Усім привіт та ласкаво прошу вас до нової серії статей, яка буде присвячена просторовому дизайну у VisionOS. Дана серія буде переказом власними словами відео, що розміщенні на сайті Apple для розробників. Моя мета — допомогти всім, хто зацікавлений у дизайні для нової гарнітури від Apple, краще зрозуміти, як ефективно реалізувати дизайн у цьому новому для нас просторі.
Посилання на першоджерело я залишаю нижче, ну а ми починаємо!
Вступ
Просторові операційні системи це — дещо нове для нас, адже тут у нас з’являються нові можливості, яких раніше не було, як ось: глибина, масштаб та простір. VisionOS дозволяє легко адаптувати наявні застосунки, проте, ніхто вам не заважає створити щось абсолютно нове.
Почнімо з основ. В цьому матеріалі ми дізнаємось:
Як зробити застосунки впізнаваними в межах нової системи.
Як створювати дизайн застосунків, орієнтованих на людину.
Як використовувати об’ємність, щоб на повну скористуватись перевагами простору та просунути застосунки ще далі за допомогою режиму занурення.
Дізнаємось, як зробити застосунки автентичними до платформи.
Впізнаваність
Використовуючи нову систему, слід пам’ятати, що для користувачів це теж абсолютно новий вимір. Тому, дизайн потрібно робити таким, щоб було одразу зрозуміло який елемент за що відповідає.

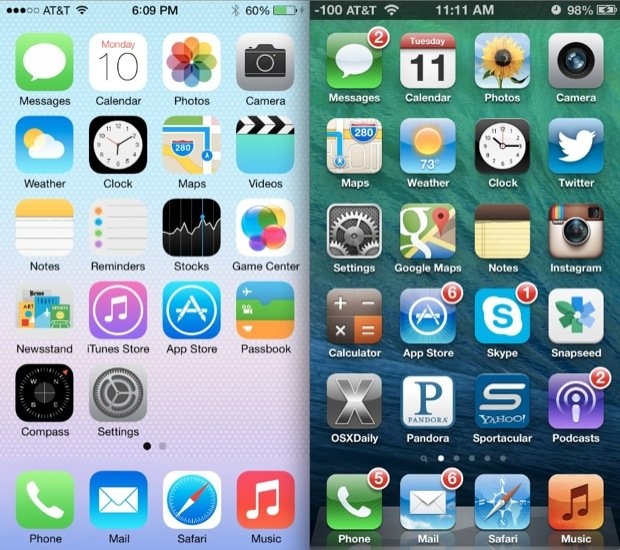
Пригадайте лише, яке було обурення людей після різкого переходу зі скевоморфізму в iOS 6 до плаского дизайну в iOS 7.

Тому, аби запобігти схожій історії, перехід потрібно робити максимально плавним, навіть якщо це абсолютно новий тип пристрою з кардинально іншою логікою.
Вікна
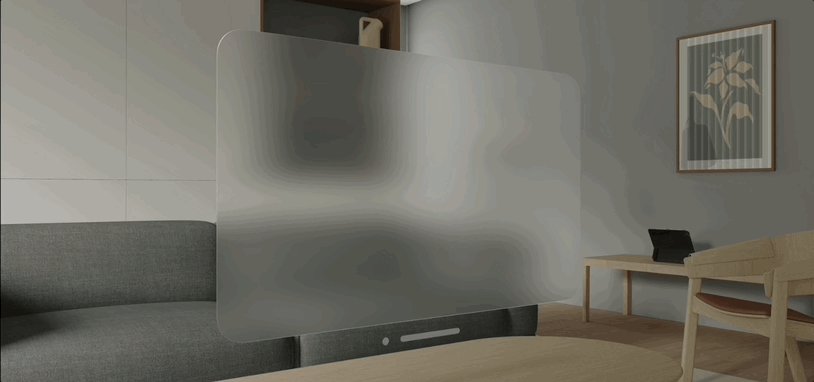
VisionOS у своїх застосунках використовує вікна, які вже знайомі користувачам, проте, тут вони живуть у вашому просторі та адаптовуються під ваше оточення.
Apple розробила вікна з новою візуальною мовою — він базується на ефекті скла, що створює тонкий контраст із навколишнім середовищем, покращуючи просторову обізнаність та адаптуючись до різних умов.

VisionOS надає звичні та інтуїтивні для користувачів елементи керування для переміщення, зміни розміру та закриття вікон, зберігаючи при цьому фокус на основному.

Розмірність вікон
Вікна в просторовій операційній системі повинні бути зручними для перегляду та використання, але при цьому мають бути гнучкими, щоб адаптувати його до будь-якого розміру та співвідношення сторін.
Окрім цього, застосунки можуть мати елементи керування й поза межами основного вікна, як ось навігаційна панель, або панель інструментів. Цей підхід робить елементи керування легкодоступними, одночасно максимізуючи простір для основного контенту. Саме тому, ви не обмежені у розмірі вікна та елементів, які розташовані у ньому, адже це все можна винести й поза їх межами.
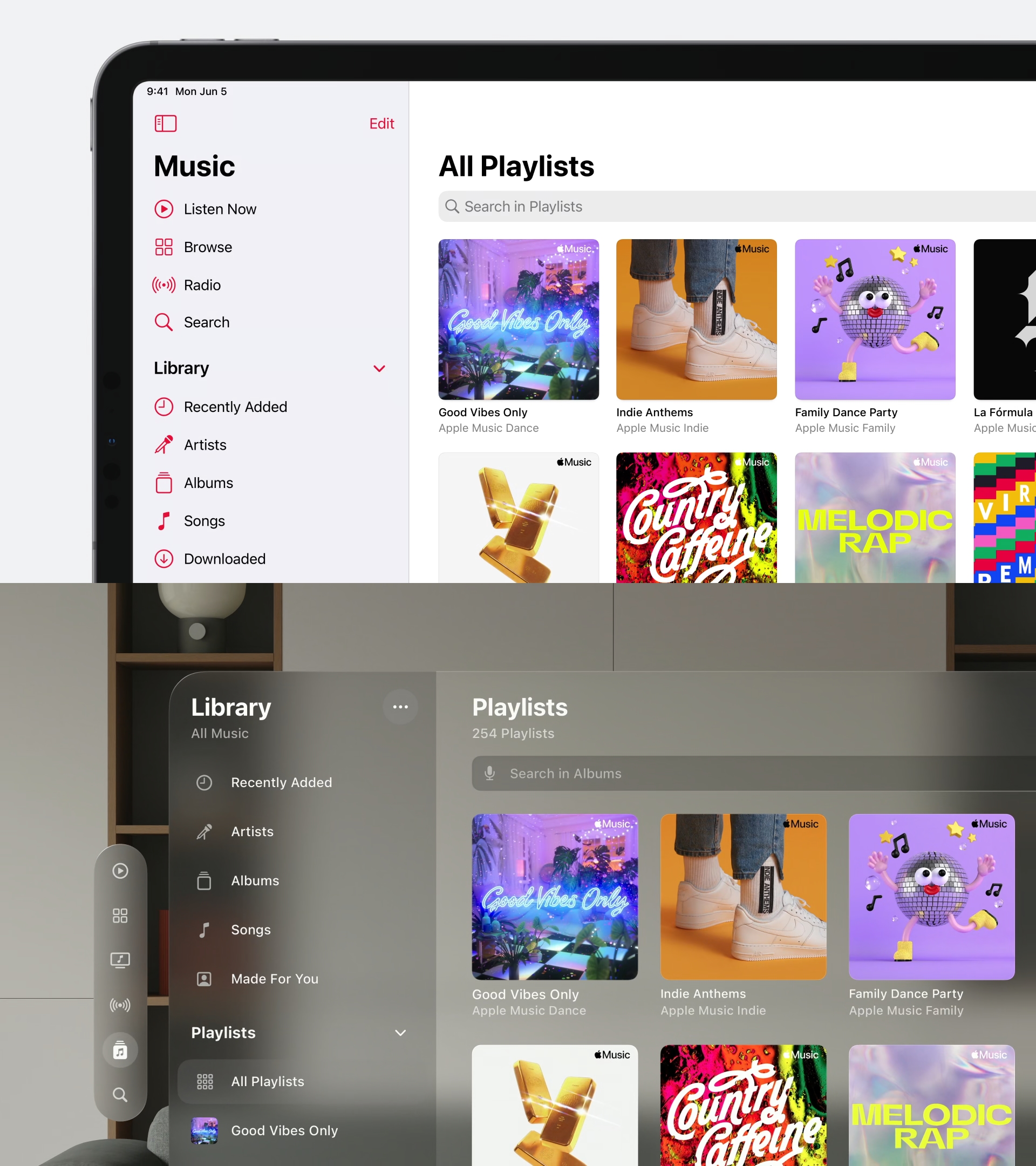
Додатковою перевагою є ще те, що вікна можуть змінювати свій розмір незалежно від розмірів екрана. Наприклад, відкриття бічної панелі в Safari призводить до розширення вікна, щоб умістити додаткові елементи керування, але при цьому не перекриває сторінку.

