Будь-який дизайнер знає, що вибір фону — це незамінна частина створення сайту. Фон — це основа дизайну; він допомагає викликати у читача певні емоції, слугує обрамленням для зображень і допомагає передати певну концепцію.

У статті розповім про найпопулярніші фони для сайтів та їхній вплив на користувачів. А також дам кілька порад про те, як вибрати фон і використовувати його в дизайні сайту.
Що таке фон для сайту
У вебдизайні фон є базовим елементом. Правильно підібраний фон може зіграти вирішальну роль у тому, як відвідувачі сприймуть наповнення сайту. Тож до його вибору варто підійти ґрунтовно.
Фоном для сайту може бути зображення, колір або візерунок. Правильний фон допоможе виділити потрібні ділянки сайту, задати тон бренду і поліпшити враження від перегляду сторінки.
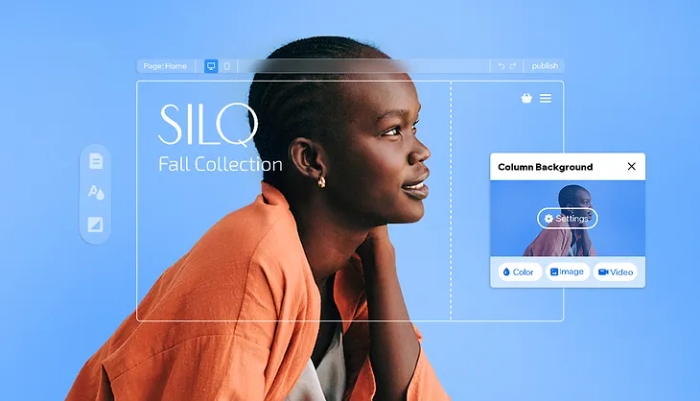
Існують два основні типи фонів:
Суцільний фон — це той, який охоплює весь екран.
Акцентний фон — фон, що оточує тільки важливий контент: наприклад, зображення або частини тексту.
Види фонів для сайту
З розвитком трендів у вебдизайні, розвиваються і можливості для вибору фонів. Нижче ви побачите приклади різних фонових зображень і прийомів з описом їхніх переваг.
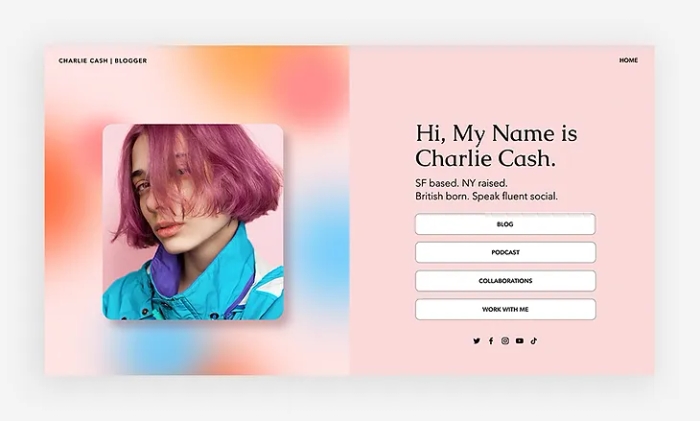
Градієнтний фон
Тренд на градієнтний фон почався ще в 90-х і не втрачає своєї актуальності. Градієнт має стильний вигляд і дає змогу комбінувати та змішувати різні кольори.
Незалежно від стилю градієнта, в центрі такого дизайну фону — колір. Ви можете створити унікальну колірну схему, додавши незвичайні кольори, або зробити фон у кольорах вашого бренду.

