Вітаю, спільното Друкарні!
Це друга частина циклу постів про процес розробки гри, що була створена мною та двома моїми друзями, Вітею Кульковим та Вікою Степановою, для 7-денного геймджему. Сьогодні я розкажу вам про:
процес брейнстормінгу на геймджемі;
створення загального концепту гри.

Наполегливо рекомендую ознайомитись з першим довгочитом, якщо ви хочете дізнатись, що таке геймджем, як до нього підготуватись та які тулзи бажано використовувати під час заходу.
Якщо ви ще не грали у Victory Access, можете зробити це зараз або після прочитання цього довгочиту. Буду вдячний, якщо оціните гру та залишите свій фідбек у коментарях.
Брейнстормінг на геймджемі
Як ми вже з'ясували минулого довгочиту, на кожну команду очікували тема та обмеження: NET та один рівень відповідно. Одразу після анонсу обмеження, ми з Вітею та Вікою сіли в Discord, аби обговорити те, як ми уявляємо собі гру.
Незважаючи на те, що я є умовним геймдизайнером в команді, я не беру весь процес генерації ідей на себе. Адже моя задача: зібрати якомога більше цікавих ідей, проаналізувати можливості їх комбінації та реалізації, а також визначити, які з них є найбільш життєздатними. Аби досягти кращого результату, однієї голови може бути недостатньо, тому ідеї Віки та Віті були дуже цінними для команди. Найбільш прийнятним методом генерації ідей в команді я вважаю мозковий штурм.
Правила штурму, думаю, всім відомі:
залучити у процес генерації ідей якомога більше людей різних спеціальностей;
згенерувати максимальну кількість ідей;
заборонити будь-яку критику;
зафіксувати всі думки учасників в документі.
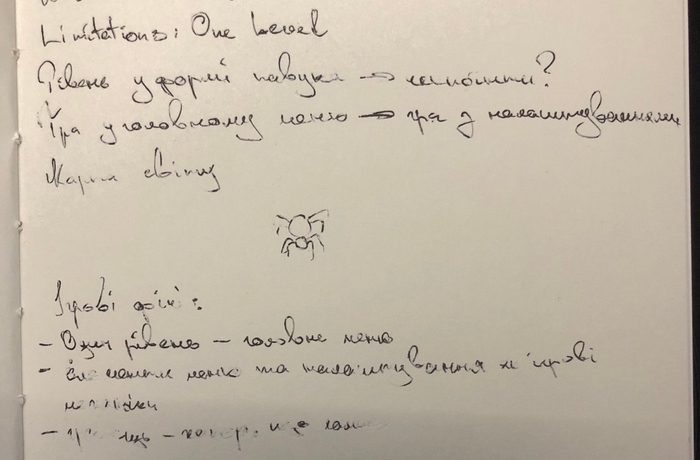
Загалом, якщо звірятись з моїм блокнотом, ми одразу визначили дві загальні ідеї:
рівень у формі павука: одночасно вбиває двох зайців (тему та обмеження джему);
гра у головному меню: мала б бути свого роду головоломкою, де налаштування були взаємозалежними (гарно б відповідало темі джему).