Вікна не обмежені екраном, але при цьому не потрібно робити їх розміри надто великими, щоб повністю перекривати поле зору користувача. Саме тому, варто подбати про гнучкість та динамічність, змінюючи форму та розмір у вашому інтерфейсі.
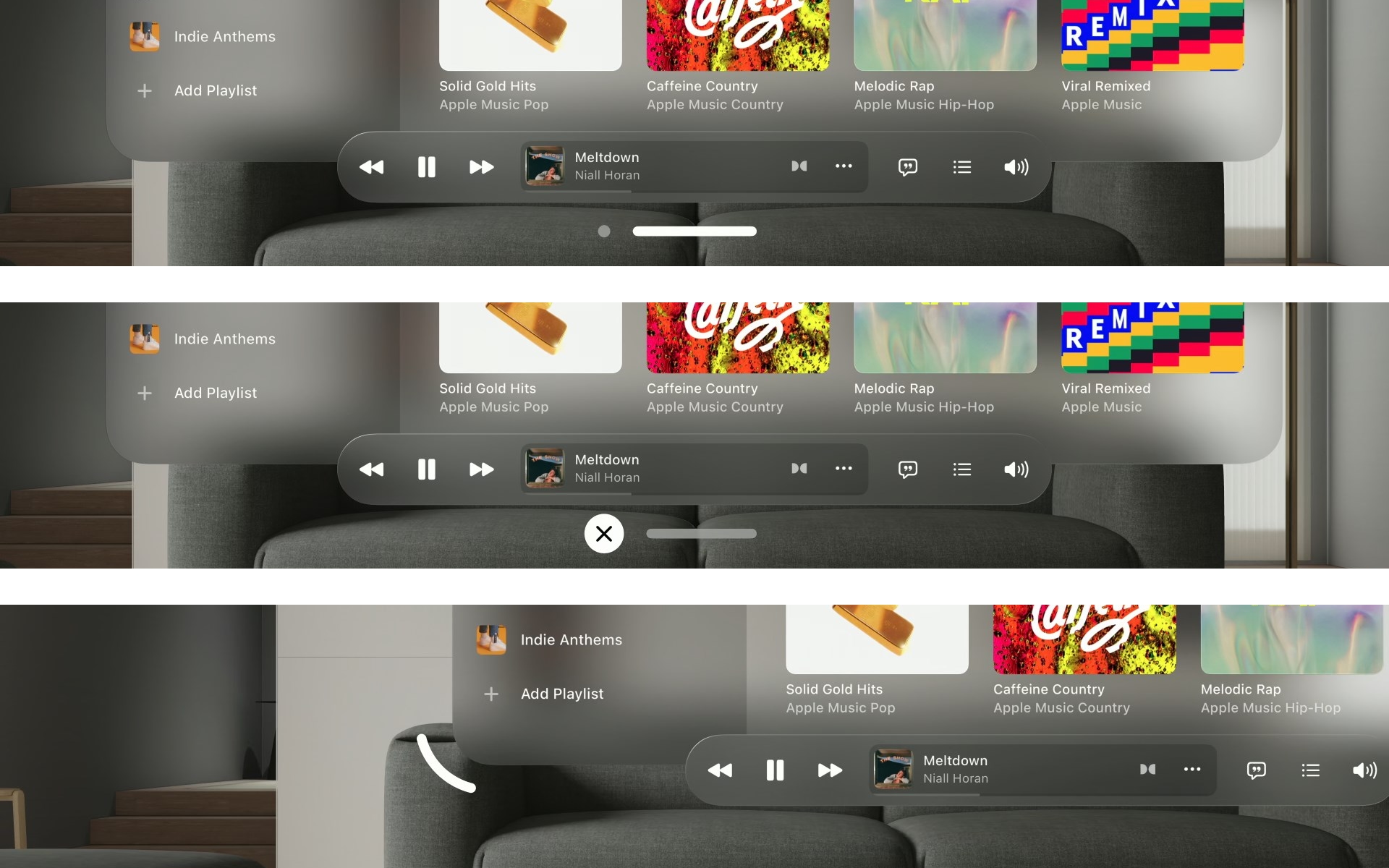
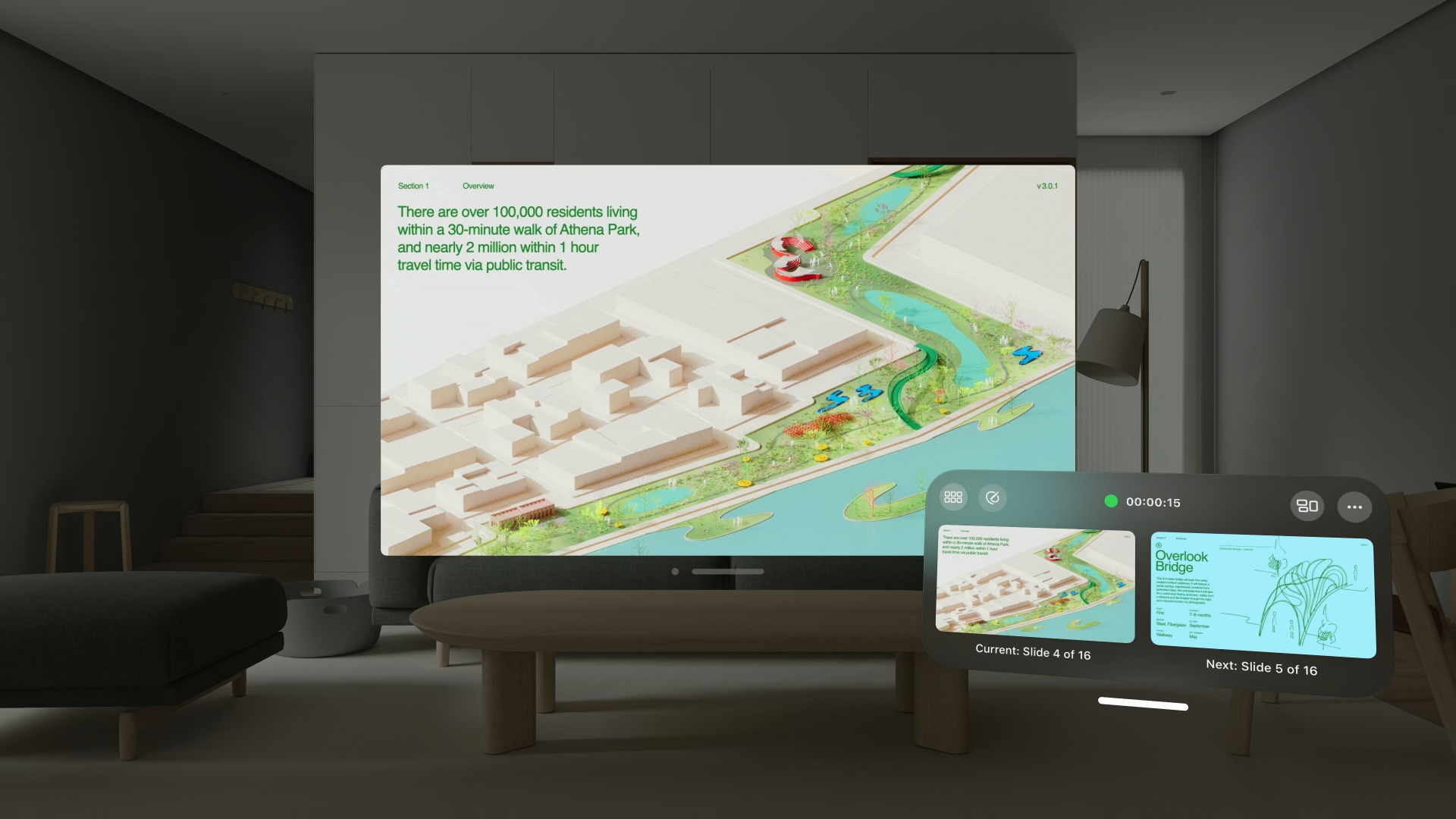
VisionOS підтримує і декілька вікон одночасно, як й інші операційні системи. Це може бути вікно іншого застосунку, або ж окреме вікно для керування певного застосунку, як ось це зроблено з презентаціями.

