Вступ
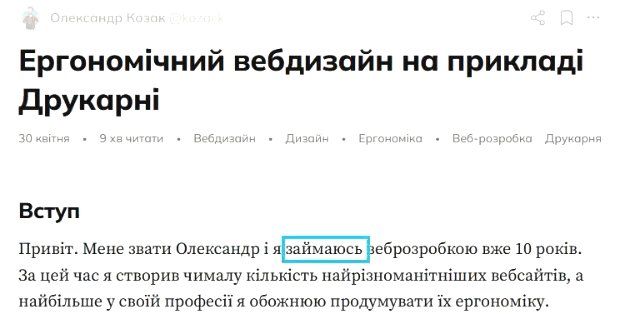
Привіт. Мене звати Олександр і я займаюсь веброзробкою вже 10 років. За цей час я створив чималу кількість найрізноманітніших вебсайтів, а найбільше у своїй професії я обожнюю продумувати їх ергономіку.
Ергоно́міка — наука, яка комплексно вивчає особливості виробничої діяльності людини в системі «людина-техніка-довкілля» задля уможливлення її ефективності, безпеки та комфорту. Наука про пристосування комп'ютерних програм для найбезпечнішої та найефективнішої праці працівника, виходячи з фізичних і психічних особливостей людського організму.
Іншими словами, ергономічний інтерфейс визначає те, наскільки швидко та ефективно користувач може досягти своєї цілі та отримати всю необхідну інформацію.
Я б хотів поговорити про ергономіку інтерфейсів на прикладі цієї самої сторінки. Я вкажу, що було зроблено добре, що не дуже, поясню кожен приклад та запропоную рішення. Пишіть в коментарях з чим ви згідні, а з чим ні.
Ергономіка ≠ дизайн
“Дизайн” охоплює набагато більшу сферу завдань. Дизайнер інтерфейсу повинен думати як про ергономічну, так і про естетичну складову.
Я не дизайнер, тому у своїх прикладах не буду дбати про естетику, а зосереджуватимусь перш за все на вирішенні проблем ергономіки.
Ціль відвідувача
Неможливо говорити про ергономічність інтерфейсу не встановивши цілі, яких хоче досягти користувач, в нашому випадку — відвідувач сторінки.
Я сформую їх наступним чином.
Головні цілі
Отримати інформацію про довгочит. Включаючи тематику тексту. Якщо це технічні матеріали, то важливо зрозуміти їх актуальність. Якщо це експертна думка, то необхідно визначити рівень експертності автора.
Отримати інформацію з довгочиту. Власне прочитати та усвідомити сенс написаного. Однак, відповідальність за зміст та якість довгочиту лежить на авторі, тому ми не будемо зосереджуватись на цій цілі в рамках цієї статті.
Другорядні цілі
Виразити згоду чи не згоду з прочитаним.
Зберегти довгочит.
Ознайомитись з коментарями.
Поділитись довгочитом.
Отримати більше подібного контенту.
Отримати більше інформації про автора.
Отримання інформації про довгочит
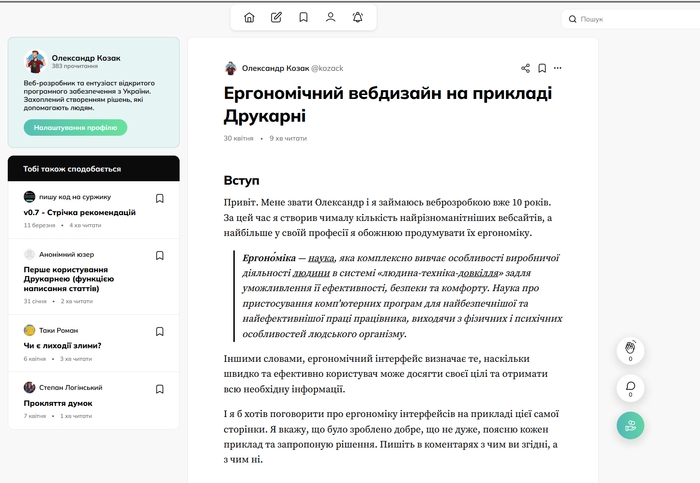
Головний контент виділено
Це може здатись очевидним, але далеко не всі вебсайти дотримуються цього правила. Справді, важливо, щоб головний вміст сторінки було легко знайти на екрані.
Якщо ви переглядаєте статтю з комп’ютера, то зверніть увагу, що текст головного матеріалу має досить великий відступ від будь-якого іншого вмісту.
На мобільних же, текст довгочиту — буквально єдине що є на екрані (не рахуючи навігації по сайту).
Також, знайти головний вміст сторінки допомагає великий заголовок, який одразу впадає в око.
Тегів не видно
Окрім заголовка стаття характеризується певними теґами. У цього довгочиту їх 5. Чи можете ви їх назвати? Я гарантую, що ні, оскільки вони розміщені в самому низу публікації та ви їх не бачили коли відкрили цей текст.
Теґи ще одне та досить важливе джерело інформації про довгочит. Вони дозволяють краще зрозуміти контекст матеріалу і тому я вважаю ергономічніше розміщувати їх на одному рівні з датою публікації вгорі.

