Гострий зір в дорослому віці - вже не така проста річ,
якою здавалась, а в деяких це з дитинства.
І окрім цього, ви можете не бачите деяких кольорів
та не відрізняєте відтінки цих кольорів.

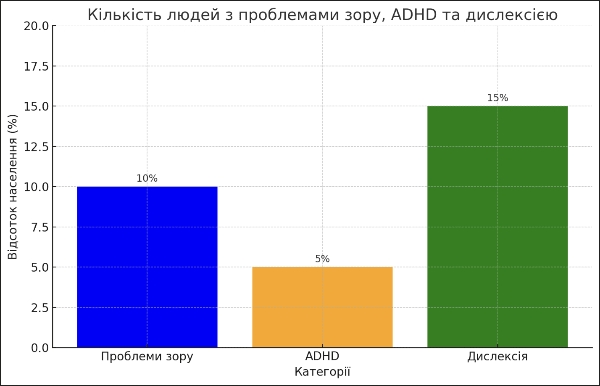
СтатистикаМінімальна відсоткова кількість людей
з проблемами зору, РДУГ та дислексією:
(врахуємо, що останні ще і погано діагностують)

Проблеми зору на прикладах
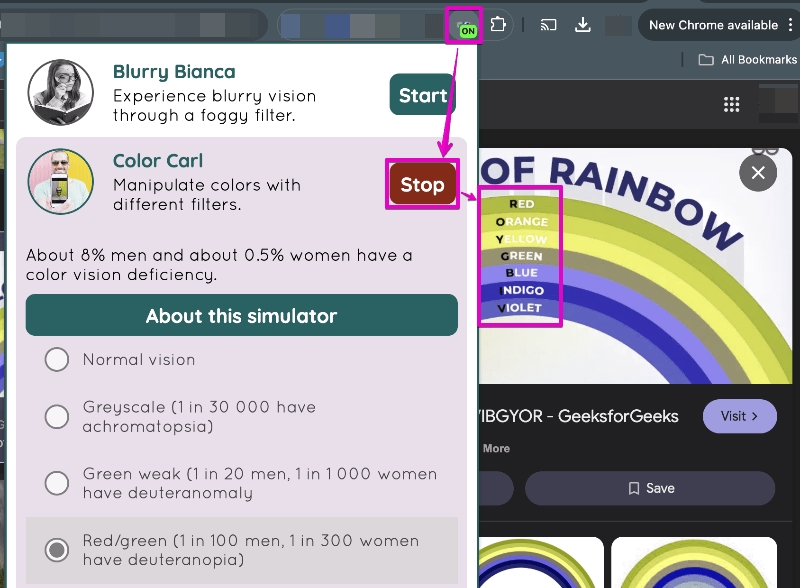
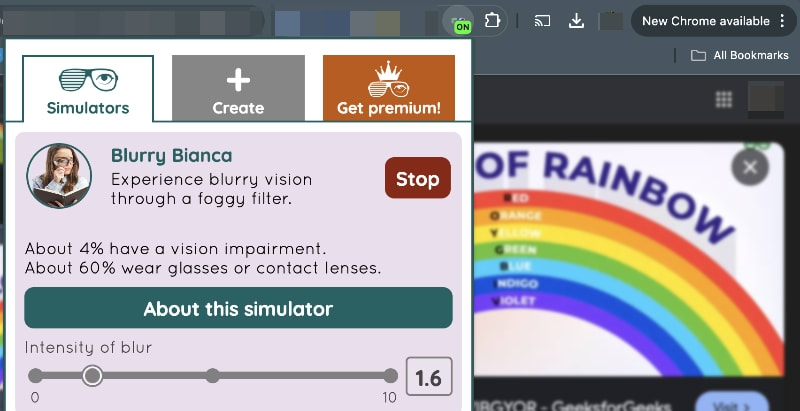
Без їх наявності, уявити навряд вийде, тож я покажу
за допомогою додатку Funkify:

А з погіршеним зором?

