У першій частині ми говорили про когнітивні спотворення, які змушують нас діяти ірраціонально, і про те, як з ними працювати. Сьогодні ми розберемо низку законів UX, які визначають поведінку користувачів.

Минулої частини ми розібрали когнітивні спотворення, які керують нашою поведінкою. Але, дякувати Богу, ми не завжди діємо несвідомо. Ми здатні приймати свідомі рішення. Іноді. 🧐
Дизайн, орієнтований на людину
Оскільки наш мозок має свої обмеження, нам, дизайнерам, необхідно розуміти, як він працює, щоб точніше задовольняти потреби аудиторії.
1. Парадокс вибору: закон Хіка
Чи знаєте ви, скільки часу витрачає на прокручування середньостатистичний користувач Netflix, щоб вибрати відповідний фільм чи серіал? Відповідь: 18 хвилин. Насправді це дуже довго (практично епізод американського ситкому "Друзі"!).
Причина в тому, що користувачі Netflix паралізовані кількістю запропонованих варіантів і не знають, на якому з них зупинитися. Це називається "парадокс вибору" - концепція, популяризована американським психологом Баррі Шварцем у 2004 році.
Сьогодні вибір набагато ширший, ніж у минулому, але люди не стають щасливішими. Чим більше опцій нам доступно, тим більш нерішучими та перевантаженими ми почуваємося. Це, своєю чергою, викликає роздратування і незадоволеність.
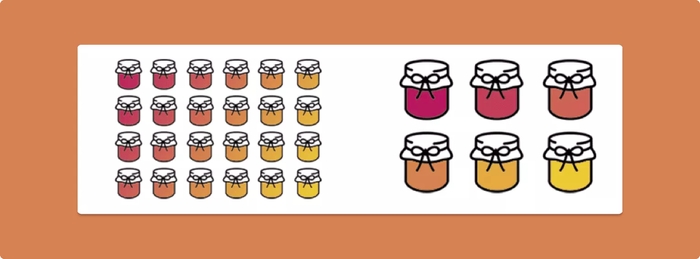
Шина Айєнгар, канадська письменниця та професор, у 2000 році провела дослідження "Експеримент з варенням", щоб довести існування парадоксу вибору. A/Б-тестування проходило у 2 етапи:

A: 24 види джему
Б: 6 видів джему
Друга сесія залучила більше покупців, ніж перша: 30% проти 3%. Отже, скорочення числа опцій збільшує продажі. Багатий вибір паралізує нас, і тому нам потрібно більше часу, щоб ухвалити рішення.

Ось кілька прикладів брендів, які прагнуть знизити когнітивне навантаження, щоб допомогти своїм користувачам у процесі прийняття рішень:
Функція Топ-10 від Netflix від початку зарекомендувала себе найкращим чином. Як ми вже згадували, передачі та фільми, які сподобалися іншим людям, приваблюють нас набагато більше завдяки соціальним доказам.
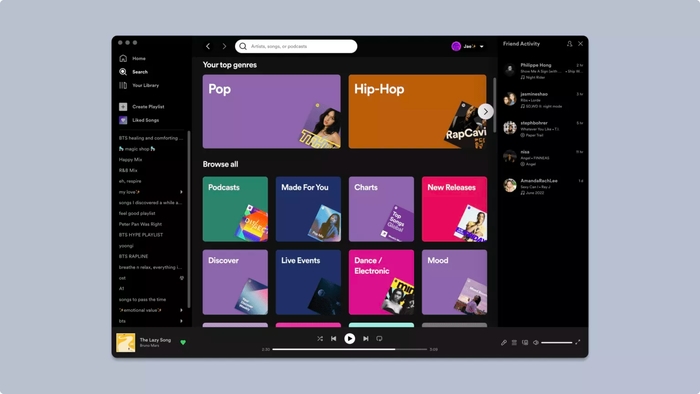
Ще одне ефективне рішення – персоналізація. Закон Хіка є центральним елементом концепції Spotify: програма складає персоналізовані плейлисти з урахуванням того, що ви слухали, що пропустили і що вам сподобалося. В результаті користувачі витрачають більше часу на прослуховування та менше на прийняття рішень.
2. Закон Міллера (правило 7±2)
Давайте проведемо експеримент. Спробуйте запам'ятати послідовність чисел:
1 5 6 4 0 2 3 6 7 4
Скільки чисел ви запам'ятали?
У 1956 році когнітивний психолог Джордж А. Міллер опублікував роботу під назвою "Магічне число сім, плюс або мінус два: про деякі межі нашої здатності обробляти інформацію". Він зазначив, що наша короткочасна пам'ять має обмежену ємність - 7 елементів, і запам'ятати їх ми можемо лише на певний період часу.
Так що ні, не хвилюйтеся, ви не перетворюєтеся на рибку Дорі 🐟(хоча вона і симпатична). Просто майте на увазі, якщо ви дасте користувачам занадто багато інформації за дуже короткий проміжок часу, це призведе до когнітивного навантаження: мозку просто не вистачить ресурсів для їх обробки.
Подумайте про ланцюжок цифр як шматок апетитного стейка. Як би ви його їли? Ви б розрізали його на маленькі шматочки, перш ніж жувати, чи не так? Що якщо ми зробимо те саме з числами?
1564 023 674
Тепер їх легко запам'ятати?
Ця техніка називається "розбивка" (chunking): ми буквально розбиваємо щось на частини, щоб зробити це більш простим для сприйняття. Хороший приклад - телефонні номери та номери кредитних карток.
Ви можете скоротити когнітивне навантаження, прибравши з інтерфейсу зайві деталі та надаючи користувачам лише необхідні у конкретний момент фрагменти інформації. Це значно спростить обробку даних.
Spotify рекомендує музичні жанри, маючи в своєму розпорядженні найбільш підходящі опції зверху в каруселі по дві, а решта нижче - рядами по чотири. Таким чином, додаток надає користувачеві потрібну інформацію, і він може легко розібратися в ній. Вибір кольорів також полегшує сприйняття контенту.

