
“Цим я займусь в наступні кілька днів..” — так було написано в попередній статті. На жаль, не все йде за планом, але про це я розповім наступного разу. Сьогодні трохи про те, де шукати референси. Але й невеличкий апдейт по трекеру теж буде.
Часто, роздумуючи над реалізацією тієї чи іншої ідеї, я досліджую її: вивчаю підходи конкурентів, звертаюся до людей, які користуються подібними сервісами, аналізую коментарі або переглядаю роботи дизайнерів. Про останній варіант сьогодні й піде мова.
Дисклеймери
Чужі роботи можуть бути гарним джерелом натхнення як для дизайнерів, так і для розробників. Ми можемо побачити, як інші люди вирішували схожі задачі, відкрити для себе нові підходи і вловити актуальні тренди. Однак, це не означає, що можна прямо копіювати чужу роботу. Запозичення — це одне, але плагіат — зовсім інше. Давайте поважати чужу працю. Використовуйте референси як відправну точку, а потім адаптуйте та розвивайте ідеї, щоб вони відповідали унікальним потребам вашого проекту.
Наступне важливе питання — це вибір конкретних робіт для аналізу. Зокрема, слід пам'ятати, що гарний дизайн не завжди є функціональним. Красиві інтерфейси можуть виглядати привабливо на перший погляд, але вони не завжди виконують свою основну функцію — вирішувати проблему користувача, або полегшувати його життя. Оцінюючи референси, не зупиняйтесь лише на естетичній складовій — важливо критично оцінювати, наскільки добре представлена робота вирішує конкретні завдання.
Універсальні галереї
Почнемо з платформ, які я використовую найчастіше, через велику різноманітність представлених там робіт та тем.
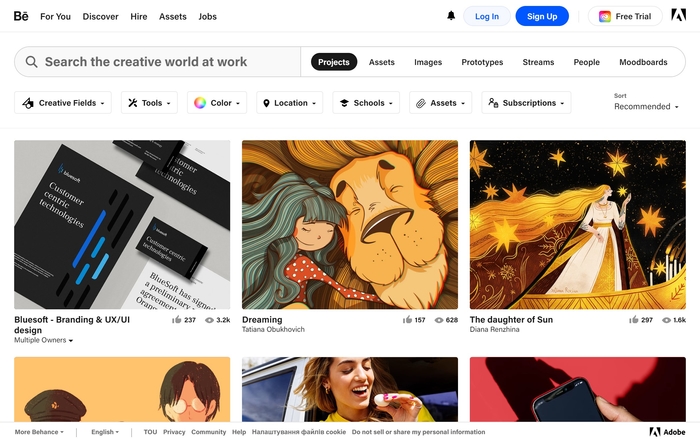
Behance

Відома соціальна медіа платформа від Adobe, яка вражає величезною кількістю робіт у дуже різних сферах. Тут ви є все, від дизайну веб-сайту чи мобільного застосунку, до інтер'єру квартири. Особливо мені подобається те, що тут можна знайти не лише зображення робіт, але й ознайомитися з історією за ними, дослідженнями та мотивацією автора.
На Behance представлені проекти та інтерактивні прототипи створені у Figma, тому можна поклацати на кнопочки та уявити як все має працювати.
Ще одним плюсом хочу відмітити продуману систему закладок: можна додавати проекти до своїх мудбордів та підписуватися на чужі. Їх можна знайти за допомогою пошуку або на сторінках авторів. Крім того, Behance автоматично пропонує проекти, які відповідають назві вашого мудборду. Додатково, ви можете ставити "дяку", а потім переглядати проекти, які вам сподобалися. І нарешті, можна підписуватися на авторів, чиї роботи вам подобаються, щоб слідкувати за їх новими проектами. Фух. Здається, нічого не забув.
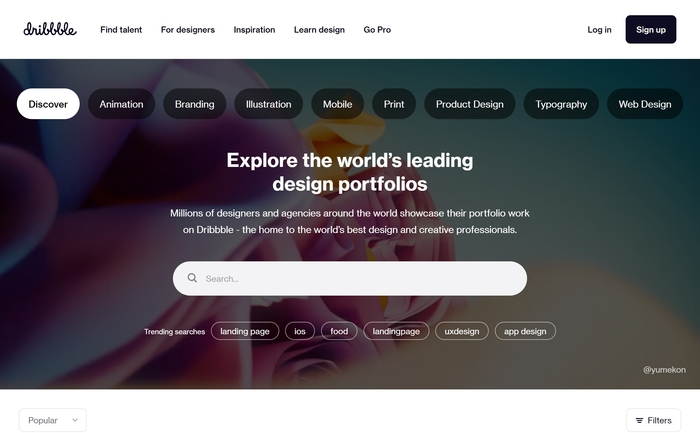
Dribbble