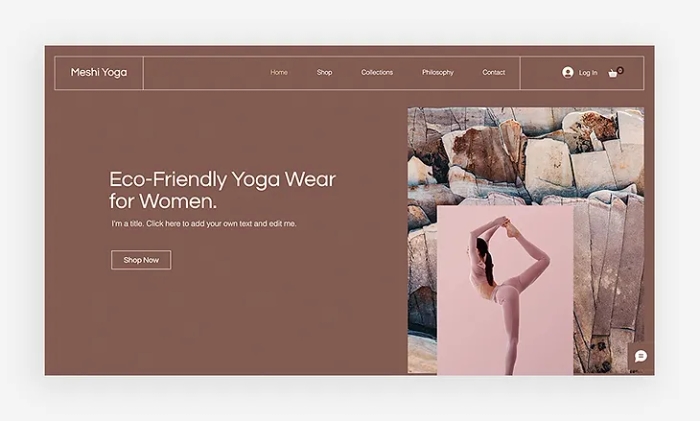
Монотонний фон для сайту
Монотонний фон дає змогу створити організований і читабельний вебдизайн. Ви можете вибрати будь-який наявний колір. Переконайтеся, що відтінок поєднується з фірмовим стилем сайту. Колір фону повинен відображати та доповнювати концепцію бренду так само як і решту сайту.

Анімований фон
Додавши відео або анімовану графіку на фон, ви зможете утримати увагу відвідувачів сайту на більш тривалий термін.
Пам'ятайте, що рух може легко відволікти користувачів, тож анімованим фоном потрібно користуватися дуже обережно. Наприклад, відео може бути чудовим способом познайомити користувачів із брендом, а анімована графіка додасть сучасний штрих за правильного використання.
Порада: Якщо не хочете робити фон повністю анімованим, але при цьому хочете додати динаміки на сторінку, спробуйте паралаксну прокрутку. Це техніка у вебдизайні, за якої фон рухається повільніше за передній план, створюючи 3D ефект.

