Передмова:
Цей глосарій є перекладом статті користувача 0xDB. Також були зміненні деякі матеріали, додані та прибрані терміни. Глосарій не є закінченим, якщо бажаєте допомогти з перекладом або створенні матеріалів можете доєднатися до Дискорд-серверу.
Всі посилання на вікіпедію — Анґлійською мовою!
Зображення в процесі перекладу, т.я. з ними складніше працювати; відклав я їх на потім.
Також для швидкого пошуку потрібного терміну рекомендується використовувати пошук по словам: Ctrl+F на Windows, Cmnd+F на Mac та пошуком в меню вашого браузера на смартфоні.
Та для більшого розуміння терміноголігії, в кінці кожного пояснення терміну буде його анґлійський відповідник.
Глосарій Піксель-арту
Про що:
"Невичерпний глосарій піксель-арту, описового характеру, складений на основі деяких елементів, що спостерігаються у тому, що приблизно називають «піксель-артом». Він охоплює історичний технологічний розвиток комп’ютерної ґрафіки (~1970–2000) та думки, сформовані основними спільнотами піксель-арту в Интернеті (з 1990-х років і дотепер)."
Обсяг і наміри:
Цей довгочит НЕ є спробою створити й надати формальне визначення «піксель-арту», а також НЕ є спробою сформувати набір правил для оцінки хороших чи поганих практик. Його слід розуміти як виключно описовий. Я також намагатимусь залишити фінальний варіант суто описовим і без оціночних суджень. Наприклад, такі поняття, як «подушкове затемнення» (Pillow Shading), будуть включені, але в описі не буде рекомендацій за чи проти використання цієї техніки (читачі повинні самі зробити «правильний» висновок, побачивши приклад подушкового затемнення, без зайвого нав'язування).
Більшість записів уже мають принаймні короткий підсумок та/або посилання на великий обсяг інформації у всенародно відкритій енциклопедії.
Читачам цієї теми рекомендується пропонувати Терміни, які варто включити до Глосарію.
Індекс термінології:
###
- 5 ”Р” та 5 ”С”
ААА
- Анімація
- Анти-елейзинґ та Елейзинґ
- Атрибути клітинок
- Ахроматичний колір
БББ
- Бендинґ
- Бітмапи та Глибина бітів
ВВВ
- Відтінок та його зміщення
ГГГ
- Глибина кольору
ҐҐҐ
- Ґрадієнт
- Ґрафіка у відео іграх
- Ґрафічна проєкція
- Ґрафічний режим
ДДД
- Декартова система координат
- Дизеринґ, дизеринґовий АЕ
- Диметрична проєкція
ЕЕЕ
- Елевація
ЖЖЖ
- Жестовий малюнок
ЗЗЗ
- Затінення
- Зміна палітри
- Зміна палітри-колірна циклічність
- Змішування кольору в диджиталі
- Зображення
ІІІ
- Індекс зображення\кольору
- Індексна проєкція
- Індексне малювання
- Історія піксель-арту
ККК
- Кабінетна проєкція
- Кавалерська проєкція
- Камера обскура
- Каркасування
- Кластер
- Ключ
- Колір
- Колірна модель RGB
- Колірна схема
- Колірна циклічність
- Колірний ґрадієнт, палета, зміщення
- Колірний простір
- Колірні моделі - HSL/HSV(HSB)
- Кольоровий баланс
- Композиція
- Конструкція
- Контраст
- Контур
- Конфлікт атрибутів
ЛЛЛ
- Лінія
МММ
- Малювання
- Малювання пікселями
- Монохроматичний колір
ННН
- Набір
- Насиченість
- Начерк
- Негативний простір
ООО
- Обведення
- Область
- Обмеження
- Образотворче мистецтво
- Обсяг\об’єм
- Оекакі
- Освітлення
- Ортоґрафічна проєкція
ППП
- Палітра
- Палітра та її вплив
- Палітра та її структура
- Паралельні проєкції
- Перспектива
- Перспективна проєкція
- Піксель
- План
- Площина зображення
- Подушкове затінення
- Послідовність
РРР
- Ракурс
- Рамп
- Растр
- Рендеринґ
- Режим
- Роздільність
- Розмиття
- Розмиття у русі
- Розріз
ССС
- Світлість, темність та їхні значення
- Селоб
- Співвідношення сторін
- Cпрайт
- Cприйняття
- Стиль
- Стиснення, втратне та безвтратне
- Сторони
ТТТ
- Тайл та Тайлсет
- Текстура
- Тінт
- Тінь
- Товстий піксель
- Тон
ФФФ
- Форма
- Форма з блефу
- Формат
- Фрагмент
ШШШ
- Шар
- Широкий піксель
ЯЯЯ
- Яскравість
- Яскравість та Ключ
A—Z
Amiga
CGA
Commodore 64
EGA
GIF
JPG, JPEG
MSX
NES
PNG
SVGA
VGA
- X-вісь
- Y-вісь
- Z-вісь
ZX Spectrum
--- # ---
_______________________________________________________________________
5 “P” та 5 “C”
Згідно з Ендрю Лумісом (у його книзі "Successful Drawing"), у кожному успішному малюнку потрібно враховувати п'ять "P" і п'ять "C", як він їх називає. Ось вони (цитата з книги, сторінки 18-19):
5 “P”
Proportion(Пропорції) – Три виміри.
Placement(Розташування) – Розташування в просторі.
Perspective(Перспектива) – Відношення точки глядача на об’єкт.
Planes(Панелі) – Зовнішній вигляд поверхонь, визначений світлом і тінню.
Pattern(Патерн) – Цілеспрямоване розташування тонів на об'єкті.
5 “C”
Conception(Концепція) – Загальне уявлення ідеї.
Construction(Конструкція) – Спроба встановити форми з натури або на основі базових знань.
Contour(Контур) – Межі форм у просторі відповідно до точки зору.
Character(тут - Характер) – Унікальні якості окремих частин об'єкта у світлі.
Consistency(Взаємозв’язок) – Узгодженість усіх основних елементів побудови, освітлення та розташування тонів в єдиній композиції.
5 P's and 5 C's
_______________________________________________________________________
--- А ---
_______________________________________________________________________
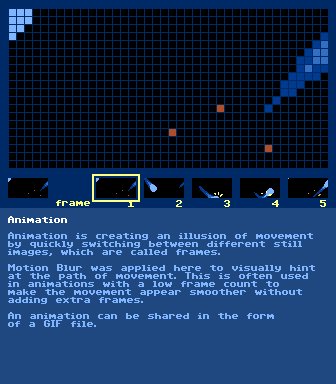
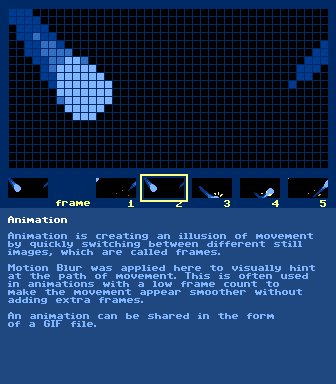
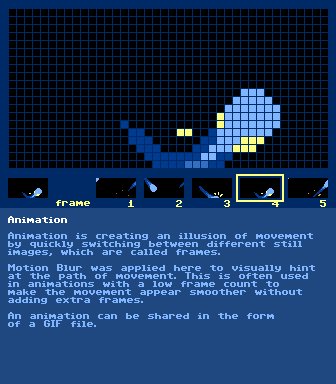
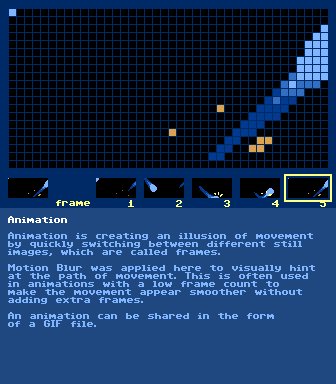
Анімація

