Як презентувати свою роботу так, щоби потенційні роботодавці зрозуміли ваші навички та досвід
Я був по обидва боки — і наймав дизайнерів, і шукав роботу. І помітив, що круті досягнення висококваліфікованих дизайнерів просто десь губляться в процесі. У цій статті я ділюся способами оптимізувати своє портфоліо для більшої зрозумілості й залучення уваги.
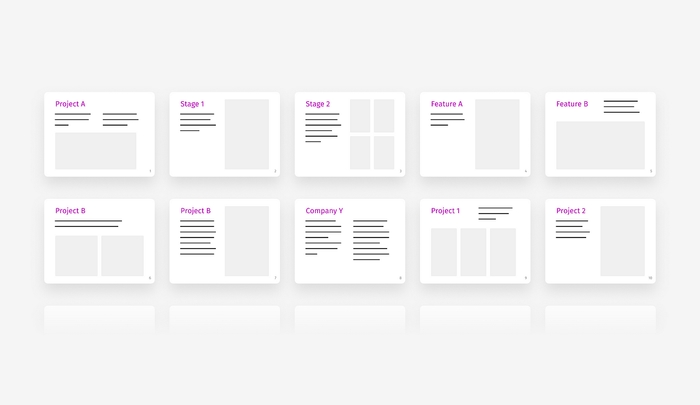
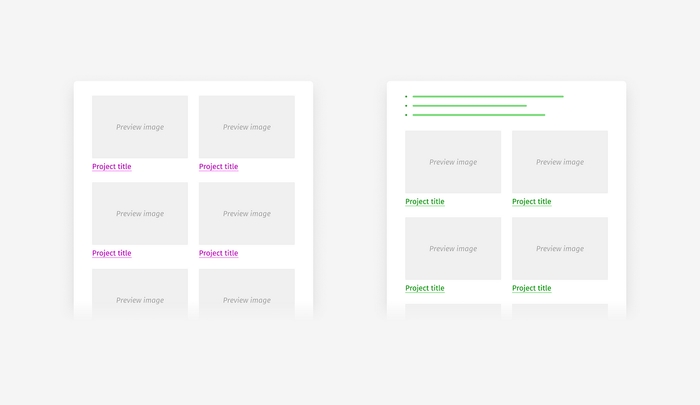
1. Вставте чіткі розділювачі між окремими проєктами
Дизайн-менеджери не читають портфоліо, вони його сканують. Ось чому чітка навігація має вирішальне значення, особливо якщо ви демонструєте досвід роботи з кількома компаніями, з низкою цифрових продуктів у межах кожної компанії та з кількома функціями в кожному продукті.
Ось типова структура досвіду дизайнера, а отже, і дизайнерського портфоліо: компанія → домен або тип користувача → продукт або сервіс → модуль або функція → стадія проєкту.

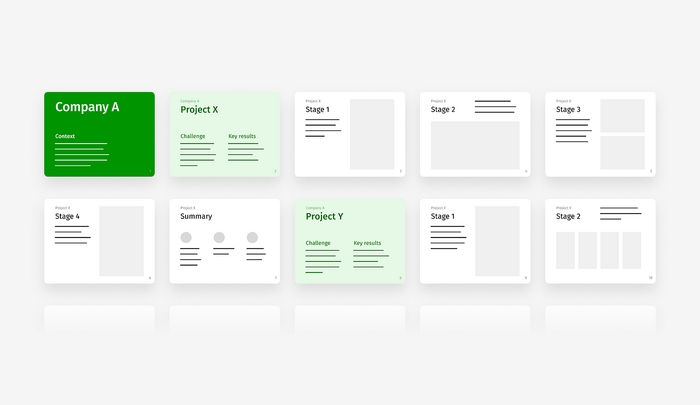
Не покладайтеся лише на заголовки слайдів: їх дуже легко не помітити під час сканування портфоліо. Замість цього вставте слайди-розділювачі з висококонтрастними заголовками, аби показати читачам, де вони перебувають. Крім того, ви можете надати корисний контекст на слайдах-розділювачах, наприклад, ключові факти про галузь компанії або детальний опис продукту, над яким ви працювали.