Дату публікації легко знайти
В окремих випадках дуже важливо розуміти актуальність матеріалу. Дату публікації розміщено одразу під заголовком і це правильно. Заголовок приверне до себе увагу, в більшості випадків це перше на що погляне користувач відкривши сторінку, а оскільки люди читають згори до низу другим що побачить відвідувач буде дата публікації та час на читання.

Відвідувач швидше звернете увагу на дату публікації, ніж на ім’я автора, яке знаходиться над заголовком.
Оплески та коментарі завжди помітно
Якщо матеріал претендує на певну експертність (як цей) користувач одразу б хотів отримати інформацію про рівень цієї експертності, щоб розуміти наскільки написаному можна довіряти.
Цьому допомагає дві речі.
По-перше, це блок з інформацією про автора. При перегляді з комп’ютера він візуально виділений кольором від решти білих елементів. Знайти його оком не складно, щоб ознайомитись з описом автора. Це добре.
Однак при перегляді з мобільного пристрою, все що є на вашому екрані, це головний текст статі, а секція з описом автора розміщена далеко в низу під абсолютно всім текстом.
По-друге, це реакція спільноти. Ви можете нічого не знати про автора, але ви можете зробити висновки з того, наскільки його слова підтримують чи не підтримують попередні читачі. Зазвичай на вебсайтах це виражається лайками, дизлайками та коментарями.
У випадку конкретно друкарні, вперше відкривши сторінку ви одразу побачите індикатори з числами які показують кількість оплесків цьому довгочиту та кількість незгодних з моїми тезами коментарів.
Досягнення другорядних цілей
Швидкі дії не завжди доступні
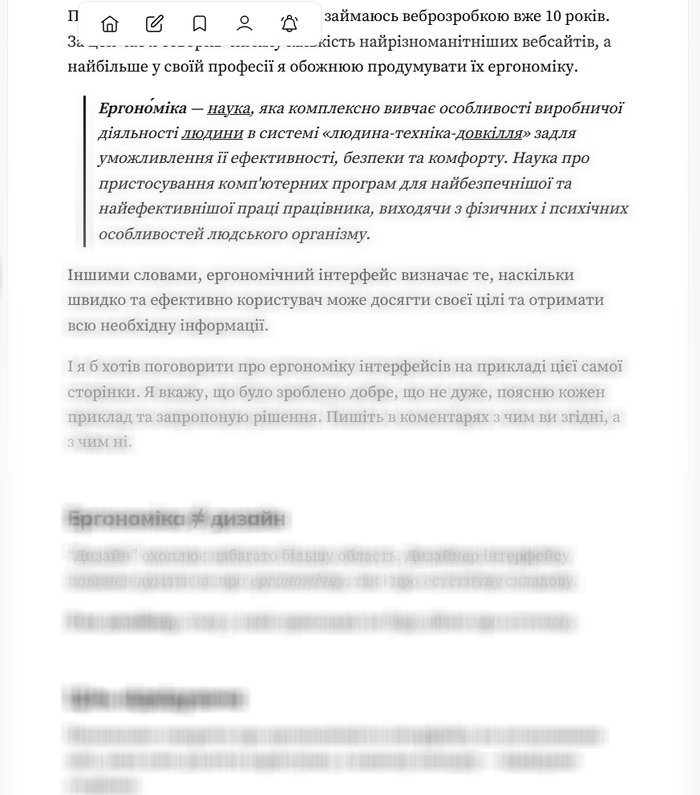
Ви, можливо, прочитали попередній абзац і захотіли перевірити лічильник оплесків ще раз, або написати коментар. Але ймовірно, ви не миттєво знайшли відповідні кнопки, і навіть на секунду зупинилися, намагаючись зорієнтуватись де знаходяться елементи керування.
Бачте, при читанні вниз кнопки оплесків та коментарів приховуються. Ви не можете ставити оплески в процесі читання та не можете відкрити коментарі посередині тексту. Для цього вам потрібно бодай трошечки прокрутити текст вгору.
На мій погляд, це типовий приклад не ергономічного інтерфейсу — між користувачем та його ціллю стало на одну дію більше.
Для чого це було зроблено, я не знаю, але можливо метою було зменшити кількість елементів на екрані, щоб збільшити фокус на головному тексті, або ж попередити випадкові натискання кнопок в правому нижньому куті.
Точка фокусу та візуальний шум
Зверніть увагу, де зараз знаходиться цей самий текст, у верхній частині екрана, по середині, в нижній? В якій частині екрана вам комфортніше читати?
З мого досвіду, більшості користувачів зручніше читати текст, що знаходиться вище на екрані. Користувач читає перших кілька абзаців угорі, а коли очі опускаються — скролить, щоб підняти текст назад.
Отже, фокус користувача переважно зосереджений у верхній частині екрана, а кнопки оплесків, та коментарів навпаки знаходились в нижній та не заважали читанню.
Тому, прибирання їх з екрана майже не впливає на візуальний шум, але псує ергономіку.

