В минулому пості ми розглянули покращення можливостей читати з поганим зором, але якщо уваги/зору взагалі нема, потрібна...
Аудіо альтернативаІ це я зараз не про альт-рок у твоєму плей-листі 😄

Загальний шлях - це Voice over і досвід його використання не такий яскравий, як ваша творчість 🤩
Порівняйте самі - натисніть:
Windows: Win + Ctrl + Enter
Mac: Command + Fn + F5
І послухайте цю статтю без мого супроводу 😬

Еге ж, не найкращій досвід...
І стосовно web сторінок - я би порадив скрін-рідер відUserWay
А ще краще - мати додатковий метод, як наприклад у:
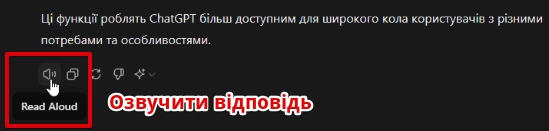
Chat GPT з озвучуванням відповідей

Але TTS на базі штучного інтелекту це поки що менш доступно, ніж...
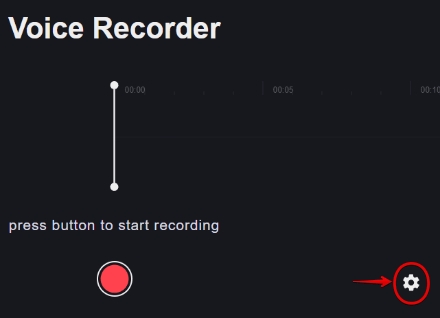
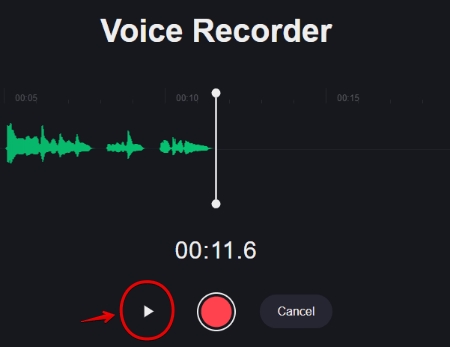
Швидко зробити записЯ користуюсь Voice recorder-ом не покидаючи браузера.
Спочатку налаштування (вони збережуться після цього 😉)

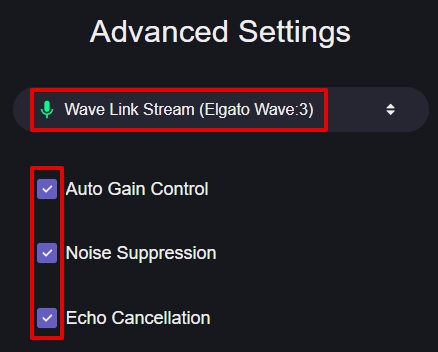
Виберіть мікрофон, також ці опції покращать результат 🙂

Записавши шматочок аудіо - перейдіть до наступного кроку:

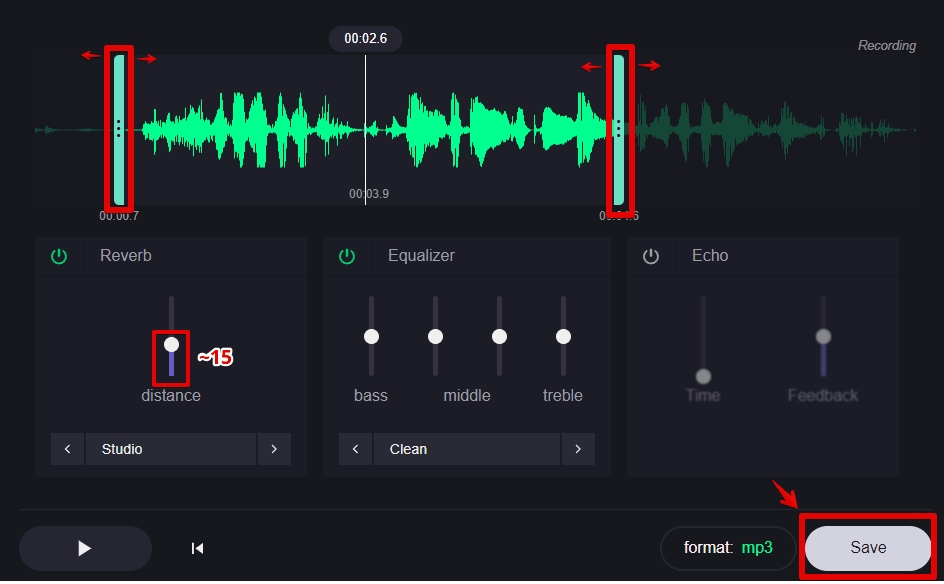
Обріжте задовгі паузи/шум на початку та вкінці, якщо наявні:

Завантажте усі відрізки, тепер час їх зʼєднати!
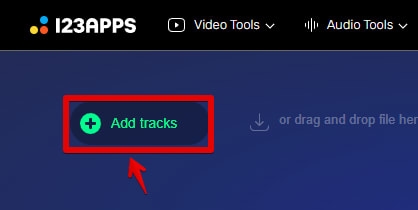
Наприклад тут - 123APPS

Додавши усі аудіо файли - перевірте:
послідовність
вимкніть усі нашарування доріжок

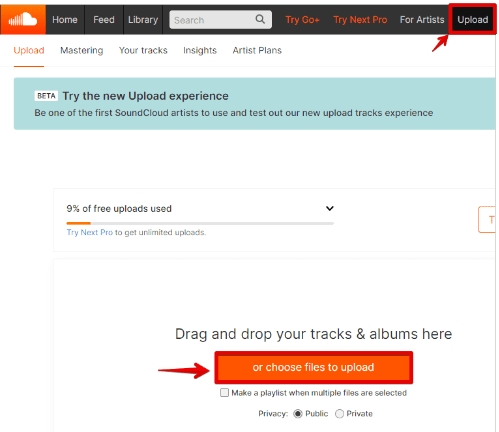
Як додати це в web?Можете створити SoundCloud аккаунт і завантажити файли:

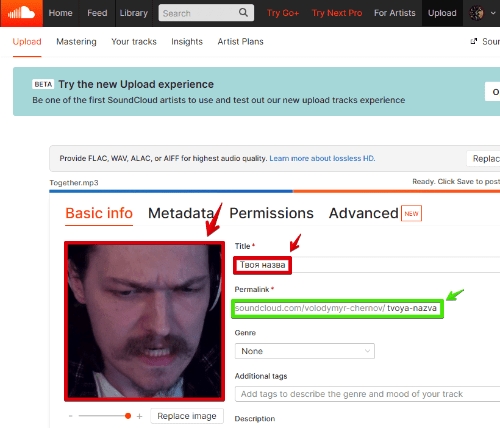
Далі додайте:
назву (вона буде в посиланні)
обкладинку Збережіть та скопіюйте посилання:

Та щоб аудіо відображалось як моє на початку посту - додайте його таким чином: {% embed посилання на аудіо %}
Все! Не так складно, правда?
Прям як поставити реакції на цьому та інших постах
та забігати до мене на twitch 😄 ❤️