А тепер уявіть мати обидва ефекти одночасно... 😬
Співчуттям тут мало допоможеш, варто щось робити, і це не складно!
Ось приклади вдалих та невдалих поєднаннь:

Авжеж це не всі кольори, які гарно контрастують.
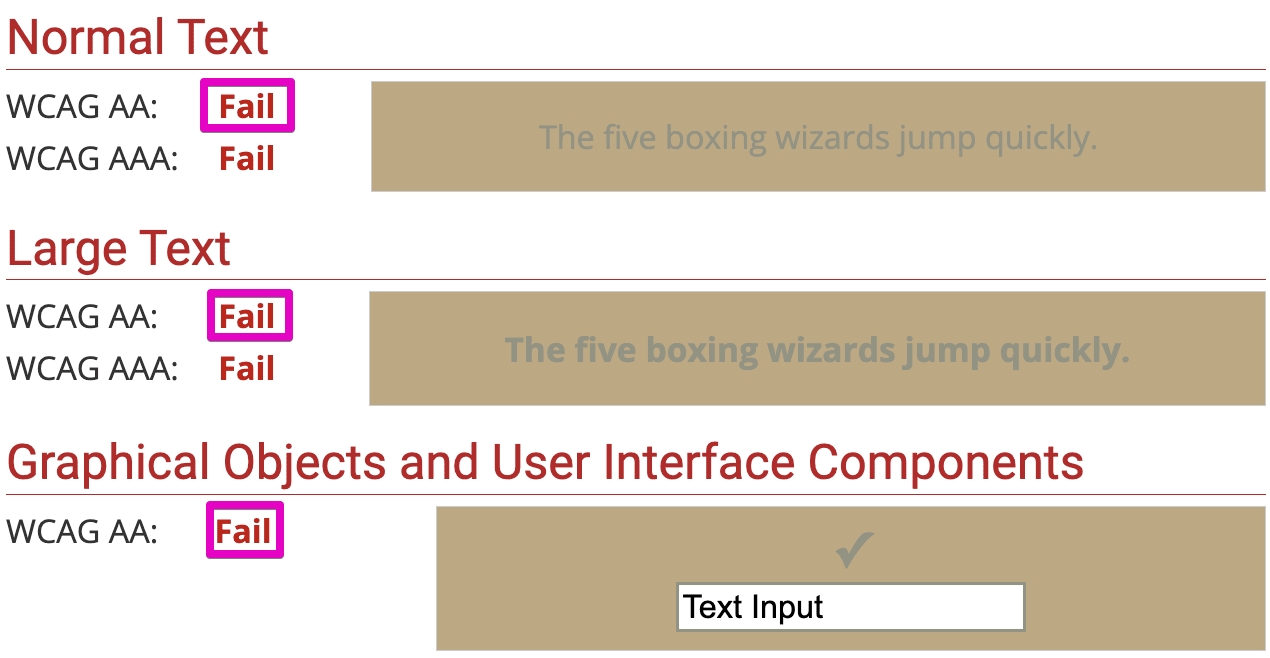
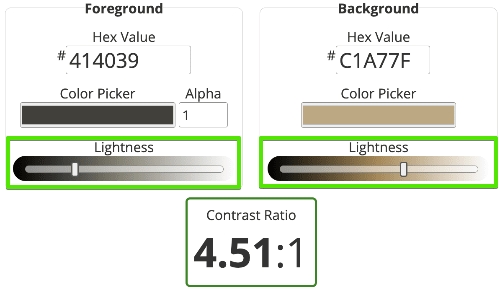
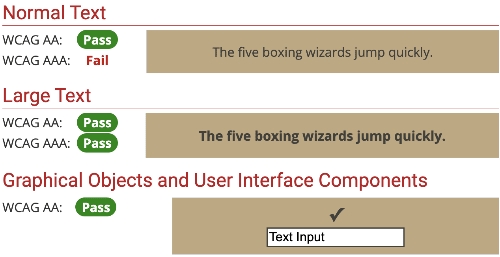
Як покращити?Є безліч сервісів і я поясню на прикладі WebAIM

Рівень AA - це мінімальні вимоги найближчого майбутнього.
Вимоги визначили WCAG (Web Content Accessibility Guidelines) які наразі задають світові стандарти доступності.

Якщо трошки змінити значення Lightness - ви можете отримати потрібну контрастність і використовувати 👍🏻

Розмір та шрифт тексту теж має значення,
і цьому я присвятив окремий пост 🤩
ТестиТест кольорової сліпоти Enchroma
Тести гостроти зору Specsavers та Australian eye test
*Діагноз може поставити лише лікар
А поки поставте ❤️ реакції цьому посту і напишіть в коментарях
ваш досвід доступності та її поліпшення
гарний приклад блогерів, які піклуються про доступність