2. Не жертвуйте драматургією на користь окремих вражаючих дизайн-артефактів
Ваші найкращі інтерфейси були створені без нормальних інтерв’ю з користувачами. Ви провели чудовий пріоритезаціний воркшоп, але цей проєкт так далі нікуди й не пішов. Мобільний додаток, яким ви так пишаєтеся, був зроблений для клієнта, який не поділився аналітикою після запуску. Знайома ситуація?
Наявність багатого досвіду ще не гарантує якісного портфоліо. Навіть якщо ви пробували різні інструменти та методи, працювали в різних сферах та на різних позиціях, вам усе одно може не вистачати комплексних проєктів — з усіма стадіями від ідеї до запуску. А отже, ви підсвідомо прагнутимете запхнути у своє портфоліо всі найкращі дизайн-артефакти.

На жаль, це видасться безладним і незрозумілим для того, хто дізнався про ваше існування лише хвилину тому, тобто для дизайн-менеджера, який шукає собі дизайнерів у команду. Натомість ліпше зосередитися на тому, щоб розповісти злагоджену історію, навіть якщо вона не буде включати всі найкращі зразки того, що ви вмієте.

Краще докласти трохи зусиль і часу, перетрусити свій архів і відновити старі файли, щоб доповнити історію тим, що у вас є, ніж вставити крутий окремий артефакт без контексту.
Не було інтерв’ю з користувачами перед створенням макетів саме на цьому проєкті? Не панікуйте. Які альтернативні джерела інсайтів ви використовували? Звіти служби підтримки? Дослідження тенденцій ринку? Інтерв’ю з профільними експертами? Перелічіть ключові інсайти, які вплинули на ваші дизайнерські рішення.
Немає доступу до аналітики після запуску, хоча решта проєкту потужна? На які ще ключові показники ви вплинули? Може, на внутрішню ефективність компанії? Чи зафіксували ви якісь якісні покращення під час тестування з користувачами?
У вас є окремі артефакти, які не пасують до жодного проєкту? Що ж, про всяк випадок тримайте їх десь під рукою, але поза портфоліо.

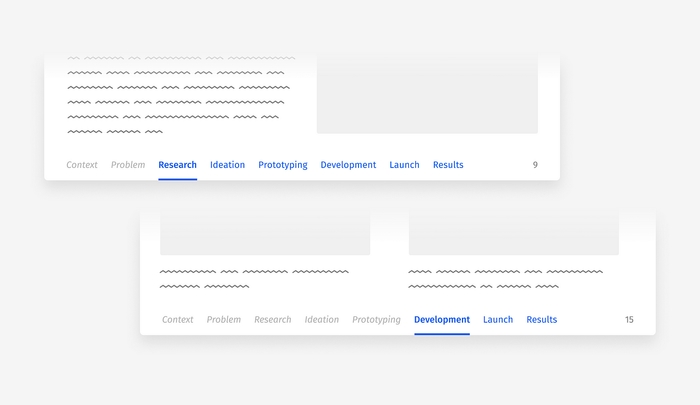
3. Додайте нижню навігацію до багатосторінкових кейсів
Ґрунтовні кейси, яких зазвичай очікують від кандидатів на серйозні дизайн-посади, займають чимало слайдів. З одного боку, вони показують, наскільки глибоко ви підійшли до розв’язання складної проблеми, але з іншого — дизайн-менеджерам важче зорієнтуватися в матеріалі.