Буде ідеально, якщо весь ваш дизайн буде поміщатись в одному вікні, адже декілька вікон можуть заплутати користувача через велику кількість елементів в просторі.
Пункти
У просторовій операційній системі вікна не обмежені екраном, тому важливо, щоб вони добре масштабувалися на різні розміри екранів та відстані від користувача. Для цього застосунки у VisionOS використовують пункти — універсальну одиницю виміру для інтерфейсів.
Пункти — це знайома концепція, яку розробники використовують на інших платформах для визначення розміру елементів інтерфейсу. Використовуючи пункти, розробники описують інтерфейси у спосіб, який адаптується до різних розмірів, незалежно від фізичного розміру вікна чи його відстані від користувача.
Завдяки пунктам інтерфейси залишаються чіткими, читабельними та зручними для використання незалежно від того, де вони розміщені в просторовому середовищі. Пункти забезпечують єдину систему вимірювання для елементів інтерфейсу, дозволяючи їм вільно переміщатися в просторі та залишатися комфортними для користувача.

Використовуючи пункти, всі відстані між елементами зберігаються незмінними незалежно від розташування вікна та його розміру. Детальніше про те, які розміри, пропорції та відстані мають бути, ми дослідимо в наступних статтях цієї серії.
Людиноцентризм
Хороший дизайн завжди орієнтований на людину. Ми звикли до того, що весь інтерфейс у нас знаходиться на певній площині. Проте у VisionOS все зовсім по-іншому. Тут потрібно враховувати, як людина носить пристрій, взаємодіє з віртуальними об'єктами, а також сприймає додаток у своєму фізичному просторі.
Поле зору
Під час розробки дизайну застосунків для просторової операційної системи, слід врахувати те, що людина бачить перед собою та те, як вона з цим буде взаємодіяти. Людина легко сприймає те, що знаходиться в центрі її поля зору, саме тому, там потрібно розмістити найважливішу інформацію. Поле зору широке, тому використовуйте горизонтальну орієнтацію для кращої подачі інформації.
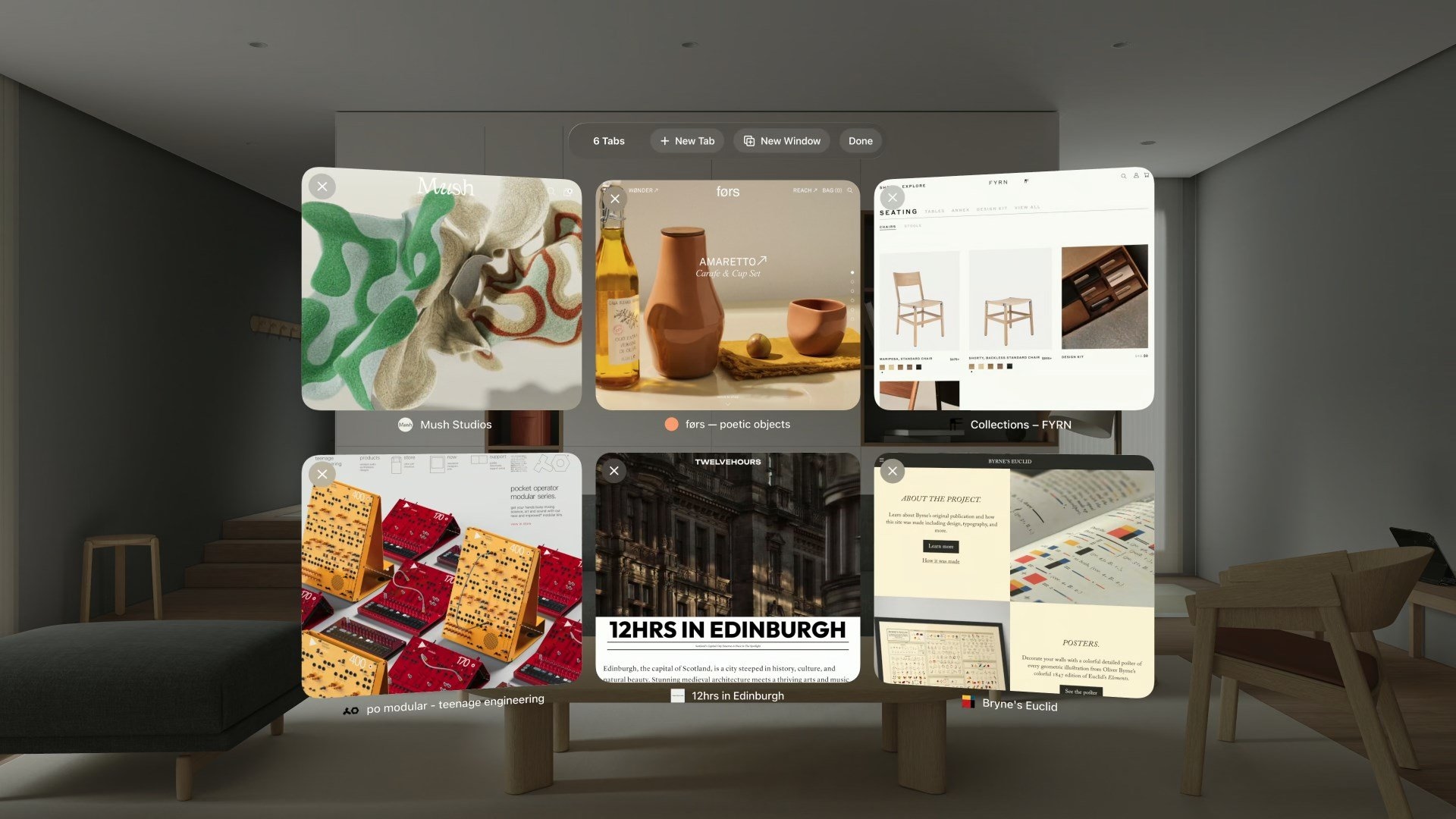
Прикладом ефективного використання поля зору в інтерфейсі є режим сітки вкладок у браузері Safari. Цей макет розміщує вкладки горизонтально, що дозволяє використовувати все поле зору користувача. При цьому вкладки розташовані так, щоб найважливіша інформація знаходилася в центрі, а менш важлива — ближче до країв. Центральні вкладки залишаються незмінними, а бокові – трохи повернуті, що полегшує їх читання з боку. Під час перегляду по сторонах, вкладки також змінюють свій нахил, щоб завжди залишатися в центрі поля зору.

