Передмова
Цей довгочит не містить об’єктивності або глибокого занурення в проблематику чи архітектуру.
Це трансляція страждань, волання та болю розробника який зіштовхнувся з жахливою ідеєю яка захоплює спільноту.

Волання
Сьогодні в середовищі виконання🚩 я отримав помилку:
Invalid value used as weak map keyЯкщо ви не знаєте, ця помилка виникає, якщо ДЕСЬ у вашому додатку nuxt використовується компонент, який насправді не зареєстровано.
Nuxt не показує цієї помилки на етапі компіляції. Ні, він успішно компілює весь додаток. А потім, при відвідуванні сторінки в продакшені сервер вилітає з помилкою з кодом 500 "Invalid value used as weak map key".
Nuxt production-ready🫠🙃

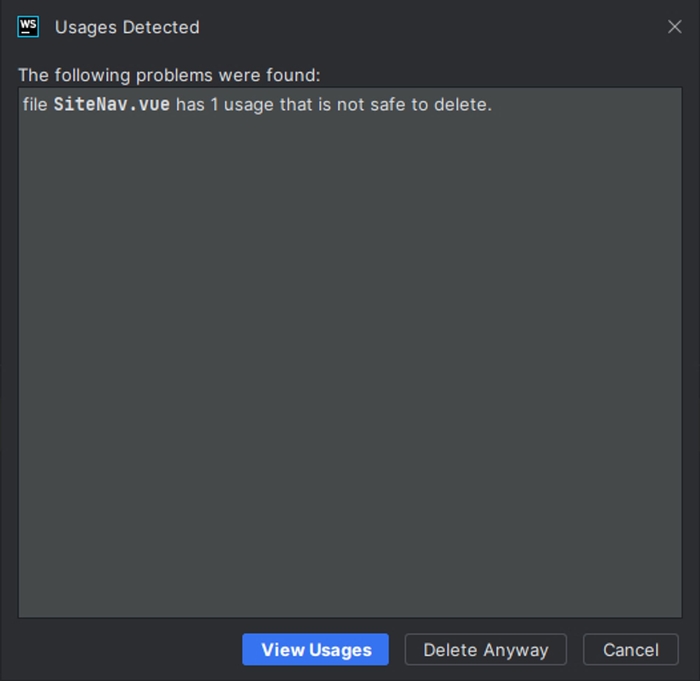
До цієї помилки призвело те, що я видалив один файл з компонентом. В нормальних умовах, якби використовувався явний імпорт, IDE показала б мені, що цей компонент десь використовується і не дозволила б мені його видалити, оскільки це б зламало додаток.

Або, якби я перейменував файл компонента, він би автоматично перейменувався у всіх імпортах по всьому проєкту, де використовується цей компонент.

Однак автоімпорт унеможливлює будь-який аналіз коду. Ви не маєте видимого зв'язку між тегом/функцією/змінною/класом і вихідним файлом. Ви можете переміщувати/модифікувати/видаляти файли, і IDE не зможе сказати вам, що щось піде не так.

Автоімпорт нагадує мені епоху, коли все в JavaScript було оголошено як глобальні змінні. Рефакторити подібний код було вкрай болісно. І жодні розумні інструменти, які існують зараз, не допомогли б.

І найдивовижніше те, що вам навіть не потрібна концепція автоматичного імпорту. Сучасні IDE цілком здатні проаналізувати ваш проєкт і самостійно вставити/видалити оголошення імпорту, коли це необхідно. Просто подивіться, як це має працювати:
Автоматичний імпорт у будь-якій реалізації звучить круто на папері. Але він знищує всі професійні інструменти для роботи з проєкт, в якому більш як двоє файлів.
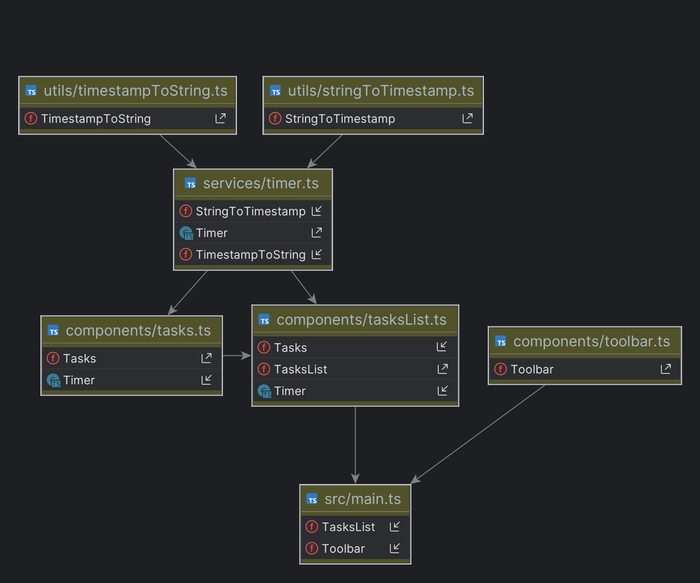
Наприклад Я можу візуалізувати структуру модуля. Він показує мені, що експортується та імпортується в кожному файлі:

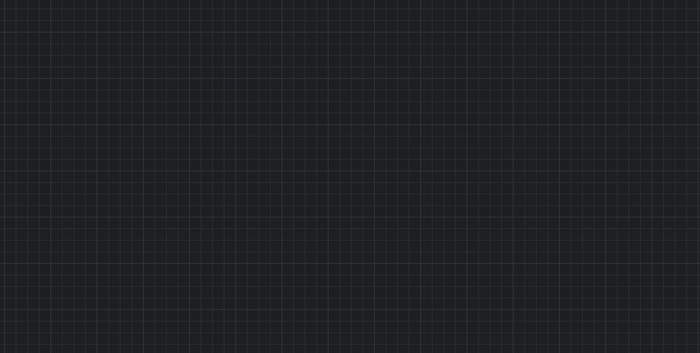
Ось та ж діаграма з тим же кодом, але з плагіном автоімпорту:

Так. Вона, курво, порожня. Тому що аналіз коду показує, що ви насправді нічого нізвідки не імпортуєте. Тобто всі файли в модулі ніяк не пов'язані між собою.

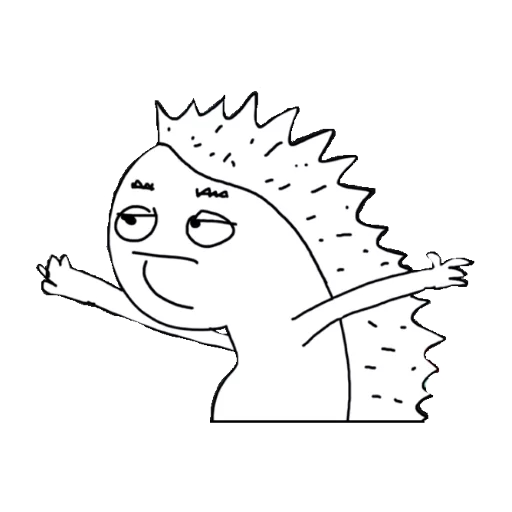
Я можу легко знайти використання одного і того ж класу/функції/компонента. IDE показує мені, звідки імпортується функція і як вона використовується.

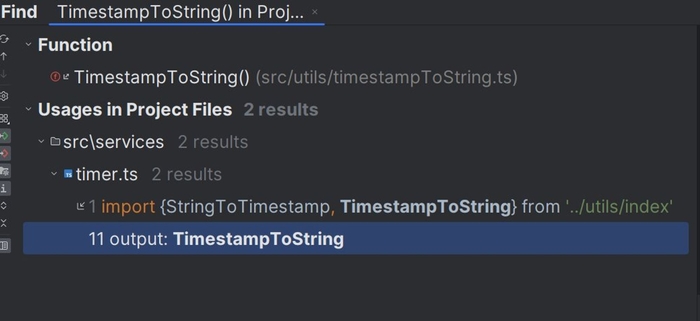
Я також можу бачити ієрархію викликів. Це надзвичайно корисно, коли ви хочете з'ясувати, чому функція запускається через десятки абстракцій. TimestampToString > class Timer > компонент TasksList

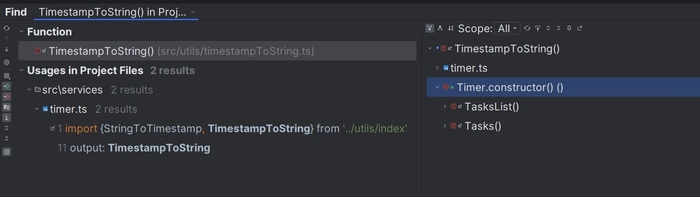
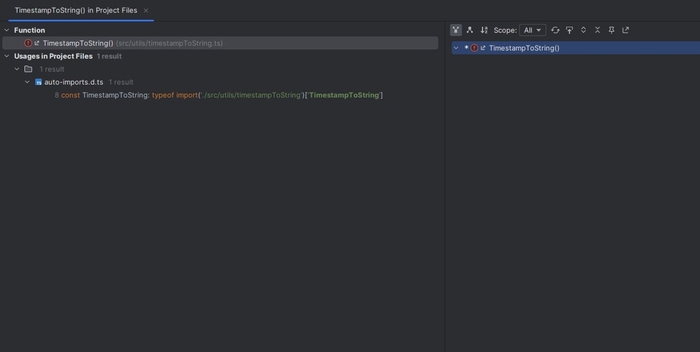
Чи працює той самий код при використанні автоімпорту? Ні. Тут ви бачите лише одне використання: У файлі, оголошення типів, який змушує ваше автоімпортоване лайно працювати з typescript. Це єдине місце, де функція була імпортована. Більше аналіз коду вам нічого не покаже 😀🔫.

І навіть тут, технічно, функція хоч й імпортована вона не викликана та не реекспортована. Це 'unused-import' який зазвичай видаляється IDE чи бандлером, та підсвічується лінтером як помилка. В нормальних умовах це сміття, яке автоматично видаляється/ігнорується більшістю сучасних інструментів.
Через це аналіз ієрархії викликів теж порожній 🤷♂️🫠

Будь ласка, ніколи не використовуйте неявний імпорт в будь-якій реалізації в будь-якому проєкті який ви плануєте підтримувати довше тижня. Це величезний шматок лайна, який зробить його складнішим для вас, складнішим для вашої команди, складнішим для підтримки та не дає ніяких переваг натомість.

