Дизайн — це спілкування. Письменники використовують слова, щоб передати меседж, а дизайнери використовують слова та візуал, щоб зробити те саме. У епоху швидкого життя та постійних відволікань, дизайнерам потрібно використовувати методи, які дозволяють спілкуватися якомога лаконічніше. І ця техніка — мінімалізм. Розумний мінімалізм допомагає дизайнерам робити подорожі користувачів інтуїтивно зрозумілими та цілеспрямованими.

У цій статті ми обговоримо коріння мінімалізму, його роль у цифровому дизайні, ключові принципи мінімалізму та найкращі практики мінімалізму в цифровому дизайні.
Коротка історія мінімалізму
Хоча мінімалізм може бути новою трендом в дизайні, основні ідеї мінімалізму існують набагато довше. Коріння того, що ми називаємо «мінімалістичним дизайном», можна знайти в традиційній японській культурі. Японія цінує збалансованість і простоту. Японська архітектура, дизайн інтер’єру, мистецтво та графічний дизайн давно підсіли на мінімалізм.

Як західний рух мінімалізм почався на початку 20 століття. Під впливом руху Bauhaus багато архітекторів почали використовувати мінімалістичний дизайн у своїх будівлях. Людвіг Міс, німецько-американський архітектор, був одним із піонерів мінімалістського руху.

Підхід до творчості «менше — краще» швидко перемістився з архітектури в інші сфери: інтер’єрний і промисловий дизайн, живопис і музику. Але незалежно від сфери, ключовий принцип мінімалізму залишився незмінним — залишати лише суттєву частину функції, щоб зосередити увагу одержувача та підвищити загальну елегантність.
Роль мінімалізму в цифровому дизайні
Чим більше елементів ми додаємо, тим складнішими стають вироби. Мінімалізм допомагає підвищити ефективність передачі інформації в Інтернеті та мобільних додатках, зосереджуючись на створенні високого співвідношення шуму
Відношення шум представляє відношення релевантної інформації до нерелевантної. Інформація може бути будь-якою — текстовими розділами, візуальними елементами та анімацією. Усе, що має обробити користувач, може бути або сигналом, або шумом. При правильному застосуванні мінімалізм може допомогти нам створювати високоцілеспрямовані подорожі користувачів, щоб юзери знали, де шукати та що робити на кожному кроці.
Мінімалізм приніс кілька додаткових переваг цифровому дизайну, наприклад:
Гарна естетика.
Швидший час завантаження.
Краща сумісність між розмірами екрану.
Ключові принципи мінімалістичного дизайну
Залиште лише найнеобхідніше
Щоб створити справді мінімалістичний інтерфейс, дизайнер має розуміти користувача (його бажання та потреби) і ретельно розставляти пріоритети елементів. Дизайн має відображати лише найважливіші елементи та видаляти все, що відволікає користувачів від важливого (наприклад, непотрібні декоративні елементи).
Не приховуйте важливі елементи
Ключова ідея мінімалізму полягає в тому, щоб зробити повідомлення більш зрозумілим, а не більш прихованим. Тому будьте обережні з такими елементами, як ключова інформація та основні параметри навігації. Згадайте як ви біситесь, коли не можете знайти найпростіше на вашу думку
Опануйте негативний простір
Найважливішим елементом мінімалізму є відсутність елементів. Негативний простір, порожній простір між візуальними елементами, є основою мінімалізму. Ви можете використовувати негативний простір як інструмент, щоб привернути увагу користувачів і дозволити їм легше сприймати вміст.
Візуальні характеристики мінімалізму
найпоширеніші фічі візуального дизайну, які асоціюються з мінімалізмом.
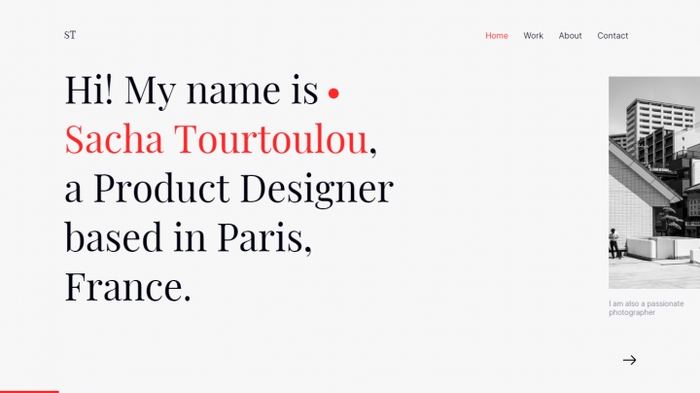
Обмежена кольорова палітра
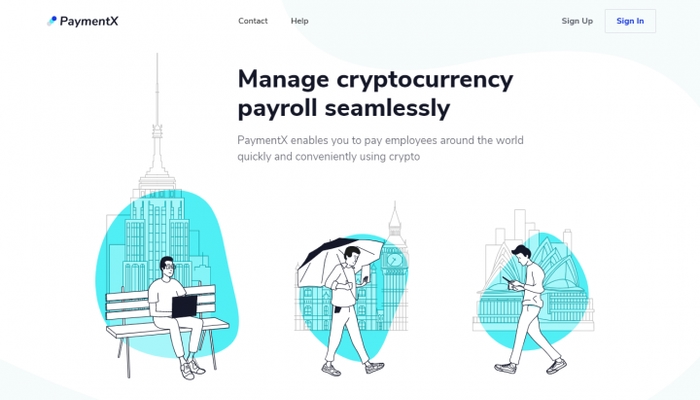
Колір є одним із найпотужніших інструментів у наборі інструментів дизайнера. Він може як інформувати користувачів, так і створювати певний настрій. Коли дизайнери працюють над мінімалістичним веб-сайтом або додатком, вони прагнуть отримати максимум від кількох вибраних кольорів (як правило, максимум три кольори використовуються одночасно). Монохром теж круто.