Ергономіка
При проєктуванні також не варто забувати й про ергономіку, оскільки це напряму залежить від того, наскільки охоче користувач буде взаємодіяти з тим чи іншим пристроєм та операційною системою. Розміщення вашого контенту має великий вплив на те, як люди реагують на нього фізично та на загальну поставу людини, тому розміщуйте об'єкти зручно у всіх вимірах.
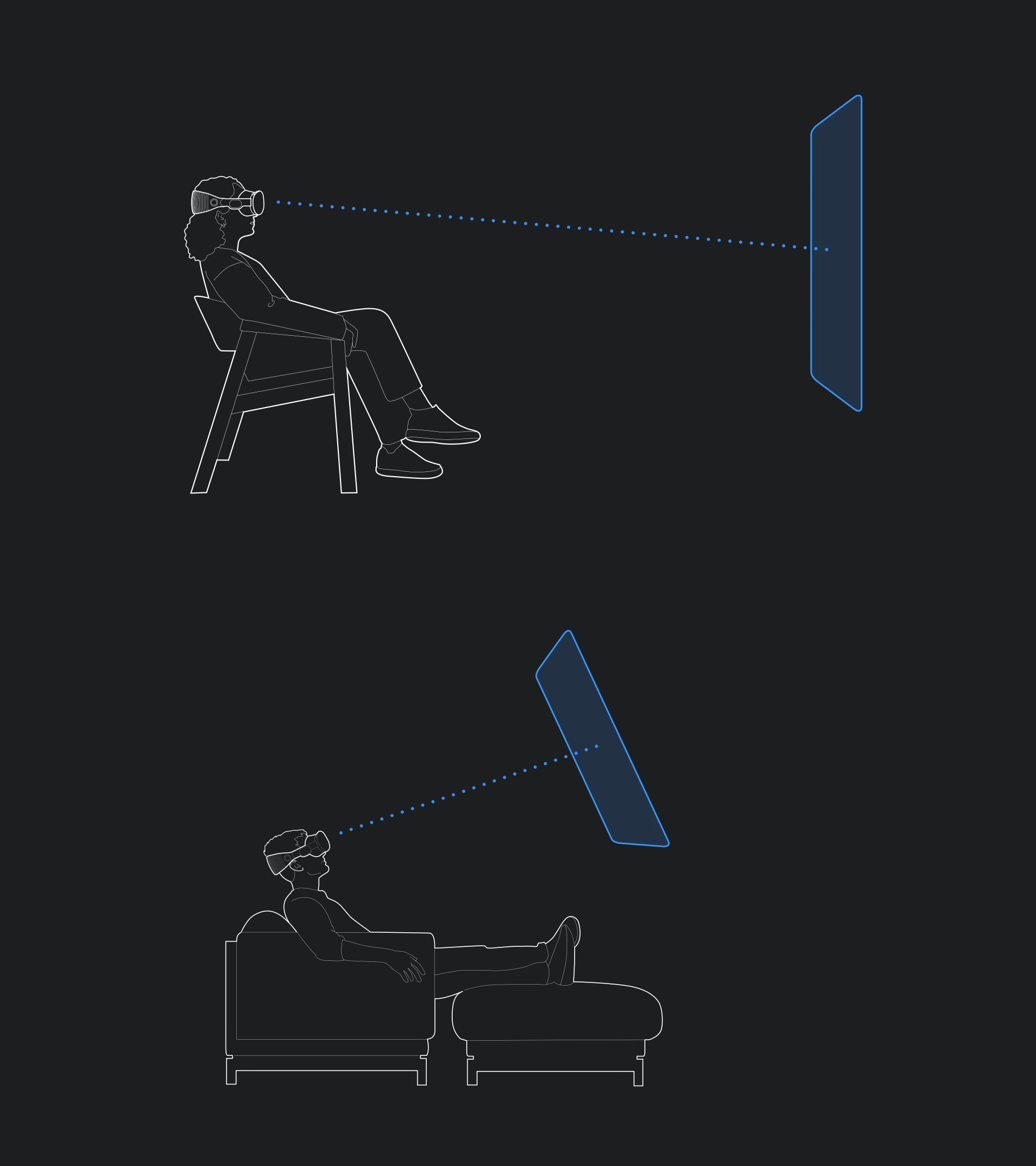
При розміщенні контенту, слід врахувати положення голови користувача та те, куди він дивиться, це полегшить перегляд і взаємодію з елементами в різних положеннях, наприклад, сидячи, або лежачи на дивані. Здебільшого розміщуйте ваш контент на відстані трохи більшій за витягнуту, щоб заохочувати взаємодію на відстані. Не розміщуйте елементи позаду людей чи занадто високо, або низько, якщо це не є частиною імерсивності.

Також важливо прив’язувати вікна до простору, а не до погляду користувача. Це допоможе зберегти більшу природність та може запобігти дезорієнтації.

