Не так давно мені надійшло замовлення на створення електронної книги. Скажу відверто, що до цього ніколи не стикалася з такими замовленнями. Якщо казати точніше, то досвіду в створенні електронних книжок в мене нуль.
Та мене це не зупинило! Я відкрила усезнаючий Google та відшукала корисну інформацію, якою з вами й поділюся зараз. Отже, що потрібно вміти аби створювати електронні книжки?
Вміння програмувати
Оскільки мова йде саме про електронні книжки, то звідси легко зробити висновок, що без програмування не обійтися. Та не поспішайте здаватися! Якщо у вас є базові знання про HTML, то ви впораєтесь.
Так, електронні книжки можна верстати з використанням стилів CSS, але це є не обов’язкова умова. Можна обійтися і без стилів. Тим паче, що книжки — не сайти й особливо вивертатись із візуальним оформленням немає потреби.
Щоб створити просту книжку ви маєте вміти працювати з такими тегами, як <p>, <h1>. Також вам знадобляться такі теги, як <b>, <strong>, а ще – <u> та <i>, <em>. Розберу окремо кожний тег, щоб вам було зрозуміліше:
<p> – розділює текст на абзаци;
<h1> та інші h – це заголовки, їх використовують для виділення назви, глав тощо;
<b>, <strong> – обидва теги виконують одну функцію, а точніше роблять текст виділеним;
<em>, <i> – обидва теги роблять текст курсивним;
<u> – використовують коли потрібно підкреслити текст.
Якщо потрібно, щоб текст став чітко посередині строки, використовуйте тег <center>.
Вміння створювати обкладинки
Тут взагалі все просто. Якщо вам не потрібно відмальовувати обкладинку самостійно, то оформити її можна в редакторі Canva. Якщо ви відкриєте меню редактора й прокрутите його до низу, то побачите два пункти:
створити обкладинку для книги;
створити обкладинку для електронної книги.
Обидва пункти можуть вам підійти, та я все ж таки раджу обрати останній варіант. До вашої уваги будуть надані шаблони, які ми можете переробити під себе. Створивши обкладинку, збережіть її у форматі PNG.
Як завжди, редактор Canva тішить нас своїми можливостями!
Переглянути текст книжки
Більшість авторів друкують свої твори в редакторі Word. І це абсолютно нормально. Проте ви маєте знати, що коли копіюєте текст з документа Word, то автоматично копіюєте й зайвий код, який підтягується від редактора. Інколи він може створювати проблеми, а тому перед тим, як розпочинати процес верстки книжки, потрібно позбутися усього зайвого.
Злякалися? Дарма! Все, що вам знадобиться — це звичайний текстовий редактор, який встановлений за замовчуванням у вашій операційній системі. У випадку з Windows – це звичайнісінький блокнот. Та ви можете скористатися програмою Notepad++. Вона вважається більш професійною, саме нею й користуються програмісти.
Отже, ви маєте скопіювати текст із файлу Word в одну з зазначених програм, перевірити його на помилки. А вже звідти…
Спеціальна програма для електронних книжок
От ми з вами й добралися до найцікавішого етапу — створення електронної книжки! Створювати її будемо у форматі EPUB. І перше, що вам для цього знадобиться — це спеціальна програма. Взагалі таких програм є декілька, але я обрала одну, що має назву Sigil. Вона досить проста у використанні й дозволяє створити книжку з усіма необхідними елементами.