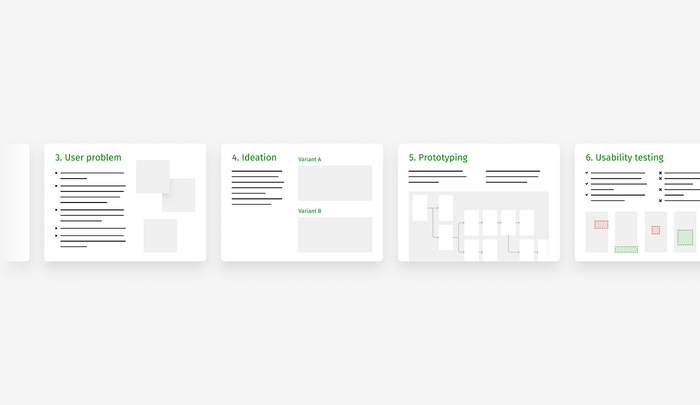
Тож, якщо вам потрібно поділитися великою кількістю інформації, переконайтеся, що ніхто в ній не загубиться під час перегляду. І один зі способів — це додати такі собі «хлібні крихти» з етапами проєкту внизу кожного слайда. Крім того, це спосіб продемонструвати ваш дизайн-процес без додаткового теоретичного слайда з банальними схемами з інтернету.
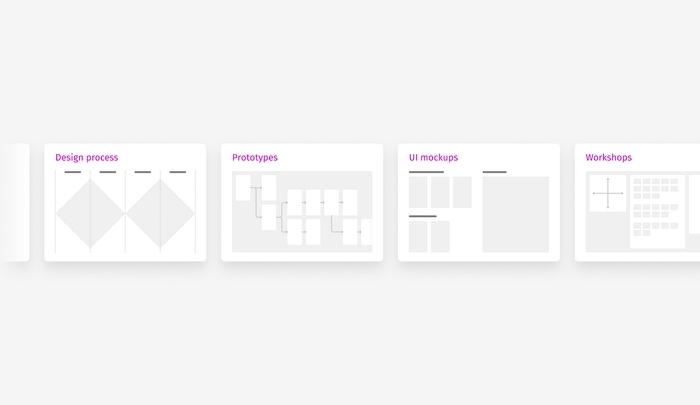
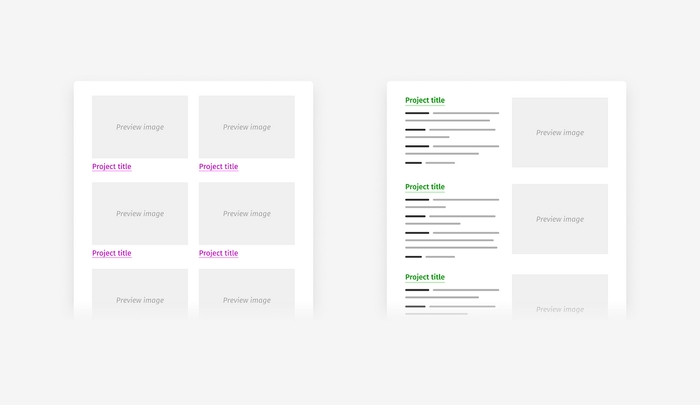
4. Зробіть картки кейсів більш інформативними
Якщо ви вирішили розмістити своє портфоліо в інтернеті — на власному сайті або за допомогою інструмента на зразок Notion — ви, ймовірно, матимете набір карток у форматі «зображення + заголовок», що ведуть до різних кейсів. І хоча в цьому немає нічого поганого, чому б не дати людям додаткові корисні підказки ще до того, як вони перейдуть на конкретний проєкт?