Також при проєктуванні інтерфейсу потрібно врахувати те, щоб користувач робив мінімум фізичних рухів, адже це робить додатки простішими для використання. Найкраще буде, якщо користувач при взаємодії з вашим інтерфейсом майже не буде виконувати фізичні рухи.
Об’ємність
Простір
Хороші інтерфейси використовують простір на повну. Хоч і полотно у просторовій операційній системі нескінченне, фізичний вимір людини може бути обмеженим. Тому варто проєктувати інтерфейс, який буде добре виглядати в будь-якому просторі, адже ви не знаєте де саме вашим інтерфейсом будуть користуватись.
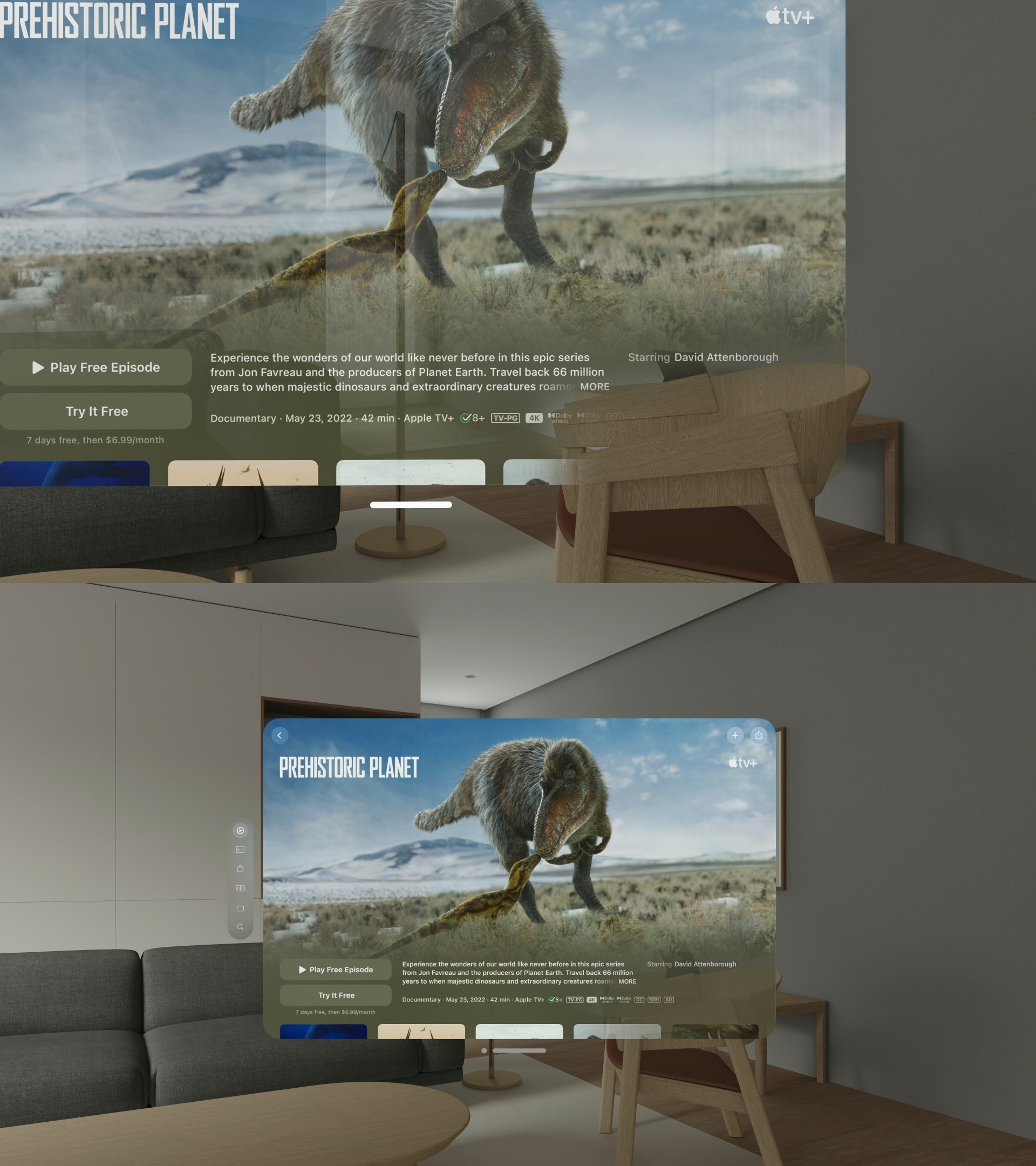
Візьмемо до прикладу застосунок Apple TV. Коли там грає відео і ми переміщаємо вікно в просторі й натикаємось на реальний фізичний об'єкт, наприклад стілець, то ми бачимо, як він частково перекриває наше вікно, яке ми переміщаємо. Проте варто нам закріпити його, стілець автоматично переходить на задній план і його не видно.