Додатково ознайомитися:
https://en.wikipedia.org/wiki/Animation
Animation
_______________________________________________________________________
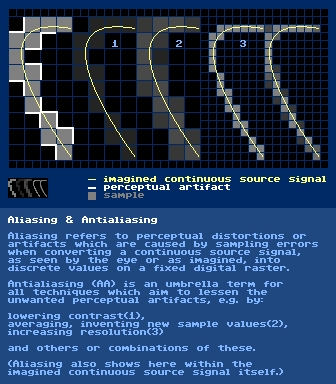
Анти-елейзинґ та Елейзинґ

Додатково ознайомитися:
https://en.wikipedia.org/wiki/Aliasing
https://en.wikipedia.org/wiki/Jaggies
Aliasing & Antialiasing
_______________________________________________________________________
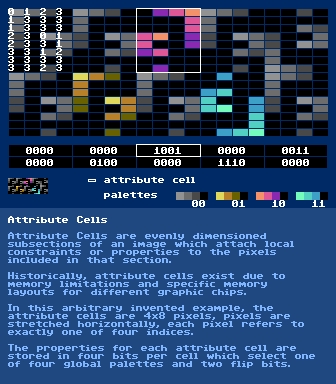
Атрибути клітинок

Додатково ознайомитися:
https://en.wikipedia.org/wiki/ZX_Spectrum_graphic_modes
http://www.studiostyle.sk/dmagic/gallery/gfxmodes.htm
Attribute Cells
_______________________________________________________________________
Ахроматичний колір
Дослівно — це "безколірний" колір, тобто всі відтінки сірого, а також чорний і білий.
Практично всі кольори, що не мають сильної хроматичности у сприйнятті, називаються ахроматичними.
Докладніше на Wikipedia
Стаття про ахроматичні кольори
Achromatic Color
_______________________________________________________________________
--- Б ---
_______________________________________________________________________
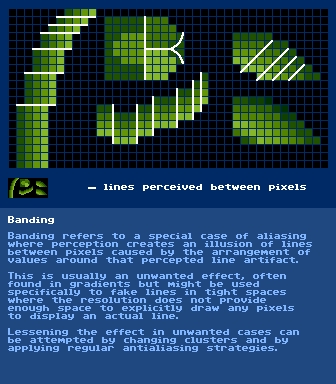
Бендинґ