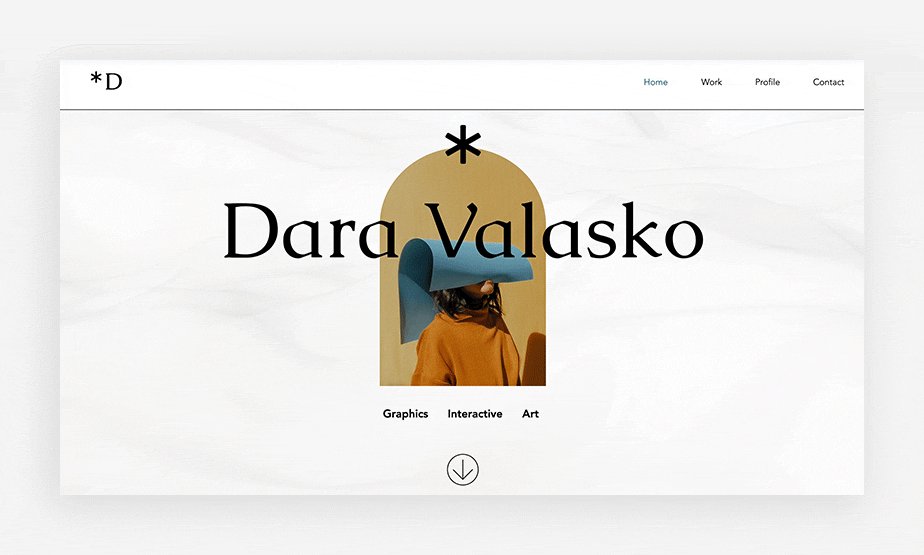
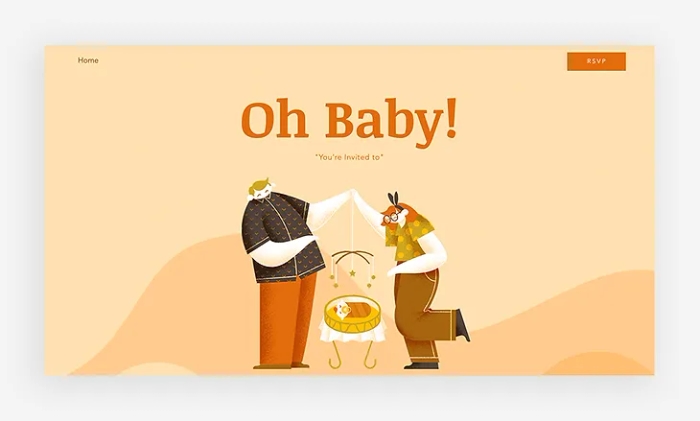
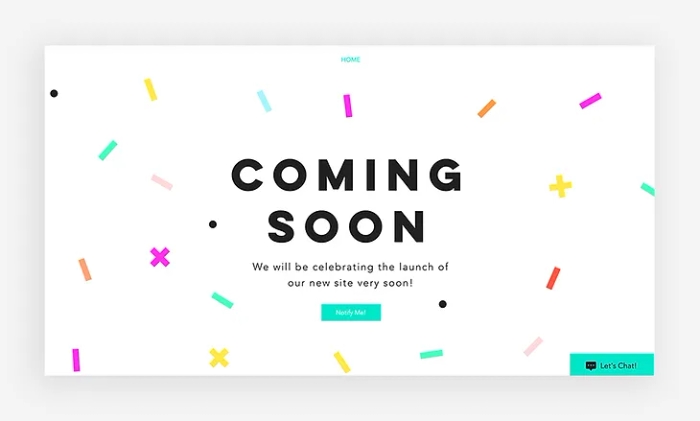
Графічний фон
Графічний фон може доповнити контент сайту і допомогти розповісти історію бренду.
Важливо вибрати графіку, яка поєднується з тематикою дизайну сайту і не заплутає користувачів.

Фон із візерунками
У світі сучасного вебдизайну є величезний вибір різних візерунків для фону — від мінімалістичних до складних і витіюватих. Важливо, щоб фон не виглядав надто "галасливим" і не відволікав увагу від контенту. Якщо вибираєте складний візерунок, спробуйте використовувати приглушені кольори. Так дизайн сайту буде збалансованим.

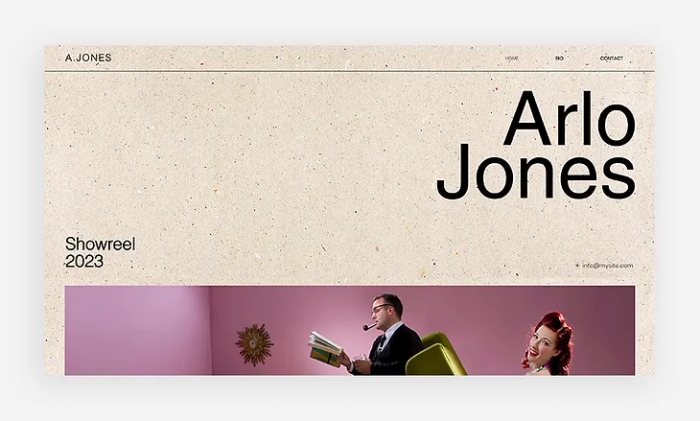
Текстурний фон
Текстурний фон сайтів нагадує тактильну поверхню. Такий фон можна використовувати для додання об'єму сайту без ризику відволікти відвідувачів.
Обираючи текстурний фон, переконайтеся, що він поєднується з елементами на передньому плані.