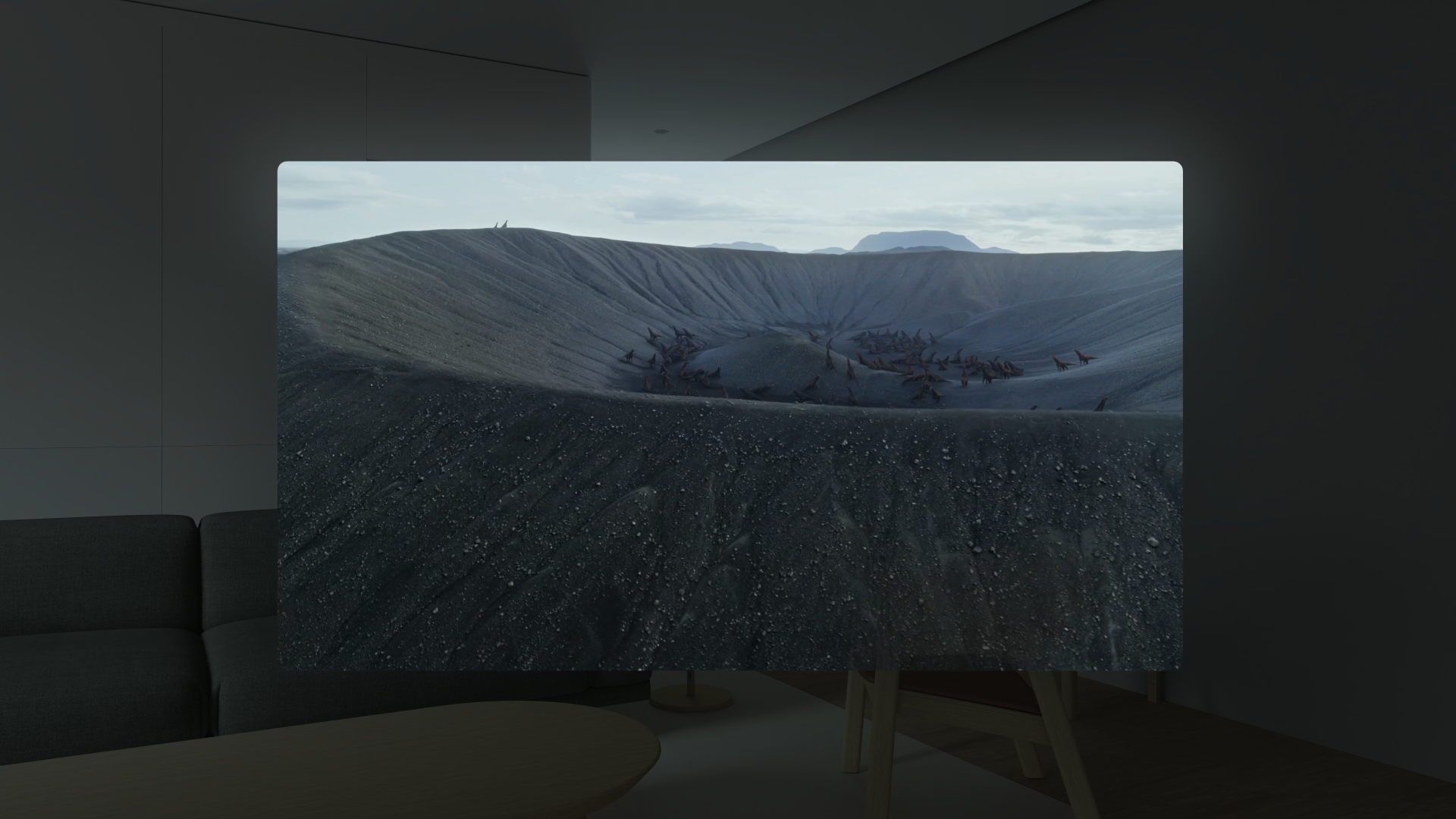
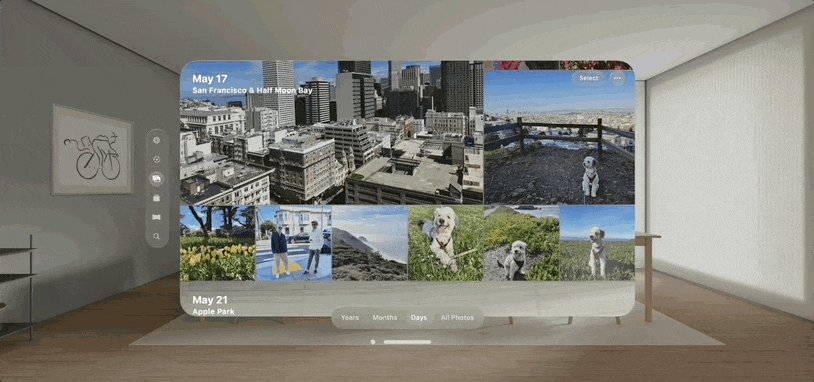
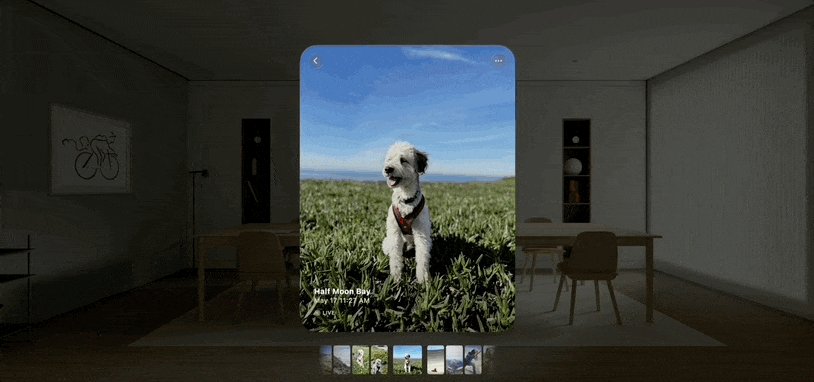
Коли ми переглядаємо якийсь контент, наприклад фото або відео, оточення навколо нас затемняється. Це просте, але ефективне рішення для оптимізації простору. Навіть якщо контент частково перекриває реальний простір, затемнення допомагає користувачам зосередитися на контенті. Це чудовий баланс: люди все ще усвідомлюють, що вони знаходяться у власному оточенні, не відчуваючи обмежень.

Водночас користувач може зануритись у зовсім нове місце завдяки функції «Оточення», яке виходить за межі їхнього фізичного простору. А якщо вашому застосунку потрібне власне оточення, ви це можете без проблем зробити, створивши, до прикладу великий віртуальний кінотеатр.

Глибина
В просторовій операційній системі глибина це нова змінна. Це дуже потужний інструмент для побудови ієрархії та фокусу користувача вона безпосередньо впливає на те, як ми ставимося до об’єктів в просторі. Контент на відстані може більше заохочувати на взаємодію, наближені об'єкти, навпаки, запрошують до детальнішого дослідження.
Глибина чудово працює для побудови ієрархії в просторових операційних системах. Для прикладу, в імерсивному кінотеатрі елементи керування хоч і невеликі, проте, вони знаходяться близько до користувача. Через це, ми інтуїтивно розуміємо, що елементи керування відповідають саме за це, якби вони були розташовані на екрані з самим фільмом, це виглядало б не сильно доречно. Саме тому, не зважаючи на те, що елементи керування менші, ієрархічно вони мають більшу роль, аніж сам контент, все завдяки відстані.

Глибину потрібно підсилити ще й завдяки світлу та тіні. Не відходячи від нашого кінотеатру, у вікні з контентом можна додати світлове відображення та тінь й буде створюватись таке відчуття, наче це переглядається на реальному екрані.
Також варто зауважити, що будь-який елемент дизайну має так чи інакше відбивати тінь, аби було відчуття, наче вони є елементом нашого оточення.

