Частина 1
Всім привіт. По моєму задуму це один з модулів , а може комусь буде просто окремим інстурментом який допоможе зняти навантаження при створенні накладних НП і передати цю справу клієнту.
Реалізація планується через сервер на node.js , від клієнта ми отримуємо дані про його місто, адресу, номер телефону та ПІБ , а на стороні серверу створюється накладна і з’являється у Вашому додатку НП.
Буду поступово доповнювати шматками кода цю статтю, або буду створювати окремі довгочити з “модулями” отримання даних, та відправляти сюди посилання на них.
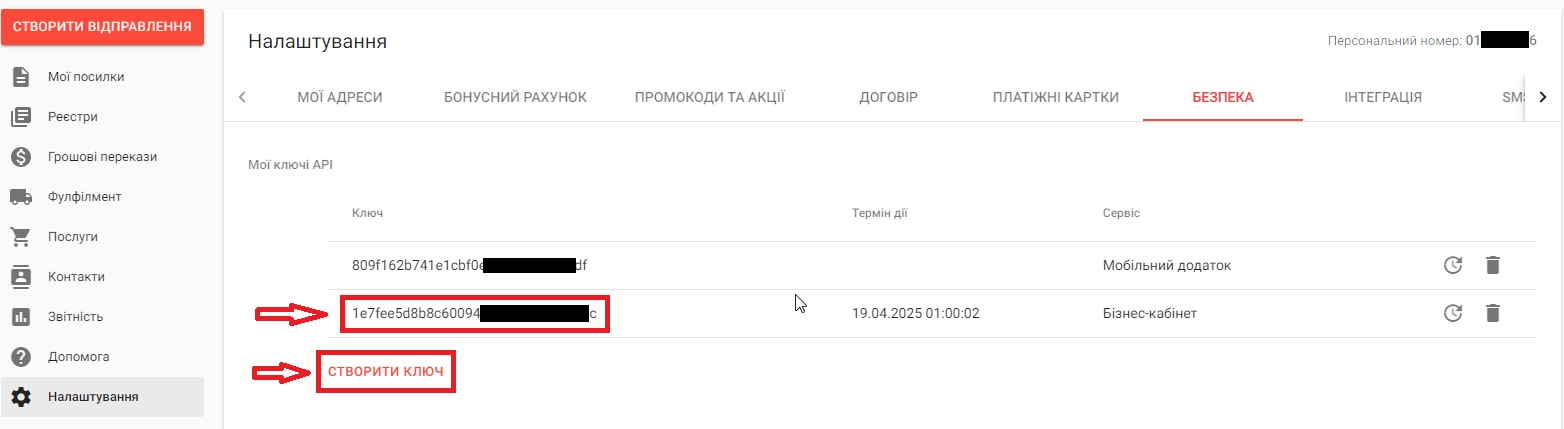
Спочатку Вам треба буде створити свій ключ для роботи з АПІ Нової Пошти
Створити або скопіювати api key можна за посиланням https://new.novaposhta.ua/ , після входу чи реєстрації заходимо :
Налаштування / Безпека / СТВОРИТИ КЛЮЧ (або копіюємо створений якщо нема або строк не вийшов).

Звернутися до документації можна за адресою https://developers.novaposhta.ua/
Ідентифікатор (REF) контактної особи
Я сам не дуже файний розробник, та любитель читати апі, та перше з чим я стикнувся це де взяти.
Параметр | Тип | Опис |
|---|---|---|
Ref | string[36] | Ідентифікатор (REF) контактної особи |
Бо коли я зміг отримати місто, там теж є Ref, та вони відрізняються від того що я отримав завдяки виводу в консоль завдяки цьому коду.
Вивід в консоль Ідентифікатор (REF) контактної особи Нової пошти за допомогою Java Script та POST
//Отримуємо Ref контрагета
async function getCounterparties(apiKey, counterpartyProperty, page) {
try {
const url = "https://api.novaposhta.ua/v2.0/json/";
const requestBody = {
apiKey: apiKey,
modelName: "Counterparty",
calledMethod: "getCounterparties",
methodProperties: {
CounterpartyProperty: counterpartyProperty,
Page: page,
},
};
const response = await fetch(url, {
method: "POST",
headers: {
"Content-Type": "application/json",
},
body: JSON.stringify(requestBody),
});
const responseData = await response.json();
if (responseData.success) {
console.log("Дані контрагента:");
console.log(responseData.data);
} else {
console.error(
"Помилка при отриманні даних контрагента:",
responseData.errors
);
}
} catch (error) {
console.error("Помилка виконнаня запиту:", error);
}
}
// Вкажіть API ключ
const apiKey = "Ваш апі ключ";
// Вкажіть тип контрагента (Sender чи Recipient) та сторінку для запиту
const counterpartyProperty = "Sender"; // чи 'Recipient' якщо отримувач
const page = "1";
getCounterparties(apiKey, counterpartyProperty, page);Дані що отримуємо "Sender" :
Дані контрагента:
[{…}]
0:
City: "00000000-0000-0000-0000-000000000000"
CityDescription: ""
Counterparty: "208a60fa-45fc-48ef-98e5-55f0854ebf4f"
CounterpartyFullName: ""
CounterpartyType: "PrivatePerson"
Description: "Приватна особа"
EDRPOU: ""
FirstName: "Приватна особа"
LastName: ""
MiddleName: ""
OwnershipFormDescription: ""
OwnershipFormRef: ""
Ref: "6ab27d93-11f1-11eb-8513-b87601659df5"
TrustedCounterpartyType: ""
[[Prototype]]: Object
length: 1
[[Prototype]]: Array(0)Якщо встановлюємо “Recipient”
const counterpartyProperty = "Recipient";(2) [{…}, {…}]
0:
City: "00000000-0000-0000-0000-000000000000"
CityDescription: ""
Counterparty: "208a60fa-45fc-48ef-98e5-55f0854ebf4f"
CounterpartyFullName: ""
CounterpartyType: "PrivatePerson"
Description: "Приватна особа"
EDRPOU: ""
FirstName: "Приватна особа"
LastName: ""
MarketplacePartnerDescription: "Мобільний додаток"
MiddleName: ""
OwnershipFormDescription: "Фізична особа"
OwnershipFormRef: "d558bfcb-7456-11df-ad53-000c74116aa7"
Ref: "6ab27d93-11f1-11eb-8513-b87601659df5"
[[Prototype]]: Object
1:
City: "8d5a980d-391c-11dd-90d9-001a92566626"
CityDescription: "Київ"
