В нашій компанії почали оновлювати апку ну і звичайно оновлювати дизайни. Приходять якось дизайнири і кажуть: Ми тут думали думали і придумали от такий от модал:

Що ж тут такого модал як модал але не все так просто. Середня частина модала має бути також прозорою і там мають проявлятися обриси бекграунду сайту.
Для прикладу не будемо створювати прям аж такий таки модал, а спрощений. Отже HTML буде виглядати так:
<div class="modal">
<div class="header">
<span class="header-text">
Some text
</span>
<span class="close-button">✕</span>
</div>
<div class="content">
<p>
Some content
</p>
</div>
</div>Базовий CSS наступний:
.modal {
background-color: rgba(0, 0, 0, 0.7);
backdrop-filter: blur(50px);
max-width: 400px;
max-height: 600px;
padding: 8px;
gap: 8px;
border-radius: 8px;
display: flex;
flex-direction: column;
align-items: flex-start;
}
.header {
display: flex;
justify-content: space-between;
align-items: center;
gap: 8px;
align-self: stretch;
}
.header-text {
color: #fff;
font-size: 14px;
font-weight: 500;
line-height: 20px;
padding-right: 8px;
}
.close-button {
color: #fff;
}
.content{
display: flex;
flex-direction: column;
align-items: flex-start;
row-gap: 16px;
align-self: stretch;
border-radius: 8px;
padding: 8px;
background-color: rgba(255, 255, 255, 0.15);
backdrop-filter: blur(50px);
color: #fff;
height: 200px;
}Картнка для бекграунду довільна. Кольори для модалу взяті з мокапів дизайнерів у фігмі і мають бути саме такі. А то потім прийде страшний QA і скаже що у вас колір не той.
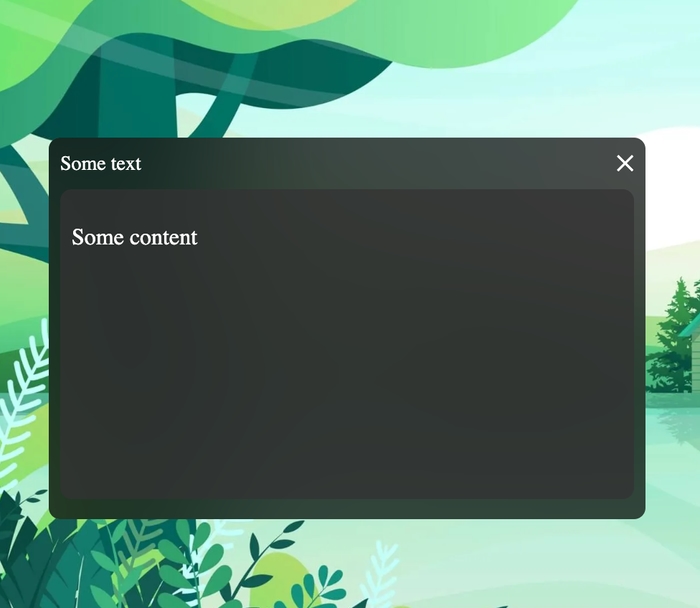
Результат маємо наступний:

Бачимо що центральний дів в нас не прозорий і не дуже світлий незважаючи на те що він білий. Що ж нам робити що б нас не побили дизайнери і QA?
На допомогу нам прийде mix-blend-mode.
Що таке mix-blend-mode? MDN нам каже що це властивість яка встановлює, як вміст елемента має поєднуватися з вмістом батьківського елемента та фоном елемента.
mix-blend-mode має безліч варіантів:
mix-blend-mode: normal;
mix-blend-mode: multiply;
mix-blend-mode: screen;
mix-blend-mode: overlay;
mix-blend-mode: darken;
mix-blend-mode: lighten;
mix-blend-mode: color-dodge;
mix-blend-mode: color-burn;
mix-blend-mode: hard-light;
mix-blend-mode: soft-light;
mix-blend-mode: difference;
mix-blend-mode: exclusion;
mix-blend-mode: hue;
mix-blend-mode: saturation;
mix-blend-mode: color;
mix-blend-mode: luminosity;Деякі зних схожі на фільтри в інстаграмі і можна робити прикольні фони.
Нам буде потрібен mix-blend-mode:lighten;
Для того що б виправити наш модал ми огортаємо наш контент модалу у ще один <div> і отримаємо
<div class="cover">
<div class="content">
<p>
Some content
</p>
</div>
</div>Далі робимо бекграунд прозорим і додаємо наш mix-blend-mode.
.cover{
background: transparent;
mix-blend-mode: lighten;
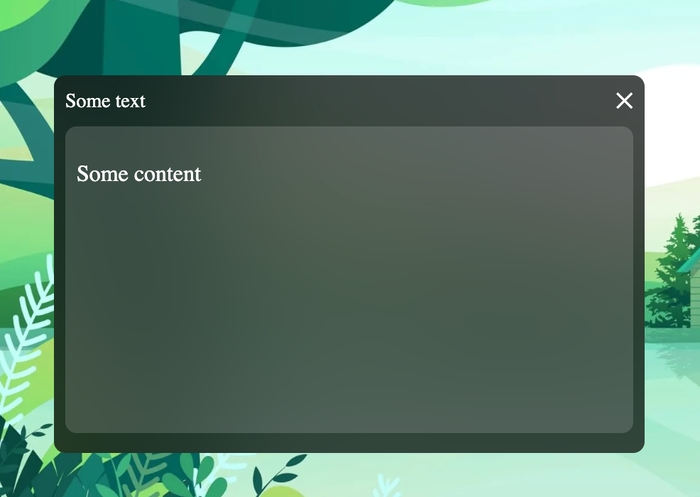
}І отримаємо наш бажаний прозорий фон контенту.

Кольори бекграунду зміксовані так що фактично в нас тепер посерд діву “прозора дірка” через яку ми бачимо обриси бекграунду, а зверху той колір який просили нас дизайнери.
Не виключаю що є і інші варіанти це зробити, але сьогодні про такий метод досягти бажаного.
П.С.
Ніколи ще не писала статті про свою роботу так що перший млинець може бути комом.