Ще один чудовий спосіб знизити когнітивне навантаження - побудувати ієрархію. У цьому допоможе ранжування контенту, яким ви хочете поділитися з користувачами, а також різні накреслення шрифтів.
У будь-якому випадку пам'ятайте - магічних чисел не існує💫.
Дизайн для лінивих
Люди ліниві. І це зовсім не новина. Ми можемо робити чудеса, створюючи простий дизайн. "Менше - значить більше", вірно?
1. Закон Якоба
“До переїзду в Австралію я звик їздити праворуч дороги. Проживши лише кілька місяців у країні кенгуру, я вперше виїхав на зустрічну смугу. Уявіть собі здивування моєї мами, коли вона побачила машини, що мчали назустріч. На щастя, я вчасно повернувся на правильну смугу, і ніхто не постраждав. Це говорить про те, що ми люди звички (а не про те, що я поганий водій. Це не так 😀)”, - найкращий приклад, який описує цей закон.
У режимі автопілота - адже ми не можемо залишатися зосередженими вічно - наш мозок згадує звичні патерни поведінки і застосовує їх до поточних ситуацій.
Люди схильні шукати закономірності всюди, оскільки останні допомагають нашому мозку працювати краще, швидше та без зусиль. Коли ви заходите в чергову соцмережу, ви очікуєте побачити стрічку, розділ повідомлень та сторінку профілю, тому що більшість подібних програм працюють саме так.
Користувачі очікують знайти ті чи інші функції у певних місцях. Наприклад, кошик зазвичай розташовується у правому верхньому кутку, як і кнопка входу тощо.
Це і є закон Якоба: принцип юзабіліті, який рекомендує використовувати в дизайні знайомі шаблони, які роблять досвід взаємодії успішнішим і приємнішим. Він йде пліч-о-пліч з патернічністю (patternicity), яку Майкл Шермер, американський історик і популяризатор науки, визначає як "пошук значних закономірностей у безглуздому шумі". Знайдені нами закономірності можуть бути реальними чи випадковими (насправді саме це пояснює всілякі теорії змови).
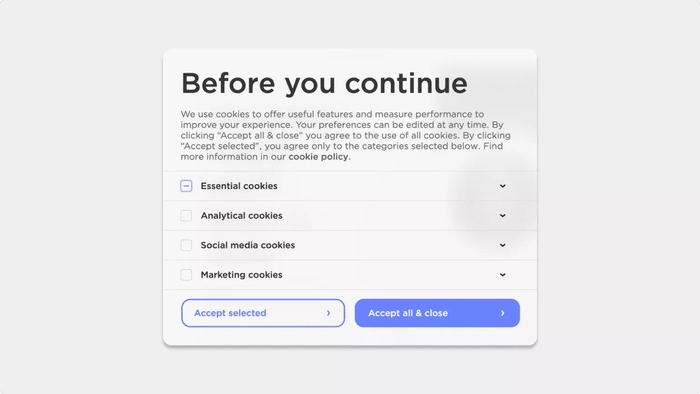
Коли я переглядала сайт Withings у пошуках відповідного годинника, я хотів якнайшвидше оформити покупку, тому що знав, що мені потрібно і як орієнтуватися на сайті. Але інтерфейс ввів мене в оману.
Зазвичай я відмовляюся від використання файлів cookie. Оскільки я звик, що кнопка "Продовжити" знаходиться у правому нижньому кутку, і ця кнопка кричала: "Натисни мене!", я не вагався. Тільки після кліку інформація дійшла до мого мозку. Я розізлився. Я перервав свій досвід і витратила час практично задарма.

2. Принцип найменших зусиль
Все очевидно. Ми хочемо досягти результату, доклавши мінімум зусиль і тому виберемо найпростіший і найшвидший шлях, навіть якщо здатні зробити більше.
Деякі жести вимагають від користувача менше зусиль, наприклад, свайпнути простіше, ніж потрапити по потрібному елементу пальцем.
Свайп був популяризований програмою для знайомств Tinder 10 років тому. Зазначений жест викликає позитивні емоції: його легко зробити великим пальцем, адже це найпоширеніший спосіб взаємодії з екраном мобільного пристрою. Крім того, цей природний рух легко відтворюють навіть діти.
Ще один спосіб зробити продукт зручнішим — проаналізувати шлях користувача та з'ясувати, які затримки у ньому трапляються.
Висновок
Психологія дизайну – це набагато більше, ніж просто набір когнітивних упереджень та принципів. У третій частині ми дізнаємося, як впливати на органи почуттів користувачів за допомогою дизайну, щоб зробити їх досвід більш приємним та ефективним.