Counterparty: "f00c4ba3-bfd2-11e7-ba66-004556b2fc3d"
CounterpartyFullName: "NP GLOBAL СLАSSІС С2С"
CounterpartyType: "Organization"
Description: "NP GLOBAL CLASSIC C2C"
EDRPOU: "8803034955"
FirstName: "NP GLOBAL CLASSIC C2C"
LastName: ""
MarketplacePartnerDescription: "Мобільний додаток"
MiddleName: ""
OwnershipFormDescription: "ІншФорми"
OwnershipFormRef: "84a5539e-4f94-11e8-a3de-004556b2fc3d"
Ref: "ad302654c-698f-11ee-a60f-48df37b921db"
[[Prototype]]: Object
length: 2
[[Prototype]]: Array(0)Ще як я отримував Місто та адреси відділень з поштоматами для отримання сіті реф та іншого, з можливістю вводу даних
Місто та ручне введення:
<label for="city">Місто:</label>
<input list="city-list" id="city" name="city" />
<datalist id="city-list"></datalist>function updateCityList(inputValue) {
var cityList = document.getElementById("city-list");
cityList.innerHTML = "";
fetch("https://api.novaposhta.ua/v2.0/json/", {
method: "POST",
headers: {
"Content-Type": "application/json",
Accept: "application/json",
},
body: JSON.stringify({
apiKey: "Ваш ключ апі",
modelName: "Address",
calledMethod: "searchSettlements",
methodProperties: {
CityName: inputValue,
},
}),
})
.then((response) => {
if (!response.ok) {
throw new Error(
"Помилка отримання списку населених пунктів:",
response.status
);
}
return response.json();
})
.then((data) => {
data.data[0].Addresses.forEach((city) => {
var option = document.createElement("option");
option.text = city.Present;
option.value = city.Present;
cityList.appendChild(option);
});
console.log("Відповідь від сервера (наеслені пункти):", data);
updateOfficeList(data.data[0].Addresses[0].DeliveryCity);
})
.catch((error) => {
console.error(error);
});
}
document.getElementById("city").addEventListener("input", function () {
var inputValue = this.value;
updateCityList(inputValue);
});Адреси відділень та поштоматів обраного міста, ручне введення та випадаючий список:
<label for="office">Номер відділення:</label>
<input list="office-number" id="office" name="office" />
<datalist id="office-number"></datalist>function updateOfficeList(cityRef) {
var officeList = document.getElementById("office-number");
officeList.innerHTML = "";
fetch("https://api.novaposhta.ua/v2.0/json/", {
method: "POST",
headers: {
"Content-Type": "application/json",
Accept: "application/json",
},
body: JSON.stringify({
apiKey: "Ваш апі ключ",
modelName: "Address",
calledMethod: "getWarehouses",
methodProperties: {
CityRef: cityRef,
Language: "UA",
},
}),
})
.then((response) => {
if (!response.ok) {
throw new Error(
"Помилка при отриманні адрес офісів та поштоматів:",
response.status
);
}
return response.json();
})
.then((data) => {
data.data.forEach((office) => {
var option = document.createElement("option");
option.text = office.Description;
option.value = office.Description;
officeList.appendChild(option);
});
console.log("Відповідь від сервера (офіси та поштомати):", data);
})
.catch((error) => {
console.error(error);
});
}
document.getElementById("office").addEventListener("input", function () {
var officeValue = this.value;
console.log("Обране відділеня:", officeValue);
});Поки що на цьому все :) так ви зможете отпримати необхідні данні тільки маючі api key Нової пошти.
Пішов розбиратися далі ;)
Дані деякі були змінені.
ПОСИЛАННЯ НА ЧАСТИНУ 2
Підпишіться щоб не пропустити подальші мої спроби створення такого веб інтерфейсу де на стороні серверу у вас будуть ваші данні в яку будуть приходити дані від клієнта для автостворення накладної )
Також я буду радий якщо підтримаєте мене донатом на монобанку.
Одяг для котів сфінксів як для власних дітей https://www.instagram.com/floksi_pet/