Додатково ознайомитися:
Не плутати з: https://en.wikipedia.org/wiki/Colour_banding
, котре стосується чітко видимих переходів між смугами кольорів, що прилягають одна до одної, у тому, що мало виглядати як плавний ґрадієнт.
Banding
_______________________________________________________________________
Бітмапи та Глибина бітів

Додатково ознайомитися:
https://en.wikipedia.org/wiki/Bitmap
https://en.wikipedia.org/wiki/Raster_graphics
Bitmap & Bitdepth
_______________________________________________________________________
--- В ---
_______________________________________________________________________
Відтінок та його зміщення
https://en.wikipedia.org/wiki/Hue
Hue
Зміщення відтінку
Зсув кольору, при якому властивість Відтінку (Hue) початкового кольору зміщується на інший відтінок. Часто (довільно) використовується для створення світлих і темних частин затінених об’ємів з іншим відтінком, а також з іншою Яскравістю. У природі спостерігаються явища, які демонструють зсуви відтінків (див. також Колір) за певних умов освітлення.
Hue Shift
_______________________________________________________________________
--- Г ---
_______________________________________________________________________
Глибина кольору
https://en.wikipedia.org/wiki/Color_depth
Color Depth
_______________________________________________________________________
--- Ґ ---
_______________________________________________________________________
Ґрадієнт
Звичайний та незвичайний, за контуром, за об'ємом (подушкове затемнення = ґрадієнт обіймає контур/контур замість того, щоб обволікати поверхню або слідувати логіці світла/тіні над об'ємом)
Gradient
_______________________________________________________________________
Ґрафіка у відео іграх
https://en.wikipedia.org/wiki/Video_game_graphics
Video Game Graphics
_______________________________________________________________________
Ґрафічна проєкція
тобто: overview image with different projections
Додатково ознайомитися:
https://en.wikipedia.org/wiki/Graphical_projection
https://en.wikipedia.org/wiki/Floor_plan
https://en.wikipedia.org/wiki/Multiview_orthographic_projection
Projection (Graphical)
_______________________________________________________________________
Ґрафічний режим*
https://en.wikipedia.org/wiki/Computer_display_standard
http://www.studiostyle.sk/dmagic/gallery/gfxmodes.htm - some C64 Graphic Modes
Graphic Mode
_______________________________________________________________________
--- Д ---
_______________________________________________________________________
Декартова система координат
https://en.wikipedia.org/wiki/Cartesian_coordinate_system
Cartesian Coordinate System
_______________________________________________________________________
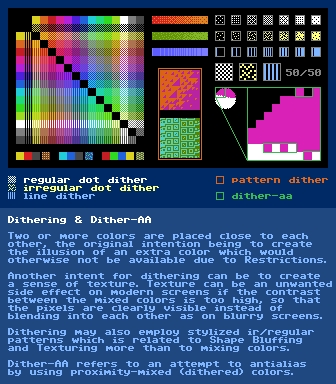
дизеринґ, дизеринґовий АЕ

Додатково ознайомитися:
https://en.wikipedia.org/wiki/Dither
https://en.wikipedia.org/wiki/Dither#Digital_photography_and_image_processing
Dithering, Dither-AA
_______________________________________________________________________
Диметрична проєкція
https://en.wikipedia.org/wiki/Oblique_projection
Oblique Projection
_______________________________________________________________________
--- Е ---
_______________________________________________________________________
Елевація
https://en.wikipedia.org/wiki/Multiview_orthographic_projection#Elevation
Elevation
_______________________________________________________________________
--- Ж ---
_______________________________________________________________________
Жестовий малюнок
https://en.wikipedia.org/wiki/Gesture_drawing
https://www.youtube.com/watch?v=74HR59yFZ7Y - How to Draw Gesture by Stan Prokopenko
Gesture
_______________________________________________________________________
--- З ---
_______________________________________________________________________
Затінення
Процес нанесення різних відтінків, тонів і тіней на об'єми відповідно до одного або декількох реальних або уявних джерел світла, які освітлюють ці об'єми. Мета затінення - створити ілюзію тривимірності на двовимірній поверхні (полотні або растері).
Shading
_______________________________________________________________________
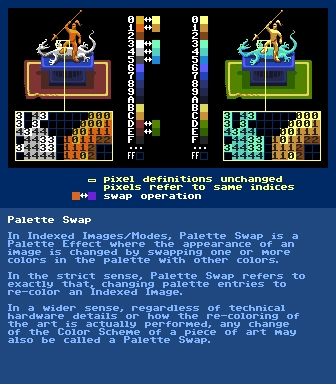
Зміна палітри