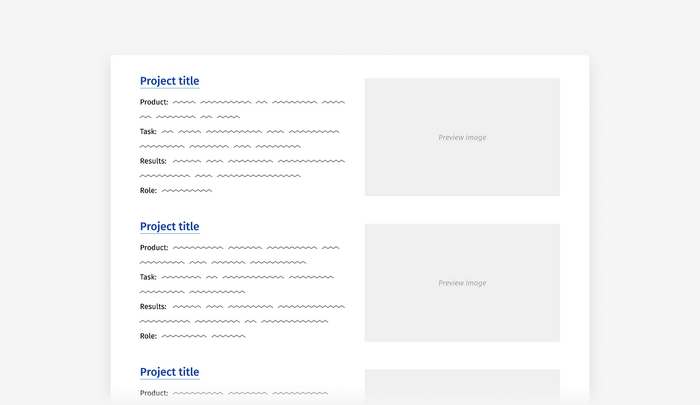
Звісно, такі вступні деталі не повинні займати надто багато місця, бо це тільки погіршить ситуацію. Ось що ви можете згадати:
Стислий опис продукту (додаток для оплати за проїзд платними дорогами для американського ринку; система взаємопов’язаних застосунків для планування будівництва).
Профіль компанії (міжнародна сервісна компанія в галузі нафтовидобування; європейський провайдер програмного забезпечення у сфері управління проектами).
Платформа (сайт, вебзастосунок, мобільний застосунок).
Завдання або проблема (переробити онбординг користувачів на основі дослідження найбільш поширених проблем; виявити й усунути основні юзабіліті-проблеми в системі електронного навчання).
Ключовий результат (збільшення конверсії на 5%; прискорення засвоєння продукту новими користувачами у 2 рази; збільшення річного доходу на 1,5 млн євро).
Роль (дизайнер, провідний дизайнер, консультант) тощо.

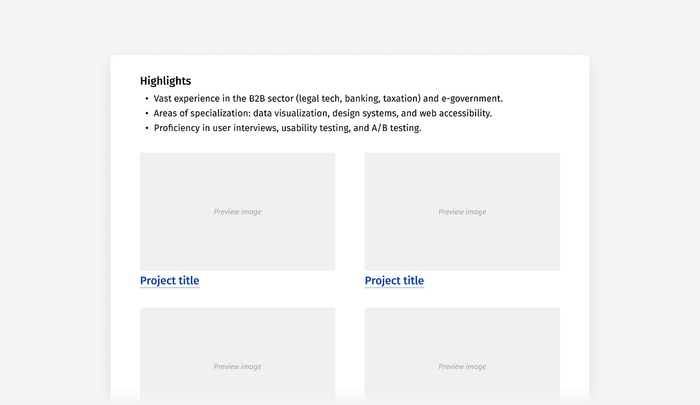
5. Додайте ключові факти про себе перед кейсами
Сторінка з кейсами — оптимальне місце, щоби показати вашу додаткову цінність й унікальний досвід.

Ви витратите якихось 10 хвилин на написання кількох пунктів, але це допоможе дизайн-менеджерам, особливо якщо вони відкрили ваше портфоліо перед тим, як переглянути резюме. Наприклад, якщо ви підготували 3 детальні проєкти, але за свою кар’єру розробили дизайн 15 мобільних застосунків, це варто зазначити окремо, оскільки це не буде очевидно з кейсів.

Кілька ідей, про що варто згадати у фактах про себе:
досвід роботи в різних галузях (вантажоперевезення, онлайн-освіта, авіабудування, банківська справа);
унікальні навички та суперсили (візуалізація даних, робота зі стейкхолдерами, фасилітація команд, прототипування);
багаторічний досвід (5+ років на керівних посадах у дизайні; 10 років досвіду в UX-консалтингу);
досягнення (задизайнив 4 мобільні застосунки з нуля; запустив успішний стартап; вигадав функцію, яка принесла 1 мільйон доларів прибутку) тощо.

