Сьогодні існує великий вибір неймовірних шрифтів, які ви можете використовувати для різних типів графічних проектів, і іноді буває важко вибрати один шрифт для вашого дизайну, тому я створив цю добірку з 10 гарнітур, які повинен мати кожен моушн та графічний дизайнер. Кожен з цих шрифтів це безпрограшний варіант!

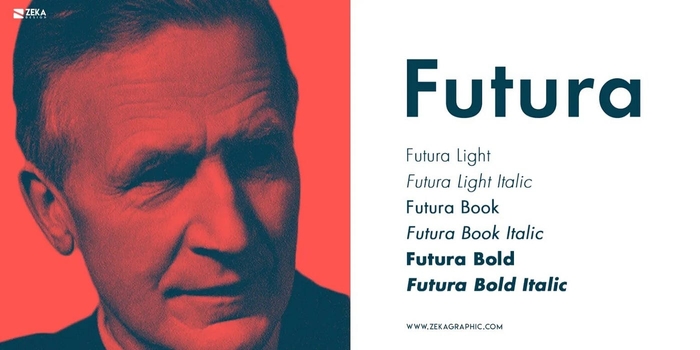
Futura

Мій перший вибір у цьому списку — Futura, шрифт San Serif, розроблений Полом Реннером у 1927 році, натхненний стилем графічного дизайну Баухауз, Futura — один із найперших модерністських шрифтів, і він був одним із найважливіших шрифтів, які використовувалися в русі Баухауза, незважаючи на те, що Пол Реннер не був причетний до руху Баухаус.
Шрифт Futura є одним з найбільш універсальних шрифтів San Serif завдяки різноманітності варіацій, які допомагають Futura адаптуватися до будь-якого дизайнерського проекту. Він дуже добре працює в цифрових і друкованих середовищах, завдяки цьому Futura використовувався в багатьох логотипах, таких як Volkswagen, Supreme або FedEx, і, звісно, його використовували Вес Андерсон і Стенлі Кубрик для деяких дизайнів їхніх плакатів до фільмів, таких як “Космічна одіссея”, “Із широко заплющеними очима”, “V означає Вендетта” та Краса по-американськи”.
Didot
Шрифт Didot — це шрифт із зарубками, перероблений культовим дизайнером типографіки Адріаном Фрутігером у 1991 році, цей редизайн заснований на оригінальному шрифті Didot, розробленому паризькою сім’єю Дідо у 18 столітті, і саме тому Didot вважається модним шрифтом вже майже 200 років.
Шрифт Дідо ідеальний для заголовків або коротких текстів, та непридатний для основного тексту через високий рівень контрастності цього шрифту, що ускладнює його читання в деяких випадках. Шрифт Didot є ідеальним вибором, якщо ви хочете зробити свій дизайн більш розкішним та елегантним.
Шрифт був спочатку перероблений у 1991 році, щоб стати частиною нового Harper’s Bazaar. Шрифт Didot також з’явився у логотипах CBS eye, Apple, Adobe і ZARA. Didot Typeface дійсно підходить для модних компаній, тому не дивно побачити цей шрифт в Vogue і деяких роботах Louis Vuitton.
Gotham
Gotham — це шрифт, розроблений американськими дизайнерами шрифтів Тобіасом Фрере-Хозе разом із Гессе Раганом та комерційно випущений у 2000 році. Особливістю цього шрифту є той факт, що він був натхненний містом Нью-Йорк, взявши за натхнення понад 1000 знаків і написів з Нью-Йорка. Шрифт Gotham це геометричний шрифт, який є чистим прикладом американського стилю дизайну, завдяки чому Gotham дійсно підходить для великих заголовків.
Шрифт Gotham має велике сімейство шрифтів з величезним вибором розміру та ширини. Через американський стиль дизайну та його індивідуальність він з’явився на плакаті знаменитої кампанії Барака Обами «Так, ми можемо»,
Також цей шрифт дуже популярний для дизайну логотипів, ви можете побачити його на відомих логотипах, таких як Discovery, New Taco Bell Logo Design., HTML5, DC Comics, Spotify та Polaroid

