BeePy - фронтенд фреймворк, написаний на Пайтоні, мого авторства 🤓
Для можливості запускати Пайтон в браузері використовується Pyodide та Emscripten (реалізацію WebAssembly)
На днях я випустив нову версію 0.3, де імплементував найпопулярнішу фічу фреймворків JS - двостороннє оновлення (так званий model/state, приклад з Vue, React та Angular), і нарешті хочу представити світу своє чадо 😊
А нашо мені це?🧐
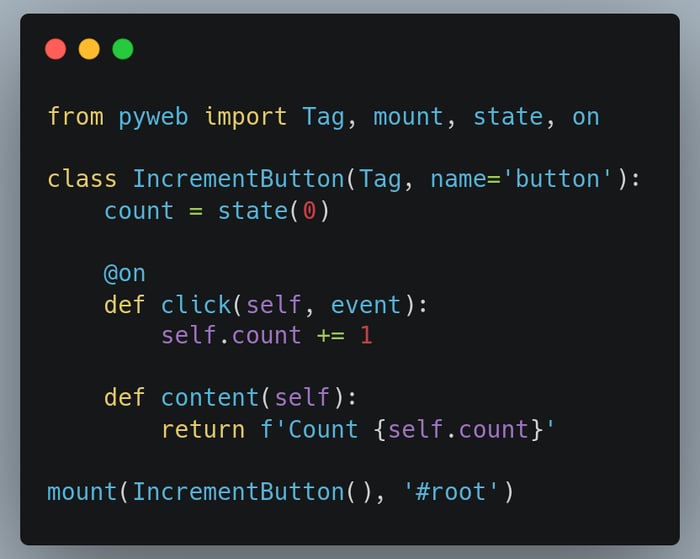
Почнемо з написання найпростішого лічильника (Counter)

Це повністю валідний код, а виглядає набагато простіше, ніж ідентичний функціонал на існуючих фреймворках, та й паритись з деплоєм не треба, бо усе відбувається в браузері)
Є доступна для перегляду трохи просунутіша версія
Так а що там з modelьками?)
from beepy import Tag, CONTENT, state, mount
from beepy.tags import button, _input
class TextSyncExample(Tag, name='example'):
value = state('')
children = [
clear_btn := button('Clear'),
_input(value=value),
CONTENT,
]
def content(self):
return f'Value: {self.value}'
@clear_btn.on('click')
def clear(self, _event):
self.value = ''
mount(TextSyncExample(), '#root')Цей приклад можна теж переглянути і потикати (і ще більше прикладів)
Хіба не круто?)
Це справді комусь потрібно?😮
Так, і популярність Python Notebooks та запуск PyScript — цьому безпосередній доказ. Але не тільки науковці, ігророби та якісь гіки можуть отримати користь з цього)
Кажуть, Python та JS — найпростіші мови для входу в IT, але на мою скромну думку, JS має більше недоліків, ніж переваг і на власному досвіді знаю як тяжко буває фіксити там баги
А я можу спробувати?🤩
Так, мій анонімний читате, тицяй тут, відкривай консоль (Ctrl+Shift+I),
і вводь код нижче, щоб почати)
Це уже три кнопки, для одного спільного лічильника
py(`
from beepy import Tag, mount, state, on
class IncrementButton(Tag, name='button'):
amount = state(1)
@on
def click(self, event):
self.parent.count += self.amount
def content(self):
return f'{self.amount:+d}'
class View(Tag, name='view'):
count = state(0)
children = [
IncrementButton(),
IncrementButton(amount=2),
IncrementButton(amount=-10),
]
def content(self):
return f'Hello World\\nCount: {self.count}'
mount(View(), '#root', clear=True)
`)А це мона дебажити?🪲
Мона)
Поки лише ручками, але все одно досить ефективно 🙃
Тицяй на елемент і в консолі пиши py0 — і маєш пайтон-об’єкт цього елементу
А якщо щось піде не так — можеш поставити брейкпоїнт у beepy.js на 5 стрічці (у функції _DEBUGGER, доволі очевидно, правда?😅), і матимеш більше даних про помилку і навіть локальні змінні, на всяк випадок)
А це тепер можна фулстек писати на пайтоні?🤯
Агась)
Можете спробувати мій приклад з Django на бекенді