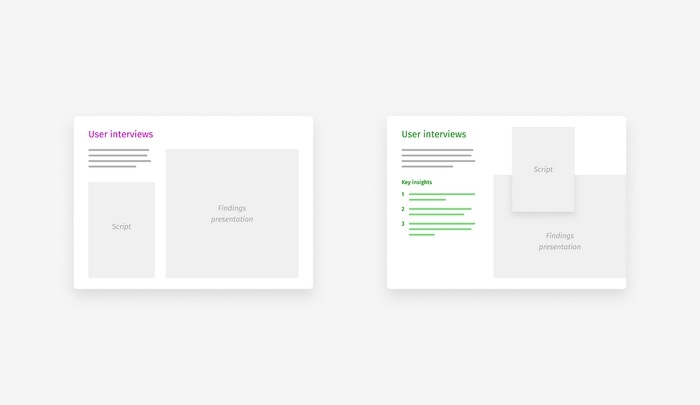
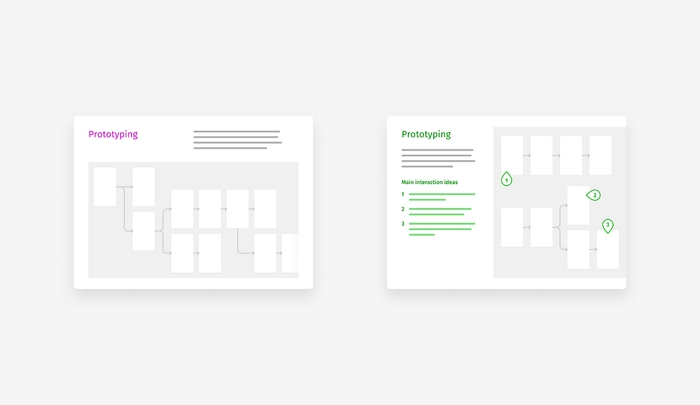
6. Додайте анотації до складних дизайн-артефактів.
Дослідження показало, що у старому рішенні було 75 проблем з юзабіліті. Під час мозкового штурму ви запропонували 50 ідей нових функцій. Прототип нового рішення включав понад 120 макетів. Звучить знайомо?
Більшість дизайн-проєктів занадто складні, щоб показати їх у повному обсязі, навіть якщо ви застосуєте всі найкращі прийоми. Тому безкрайні полотна макетів, дрібненько задруковані текстом канви вокршопів чи складні прототипи варто супроводжувати інформативними підписами. Інакше деталі на вставлених зображеннях будуть нерозбірливими. І навіть якщо ви додасте посилання на оригінали, навряд чи хтось їх детально вивчатиме.

Що писати в анотаціях? Звісно, щось, що не є очевидним зі споглядання картинки, наприклад:
канва з пріоритезаційного воркшопу → 5 основних тем, обраних командою;
звіт з інтерв’ю з користувачами → 4 найбільш критичні проблеми користувачів;
мапа шляху споживача → 3 головні больові точки споживача та 3 потенційні шляхи їхнього усунення;
звіт з юзабіліті-тестування → 5 ключових проблем юзабіліті, які потрібно виправити;
прототипи → гіпотези про 3 ключові елементи взаємодії (чому вони мають спрацювати для користувачів).

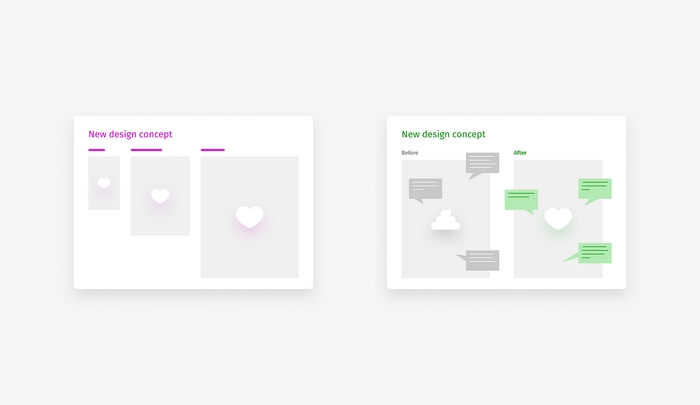
7. Покажіть «некрасиві» частини проєкту.
Перфекціоністи, почуйте мої слова: негарні речі можуть зробити ваш кейс переконливішим. Іноді стара версія цифрового продукту, яку ви переробили, може бути справді потворною, і ви не захочете включати цей жах у свої добре структуровані та візуально збалансовані слайди. Але порівняння «до/після» розповість набагато цікавішу історію, ніж демонстрація фінальної, ідеально відшліфованої картинки.

