
Передмова
Даний допис було опубліковано 23 лютого 2021 року на сайті з яким я більше не хочу мати нічого спільного через країну його походження. Тому з релізом Друкарні вирішив перепостити довгочит сюди з мінімальною корекцією.
Ця публікація написана джуном для джунів (але можливо спеціалісти більш високого рівня теж знайдуть щось для себе / своїх падаванів).
Навіщо потрібні pet проєкти?
Для саморозвитку як розробника та закріплення вивченого матеріалу.
Якщо ти щоденно муштруєш теорію: читаєш статті, дивишся туторіали, але при цьому не застосовуєш вивчене на практиці, то часу на засвоєння обраної теми знадобиться в рази більше.
Для працюйочого розробника pet проєкт чудова можливість абстрагуватись від робочих задач і зануритись в цікаву тему. Часто на розробку домашніх проєктів немає багато часу через, що код потрібно писати швидко і багато, а інформацію шукати по суті не відволікаючись на зайве.
Для джуна без постійного місця роботи, pet проєкт може замінити ту саму роботу. Під час розробки ти ще глибше занурюєшся в тему, а іноді знаходиш нові об'єкти для вивчення.
Підсумовуючи pet проєкти нам потрібні для:
вивчення / закріплення нового матеріалу;
отримання задоволення від розробки чогось, що тобі цікаве;
поповнення свого портфоліо;
(bonus) є шанс, що твій pet проєкт може комусь сподобатися і тоді з цього можна отримати фінансову вигоду.
Як вибрати та на що звернути увагу?
Я розглядав це питання зі сторони фронтенд розробника і, можливо, для інших галузей наведені нижче тези будуть не валідні.
Найголовніше — розробка має приносити задоволення. Технології, дизайн або щось ще не повинні викликати у тебе почуття відрази, інакше такий проєкт може зупинитися на етапі першого комміту.
Технології
Якщо ти обрав певні технології для свого домашнього проєкту, то швидше за все вони тебе цікавлять і проблема, наведена вище, тебе не стосується. (Чи тебе змушують писати на тому, що тобі огидно?)
Дизайн
Тут все залежить від людини та ситуації. Є два варіанти:
Напружитись та зробити крутезний дизайн.
Плюси:
lvl up як дизайнера;
зазвичай власний дизайн дуже приємний;
через те, що це власний макет, ти в ньому добре орієнтуєшся і ще на етапі дизайну продумуєш деякі фічі.
Мінуси:
зазвичай на це йде багато часу і може вийти ситуація, що макет створювався довше, ніж сам застосунок.
Знайти готовий дизайн та працювати з ним.
Плюси:
швидко (хоча пошук може затягтися, про це нижче);
не потрібно відволікатися на дизайн.
Мінуси:
не завжди можна знайти дизайн для власного задуму, особливо якщо він не типовий;
готові популярні безкоштовні макети часто вже використали тисячі розробників, а не популярні не завжди гарні.
Ідея
Якщо авторські ідеї не твоє, то на просторах інтернету існують безліч тем проєктів, в яких можна використовувати будь-які потрібні тобі технології.
Ось кілька вічно актуальних прикладів:
список задач (todo list);
застосунок погоди;
менеджер покупок;
сайт портфоліо;
кіно сайт;
калькулятор;
блог;
магазин чогось.
Особистий досвід
У цьому блоці я розповім як вигадувались / створювались мої pet проєкти.
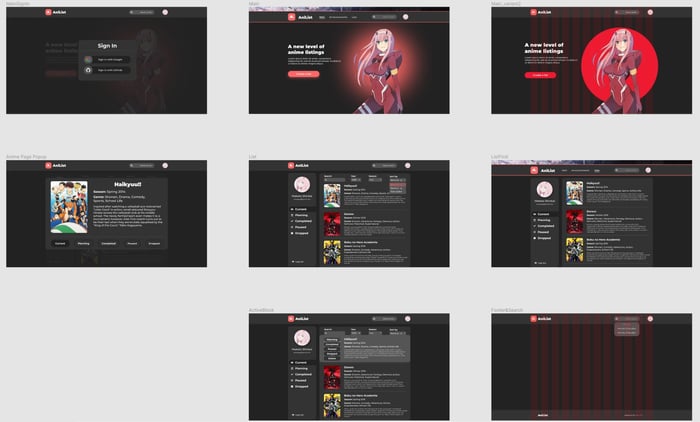
Початок (AniList)
Йшов липень 2020 року. Через семестр вивчення JavaScript в коледжі я вирішив вивчити якийсь фреймворк. Обрав React. Через декілька днів знайомства з фреймворком я натрапив на серію відеоуроків по розробці вебзастосунку піцерії на ютубі та вирішив одразу застосовувати вивчене в реальному проєкті. Але просто переписувати код з відео в IDE було не цікаво, тому я вирішив зробити аніме список.
Вище я писав про два варіанти отримання дизайну для проєкту. Який з варіантів обрав я? Обидва. Для початку я зайшов на вже існуючі сайти з такою ж тематикою потім пролистав Behance і зібрав свого "франкенштейна" з власних ідей і шматків вже готових дизайнів.