Додатково ознайомитися:
https://en.wikipedia.org/wiki/Palette_swap
Palette Swap
_______________________________________________________________________
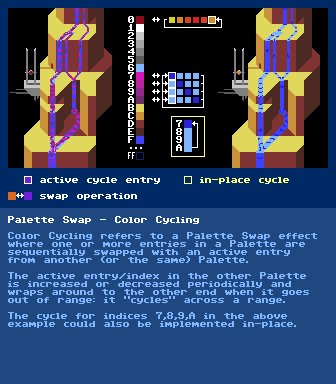
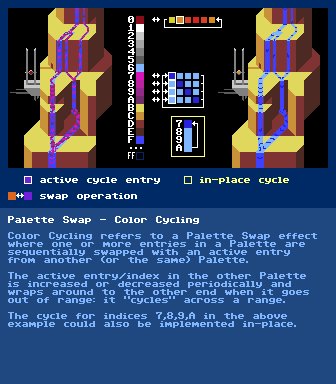
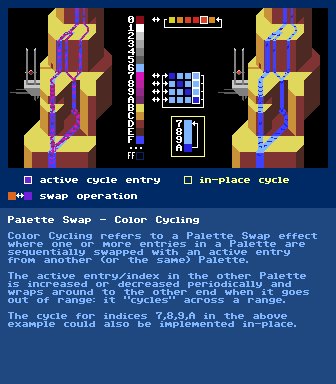
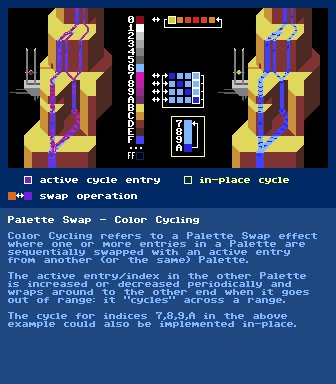
Зміна палітри-колірна циклічність

Додатково ознайомитися:
https://en.wikipedia.org/wiki/Color_cycling
HTML5 Color Cycling Demo - Арт Марка Феррарі, Код Джозефа Гаккабі.
Palette Swap - Color Cycling
_______________________________________________________________________
Змішування кольору в диджиталі
здійснюється шляхом зміни компонентів кольору в цифровій колірній моделі (такій як RGB) або шляхом розміщення пікселів різних кольорів близько один до одного (змішування через близькість, яке називається дизеринґом).
Додатково ознайомитися:
https://en.wikipedia.org/wiki/Additive_color
https://en.wikipedia.org/wiki/Color_mixing
Digital Mixing Of Color
_______________________________________________________________________
Зображення
https://en.wikipedia.org/wiki/Digital_image
https://en.wikipedia.org/wiki/Raster_graphics
Image
_______________________________________________________________________
--- І ---
_______________________________________________________________________
Індекс зображення\кольору
Зображення, збережене з обмеженою кількістю кольорів, кожен з яких у растрі позначається індексним номером, що відповідає його положенню в палітрі. Див. також палітра.
https://en.wikipedia.org/wiki/Indexed_color
Indexed Image/Color
_______________________________________________________________________
Індексна проєкція
https://en.wikipedia.org/wiki/Isometric_projection
https://en.wikipedia.org/wiki/Isometric_graphics_in_video_games_and_pixel_art
Isometric Pixel Art Cheat Sheet
Isometric Projection
_______________________________________________________________________
Індексне малювання
Створення піксельного арту в індексованих режимах, робота з індексованими зображеннями з урахуванням структури палітри та можливих ефектів палітри, а також постійний контроль за ретельністю на рівні пікселів навіть при використанні інструментів, що впливають на більше ніж один піксель одночасно.
Історично "індексне малювання" було природним способом створення піксель-арту, оскільки більшість апаратного забезпечення та цифрових інструментів редагування зображень або використовували індексовані режими за замовчуванням, або просто не пропонували інших режимів. Термін "індексне малювання" тоді не існував, тому що не було жодної альтернативи. Сьогодні цей термін, здається, використовується для того, щоб відокремити "піксель-арт" (у сенсі індексного малювання) від іншого "піксель-арту" (у сенсі цифрового малювання та комп'ютерної графіки, наприклад, 3D-рендерінгу), а також від третього виду "піксель-арту" (чистого процесу "піксель за пікселем").
Деякі наполягають на тому, що створення "піксель-арту" дозволено лише шляхом розміщення пікселів вручну, тоді як інші стверджують, що визначення того, чи є щось "піксель-артом", не залежить від процесу, а тільки від результату.
Сам термін "індексне малювання" виник із триваючих онлайн-дискусій про "піксельний пуризм", процеси та результати:
Додатково ознайомитися:
http://www.danfessler.com/blog/pixel-purism-process-vs-results
http://www.danfessler.com/blog/hd-index-painting-in-photoshop
Index Painting
_______________________________________________________________________
Історія піксель-арту
дивіться The History Of Pixel Art (анґлійською)
History Of Pixel Art
_______________________________________________________________________
--- К ---
_______________________________________________________________________
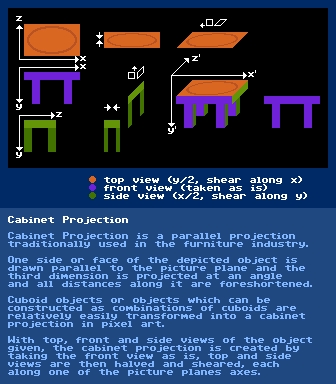
Кабінетна проєкція