Як на мене, друга ідея звучала більш амбітно та унікально, проте я розумів, що ми не володіємо достатніми навичками роботи з інтерфейсами (UI та HUD) в Unity, аби реалізувати такий задум. Саме тому, по факту, від загальної ідеї гри у головному меню довелось відмовитись, проте деякі механіки взаємодії з UI ми вирішили імплементувати у першу концепцію.
Як я казав в минулому довгочиті, обмеження один рівень мені здавалось досить абстрактним та не дуже цікавим. Справа в тому, що я й так свої ігри для геймджему розробляю переважно в рамках одного рівня. Так було й з провальним Mimic Knight, де гравцю необхідно перевтілюватись у своїх ворогів; й з Time Shelter, де гравцю необхідно будувати собі укриття від ворогів; й з іншими моїми проєктами.
Тому я вирішив дещо ускладнити обмеження для нашої команди, й інтерпретувати один рівень як рівень, вписаний в один екран. З одного боку, це значно ускладнювало дизайн гри, адже треба було впихнути декілька механік у відносно малий рівень, але з іншого — значно полегшувало розробку, адже не треба було займатись налаштуванням камери, левел-дизайнерськими підказками для гравця та іншими дрібними, але досить важливими речами. Як виявилось в результаті, наш ігровий рівень був унікальною інтерпретацією як теми, так і обмеження.
Використання ШІ в процесі геймдизайну
Як я й обіцяв минулого разу, розповім трошки про використання штучного інтелекту в процесі створення гри для геймджему. Я обмежився двома простими та доволі абстрактними запитами для ChatGPT. Перший мій діалог був на тему обмеження в один рівень. Я використав простий промпт, аби ChatGPT поводив себе як геймдизайнер, і попросив надати мені список ігрових ідей, які відповідали б обмеженню. На жаль, все, що я зміг видавити з ШІ, — це п'ять доволі відомих ігрових жанрів. Один з них — пазл платформер, що, в принципі, відповідає нашому кінцевому результату.
Другий мій діалог був ще менш результативним: я намагався вивідати у ChatGPT якісь референси ігор, що використовують UI для контролю деяких ігрових механік, проте наша розмова взагалі відбулась про інші речі.
Загалом, ці два діалоги продемонстрували мені необхідність прокачувати свої навички спілкування зі штучним інтелектом. Це потужний та цікавий інструмент, котрий може допомогти в різноманітних задачах, в тому числі й в геймдизайні. Варто приділити увагу тому, щоб навчитись ефективно з ним спілкуватись.
Отже, одразу з початком джему, 3 квітня, ми з Вітєю та Вікою накинули можливі варіанти гри в рамках одного екрану у сеттінгу мережі. Ми вирішили створити рівень у формі павука, в котрому гравцю необхідно буде розв’язати одну велику головоломку за допомогою користувацького інтерфейсу (різноманітних слайдерів та кнопок, що контролюють гру). Ввечері того ж дня мені необхідно було упакувати всі наші розрізнені ідеї в загальний концепт нашого проєкту.
Створення ігрового концепту
Перед тим, як розписувати конкретні механіки та розкидувати таски програмісту та артисту, дуже важливо, аби геймдизайнер сформулював загальне уявлення про проєкт — для себе та для команди в цілому. Гарною практикою в ігровій індустрії є створення концепт-документу.
Концепт — це текстовий документ або презентація, що коротко розповідає про загальну ідею вашого проєкту. Такий документ пояснює:
жанр гри;
сетинг;
основні ігрові механіки (дії гравця та реакції гри);
ключові особливості гри;
інші складові проєкту — залежно від його розміру та призначення.
Загалом, структура концепт-документа виглядає приблизно так:
Титульний слайд: назва гри (хоча б кодова), автор документа;
Загальний опис проєкту: короткі відомості про гру та мету гравця;
Візуальні референси: зображення, котрі передають візуальний стиль та атмосферу гри;
Геймплейні референси: ігри та механіки, котрі схожі на ваші;
Особливості гри: список унікальних механік або їх поєднань;
Базовий ігровий цикл: дії гравця, котрі виконуються протягом всього проходження.
Варто нагадати!
Я не професійний геймдизайнер. В мене немає ані відповідної посади, ані успішно випущеного проєкту на одній з найвідоміших платформ. Тим не менш, протягом останніх двох років я активно йду до цього шляхом створення невеличких проєктів на різноманітних геймджемах.
Теорію геймдизайна я беру з відповідних книг, YouTube аналізів, а також з курсів, котрі я проходжу останні декілька місяців.
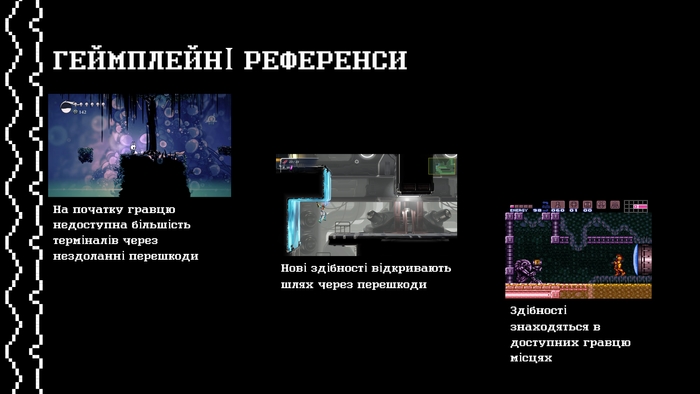
На джемі Victory Access була представлена під назвою The Game Is Not Over Yet! — ця назва передавала наратив проєкту, де гравець починає гру з екрану програшу, а його задачею є хакнути проєкт, аби змінити напис You Lose на You Win. Ми намагались зробити метроїдванію — проєкт, де гравцю необхідно досліджувати рівень на одному екрані, здобувати нові здібності шляхом активації терміналів та відкривати ними раніше недоступні проходи до нових терміналів (здібностей).
Думаю, фанатам піджанру очевидні ігрові референси:

Серед ігрових особливостей саме нашої метроїдванії я виділив:
Злам гри: аби перемогти, гравцю необхідно хакнути гру (додати нові платформи, прибрати зі сцени ворогів, змінити висоту свого стрибка тощо);
UI/HUD в якості здібностей: гравець відкриває нові елементи інтерфейсу, аби контролювати ігровий процес;
На одному екрані: аби акцентувати, що гра відбувається саме на одному рівні, весь ігровий процес зосереджений на одному екрані.
З короткого опису, ігрових референсів та особливостей можна виділи базовий ігровий цикл. Це такий набір дій, котрий гравець виконує циклічно протягом усієї гри. Наприклад, ігровий цикл Біжи → Стрибай притаманний більшості класичних платформерів (Mario, Sonic, Celeste та інші). Це ті дії, що визначають проєкт і на котрих будується увесь ігровий досвід людини, що грає.
Ігровий цикл Victory Access виглядає так:

В концепт-документі не менш важливо дати команді візуальне уявлення про гру. Для цього окремий слайд варто присвятити створенню мудборда або підбору візуальних референсів з інших медіумів (можна, а іноді й треба не тільки з відеоігор).
До речі!
Гарним помічником у створенні мудборду стане ШІ з можливістю генерації зображень. Шкода, що додумався до цього тільки при роботі над своїм наступним проєктом…
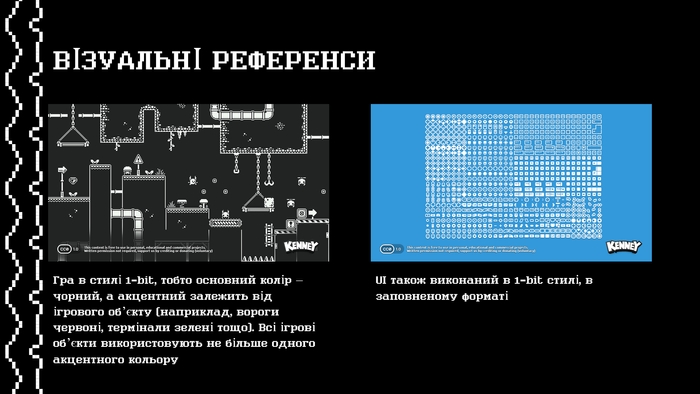
Нагадаю, що Віка, наша 2D артистка, засвоїла малювання в стилі Pixel Art прямо перед джемом. Тож переді мною стояла задача підібрати такий візуальний стиль, котрий би був простий та швидкий в реалізації, й при цьому передавав моє бачення гри та був привабливий для гравця. Так, я вирішив створити в гру в стилі 1-bit:

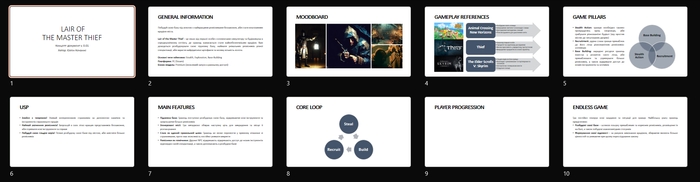
Загалом, я представив вам більшість слайдів з концепт-документу Victory Access. Варто враховувати, що цей документ дуже далекий навіть від моїх максимальних можливостей. Ви можете відчути, що йому не вистачає деталей, візуалізації та оформлення. Наприклад, я зараз працюю над одним концептом, і навіть документ без оформлення та без частини контенту виглядає набагато якісніше, ніж концепт на геймджем:

Як і будь-які процеси на геймджемі, створення концепт-документу під час такого лімітованого в часі заходу відбувається в прискореному режимі. Впевнений, що деякі навіть сміливо заявлять, що концепт-документ для геймджему — це марна трата часу. Проте, я вважаю, що навіть для малих проєктів важливо створювати макро дизайн. Таким чином, ви:
закріплюєте бачення проєкту — це дозволить чітко сформулювати, який саме проєкт ви зробите та з чого він складається;
фіксуєте список механік — це дозволить уникнути роздування проєкту додатковими фічами, що не вписуються в загальний концепт (а в процесі розробки це дуже спокусливо та небезпечно);
бачите перспективу — це дозволить швидше сформулювати таски для себе та для команди, що допоможе визначити чіткий таймлайн розробки.
Отже, знайдіть свою формулу створення концепт-документу і робіть його навіть для проєкту на геймджемі. Хай він виглядає огидно, не вдається у бажані подробиці, але дає вам та команді загальне уявлення того, що ви будете робити. Розробка цього концепту коштувала нашій команді 2 години — не така й висока ціна за ті бенефіти, що ми отримали на наступні 6 днів джему.
На завершення
Будь-яка ігрова розробка, в тому числі — на геймджемі, починається з макро дизайну. Він може набувати різних форм, проте дуже важливо, аби ваш геймдизайн на етапі пре-продакшну виконував свої задачі:
залучав та враховув інтереси всіх ключових членів команди;
давав загальне бачення про гру;
ставав фундаментом для планування подальшої розробки.
Під час геймджему дійсно важливо максимально економити час, проте не варто повністю відкидати ключові процеси створення вашої гри. Виділіть обмежену кількість часу на генерацію ідей та оформлення остаточного концепту гри. На все це має піти не більше 10% вашого загального часу на геймджемі. Якщо ви берете участь у 7-денному геймджемі, половини дня вам буде достатньо, аби повністю підготувати весь макро дизайн.
На момент завершення роботи над попереднім довгочитом, я думав, що в цьому пості ми встигнемо обговорити не тільки макро, але й мікро дизайн Victory Access. Але, як бачите, я дуже люблю геймдизайн. Саме тому в наступному довгочиті поговоримо про дизайн фічей та створення технічних завдань для програміста та артистки в процесі розробки гри на геймджем.
Неймовірно дякую Друкарні та її спільноті за активне поширення мого попереднього довгочиту! Сподіваюсь, цей вам сподобався навіть більше!
До зустрічі!
