передмова: це переклад зі статті - на pixel-zone. Деякі матеріали були зміненні, доповненні, прибрані, бо я так вирішив за краще. Ця стаття є доповненням до посібника піксель-арту; наполегливо рекомендую ознайомитися з ним.
Вступ
Це те, що я назвав "селективним обведенням"*, тому що я не знаю жодного иншого терміну в мистецтві, який би описував цю ідею. Його можна скоротити до "selout"(Selective Outlining), якщо вам так зручніше. Вивчаючи велику кількість спрайтів, я помітив постійну закономірність більшости спрайтів. Це тип обведення, що використовує "ламані контури" ліній, щоб зробити спрайти більш плавними. Ідею важко пояснити лише словами, тож нумо зануримось у деталі.
* - Не плутати з Селективним Анти-Елейзинґом, хоча на деяких спрайтах і може здаватися, що це він.
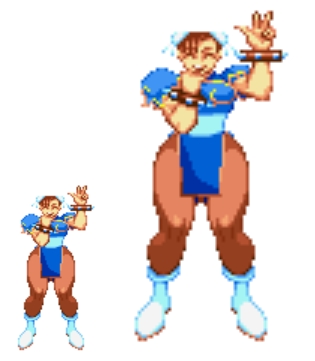
Приклад спрайтів:


Тут я збільшив зображення її правого коліна; ці маленькі чорні елементи повинні бути тінню. Зверніть увагу, як вони вказують на контури ноги. Також зауважте, що вздовж контуру є багато темних пікселів. Уявіть, що вздовж усього контуру ноги була б одна темна лінія; це було б схоже на звичайний чорний контур, якби ви розфарбували спрайт у іншому стилі. Але дивлячись на спрайт від Capcom, ми бачимо, що є частини контуру, котрі світліші чи темніші. Спочатку це може здатися дуже заплутаним, адже лоґічно, що контури повинні бути одного кольору, зазвичай чорного. Це добре працює в малюнках, коміксах, мандзі та мультфільмах, але в піксель-арті все по-іншому.
Це одна з основних причин, чому спрайти від Capcom, SNK та инших (старих)професійних ігор виглядають так добре — це дивне, здавалося б, випадкове затінення всередині контуру. Ключове слово тут — «здавалося б» — після проведених досліджень я з’ясував деякі принципи того, як це робити. Далі спробую пояснити це якомога зрозуміліше.
Рекомендую знайти якнайбільше спрайтів і вивчати їх зблизька. Шукайте цей шаблон, і я впевнений, що ви здивуєтесь, як часто він з'являється.
Приклад: Труба
Добре, для початку я наведу приклад. Спершу створюється базовий спрайт без хитрощів з сел-аутом: просто основний колір, кольорове обведення і трохи затінення. Потім я покажу результат правильного затінення, а після — неправильного, щоб ви могли побачити, чого не слід робити при створенні спрайтів.
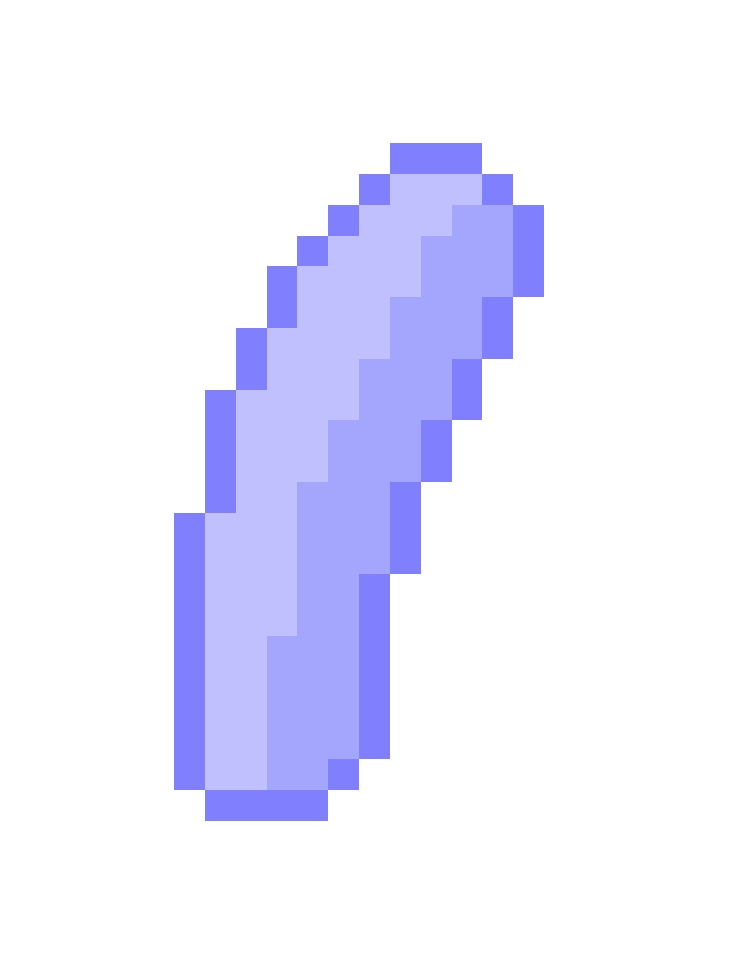
Перший:

Ось вигнута труба, досить проста форма для малювання. Основа має світло-блакитний колір, темно-блакитний колір для обведення і колір десь посередині між ними для затінення. Я пропустив декілька етапів, розглянемо їх пізніше.
Другий:

Ось труба з затіненням за допомогою сел-ауту на рівні моїх навичок. Зверніть увагу, що хоча обведення є, його кольори різні і варіюються за товщиною. Це надає спрайту менш плоский вигляд, ніж звичайне одноколірне обведення. Тепер покажу вам, як не слід обводити.
самопікселізація може бути шкідливим для вашого здоров’я!!!
Третій:

Найпростіший спосіб показати, що контур неправильний — замінити світлі пікселі темнішим кольором. Подивіться на це, але не затримуйтеся задовго, адже це востаннє, коли ми це бачимо...
Від початку до кінця: Створення спрайту
Тепер ми створимо спрайт з нуля. Я використав PSD-файл, який ви можете відкрити в Photoshop (або сумісній програмі), щоб побачити, як я організував все в шарах. Якщо ви в будь-який момент заплутаєтеся, зверніться до включених зображень для довідки. Якщо щось залишилося незрозумілим, не соромтеся надіслати мені електронний лист.
* На жаль, файл не зберігся, та на Ел. Адресу автора неможливо написати листа :<

Я переконаний, що сканер і/або стилус — найкращий метод для створення базового ескізу спрайту. Під "спрайтом", мається на увазі відносно великий спрайт. Було б доволі безглуздо малювати всі анімації для гри, як-от Super Mario Bros, де спрайти надто малі для цього. Можливо, це стане доречним для Super Mario World та інших 16-бітних ігор. Думайте про графіку на рівні SNES, а не NES.
Коли ви використовуєте сканер, варто врахувати розмір. Якщо ви вирішите обвести ескізи, то пам'ятайте, що різні ручки даватимуть різні результати. Товста ручка сканується добре, але після зміни розміру лінії можуть бути 2 або 3 пікселі в товщину. Якщо це саме те, що вам потрібно — чудово, але здебільшого вам знадобиться тонка, чітка лінія. Якщо ви використовуєте стилус (або графічний планшет), підберіть роздільну здатність, з якою вам буде комфортно працювати, щоб ескізи виходили правильно.
Якщо у вас немає сканера, зараз є багато копіцентрів майже в будь-якому місці, або можете відсканувати зі свого смартфону. Якщо хочете, ви можете скористатися моїм ескізом для практики.

Далі перетворюємо розмитий ескіз на піксельну основу. Змініть розмір полотна до потрібного розміру (в цьому випадку 64 x 74). Створіть новий шар. Мені подобається використовувати чистий зелений або пурпуровий фон і світло-сірий персонаж із темно-сірими контурами. Це просто питання смаку; спробуйте різні стилі, багато хто обирає просто білий фон із чорними лініями. Головне тут — отримати плавні лінії (на цьому прикладі мені це не надто вдалося). Вам доведеться вибирати, які пікселі залишити, а які заповнити. Часто зменшуйте масштаб, щоб побачити, чи лінії не виглядають зубчастими або спотвореними так, що це не видно при збільшенні.