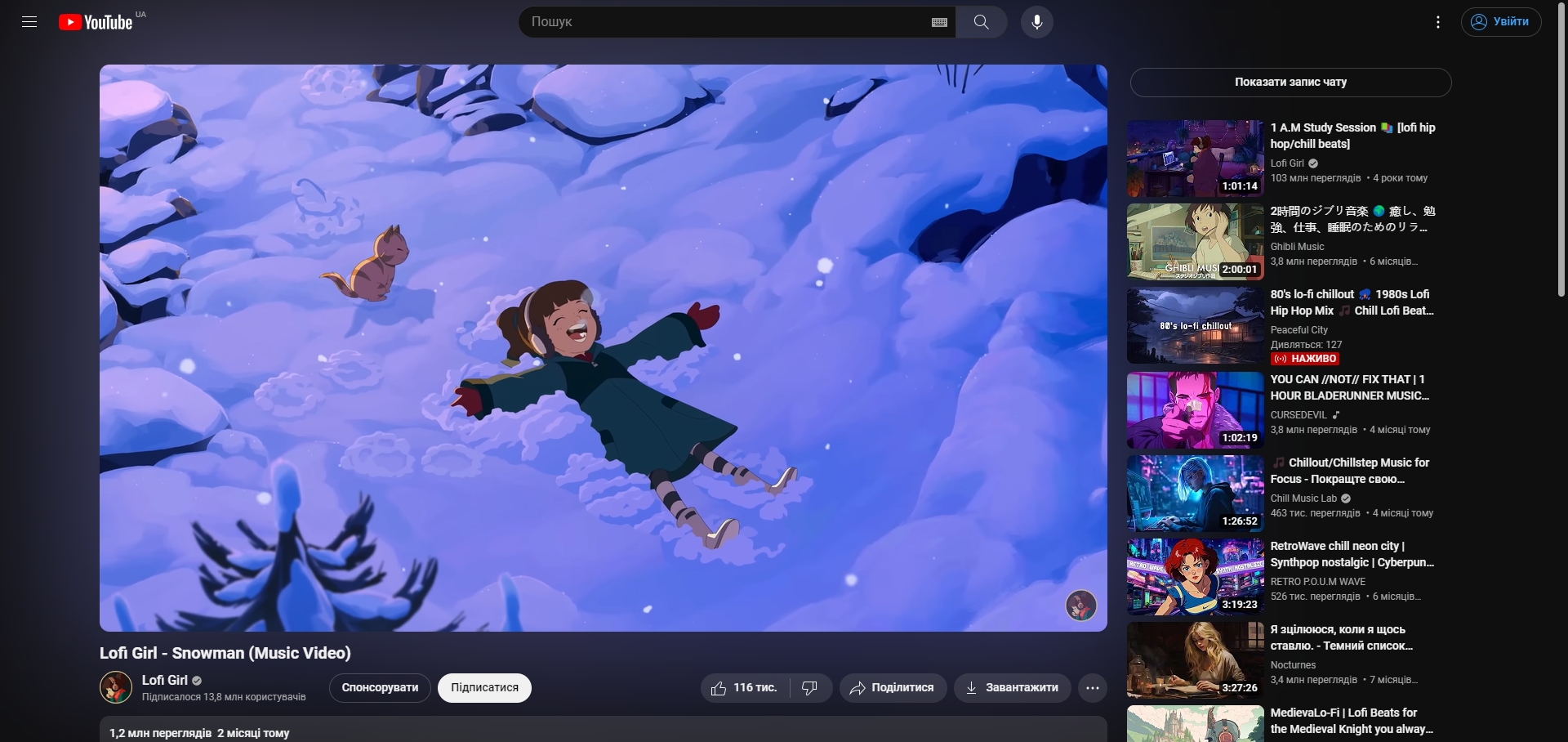
Схожий ефект зі світловим відображенням для режиму занурення деякий час тому зробили й на YouTube, ви могли його спостерігати при використанні десктопної версії в темній темі, або в повноекранному режимі на смартфонах, або планшетах.

При проєктуванні інтерфейсів надавайте перевагу ледь помітній глибині. З нею в просторовій операційній системі легко переборщити, і тоді речі будуть відвертати увагу та виглядати нереалістично. Невеликої глибини часто достатньо, аби привернути увагу користувача. Глибина часто буває непомітною, але вона дуже ефективна.

Також глибина не всюди потрібна. Наприклад текст не потрібно робити об’ємним, адже він часто сприймається важко. Натомість збережіть його пласким для зручнішого сприйняття.

Масштаб
Як і глибина, масштаб — це ще один спосіб підкреслити ваш контент. Маленькі об'єкти створюють відчуття близькості та легкості, вони відчуваються чимось персональним, що може бути корисним для речей, з якими користувачі часто взаємодіють. Великі об'єкти вражають і створюють епічне відчуття, уявіть велетенський фільм, що розгортається над цілим озером. Збільшення масштабу повністю змінює сприйняття й емоції, пов'язані з цим контентом.
Деякі об'єкти найкраще розглядати у їх реальному розмірі. Наприклад, додаток для магазину кросівок може показувати товари такими ж, якими вони є в житті.
Імерсивність
Тепер настав час поговорити про імерсивність. Завдяки їй, користувацький досвід виходить за межі вікон і переходить до простору навколо нього. В цьому розділі ми поговоримо про:
Спектр занурення
Основні поради
Комфорт
Спектр занурення
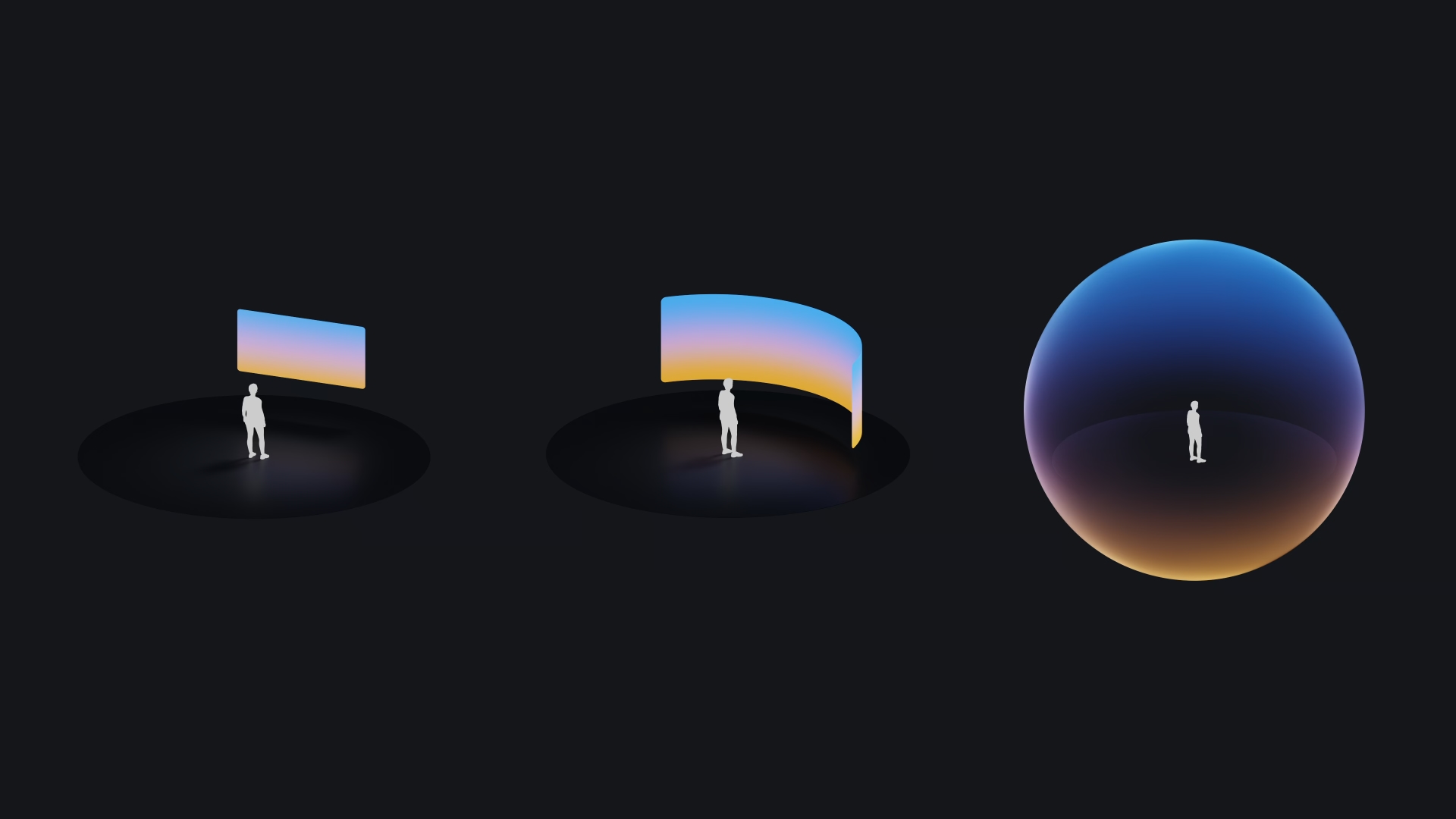
У VisionOS інтерфейс може плавно переходити між різними станами занурення.
Ваш застосунок може бути у вікні спільного простору поруч з іншими вікнами інших додатків, або вебсайтів.
При потребі, інтерфейс може бути розкритий на всю ширину, і всі інші елементи буде приховано.
Або ж ви можете переміститись у зовсім інший світ з вашим додатком, щоб повністю поринути у нього.

