії (наприклад, для програмістів будуть зрозумілі деякі терміни, які не підійдуть для бабусі продавщині) або тестування.
4. Систематична помилка уваги
Ця залежність полягає в тому, що людське сприйняття може бути під впливом повторюваних думок. Наприклад, люди, які часто думають про свій профіль в Instagram, можуть більш уважно спостерігати за профілями інших користувачів та детальніше їх аналізувати. Люди, які мають якісь комплекси часто помічають їх в інших людей.
У проєктуванні розуміння цього упередження може допомогти привертати увагу до певних частин інтерфейсу. Наприклад, якщо потрібно, щоб люди частіше відвідували профілі інших користувачів, потрібно створити цінність у вигляді "лайків" або балів.

5. Ефект новизни
Феномен того, чим частіше людина бачить щось (когось), тим привабливішим їй здається це щось (або хтось).
Наприклад, якщо потрібно впровадити новий додаток в якусь країну, то можна використати кольори цієї країни, тоді це дасть ефект "знайомого". Інший приклад, це коли ми використовуємо стандартні кнопки, кольори та шрифти. Для того аби користувач, коли потрібно буде розказати про нові функції програми, відчув гостру функцію новизни - можна відійти від стандартної системи і використати трохи інший розмір і колір pop-up.
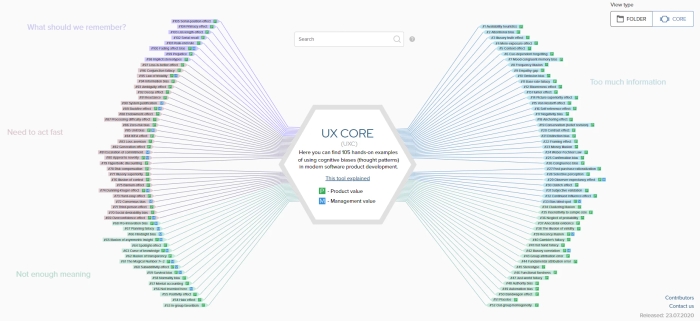
На сайті keepsimple можна знайти більше когнітивних упереджень з поясненнями.