З цієї точки зору, для зменшення візуального шуму на комп’ютерах ефективніше було б ховати головну панель навігації так само як це зроблено на мобільних пристроях, бо зараз вона розміщена вгорі, в полі фокусу користувача та перекриває собою певний текст.
Небажані кліки
В силу анатомії людської руки у вебсторінки є зони які легко доступні відвідувачу та зони, до яких йому дістатись важко.

Як бачимо, плаваючі праворуч кнопки вписуються в цю схему не найкращим чином. Крім того вони знаходяться під пальцем через що користувач міг випадково натискати на них намагаючись прокрутити сторінку.
Щоб вирішити проблему випадкових кліків замість того, щоб приховувати кнопки, з міркувань ергономіки, було б доцільніше перенести їх ліворуч.

Звісно це зробить інтерфейс менш ергонімочним для користувачів-лівшей, тому ідеальним варіантом було б надавати якийсь перемикач, або автоматично відслідковувати рухи пальцем по екрану, та змінювати розташування плаваючих кнопок.
Користувачі вчаться
І це дуже важливо. Відвідувачі вчаться користуватись вашим сайтом. Але й мають власний багаж знать з інших сайтів.
До прикладу, ви знаєте що означають три крапочки над заголовком довгочиту [ • • • ]? Здавалося б, це просто три крапки, але більшість без проблем ідентифікують цей елемент інтерфейсу як спадне меню, оскільки зустрічали його тисячі разів раніше.
Як попередній досвід може допомогти
Досвід користувача може вам допомагати, якщо ви опираєтесь на нього. І Друкарня вміло це робить використовуючи знайоме всім розміщення елементів (головна навігація вгорі сторінки, другорядна навігація — внизу сторінки), знайомі візуальні елементи (будинок для посилання на домашню сторінку, дзвіночок для сторінки сповіщень, три крапочки для меню, лупу для пошуку).
Розміщуйте знайомі користувачу елементи в знайомих для нього місцях та надавайте елементам з однаковою функцією одного й того ж вигляду.
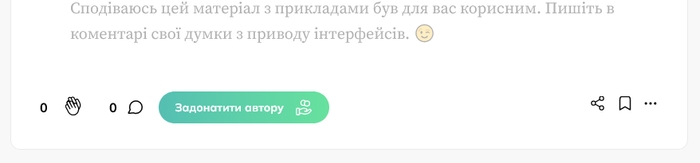
Якщо ви прокрутите в самий верх сторінки, то знайдете там кнопки, які дозволяють зберегти довгочит, поділитись ним, поскаржитись на нього, чи взагалі заблокувати мене.
Але, якщо ви прокрутите до кінця тексту, то не знайдете тих самих елементів керування.
Кнопка “поділитись” має інший вигляд, та більше нагадує список соц. мереж чи то автора, чи то сайту.
Кнопок же “зберегти” чи “поскаржитись” немає взагалі. Тобто якщо ви дочитали довгочит, та вирішили, що він корисний та захотіли зберегти на майбутнє, або ж шкідливий та захотіли поскаржитись на нього — вам потрібно прокрутити в самий верх сторінки та натиснути кнопку там — знову зайва дія між користувачем та його метою.
Користувач відвідує ваш сайт з різних пристроїв
Ваш інтерфейс повинен мати впізнавані елементи та розташовуватись у подібних місцях на будь-якому пристрої, щоб забезпечити максимально однаковий досвід користувача на всіх пристроях.
Якщо на одному пристрої користувач запам’ятав, що кнопка коментарів ліворуч, а кнопка “оновити” праворуч, то й на інших вони повинні бути в схожих місцях.
Плаваючі кнопки для оплесків та коментарів насправді мають трохи різне оформлення та розміщення для комп’ютера та для мобільних пристроїв. При чому, варіант оформлення для мобільних пристроїв чудово вписується в дизайн для комп’ютерів. Ось як це могло б виглядати:

Але, це правило не працює, якщо воно суперечить ергономіці самого пристрою.
Візьмемо для прикладу головну панель навігації. Якщо ви читаєте цей матеріал з комп’ютера, то ця панель знаходитиметься в горі, що є логічним розміщенням — досвід користування іншими сайтами змусить вас перш за все шукати її десь вгорі сайту.
Однак, якщо ви читаєте довгочит з мобільного пристрою, то панель навігації навпаки внизу екрана, оскільки в цій області користувачу комфортніше її використовувати ніж тягнутись до верхньої частини екрана.
Як попередній досвід може зашкодити
Сучасний веб переповнений шумом: реклама, банери, заклики підписатись, посилання на суміжні сайти, соц. мережі, промоакції тощо.
Банерна сліпота — явище, за якого відвідувачі вебсайту свідомо чи несвідомо ігнорують інформацію, що нагадує банери; іншими словами, рекламна сліпота, або банерний шум.
Термін «банерна сліпота» введений у 1998 році[1] в результаті тестів на зручність використання вебсайтів, де більшість піддослідних свідомо чи несвідомо ігнорували інформацію, що була представлена у банерах. Інформація, яку не помітили, включала як зовнішні рекламні банери, так і внутрішні навігаційні банери, які часто називають «швидкими посиланнями».
Користувачі інтернету вчаться ігнорувати все, що не схоже на головний текст за яким вони прийшли на сторінку.
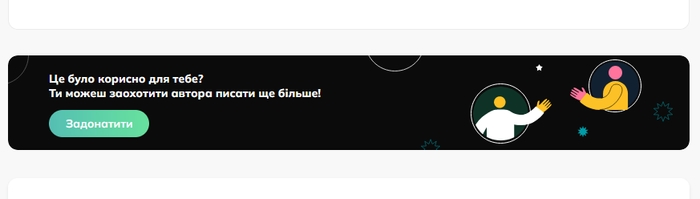
Наприклад, під цією статтею є банер який закликає вас задонатити мені за мій труд. І я готовий побитись об заклад, що більшість з вас і не побачила б його, якби я не звернув увагу. Чому ж так?
По перше, візуально цей банер відділено від секції з вмістом статті. А оскільки користувач ігноруватиме все, що її не стосується, то побачивши нижню границю одразу перемикне свій фокус кудись ще та не читатиме далі.
По друге, візуально чорний банер виділяється на фоні білого інтерфейсу з легкими зеленими відтінками. Ви могли б подумати, що раз він виділяється, то на нього більше звертатимуть увагу, але попередній досвід користувача підказує йому, що саме реклама найбільше виділяється з поміж усього вебінтерфейсу.
Через це ефект буде прямо протилежним — у відвідувача увімкнеться “психологічний AdBlock” і він не свідомо ігноруватиме банер.

Водночас кнопка “донат” що плаває по екрану таких проблем позбавлена. Вона знаходить поруч з кнопками оплесків та коментарів, та ідентифікується як частина приналежного до матеріалу контенту. Крім цього у неї не кричущий дизайн який не вибивається зі звичної палітри кольорів сайту.
Застосовуючи всі наведені вище поради я б виконав нижню частину довгочитів у наступному стилі:

Післямова
Звісно, все це лише мої розмірковування. Не маючи повної картини розробки, контексту, аналітики поведінки користувачів та їхніх відгуків неможливо з 100% впевненістю стверджувати, що один варіант дизайну кращий за інший в конкретному випадку.
Але можна порозміркувати, який з них є більш ергономічним у загальному розумінні. 🤭
Сподіваюсь цей матеріал з прикладами був для вас корисним. Пишіть в коментарі свої думки з приводу інтерфейсів. 😉