Перше, на що слід звернути увагу, — це маленький кольоровий блок над лівим плечем дівчини-диявола. Піксель-арт художники часто використовують такий блок, щоб швидко вибирати потрібні кольори. Зверніть увагу, що кольори організовані за відтінками: червоні, сині та фіолетові мають свої окремі стовпці. Кількість рядків може варіюватися залежно від рівня деталізації, який потрібно показати. Для шкіри та волосся я вирішив використати 4 відтінки (міг би використовувати більше або менше, залежно від обмежень палітри або їхньої відсутності). Для цілей цього посібника я використаю 4 відтінки. Для рогів і очей використав лише 3, оскільки вони займають менше місця на зображенні, і, отже, використання більшої кількості відтінків було б марним тратою сил та часу.
Використовуйте найсвітліший відтінок для заповнення основних частин спрайту (усе, що не є контуром). Тепер використовуйте третій відтінок для фарбування контурів. Є причина, чому ми використовуємо третій відтінок, а не найтемніший (за винятком фіолетового, у якого третій відтінок є найтемнішим), і я поясню це згодом.

Тепер виберіть другий відтінок і починайте заштриховувати. Не ускладнюйте цей процес: просто позначте місця, де, на вашу думку, має бути тінь. Дуже важливо: дотримуйтеся постійного джерела світла. Якщо світло падає на голову зліва, не можна робити так, щоб на стопу воно падало справа (це важко запам’ятати, адже часто до стопи доходиш через годину, але завжди тримайте в голові, звідки падає світло). І знову ж таки, не перебільшуйте з тінями. Як загальне правило, намагайтеся, щоб приблизно половина спрайту була затінена, а інша половина залишалася при світлі.

Далі використайте третій відтінок, щоб додати ще трохи тіней. Зазвичай на цьому кроці роботи не так багато. Помітні зміни здебільшого спостерігаються навколо плеча, під шиєю та в місцях, де волосся спадає на лоб дівчини-диявола. Я також використав четвертий відтінок навколо плеча, щоб зберегти контур, а також під підборіддям та всередині вуха, які природно темніші за инші частини тіла. Наскільки я знаю, немає легкої покрокової інструкції для тінювання; це те, для чого потрібна практика (і ще раз практика), доки не освоїте навичку.

Тепер настає момент істини: ми збираємося перетворити наш спрайт із "звичайним" контуром на спрайт із селективним контуром. На жаль, наскільки мені відомо, немає чітких правил створення контуру (наприклад, якщо лінія під таким кутом і має таку кількість пікселів, робіть так). Єдиний спосіб розібратися в цьому – спробувати й посилатися на инші спрайти. Проте я постараюся пояснити своїми словами, як я це роблю.
Звертаю увагу на 2-й ряд, оскільки для цього кроку використовую лише ці кольори. Вважаю, що працювати таким чином, крок за кроком, найкраще – це робить процес менш заплутаним, а мені, чесно кажучи, це необхідно :)
Отже, подивіться на шию; раніше вона була повністю заповнена 3-м відтінком. Тепер я додав 2-й відтінок, трохи освітливши лінію. Зазвичай я уникаю освітлення кутів; иноді це прийнятно, але, як я вже казав, це треба освоювати на практиці. Спробуйте перемикатися між зображеннями 6 і 7 – ви вже можете побачити, що спрайт починає виглядати більш гладким і тривимірним. Якщо вам складно, знайдіть кілька спрайтів для порівняння; серія ігор Street Fighter Alpha – один із найкращих варіантів цього.

Цей крок схожий на попередній, але тепер ми спустилися на один рядок вниз у відтінках (помітили, наскільки зручно мати кольори організованими в рядках?). Тут я додав трохи затінення навколо очей, і роги виглядають більш тривимірними. Зверніть увагу, що, хоча ми багато попрацювали над контурами, вони все ще здебільшого складаються з 3-го відтінку (того самого відтінку, який ми використали для кольорового контуру на початку уроку). Саме тому я порадив використовувати цей відтінок замість найтемнішого. Якщо подивитесь на инші спрайти, то побачите ту ж саму схему: один відтінок здебільшого для контурів і кілька темніших ділянок для згладжування.

Гаразд, цей крок зазвичай зводиться до різних "доопрацювань." Я додав темних ділянок тут, світлих там, і перемістив кілька ліній, щоб зробити спрайт обережнішим. Найважливіше, що слід пам'ятати, — не переробляйте роботу. Як тільки ви досягли прийнятного вигляду, зупиніться. Робота завершена. Можете змінити кольори, якщо хочете (наступний крок), або почати новий спрайт. Ви можете підправляти деталі нескінченно, але в результаті ризикуєте отримати щось, що зовсім не схоже на оригінал. Тож будьте обережні і знайте, коли зупинитися.