До прикладу, в застосунку Keynote для презентацій, в робочому середовищі ми перебуваємо у звичайному вікні. Проте коли ми переходимо до режиму перегляду слайдів, усі вікна в нас зникають, а задній фон затемняється, щоб був максимальний фокус на контенті. А коли ми захочемо потренуватись у виступі, ми зможемо увімкнути віртуальну сцену.
Розробка імерсивного досвіду використання, який не закриває весь огляд теж може бути досить корисним, особливо тоді, коли користувачу важливо взаємодіяти й з іншими елементами керування.
Важливо переконатись, що ваш інтерфейс добре адаптувався в різних просторах, адже у кожного користувача він різний.
Ще одна важлива порада — продумано поєднуйте ваш інтерфейс з реальним оточенням. Якщо ваш контент знаходиться в реальному вимірі, використовуєте максимально реалістичні тіні та відбиття, щоб забезпечити гармонійність з реальністю.
Основні поради щодо імерсивного дизайну
Також не варто забувати про корисні поради, які будуть корисними при проєктуванні інтерфейсів для просторової операційної системи:
Керуйте увагою: Не перевантажуйте користувачів зайвим. Виділяйте головне за допомогою глибини, масштабу, світла та звуку.
Плавні переходи: При переході з реального виміру до віртуального, намагайтесь забезпечити плавний перехід, аби у користувача не було дезорієнтації.
Додайте у ваш інтерфейс життя: Реалістичні матеріали, легенька анімація, інтерактивні елементи – роблять інтерфейс більш динамічним та приємним.
Створюйте атмосферу за допомогою звуку: За допомогою Spatial Audio, який вбудований у VisionPro ви можете створювати інтерфейс ще атмосфернішим та живішим. Не забувайте, що звуковий супровід не менш важливий за візуальний.
Робіть більше, використовуючи менше: Ви можете створювати великий візуальний вплив за допомогою маленьких ефектів. У застосунку кінотеатру ледь помітне відбиття світла створює переконливе відчуття простору, і вам не потрібно відтворювати всі деталі реального кінотеатру, щоб відтворити відчуття перебування там.
Комфорт
А тепер поговорімо про те, як зробити досвід користувача ще більш комфортним.
Уникайте надто різких рухів. У просторовій операційній системі швидкі рухи можуть дезорієнтувати користувача. Натомість робіть плавні переходи — це допоможе краще зорієнтуватись користувачу. Хорошим прикладом є вхід та вихід з віртуального простору.
А якщо людина починає пересуватись, імерсивний досвід варто приглушити, щоб вона могла легко пересуватись у реальному просторі.
Також варто розташувати кнопки виходу з імерсивного оточення в найбільш видних місцях, щоб у випадку дезорієнтації користувач міг легко звідти вийти.
Автентичність
І останнім принципом є розробка інтерфейсів, які будуть автентичними до операційної системи.
Найголовніше — зосередьтесь на одному ключовому моменті, який можна відчути лише в просторі. Він може бути пов'язаний з глибиною простору, масштабом, трансформацією або будь-яким іншим ефектом, який розкриється лише у фізичному середовищі.
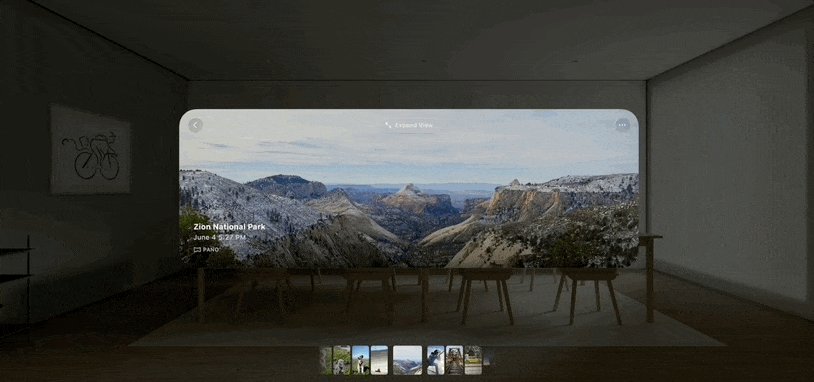
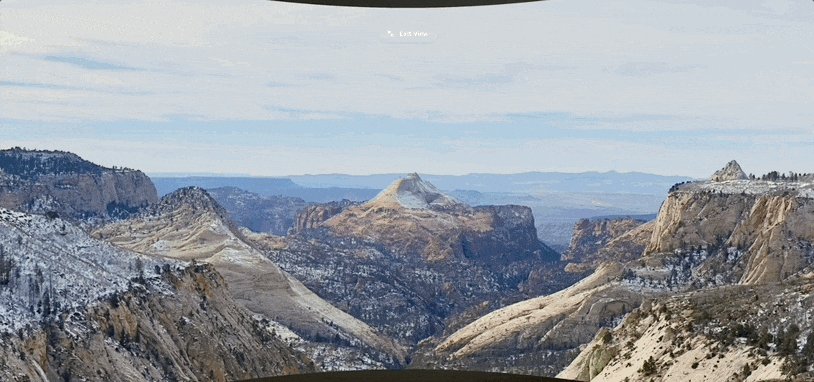
До прикладу, вбудований застосунок фотографій, при перегляді зображень збільшує їх й затемняє навколишнє середовище, а при перегляді панорамних знімків — розтягує їх на всю ширину простору. Саме цей досвід використання цього застосунку робить його цікавим та захопливим.

І тепер подумайте про свій інтерфейс — який особливий момент можна зробити незабутнім за допомогою глибини, масштабу, трансформації простору чи інших просторових ефектів? Можливо, ви допоможете користувачам зосередитися на важливому завданні чи подаруєте їм новий погляд на світ?
На завершення
Просторовий дизайн — це не просто новий формат, це новий підхід до створення застосунків, який розкриває безмежні можливості для творчості та зближує нас з цифровим світом. Не бійтеся експериментувати та створювати додатки, які не просто існують у просторі, а стають її невід'ємною частиною.
Якщо ви дочитали до цього моменту, значить ця стаття виявилась для вас цікавою. Тому, якщо ви хочете підтримати мій контент, аби я міг і далі писати для вас цікаві статті, можете підтримати мене одноразовим донатом на monobank або Donatello.
Також не забувайте підтримувати нашу армію, адже лише вони можуть забезпечити краще майбутнє та мир у нашій країні.
Дякую усім за увагу❤️