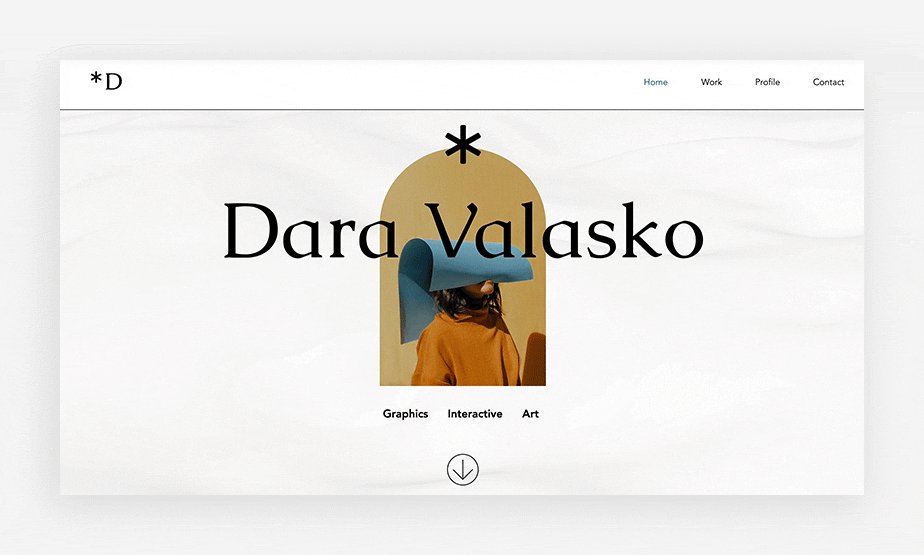
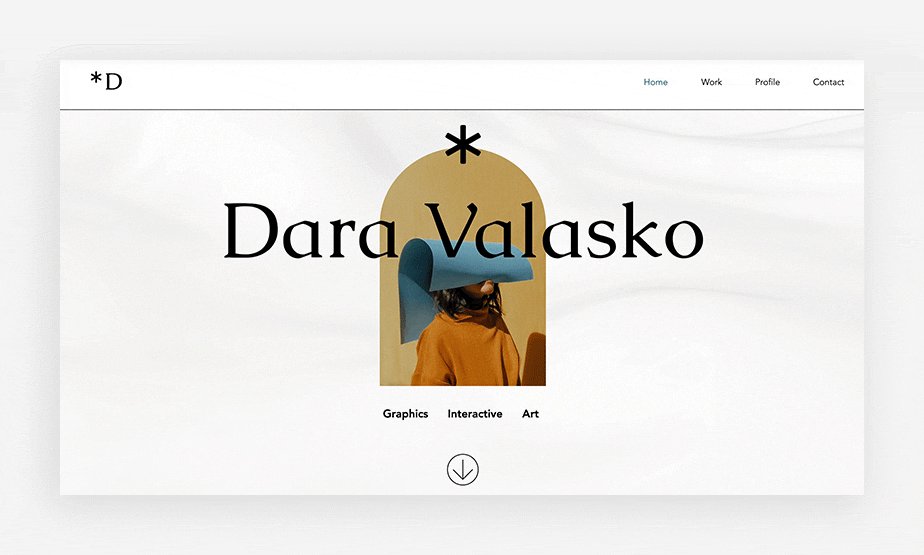
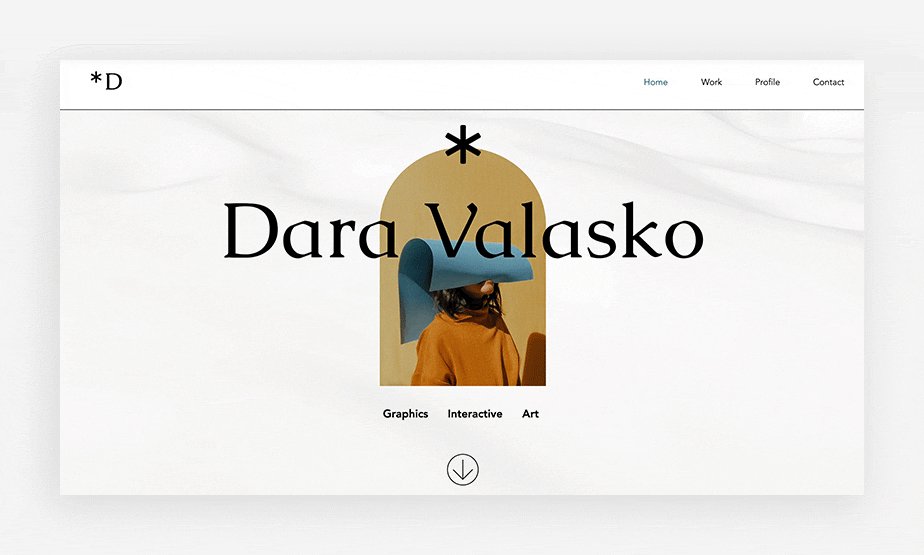
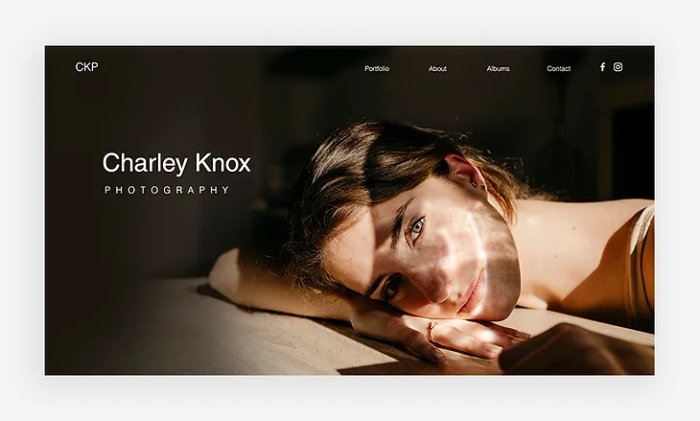
Фон із фотографією
Такий вид фону найкраще підходить для сайту заходу або блогу, коли потрібна візуальна презентація для супроводу письмового контенту.
Перш ніж обрати фотографію для дизайну, потрібно врахувати кілька аспектів. По-перше, вона має бути високої якості, щоб мати гарний вигляд і швидко завантажуватися. Потім подумайте, як ви хочете розташувати фотографію. Вона може бути прикріплена, щоб супроводжувати користувачів під час прокрутки, або поставлена як основне зображення, де її буде видно на лінії згину.

Що робить фон сайту вдалим?
Використовуючи поради та підказки нижче, ви краще зрозумієте, до яких результатів прагнути. Звісно, дизайн сайту — це шлях, сповнений проб і помилок. Тож не соромтеся тестувати різні дизайни, коли додаєте фон на свій сайт.
Дотримуйтесь принципів дизайну
Фон впливатиме на баланс, контраст та ієрархію всього сайту. Знаючи це, ви зможете ухвалювати стратегічніші та креативніші рішення, які призведуть до цілісності дизайну з бездоганним користувацьким інтерфейсом.
Гарантуйте читабельність