Однією з моїх улюблених рис спрайтів є те, що ви можете редагувати кольори. Це може не звучати як велике відкриття, але це так. Подивіться на новий спрайт: єдина справжня відмінність — я трохи зменшив яскравість кольорів. Я зробив тон шкіри трохи м'якшим і знизив контраст. Порівняйте цей новий варіант з оригінальними кольорами, і я думаю, ви зрозумієте, про що я говорю. Під час роботи над спрайтом ви можете не помітити, що ваші кольори трохи затемні або засвітлі. Хороша новина в тому, що ви завжди можете повернутися і виправити кольори, коли спрайт вже готовий. Не нехтуйте цим етапом, він може суттєво вплинути на настрій і атмосферу вашого арту!

Нарешті ми завершили спрайт. На перший погляд, процес може здатися заскладним, але з часом він стає звичкою. Сподіваюся, це було корисно для вас, і якщо я знайду кращий/швидший/легший спосіб зробити це, я оновлю цей посібник. Не соромтеся викладати свої спрайти тут та отримувати відгуки та поради від мене та инших учасників, або якщо у вас виникають труднощі, викладайте свою роботу в процесі та подивіться, чи зможе хтось допомогти. Успіхів!
Додаткові поради: спочатку - додавання тіней на контур:
I. Гляньте на це:



Нічого нового тут немає: (1) обведений контур з ескізу, без кольору; (2) контур спрайту та базовий колір заповнені; (3) додано базове затемнення. У цьому спрайті світло йде з верхнього правого кута, тому тіні падають у нижній лівий. Оскільки наші контури будуть мати більш ніж один колір, ми можемо використовувати світло на нашу користь в контурах. Так само, як основна форма руки світліша у верхньому лівому куті та темніша у нижньому правому, контур також може бути світлішим в одній частині та темнішим в иншій.
II.

Тут я освітлив контур, котрий найближчий до джерела світла. Якщо ви використовуєте більше ніж 4 кольори, ви можете обрати, наскільки світлим його зробити; в цьому випадку ми можемо використовувати лише 2-й відтінок, інакше контур зникне. Якщо ви подивитеся на спрайти Capcom, ви помітите, як вони, можливо, застосовували це для контурів: лінії зазвичай виглядають світлішими вгорі спрайта (оскільки джерело світла в їхніх іграх знаходиться прямо зверху) і темнішими внизу.
III.

Потім я додав трохи темнішого відтінку в тих ділянках, де світло найвіддаленіше від контуру. Спрайт все ще має такий же контур, як і раніше, але тепер у нього кілька відтінків.
Можливо, краще робити це раніше, перед нанесенням кольорів бази, якось так...
IV.

Є переваги та недоліки в обох методах (тобто спочатку наносити кольори та затінювати базу, а потім затінювати контури, або спочатку затінювати контури, а потім наносити кольори та затінювати). Визначте, який з них працює для вас.
V.

Далі я використовую 3-тю тінь, що означає, що мені потрібно додати трохи 4-ї тіні, щоб зберегти контури.
VI.

І нарешті завершуючи спрайт, починаючи з першої тіні, закінчили найближчою до джерела світла. Потім я беру 2-гу тінь, щоб освітлити деякі ділянки контуру, затемнивши кілька кутів (добре, що тінювання контуру заздалегідь вирішує більшість з цього, тож роботи потім менше). І завершую тінювання 3-ю та 4-ю тінями.
Чого слід уникати при обведенні:
Один з ключів до отримання більш гладких та менш зазубрених ліній — це уникати розміщення двох пікселів безпосередньо поруч один з одним (у більшости випадків). Важко пояснити, тому ось вам приклад:
I.

Подивіться на правий бік її підборіддя (з нашого боку ліворуч), бачите цей маленький кутик, що виступає? Він майже виглядає як повернута "М". Це наслідок того, що пікселі розміщено поруч один з одним неправильно. Рішення таке:
II.

Хіба не дивовижно, яку шкоду може завдати один-єдиний піксель? У більшості випадків, просто зрізати цей маленький піксель у кутку буде достатньо, але, як і в більшості випадків, завжди є винятки. Зазвичай, такі краї допустимі для одягу та аксесуарів, але на органічних формах, таких як тіло та волосся, краще уникати їх, коли це можливо.
Головне - підтримуйте армію, донейтіть волонтерам, нищить ворога, бережіть себе.
Фух… я це зробив… якщо дочитали сюди, то в коментарях напишіть, як вам, можливо десь помилку побачили чи можливо доповнити щось, або є які пропозиції, питання можливо, загалом - вітаю в коментарях.
Якщо хочете віддячити не лише морально, то якщо перейти на профіль є кнопочка “підтримати” :)
*в майбутньому плануються зміни статті