Додатково ознайомитися:
https://en.wikipedia.org/wiki/Oblique_projection#Cabinet_projection
Cabinet Projection
_______________________________________________________________________
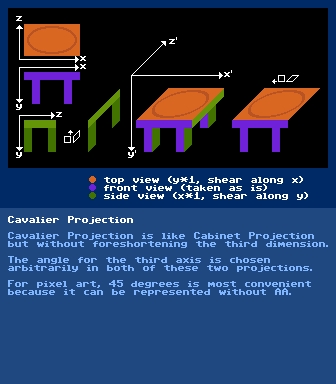
Кавалерна проєкція

Додатково ознайомитися:
https://en.wikipedia.org/wiki/Oblique_projection#Cavalier_projection
Cavalier Projection
_______________________________________________________________________
Камера Обскура
https://en.wikipedia.org/wiki/Camera_obscura
Camera Obscura
_______________________________________________________________________
Каркасування
Швидкий спосіб визначити об'єми спочатку в ескізах та при конструюванні, не вимагаючи повного їх рендеринґу. Також корисний для малювання невидимих боків об'єктів, щоб знайти правильне розміщення та пропорції частково прихованих об'єктів.
Додатково ознайомитися:
https://en.wikipedia.org/wiki/Wire-frame_model
Wireframing
_______________________________________________________________________
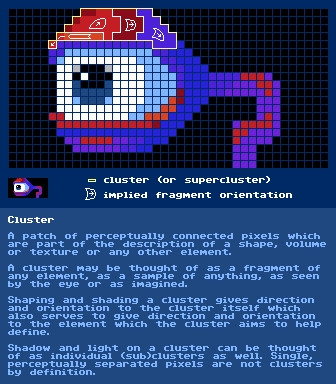
Кластер

Додатково ознайомитися:
http://wayofthepixel.net/index.php?topic=8110.0 - Ramblethread
http://wayofthepixel.net/index.php?topic=15566.0 - 1st Cluster Study Thread
http://wayofthepixel.net/index.php?topic=15018.0 - 2nd Cluster Study Thread
(just search for "cluster" on this board... there are a few more
Cluster
_______________________________________________________________________
Ключ див. Value & Key
Key
_______________________________________________________________________
Колір

Видиво: https://www.youtube.com/watch?v=rLfMhtoj_CA "Light Darkness And Colours - A Fascinating Journey Through The Universe Of Colours" 51ха15с
Додатково ознайомитися:
https://en.wikipedia.org/wiki/Theory_of_Colours
https://en.wikipedia.org/wiki/Color_theory
https://en.wikipedia.org/wiki/Complementary_colors
http://i.imgur.com/vDHMURo.jpg - хронолоґічно впорядкований набір різних кольорових систем
Color
_______________________________________________________________________
Колірна модель RGB
https://en.wikipedia.org/wiki/RGB_color_model
Color Model - RGB
_______________________________________________________________________
Колірна схема
https://en.wikipedia.org/wiki/Color_scheme
Color Scheme
_______________________________________________________________________
Колірна Циклічність, див. Зміна палітри - Колірна циклічність
Color Cycling
_______________________________________________________________________
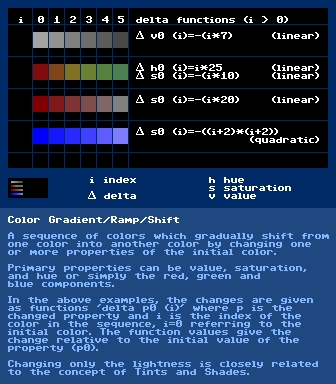
Колірний ґрадієнт, палета, зміщення

Додатково ознайомитися:
https://en.wikipedia.org/wiki/Color_gradient
https://en.wikipedia.org/wiki/Tints_and_shades
http://www.dennisbusch.de/dcgg.php - Генератор динамічних кольорових ґрадієнтів
Color Gradient/Ramp/Shift
_______________________________________________________________________
Колірний простір
https://en.wikipedia.org/wiki/Color_space
Color Space
_______________________________________________________________________
Колірні моделі - HSL/HSV(HSB)
https://en.wikipedia.org/wiki/HSL_and_HSV
Color Model - HSL/HSV(HSB)
_______________________________________________________________________
Кольоровий баланс
https://en.wikipedia.org/wiki/Color_balance
Color Balance
_______________________________________________________________________
Композиція
https://en.wikipedia.org/wiki/Composition_(visual_arts)
Composition
_______________________________________________________________________
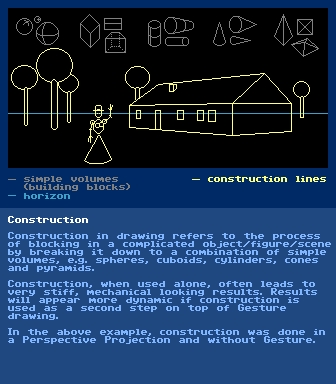
Конструкція