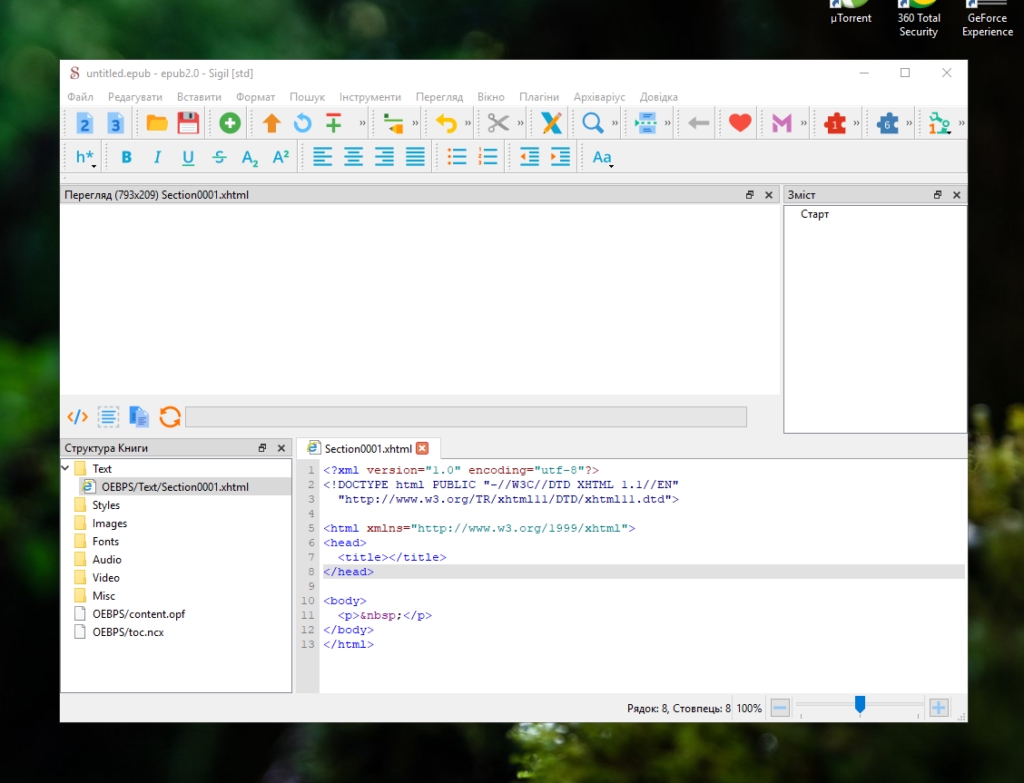
Виглядає програма так:

Саме так буде виглядати приблизний інтерфейс програми. У вас можуть бути відсутні вікна попереднього перегляду й змісту книжки, але їх можна додати через пункт меню “Перегляд”.
Як бачите, початковий код вже створений автоматично. Ваша задача — вставити відредагований текст книжки після тегу <p>. Але цього мало. Вам потрібно відокремити кожний абзац книжки своїм тегом <p>. Причому це стосується й діалогів.
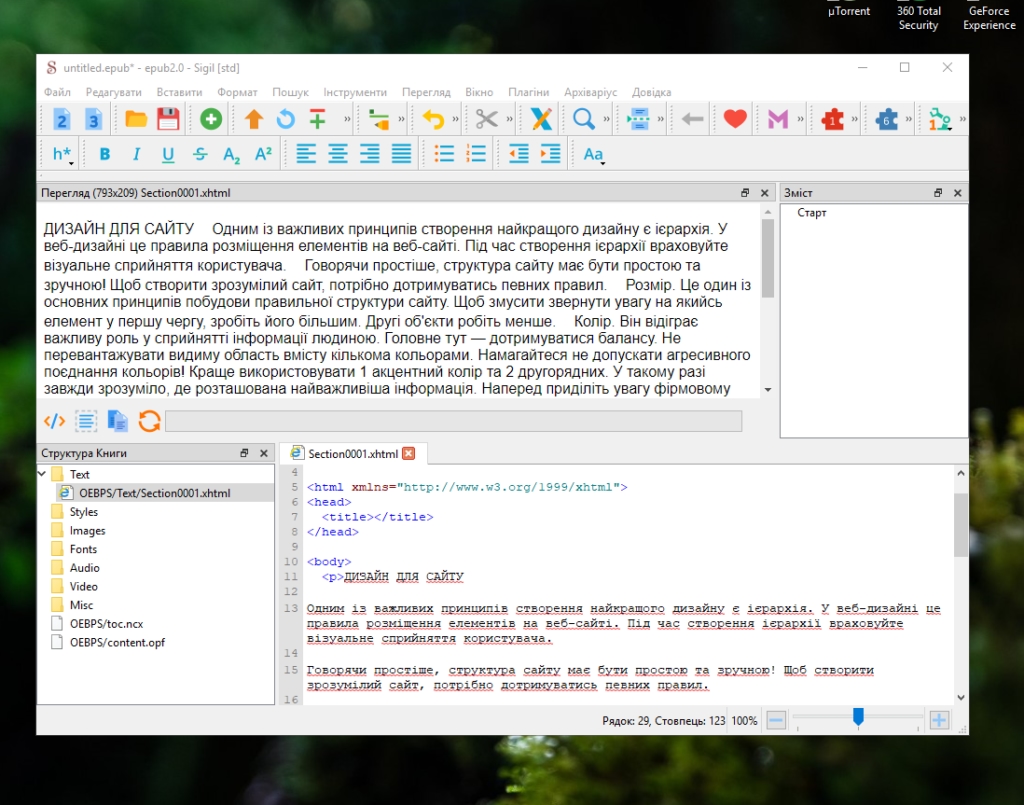
Наведу приклад на дописі зі свого блогу:

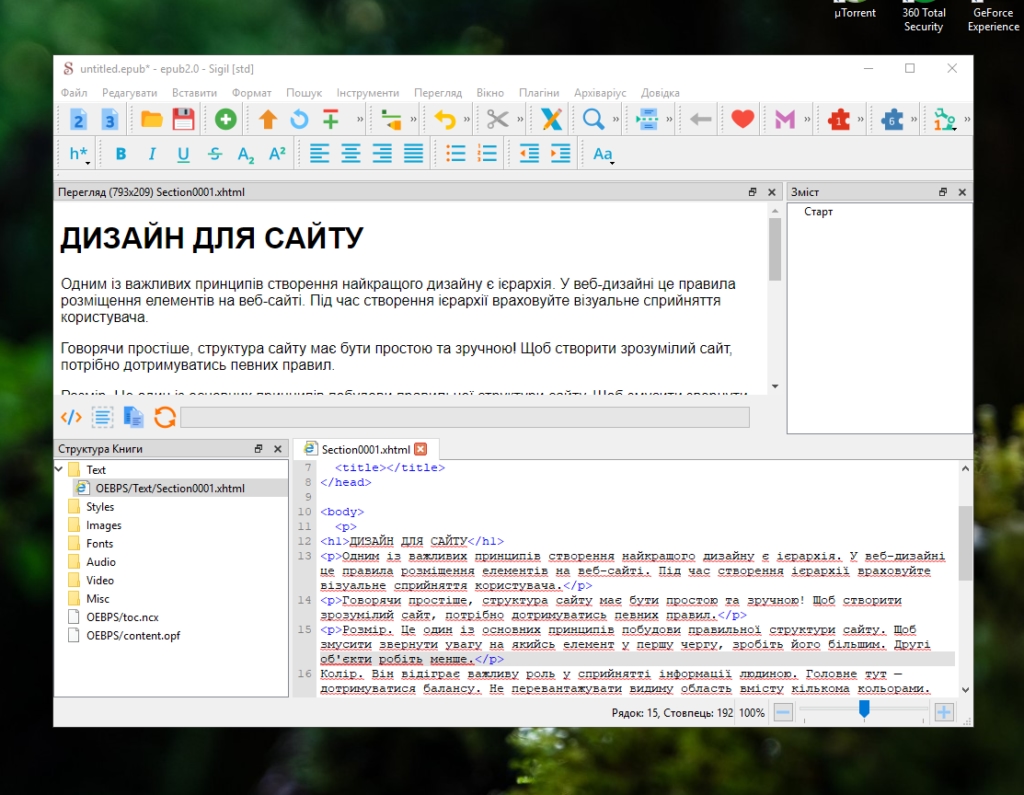
Як бачите, при попередньому перегляді текст виглядає нечитабельним. А все тому, що потрібно його розділити на абзаци й заголовки. Коли ви це зробите, то у вас вийде такий результат:

Я виділила заголовок, а також почала розділювати текст на абзаци. Якщо потрібно, щоб заголовок став посередині, то пишете <h1>, а далі <center>, текст, закриваєте центрувальний тег і так само закриваєте тег заголовку.
Кожного разу зберігайте внесені зміни через пункт меню “Файл”!
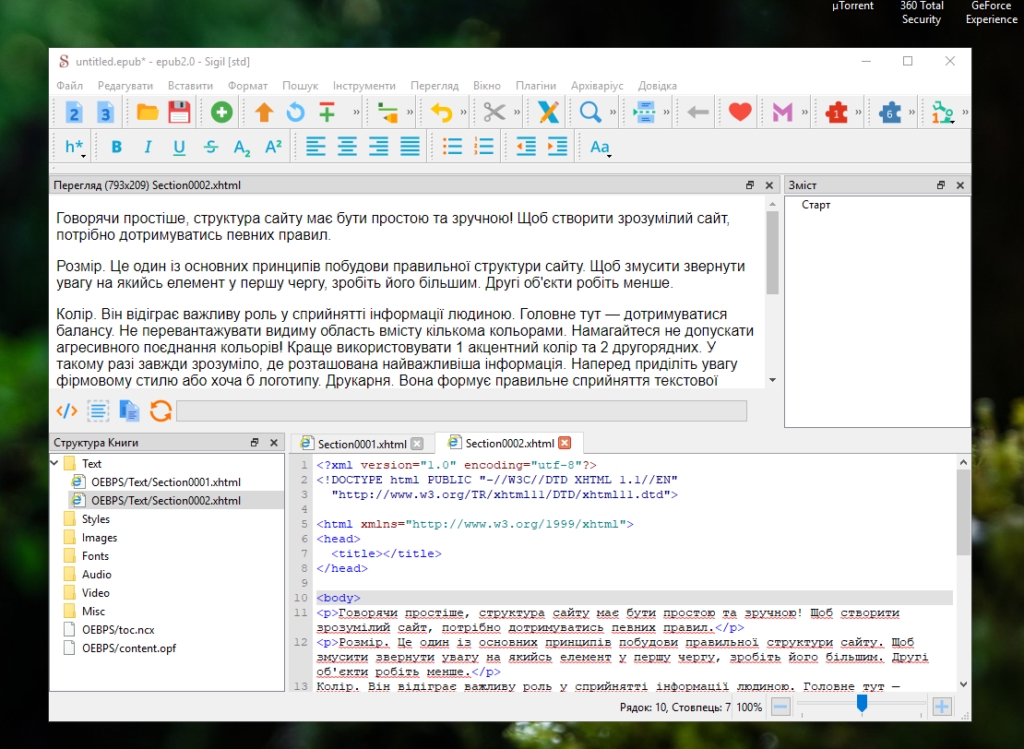
Коли ви дійдете до кінця, то вам потрібно буде розділити текст на розділи чи глави. Зробити це легко. Просто ставите курсор в потрібному місці в тексті, натискаєте пункт меню “Редагувати” та “Розділити по курсору”. В результаті в лівій бічній колонці, де показуються всі файли, з якими ви працюєте, з’явиться ще один:

Кожен такий файл можна перейменувати за необхідності. Просто натисніть на нього і виберіть “Перейменувати”.