Окрім досить поширеного формату «до/після», ви можете включити більш детальний аналіз старого рішення та накласти проблеми і скарги користувачів на відповідні частини інтерфейсу. Звісно, краще вставити такий слайд десь посередині, а не на самому початку.

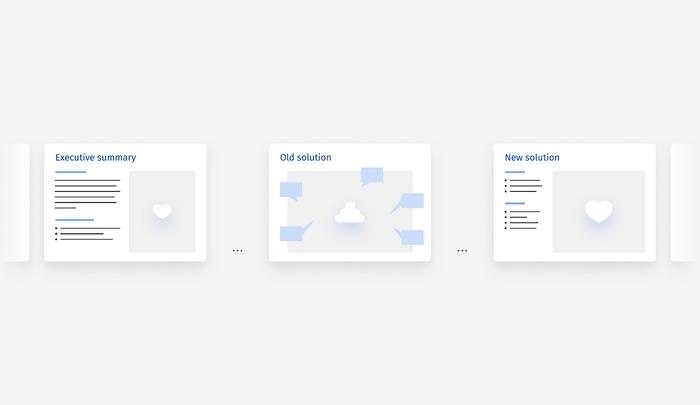
Ось такий вигляд може мати логіка вашої розповіді:
Приверніть увагу, показавши відшліфоване фінальне зображення продукту у титульнму блоці.
Потім перейдіть до покрокової розповіді про проєкт, включаючи старе рішення, що супроводжується переліком його недоліків.
А закінчіть розповідь показом нового рішення та його підтвердженої ефективності.
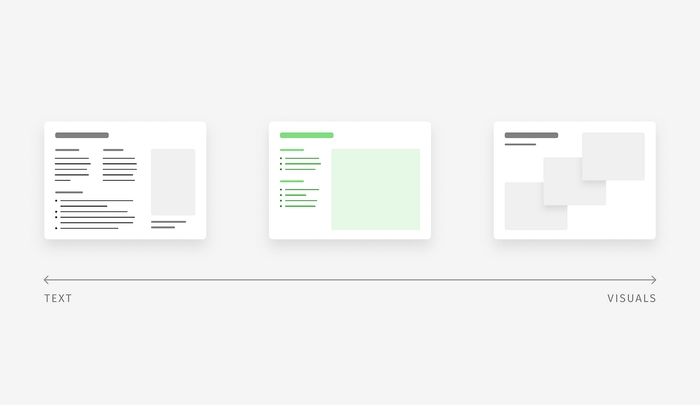
8. Дотримуйтеся балансу тексту та картинок.
Незалежно від того, чи обираєте ви для свого портфоліо формат слайдів, чи вебсайт, контент має бути інформативним та цікавим. Цього можна досягти, дотримуючись розумного балансу між текстом (поясненнями та підписами) і візуальними елементами (замальовками, фотографіями, макетами та діаграмами).