Bodoni
Спочатку Bodoni був розроблений Джамбаттістом Бодоні в 1798 році, натхненний його французьким конкурентом Didot Typeface, про який я говорив раніше в цій публікації. Bodoni — це перехідний шрифт із засічками від більш серйозного шрифту Baskerville, поточна версія шрифту Bodoni була перероблена в 1911 році Моррісом Фуллером Бентоном і зараз комерціалізована Linotype.
Як це буває з Didot, шрифт Bodoni використовується для розкішного та елегантного вигляду, але різниця з Didot полягає в тому, що Bodoni є більш стиснутим і перебільшеним шрифтом. Bodoni — це елегантний шрифт із сучасними висококонтрастними засічками, засічки без дужок і деякі геометричні стилі зробили Bodoni дійсно популярним шрифтом для дизайну логотипів та заголовків.
Шрифт Bodoni використовувався для заголовків багатьох модних журналів, таких як Harper’s Baazar та журналу про класичну архітектуру Metropolis, він також є дуже популярним шрифтом для дизайну логотипу, він присутній у Guerlain, Elizabeth Arden, Giorgio Armani, класичний «CK» для Calvin Klein і модний журнал Elle Logo.
Univers
Univers Typeface — це перше сімейство мегашрифтів, яке охоплює 21 варіант шрифту. Спочатку його розробив культовий швейцарський дизайнер Адріан Фрутігер у 1957 році.
Шрифт Univers заснований на шрифті Akzidenz-Grotesk 1898 року. Це чистий, функціональний і дуже розбірливий шрифт, завдяки чому Univers дійсно використовувався в різних зразках дизайну та проектах графічного дизайну, він чудово підходить для макетів журналів, дизайну флаєрів та веб-дизайну.
Ви можете побачити Univers на клавіатурах ноутбуків Apple, також на VAG Rounded, Bay Area Rapid Transit System, німецьіких вивісках Frankfurt International Airpot і Montreal Metro.
Gilroy
Gilroy — відносно молодий шрифт у порівнянні з деякими, які ми вже бачили в цій публікації, він був розроблений у 2016 році типографським дизайнером Радомиром Тіньковим і містить 20 різних стилів.
Ця гарнітура є сучасним шрифтом без засічок із геометричними деталями, ідеальним для сучасних макетів графічного дизайну. Він був розроблений з урахуванням потужних функцій OpenType і підтримує велику кількість мов, включаючи кирилицю. Шрифт дуже добре підходить для веб-дизайну, друку, вивісок, корпоративного брендингу та редакційного дизайну.
Rockwell
Початкова назва Rockwell була Litho Antique i виготовлена Inland Type Foundry у 1910 році та спочатку розроблена Вільямом Шраубштадтером, пізніше вона була відроджена Моррісом Фуллером Бентоном у 1920-х і названа Rockwell, і, нарешті, остання версія Rockwell була випущена в 1934 році.
Rockwell — це геометричний шрифт із засічками, побудований майже з прямих ліній, ідеальних кіл і гострих кутів.
Цей шрифт дійсно популярний серед графічних дизайнерів з чітким американським стилем, і він використовувався в дизайні плакатів і дизайні логотипів, деякі з місць, де ви можете побачити цей шрифт, є Книга рекордів Гіннеса, дизайн логотипу Malibu Rum, Marshall Amplifiers.
Helvetica Neue
Helvetica — це найпопулярніший шрифт в історії. Helvetica була розроблена швейцарським друкарем Максом Мідінгером у 1957 році і спочатку випущена під назвою «Neue Haas Grotesk», вона була натхненна шрифтом Akzidenz Grotesk, який був випущений у 1896 році.
Шрифт Helvetica є одним із тих шрифтів, які можна використовувати для будь-чого, цей шрифт слідує принципам Баухауза, що означає перевагу функціональності над естетикою. Ви можете побачити це на тоннах дизайнів логотипів, наприклад BMW, Panasonic, Jeep, Lufthansa, General Motors, Microsoft, American Airlines, Toyota тощо
Frutiger
Frutiger — це шрифт, розроблений культовим дизайнером типографіки, про якого ми вже згадували в цій публікації, Адріаном Фрутігером, який також є дизайнером відомих шрифтів, таких як Avenir або Univers, шрифт Frutiger був спочатку розроблений у 1968 році для використання у французькому аеропорту імені Шарля де Голля.
Основне у Frutiger — це читабельність. Дизайнер прагнув, щоб його було легко читати на великих відстанях і під різними кутами.
Cьогодні ви можете побачити шрифт Frutiger на фірмових знаках Британського королівського флоту Telefonica. Дизайн логотипу O2, DHL, Flickr, Nutella поряд з багатьма іншими дизайнерськими проектами.
FF Din
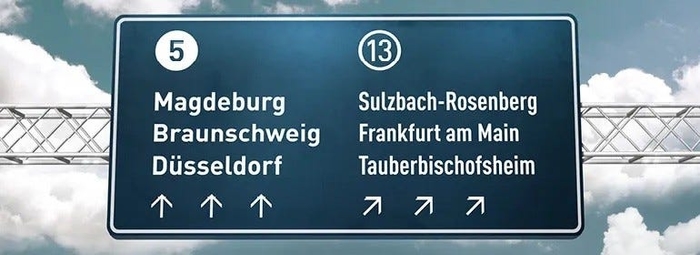
Останнім шрифтом у цьому списку є FF Din, мега-сімейство шрифтів San Serif з 55 різними стилями, він був розроблений у 1995 і 2000 роках голландським дизайнером типографіки Альбертом-Яном Пулом.
Ми бачимо шрифт FF Din на вивісках німецької залізниці, він також використовувався відомим брендом Adidas і Panasonic разом з багатьма іншими дизайнерськими проектами.

🖤Дякую за увагу!
Блог Motion Richy — Створюй інакше!