По готовому макету я зрозумів, що потрібно буде якось отримувати інформацію про аніме (API, AJAX), десь зберігати її (Redux), а також якось організувати авторизацію і збереження інформацію про користувачів (Firebase) + робота з версіями файлів (GIT, GitHub). У підсумку я мав ознайомитися як мінімум з 5 новими технологіями окрім React.
І в цьому я вважаю один з плюсів pet проєктів. Починаєш вчити щось одне, а наприкінці освоюєш набагато більше, ніж очікував.
ToDo list

Наступним проєктом мав стати todo list. Мій одногрупник (теж початковий розробник) повинен був робити frontend на Angular, а я (несподівано) backend.
Тут мені довелося поринути у світ backend-у і може не вивчити, але добре так ознайомитися з NodeJS, Express, MongoDB, mongoose, cors, dotenv, способами авторизації, деплоєм на Heroku та ще глибше зрозуміти роботу API.
За підсумком вийшло так, що і я, і мій товариш, кожен собі писали back і front end.
Решта
Потім було ще кілька проєктів. Коротко напишу, що із них я виніс для себе.

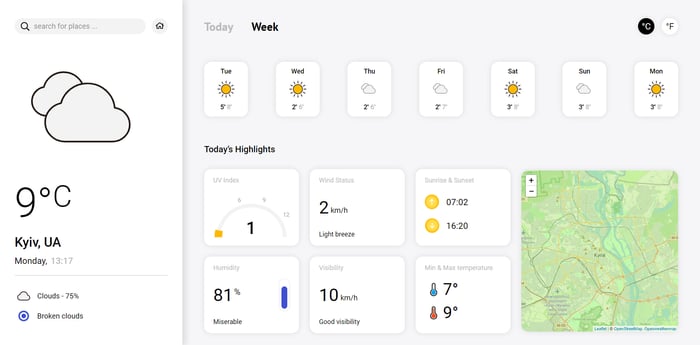
Застосунок погоди:
малювання на canvas-ах;
робота з геолокацією;
React анімація компонентів.

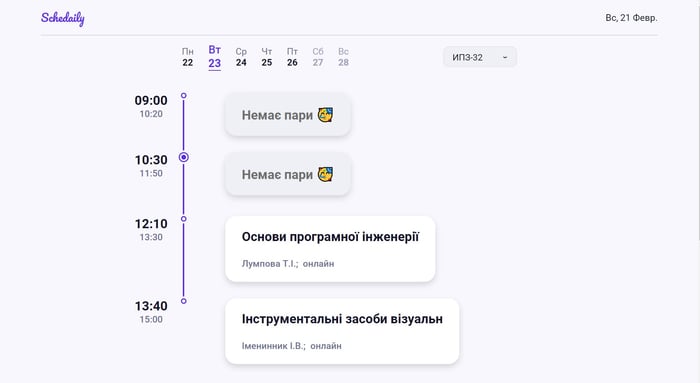
Shedaily (front & back end) - застосунок який парсив розклад із сайту коледжу в якому я вчився і приводив його в приємний вигляд:
парсинг інформації;
робота з Excel таблицями в NodeJS.

Terminal website - надихнувшись одним проєктом створив простий сайт з контактами в стилістиці старого монітору:
SCSS;
Gulp.

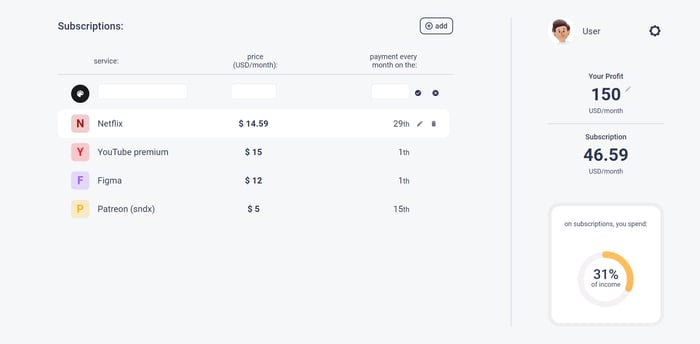
Менеджер підписок:
MobX;
перемикання кольорових тем.

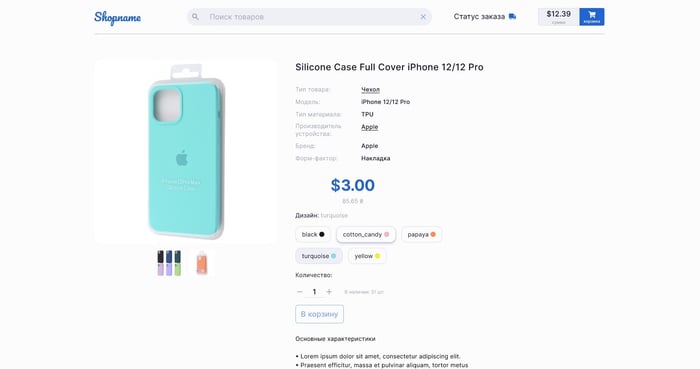
Магазин аксесуарів для телефонів (backend) (так і не був завершений):
глибше пізнав MongoDB + mongoose;
GraphQL.

Сайт портфоліо:
JAM stack;
Gatsby;
створення кастомного курсора.
Висновок
Нещодавно виникла ідея переписати свій перший pet project (Аніме список), але тепер із новими навичками: backend на NestJS + GraphQl замість Firebase, frontend NextJS, ну і дизайн переробити. Ця думка є результатом мого прогресу котрий я здобув завдяки pet проєктам.
"Usus est magister optimus" — досвід – найкращий учитель
Update 16.04.2023
Хоч допис був написаний понад двох років назад я вважаю, що інформація в ньому все ще актуальна і може комусь допомогти.
На даний момент список моїх пет-проєктів трохи більший ніж описаний вище. Anime list я так і не переписав, але замість нього почав більш масштабний застосунок для перегляду аніме, який поки висить в статусі paused через відсутність часу на розробку. Тому якщо буде активність та інтерес з вашої сторони, і час та натхнення з моєї, можу освітити неописані проєкти або детально розписати розробку крайнього застосунку.