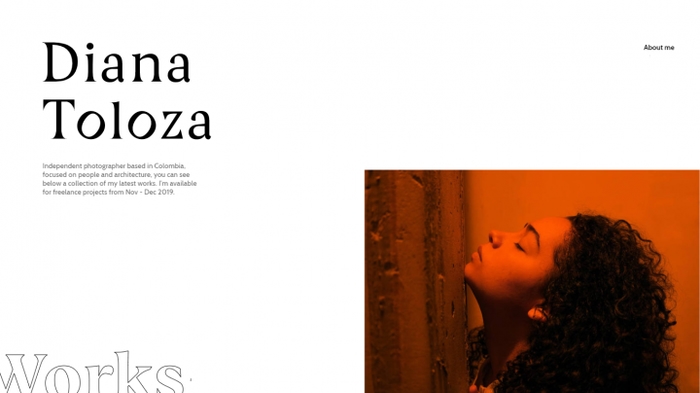
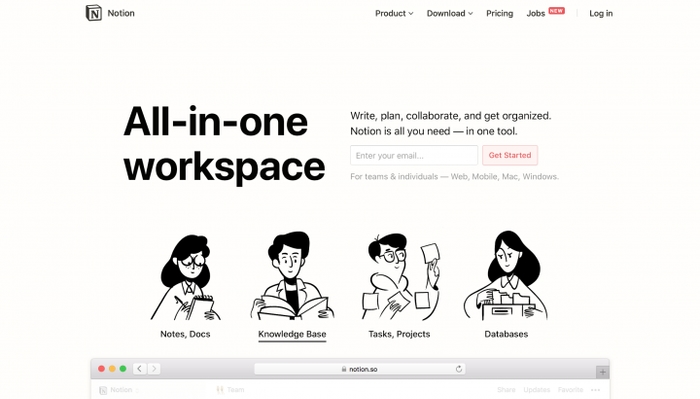
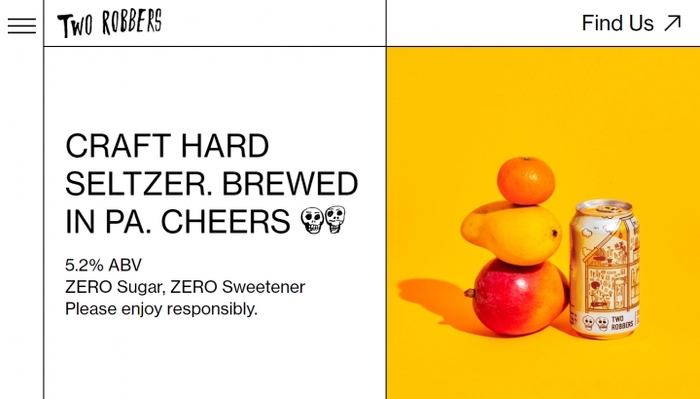
Драматична типографіка
Якщо 95% інформації в Інтернеті є письмовою мовою, не дивно, що поряд з кольорами типографіка відіграє вирішальну роль у веб-дизайні. Спрямувати увагу користувача на повідомлення легше за допомогою жирного шрифту.

Коли справа доходить до вибору шрифту, дизайнери, як правило, обмежують кількість шрифтів 1–2 сімействами шрифтів. Завжди можна використовувати варіанти розміру, щільності та стилю шрифту для створення правильної візуальної ієрархії.
Плоскі текстури
Плоский дизайн став чудовим союзником мінімалізму в сучасних цифрових продуктах. Він не використовує жодних очевидних графічних маніпуляцій (таких як тіні, градієнти чи інші текстури), які зробили б елементи інтерфейсу користувача глянцевими або тривимірними. В результаті об’єкти виглядають акуратно в різних дозволах і розмірах. Деякі з найбільш помітних прикладів використання цього простого двовимірного дизайну — це кнопки, піктограми, візерунки, ілюстрації, які повністю контрастують із дуже реалістичними та детальними версіями тих самих елементів.