Dribbble часто критикують, але це водночас говорить і про його популярність. Більшість контенту тут — це просто зображення, втім, іноді можна натрапити на авторів, які розповідають про свої мотиви.
Управління закладками на Dribble дозволяє додавати проекти в колекції та ставити лайки роботам, щоб потім до них повернутися. Є можливість підписуватися на авторів та переглядати їх колекції, проте загального пошуку по них я не знайшов. Як не знайшов і способу слідкувати за чужими колекціями.
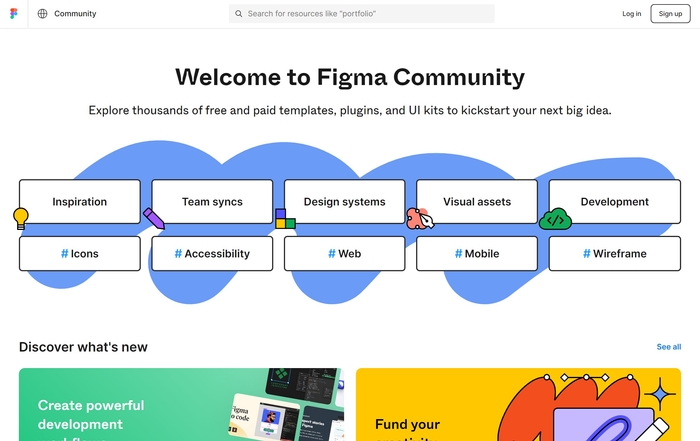
Figma Community

Це спільнота людей, що працюють у Figma, на сторінках якої можна знайти багато цікавих робіт. Деякі з них можна відразу ж відкрити у Figma, обробити в одному ШІ, допрацювати в іншому і заробити мільйон. Який забере Skynet.
Якщо серйозно, то це дуже цікавий сайт, який я відкрив для себе нещодавно. Він може слугувати джерелом натхнення, або площадкою для практичних робіт з верстки. На відміну від Behance, тут немає чіткого розділення між проектами і прототипами — можна зустріти як одне, так і інше.
А от організація закладок не передбачена: можна лише лайкати роботи, але, на жаль, я не знайшов місця на сайті, де ці лайки можна було б переглянути. Так, можна відкрити проект у Figma, але це занадто для використання в якості закладок. Також помітив, що деякі автори хитрують і в проекті зберігають лише зображення з посиланням на свій сайт.
Технології
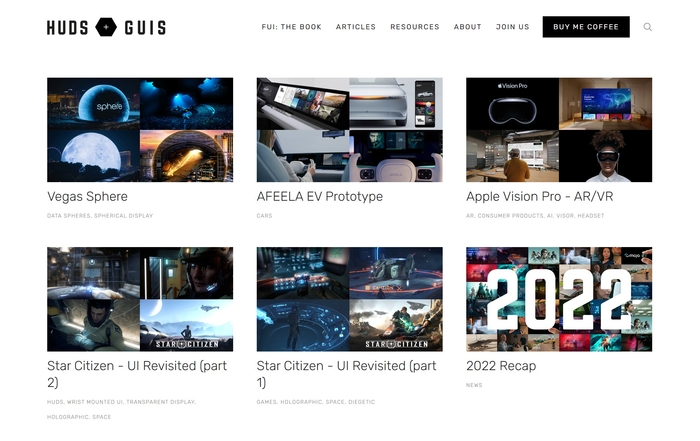
HUDS+GUIS

Унікальний ресурс, який представляє настільки самобутню категорію, що я не зміг об'єднати її ні з якою іншою. На HUDS+GUI ви можете знайти захоплюючі приклади UI з ігор, фільмів та AR/VR. Всі ці приклади супроводжуються коментарями, що сильно збільшує їх цінність. Дуже гарно, люблю таке.
Веб та лендінг-сторінки
Це бонусна секція, адже сайти з цієї добірки я шукав спеціально для вас ☺️
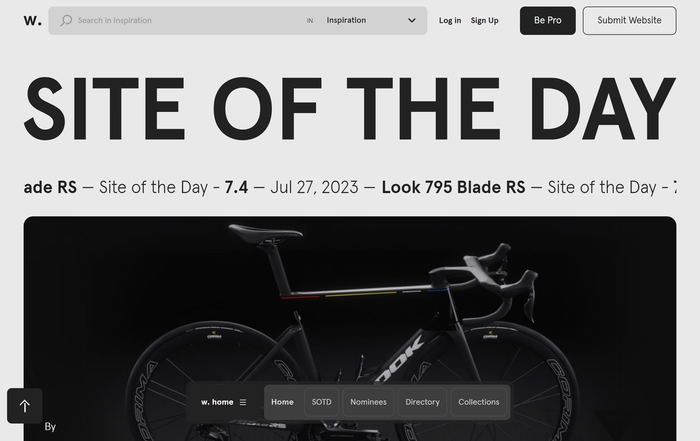
Awwwards