Додатково ознайомитися:
https://en.wikipedia.org/wiki/Drawing#Form_and_proportion
https://www.google.com/?q=drawing+fundamentals+construction
Construction
_______________________________________________________________________
Контраст
Різниця між будь-якими двома речами. Відтінки можуть контрастувати (див. доповнювальні кольори*). Значення можуть контрастувати. Форми можуть контрастувати (наприклад, круглі форми контрастують з гострими). Лінії можуть контрастувати (горизонтальні лінії контрастують з вертикальними, хвилясті лінії контрастують з прямими). Практично будь-яка річ має потенціал створювати сильну сприйняттєву різницю між собою та чимось иншим.
*-complementary colors
Contrast
_______________________________________________________________________
Контур
Тонка межа (намальована або уявна) між усім, що є частиною об'єкта, і всім, що не є частиною цього об'єкта.
Contour
_______________________________________________________________________
Конфлікт атрибутів

Додатково ознайомитися:
https://en.wikipedia.org/wiki/Attribute_clash
Attribute Clash
_______________________________________________________________________
--- Л ---
_______________________________________________________________________
Лінія: призначення та її функції
Тобто:
Лінійне мистецтво (наголосіть на відмінності між ескізом у мальовничому стилі та лінійним мистецтвом, представивши останнє як спосіб визначити зображення чогось без повного опрацювання. Також згадайте про ефекти зміни ширини лінії та вкажіть на сприйману товщину ліній у відношенні до роздільної здатності та розміру будь-якої частини форми).
Line
_______________________________________________________________________
--- М ---
_______________________________________________________________________
Малювання
https://en.wikipedia.org/wiki/Drawing
Drawing
_______________________________________________________________________
Малювання пікселями
Малювання пікселями означає нанесення плям/кластерів кольорових пікселів на растер, при цьому мислення подібне до того, як це робить художник з традиційними пензлями та фарбою. Відмінність у (строгому) піксель-арті полягає в тому, що ново-поставлені пікселі не змішуються і не інтеґруються з пікселями, які вже є на растері, а повністю замінюють їх (на відміну від фарби, яка змішується з уже нанесеною фарбою на полотні). Однак більшість програм для редагування піксель-арту все ж має безліч режимів малювання чи пензлів і ефектів шарів, котрі можуть змусити нанесену пляму пікселів змішуватися з тими, що вже існують.
Додатково ознайомитися:
https://en.wikipedia.org/wiki/Painting
Painting With Pixels
_______________________________________________________________________
Монохроматичний колір
Усі відтінки, тони та напівтони одного кольору..
https://en.wikipedia.org/wiki/Color_scheme#Monochromatic_colors
https://en.wikipedia.org/wiki/Monochromatic_color
Monochromatic Color
_______________________________________________________________________
--- Н ---
_______________________________________________________________________
Набір
Невпорядкована колекція речей: наприклад, { Банан, Вишня, Ананас, Моторна олива }.
Set
_______________________________________________________________________
Насиченість
Сприйняття інтенсивности певного кольору (відтінку).
https://en.wikipedia.org/wiki/Colorfulness
Saturation
_______________________________________________________________________
Начерк (скетч)
Навмисно грубе зображення чогось, створене як основа для подальшої роботи або просто для того, щоб зафіксувати ідею чи думку, або дослідити різні кути та деталі предмета в підготовці до остаточної роботи чи дизайну. Синонім до слова "ескіз"..
Sketch
_______________________________________________________________________
Негативний простір
Весь простір, котрий не містить нічого з поточного спостережуваного об'єкта..
наприклад: однотонний фон(котрий займає +- більше 30% полотна) за персонажем
https://en.wikipedia.org/wiki/Negative_space
Negative Space
_______________________________________________________________________
--- О ---
_______________________________________________________________________
Обведення
Лінія навколо форми\об’єкту.
Outline
_______________________________________________________________________
Область