Коли ж текст книжки буде готовий, можна додати для неї обкладинку. Натискаєте пункт “Інструменти” й обираєте “Додати обкладинку”. Завантажуєте зображення, яке створили заздалегідь. Не забудьте зберегти оновлену книжку.
Та це ще не все!
Вам потрібно додати метаданні, а точніше вказати автора книжки, мову, на якій вона написана. За бажанням можете ще розглянути метадання, які має програма. Можливо знайдете щось цікаве для себе.
І тепер все, що вам залишилось — додати зміст. Робиться це через пункт “Інструменти”, “Зміст”. Додаєте зміст. Як правило, програма сама визначає головні заголовки книжки – <h1>, <h2> тощо. Назву кожного пункту ви також можете редагувати.
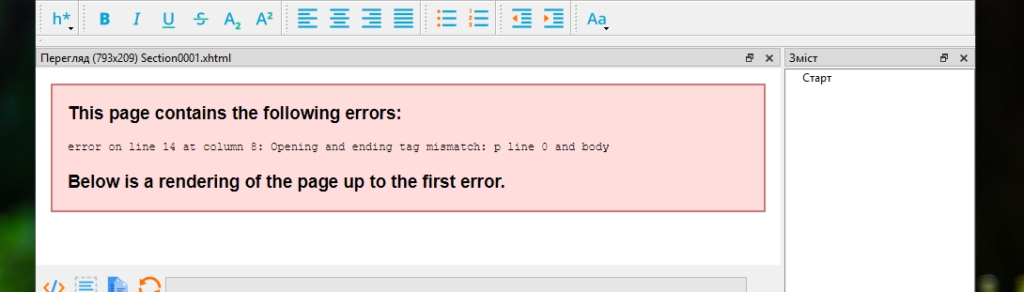
Відзначу, що якщо ви побачите у вікні попереднього перегляду книжки таке повідомлення:

Це значить, що ви десь помилилися з тегом. Можливо замість кутової дужки поставили крапку або ж не додали слеш до закриваючого тегу. Не лякайтесь! Просто уважно перегляньте всі теги й знайдіть помилку.
І от коли все буде готово — ви можете стверджувати, що зверстали свою першу електронну книжку! Вам залишається тільки зберегти ваше творіння, перевірити вашу роботу через Goggle Play Книги. Якщо помилок немає, зміст працює, а сторінки гортаються, то все добре. І обов’язково перевірте, щоб обкладинка вписувалася добре.
Зауважу, що обкладинка може бути не на всю сторінку. Це, в принципі, нормально. Головне, щоб вона показувалась, коли книжка завантажена в додаток Goggle.
От і все! Як бачите, нічого складного. Трохи фантазії, терпіння і розуміння простої структури коди. Якщо ви більш завзята людина, то можете поекспериментувати зі стилями. Зверніть увагу на ту саму бічну колонку, що зліва. Там є тека для CSS та Fonts. Також там є теки для зображень, відео та музики.
Коротко кажучи — простір для фантазії безмежний. Головне, щоб ви зрозуміли, що це не страшно, а навпаки — цікаво!
Обов’язково підпишіться на мій блог в Instagram та на канал в YouTube, щоб не пропустити цікаві оновлення зі сфери ІТ та завжди першими отримувати нові ідеї для ефективного розвитку онлайн!
А щоб отримати консультацію із WordPress - пишіть сюди.