Добре ілюстровані портфоліо привабливі, але можуть не розкривати ваші навички розв’язання дизайн-проблем; насичені текстом кейси розповідають історію, але не показують ваші візуальні навички і можуть загалом здаватися нудними. Ось чому співвідношення тексту до графіки від 50/50% до 25/75% працює оптимально.
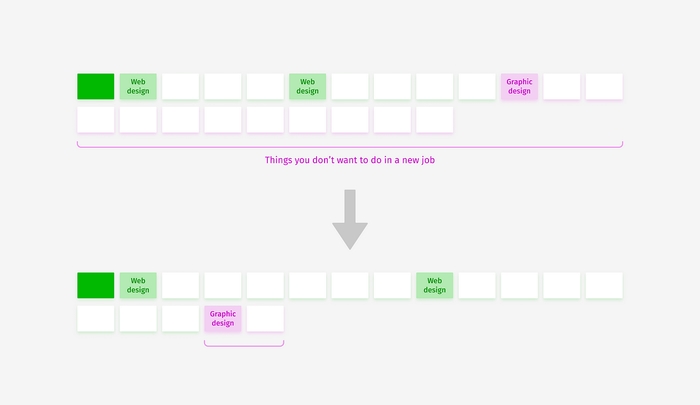
9. Демонструйте те, з чим хочете мати справу на новій роботі
Шлях кожного в дизайні унікальний. Наприклад, я вчився на журналіста, потім влаштувався дизайнером поліграфії, аж поки не знайшов свою пристрасть у вебдизайні. Були часи, коли більшість із того, що я міг показати потенційному роботодавцю, було не тим, з чим я хотів мати справу на новій роботі. Саме тому мої перші портфоліо так часто зазнавали невдачі.

Я знаю, що це важко, коли у вас ще немає великого досвіду, але ви повинні безжально викинути з портфоліо всі проєкти, які не пов’язані з вакансією, на яку ви претендуєте. Наприклад:
Збираєтеся перейти від брендингу до дизайну програмного забезпечення? Тоді вичавіть максимум із тих 2 вебпроєктів, де вам пощастило брати участь, і скоротіть 10 слайдів із логотипами до одного-двох і розмістіть їх у самому кінці.
Робота в UX консалтингу звучить привабливо? Тоді не починайте своє портфоліо набором креативних сайтів-візиток. Натомість спробуйте знайти у своєму архіві всі складні інтерфейси з візуалізацією даних, схеми взаємодії користувачів, а також результати дизайн-воркшопів.

10. Дизайн-менеджмент теж вартий портфоліо
Дизайнерськими кейсами нікого не здивуєш, але як би ви продемонстрували свою управлінську діяльність, коли подаєтеся на посаду провідного дизайнера, дизайн-менеджера чи керівника відділу дизайну? Особисто я не бачу суттєвої різниці у презентації практичних й управлінських досягнень. Ви структуруєте дизайн-проєкти від ідеї до запуску, і таким же чином можете показати менеджерські рішення, наприклад:
запровадження нових процесів і шаблонів у команді;
стратегічне планування;
ініціативи з обміну знаннями та розвитку команди;
успішні продажі дизайну (в UX-консалтингу)
покращення кросфункційної співпраці тощо.

Крім того, самостійні менеджерські проєкти можуть допомогти вам розвантажити ваші практичні кейси. Наприклад, під час дизайнерського проєкту ви запровадили новий процес, а згодом використовували його повторно, підвищивши ефективність команди. Тоді є сенс описати обидві частини як два різних кейси з різними цілями та показниками ефективності.
Ось план менеджерського кейса:
Початок: як ви визначили проблему та стейкхолдерів?
Дослідження: яку інформацію ви зібрали?
Ідея: яке рішення ви запропонували? Чому?
Тестування: наскільки добре воно спрацювало? Що ви змінили/покращили?
Упровадження: як ви заохотили людей застосувати це рішення?
Результати: що ви отримали? Які ключові показники покращилися?
Висновки
Якісне портфоліо вкрай важливе, воно часто свідчить про вас дужче, ніж сертифікати, дипломи чи резюме. На відміну від багатьох інших професій, це потужний козир дизайнера, який сприймається нами як належне. Але сильне портфоліо не виникає з повітря — воно вимагає чималих зусиль для належної підготовки, тому простіше робити це поступово.

Звичайно, всі пункти вище — це лише мої скромні рекомендації, і тільки вам вирішувати, як ними скористатися. І не забувайте залишатися собою, адже якщо ви занадто «оптимізуєте» своє цифрове «я», вас можуть найняти в команду, де вам не місце, на роботу, яку ви ненавидите робити.