Додатково ознайомитися:
https://en.wikipedia.org/wiki/Area
Area
_______________________________________________________________________
Обмеження
Обмеження — це довільно вибрані або реальні (через обмеження апаратного забезпечення) обмеження, накладені на роботу (піксель) арту. До обмежень відносяться параметри роздільної здатности (горизонтальні та вертикальні розміри твору в кількості пікселів), кількість кольорів, що застосовуються глобально до всього зображення, а иноді й додаткові локальні обмеження для кожної клітинки атрибута.
Приклад: Не можна використовувати прозорі кольори в роботі.
Restrictions
_______________________________________________________________________
Обмеження (дивіться Restrictions)
Приклад: Програмне забезпечення має обмеження на кількість кольорів.
Limitations
_______________________________________________________________________
Образотворче мистецтво
https://en.wikipedia.org/wiki/Outline_of_the_visual_arts
Visual Arts
_______________________________________________________________________
Обсяг\об’єм
Трьохвимірне тіло в тривимірній декартовій системі координат (наприклад, сфера, прямокутний паралелепіпед, конус, циліндр, піраміда). Для створення сильної ілюзії об'ємів на двовимірній поверхні бажано застосовувати відповідну проєкцію, а також послідовно затемнювати об'єми відповідно до уявних джерел світла та використовувати текстуру для підкреслення вигину поверхні.
Volume
_______________________________________________________________________
Оекакі (каракулі)
https://en.wikipedia.org/wiki/Oekaki
Oekaki
_______________________________________________________________________
Освітлення (ілюмінація)
https://en.wikipedia.org/wiki/Lighting
Lighting
_______________________________________________________________________
Ортоґрафічна проєкція
https://en.wikipedia.org/wiki/Orthographic_projection
Orthographic Projection
_______________________________________________________________________
--- П ---
_______________________________________________________________________
Палітра
https://en.wikipedia.org/wiki/Palette_(computing)
( https://en.wikipedia.org/wiki/Indexed_color )
https://en.wikipedia.org/wiki/List_of_color_palettes
https://en.wikipedia.org/wiki/List_of_video_game_console_palettes
Palette
_______________________________________________________________________
Палітра та її вплив
В індексованих зображеннях/режимах, де кожен піксель зображення посилається на конкретний колір у послідовності кольорів (= палітрі) (замість того, щоб містити повне визначення кольору в кожному окремому пікселі), кілька візуальних ефектів, таких як циклічні зміни кольору та поступове зникнення кольору, можна досягти шляхом маніпулювання палітрою, а не самими пікселями.
Це широко використовувалося на старому обладнанні, оскільки маніпулювання визначенням кольорів у палітрі вимагало набагато менше часу процесора, ніж проходження через зображення і зміна самих пікселів.
Простий приклад ефекту палітри — це просто перепризначення кольору в палітрі: Якщо тисяча пікселів у зображенні посилаються на колір з індексом п’ять у палітрі, а індекс п’ять містить зелений колір, а індекс дванадцять — червоний, усі тисяча пікселів можна змінити на червоний, змінивши колір в індексі п’ять з зеленого на червоний, замість того, щоб проходити через зображення і шукати кожен зелений піксель та змінювати його посилання на індекс дванадцять.
Palette Effect
_______________________________________________________________________
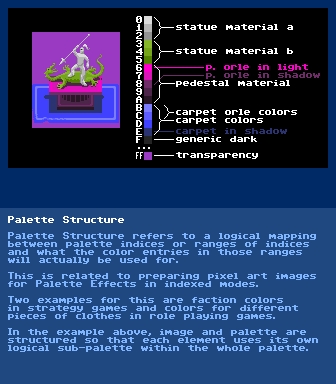
Палітра та її структура

Palette Structure
_______________________________________________________________________
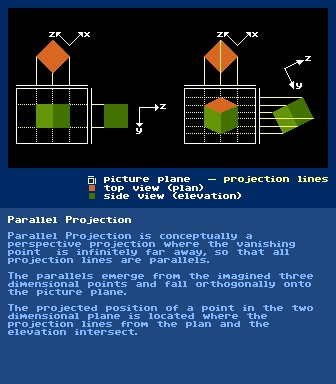
Паралельні проєкції

Додатково ознайомитися:
https://en.wikipedia.org/wiki/Parallel_projection
Parallel Projection
_______________________________________________________________________
Перспектива
https://en.wikipedia.org/wiki/Perspective_(graphical)
todo: (горизонт, точки сходу, площини, точки вимірювання, висота та кут нахилу камери)
Perspective
_______________________________________________________________________
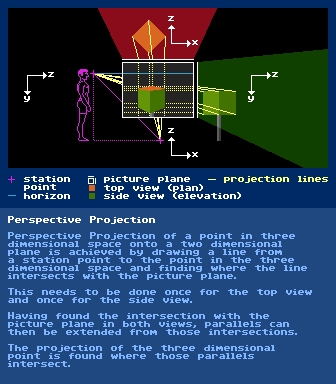
Перспективна проєкція