Коли мінімалізм працює найкраще
Мінімалістична естетика не завжди буде доречною. Ефективне застосування мінімалізму до складного цифрового продукту може читатись важко, оскільки зазвичай нереально досягти балансу з великою к-тю інформації. Ось чому мінімалізм найкраще працює для проектів, які мають досить прості цілі та відносно невеликий вміст (наприклад, веб-сайти з портфоліо або рекламні сторінки).
Найкращі практики мінімалізму в цифровому дизайні
Мінімалістичний дизайн може створити помилкове враження про дизайн, який легко створити. Ха-ха. Насправді дуже важко створити мінімалістичний проект, який матиме хорошу юзабіліті. Мінімалістичний дизайн вимагає такого ж рівня чіткості та функціональності, як і звичайний дизайн, але з меншою кількістю елементів, і це може бути надзвичайно складним завданням.
Мінімалізм також вимагає наявності скіла. Межа “між все круто, зрозуміло” і “пустовато, наче дизайн на колінці “ — дуже тонка.
Перегляньте свій вміст і елементи інтерфейсу
«Вам не потрібно більше місця. Вам потрібно менше речей».
Це означає, що перш ніж створювати сторінку чи екран, вам потрібно подумати, який вміст ви хочете розмістити на сторінці. Для кожного вмісту та елемента інтерфейсу користувача задайте такі запитання:
Це важливо? Чи служить це меті?
Яка роль елемента? Це функціональний чи декоративний? Якщо це декоративний елемент, чи повинен він бути частиною цього дизайну?
«віднімайте, поки не зламається». Відредагуйте свою копію та візуальні матеріали, щоб включити лише мінімум інформації, необхідної для адекватного пояснення вашого повідомлення.
Єдина точка фокусування на екрані
Мінімалістична філософія зосереджена на просувані ідеї навколо вмісту: контент є головним, а візуальне оформлення тримає короля в центрі уваги. Мета полягає в тому, щоб зробити повідомлення зрозумілішим, не лише позбавляючи відволікаючих факторів, але й спрямовуючи увагу користувача на те, що є важливим. Деякі мінімалістські дизайнери рекомендують дотримуватись принципу «одна концепція на сторінку», правила та проектувати кожну сторінку чи екран таким чином, щоб зосередитися на одній концепції за раз.
Покладіть великі початкові очікування на верхню частину екрана
Для веб-сторінок із великою кількістю вмісту рекомендується розміщувати вміст високого рівня з достатньою кількістю негативного простору у верхній частині екрана, а потім збільшувати щільність вмісту, коли користувач прокручує сторінку.
Використовуйте колір для орієнтування користувачів
Колір — це багатоцільовий інструмент, який може принести користь мінімалізму двома способами: роблячи дизайн більш послідовним і роблячи досвід більш цілеспрямованим. Щоб досягти першого, вам потрібно вибрати один колір, який буде використовуватися на всіх ваших сторінках. Цей колір має відповідати повідомленню та настрою, який ви хочете передати (наприклад, основний колір вашого бренду), створюючи зв’язок між розділами сторінки та різними екранами.

Кольори також можуть допомогти дизайнерам створити фокусні точки — зони, які мають більшу візуальну вагу та привертають увагу відвідувачів. Висококонтрастні області (наприклад, графіка чи текст) можуть привернути увагу користувача до важливих елементів вашого дизайну.

Експериментуйте зі шрифтами
Вибір шрифту надзвичайно важливий для будь-якого проекту, особливо для мінімалістичного дизайну. Оскільки у вашому макеті небагато елементів, кожен елемент приверне більше уваги. Чиста та читабельна типографіка є важливою для будь-якого мінімалістичного дизайну.
Інтуїтивно зрозуміла навігація
Коли дизайнери створюють мінімалістичний дизайн, вони повинні чітко визначити пріоритети всіх елементів, включаючи параметри навігації, щоб показати лише найважливіші деталі.
Яскраві зображення та ілюстрації
Зображення — одна з речей, якою дизайнери часто нехтують, працюючи з мінімалістичним дизайном. Звичайно, не всі цифрові продукти потребують зображень, але зображення можуть приправити дизайн елементом, який викликає візуальний інтерес.

Працюючи із зображеннями, життєво важливо досягти балансу з іншими рішеннями візуального дизайну.
Функціональна анімація
Як і будь-який інший елемент, який ми описали вище, як графічний елемент, анімація повинна відповідати принципам мінімалізму, бути водночас тонкою та змістовною. Наприклад, ви можете використовувати анімацію, щоб заощадити простір на екрані (розкриваючи приховані деталі при наведенні) або спрямувати погляд користувача на певний елемент (наприклад, щоб об’єкт вмісту рухався, коли користувач досягає його).
Коли справа доходить до розробки справжніх анімаційних ефектів, рекомендується, щоб вони були простими. Прості мікроанімації та переходи не відволікатимуть ваших відвідувачів і будуть служити своїй меті.
Мінімалізм — потужний інструмент для користувачів
Усі чудові приклади мінімалістичного дизайну мають одну спільну рису — вони поєднують чудову зручність використання та чудову естетику. Мінімалістичні продукти спрощують інтерфейси, видаляючи непотрібний вміст і функції . У результаті маємо гарні цифрові продукти, в яких легко орієнтуватися та приверне увагу більше нових юзерів.
🖤Дякую за увагу!
Блог Motion Richy — Створюй інакше!
