
В першій частині хочу написати про колеції та їх функції, які мало хто використовує, але можуть бути дуже корисними в написанні коду.
Якщо вам цікаво детальніше почитати - ось тут посилання на документацію
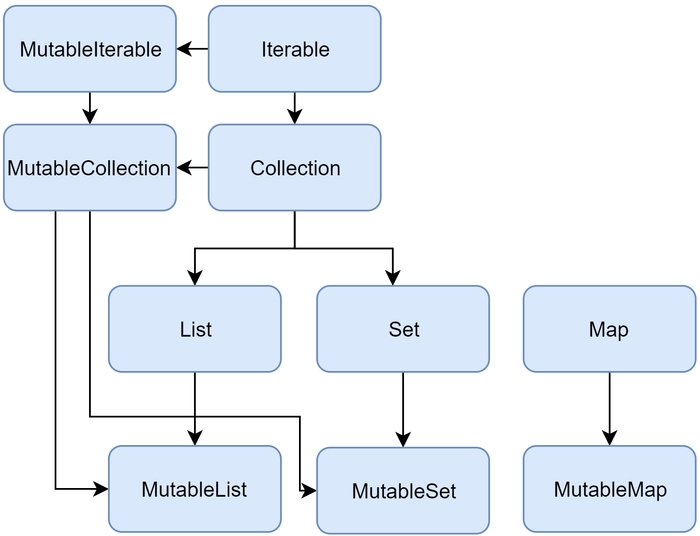
Актуальні колекції в Kotlin:
List - впорядкована колекція з доступом за індексом
Set - колекція унікальних елементів
Map - набір ключ-значення
Ці колекції є двох типів:
read-only - раз створив і все
mutable - дозволяють видаляти та додавати елементи в колекції

Дефолтні імплементації:
MutableList - це ArrayList
MutableSet - це LinkedHashSet
MutableMap - це LinkedHashMap
1/ partition - функція, яка дозволяє розділити колекції на два списки
val numbers = listOf(1, 2, 3, 4, 5, 6, 7, 8, 9, 10)
// Split the numbers into two lists, one containing even numbers and the other containing odd numbers.
val (evens, odds) = numbers.partition { it % 2 == 0 }Тут можемо наш список розділити на два за певної умови. Для прикладу нам треба показати окремо переглянуті новини та нові. Ми не фільтруємо двічі, а за допомогою однієї функції отримуємо два списки.
2/ associateWith - функція, яка повертає Map, де ключі є символами з заданої послідовності, а значення створюються функцією valueSelector
fun main(args: Array<String>) {
// Create a list of words
val words = listOf("a", "abc", "ab", "def", "abcd")
// Use the `associateWith` function to create a map where the keys are the words and the values are their lengths
val withLength = words.associateWith { it.length }
// Print the keys and values of the map
println(withLength.keys) // [a, abc, ab, def, abcd]
println(withLength.values) // [1, 3, 2, 3, 4]
}Уявімо, що нам треба знати індекс першої новини в списку залежно від того, по якому дню натисне користувач. Комбінуємо з groupBy, який погрупує за днем. Потім через associateWith шукаємо перший індекс через indexOfFirst.
3/ zipWithNext - функція приймає послідовність і повертає список пар сусідніх елементів послідовності.
val values = listOf(1, 4, 9, 16, 25, 36)
val deltas = values.zipWithNext { tail, head -> head - tail }
println(deltas) // [3, 5, 7, 9, 11]Ця функція дозволяє нам отримати наступний елемент та вибраний. Так ми можемо створити новий список. Для прикладу, нам треба показувати в списку, що це остання новина, яка була в пений день тижня. Перевіряємо настуну новину, якщо вона відбулася наступного дня, значить ми можемо модифікувати наш елемент.
4/ distinct та distinctBy- функція вилучення дублікатних елементів з колекції
fun main(args: Array<String>) {
val listOfStrings = listOf("apple", "banana", "apple", "orange", "grape")
val distinctStringList = listOfStrings.distinct()
println(distinctStringList)
}Для прикладу, нам треба отримати список виробників зі списку товарів. Використовуємо distinctBy{ it.producer } і отримаємо лише унікальних виробників.
/5 reduce - перетворення колекції в єдиний результат
fun main(args: Array<String>) {
val listOfPrices = listOf(100, 200, 300)
val totalPrice = listOfPrices.reduce { acc, price -> acc + price }
println(totalPrice)
}Нам потрібно порахувати загальну суму, яку повиннен заплатити покупець. Беремо список всіх його товарів, використовуємо reduce і отримаємо загальну суму.
⚠️ Список не може бути пустий, бо буде креш, тому використовуємо reduceOrNull, якщо не впевнені, що наш список містить елементи.
/6 all і any- чи всі елементи задовольняють певну умову та чи хоч один задовільняє умову
fun main(args: Array<String>) {
val listOfNumbers = listOf(1, 2, 3, 4, 5)
val allEven = listOfNumbers.all { it % 2 == 0 }
println(allEven)
}Треба перевірити чи всі студенти здали домашнє завдання. Використовуємо all і бачимо результат. Якщо нам треба знати чи хоч один студент здав використовуємо - any.
/7 elementAt, elementAtOrElse та elementAtOrNull - отримати елемент за індексом
val list = listOf(1, 2, 3)
println(list.elementAtOrNull(0)) // 1
println(list.elementAtOrNull(2)) // 3
println(list.elementAtOrNull(3)) // null
val emptyList = emptyList<Int>()
println(emptyList.elementAtOrNull(0)) // nullЯкщо нам треба отримати елемент за індексом.
⚠️ Памʼятаємо, що якщо ми використовуємо elementAt, а такого елемента немає, то буде креш. Тому використовуємо elementAtOrNull чи elementAtOrElse та придумуємо, що робити у випадку null.

Ну якось так. Пишіть про функції колекцій які ви використовуєте найчастіще 😉