Читабельність — це необхідність будь-якого вебдизайну. Сайти з великою кількістю зображень, яскравими кольорами та перевантаженою анімацією на фоні часто заважають читачам і відволікають їх від перегляду контенту.
Щоб сайт був читабельним, необхідно поєднувати фон із правильною типографією і кеглем. Також читабельності можна домогтися, використовуючи колірну палітру або налаштовуючи контрастність фону.
Дотримуйтесь єдиного стилю
Фон вашого сайту — це можливість підтримати фірмовий стиль. Загалом колірна палітра фону сайту має містити в собі кольори бренду і поєднуватися з усіма іншими матеріалами.
Зробіть мобільну версію
Понад 50% глобального інтернет-трафіку приходить від користувачів мобільних телефонів. Тому сайт має мати ідеальний вигляд не тільки на комп'ютері, а й на екрані смартфона. У випадку з фоном це означає, що необхідно вибрати таке зображення, яке добре масштабується на маленькому екрані без втрати якості.
Слідкуйте за якістю
Незалежно від того, відео, графіка або фотографія у вас на фоні, головне, щоб фон сайту був високої якості. Найкращий формат для фону - JPEG, а SVG можна використовувати для зміни розміру та масштабування.
Звісно, зображення і відео високої якості важчі за звичайні, тож вам знадобиться стиснути файл, щоб зберегти швидкість і функціональність сторінки.