Досить цікавий ресурс, де можна знайти гарні приклади як окремих елементів інтерфейсу, так і повноцінних сайтів.
Тут можна переглянути використані палітри кольорів, шрифти та прийоми, які використовувалися розробниками.
Більше того, на сайті є блог з розборами, техніками та новинами, а також добірки за різними темами, наприклад, меню, навігація, використання карти тощо.
Закладки тут можна організовувати в колекції, для яких можна вибрати категорію та параметри приватності, що натякає на можливість пошуку за колекціями. Проте, мені цю функцію знайти не вдалося. Пошук працює лише за добірками, які я згадував вище.
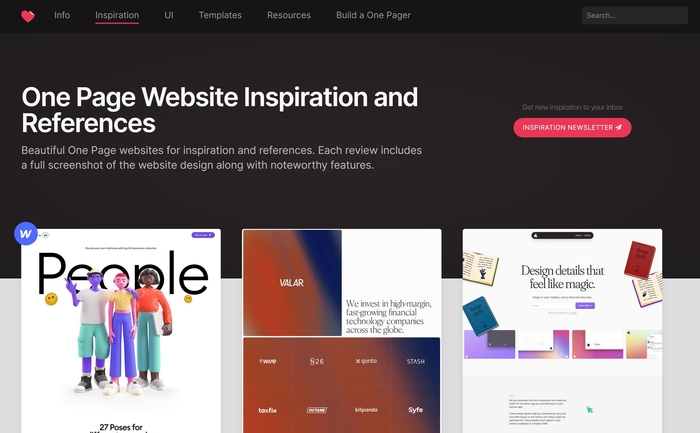
One Page Love

Добірка односторінкових сайтів. Не плутайте з Single Page Application, які можуть бути надзвичайно складними і містити багато "сторінок". Навпаки, на One Page Love представлені сайти, весь контент яких можна переглянути просто проскроливши сторінку.
Це гарне місце, щоб подивитися, як люди реалізують навігацію, як структурують контент, або як його анімують.
Окрім повноцінних сторінок, сайт також пропонує розділ з колекцією UI компонентів. А ще тут є шаблони, серед яких можна знайти як платні, так і безкоштовні.
Реєстрації, а отже і організації закладок тут нема. Як і у всіх наступних ресурсах.
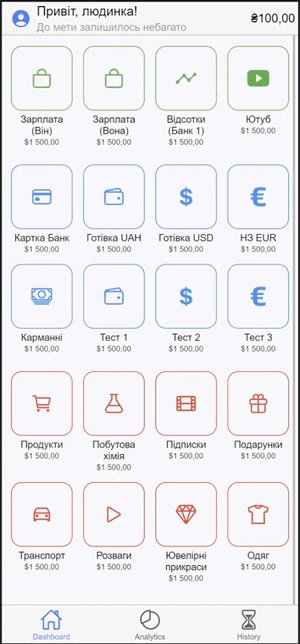
А що там з трекером?
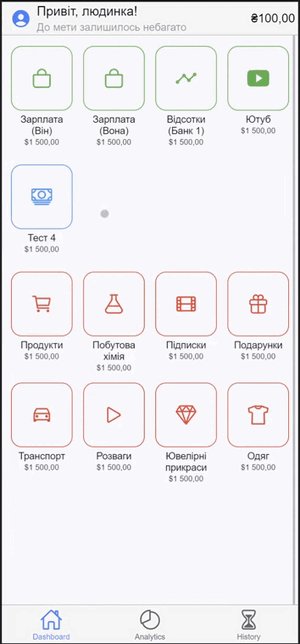
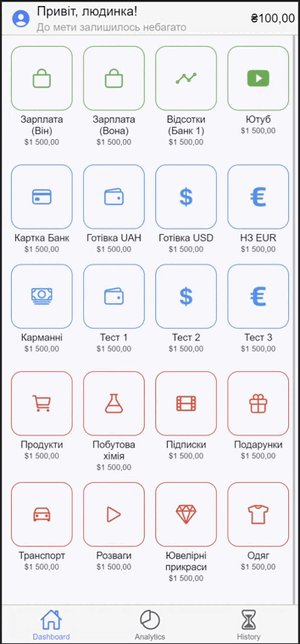
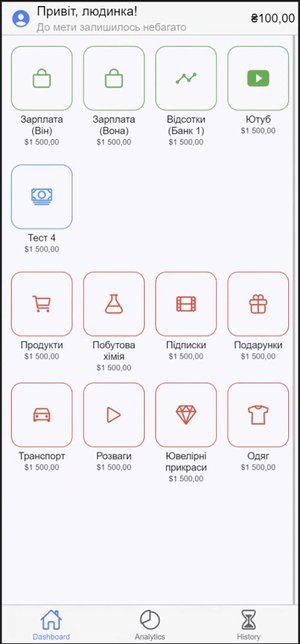
Трохи почистив код, додав слайдер і все зламав.

На даному екрані хотілось би, щоб остання секція автоматично розтягувалася, якщо є вільне місце. В наступному дописі більш детально про це розповім. Потім перейдемо до сторінки історії, бо я ще не готовий братися за створення транзакцій.
А поки інтерактив: назвіть одну річ, яку можна було зламати слайдером? 🤌🏻