Додатково ознайомитися:
https://en.wikipedia.org/wiki/Perspective_(graphical)
Perspective Projection
_______________________________________________________________________
Піксель, в диджиталі - елемент растрового зображення.
https://en.wikipedia.org/wiki/Pixel
Pixel
_______________________________________________________________________
План(схема)
Додатково ознайомитися:
https://en.wikipedia.org/wiki/Plan_(drawing)
Plan
_______________________________________________________________________
Площина зображення
https://en.wikipedia.org/wiki/Picture_plane
Picture Plane
_______________________________________________________________________
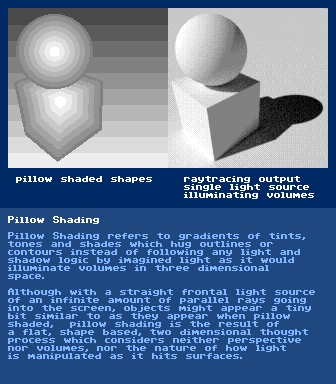
Подушкове затінення(пілоу шейдинґ)

Pillow Shading
_______________________________________________________________________
Послідовність
Упорядкована колекція речей, так що кожен елемент у колекції можна чітко позначити за його індексом (перший елемент часто отримує індекс 0): наприклад, { 0: хом'як, 1: бензин, 2: смолоскип, 3: книга зловісних намірів }.
Sequence
_______________________________________________________________________
--- Р ---
_______________________________________________________________________
Ракурс
https://en.wikipedia.org/wiki/Perspective_(graphical)#Foreshortening
Foreshortening
_______________________________________________________________________
Рамп
(тобто: лінійний, нелінійний, також зверніть увагу на перетин між градієнтами, обговорення про значення (яскравість), відтінок (hue) і насиченість (saturation) також.
Ramp
_______________________________________________________________________
Растр
https://en.wikipedia.org/wiki/Raster_graphics
Raster
_______________________________________________________________________
Режим, дивіться Ґрафічний режим
Mode
_______________________________________________________________________
Рендеринґ
Процес нанесення значення, кольору та текстури на уявну або каркасну структуру для досягнення остаточного зображення чогось.
Rendering
_______________________________________________________________________
Роздільність
https://en.wikipedia.org/wiki/Display_resolution
https://en.wikipedia.org/wiki/Image_resolution
Resolution
_______________________________________________________________________
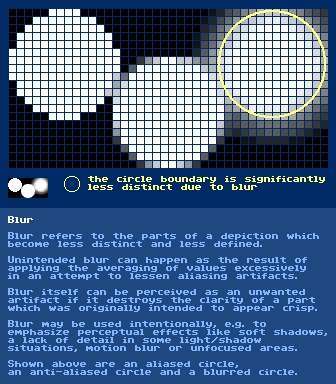
Розмиття

Додатково ознайомитися:
https://en.wikipedia.org/wiki/Defocus_aberration
https://en.wikipedia.org/wiki/Motion_blur
https://en.wikipedia.org/wiki/Bokeh
Blur
_______________________________________________________________________
Розмиття у русі
Це візуальні сліди руху або сприймана розмитість вздовж траєкторії рухомого об'єкта, коли ваша камера чи очі не можуть спостерігати за ним достатньо швидко, щоб отримати чітке зображення.
Motion Blur
_______________________________________________________________________
Розріз
https://en.wikipedia.org/wiki/Cross_section_(geometry)
Cross Section
_______________________________________________________________________
--- С ---
_______________________________________________________________________
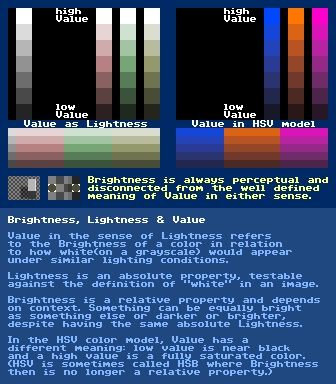
Світлість, темність та їхні значення

Додатково ознайомитися:
https://en.wikipedia.org/wiki/Brightness
https://en.wikipedia.org/wiki/Lightness
https://en.wikipedia.org/wiki/HSL_and_HSV (L in HSL is NOT "Lightness As Value" but some arbitrary Brightness)
Brightness, Lightness & Value
_______________________________________________________________________
Селоб
тобто: селективне обведення
ознайомитися детальніше:
https://drukarnia.com.ua/articles/piksel-art-selektivne-obvedennya-8HfsO
Selout (selective outline)
_______________________________________________________________________
Співвідношення сторін
https://en.wikipedia.org/wiki/Pixel_aspect_ratio
https://en.wikipedia.org/wiki/Display_aspect_ratio
https://en.wikipedia.org/wiki/Aspect_ratio_(image)
Aspect Ratio
_______________________________________________________________________
Cпрайт
https://en.wikipedia.org/wiki/Sprite_(computer_graphics)
Sprite
_______________________________________________________________________
Cприйняття
https://en.wikipedia.org/wiki/Perception
Perception
_______________________________________________________________________
Стиль
Зазвичай обмежений набір специфічних способів зображення чогось, який використовується послідовно для досягнення єдиного вигляду та враження через кілька елементів більшої колекції робіт.
https://en.wikipedia.org/wiki/Style_(visual_arts)
Style
_______________________________________________________________________
Стиснення, втратне та безвтратне
https://en.wikipedia.org/wiki/Image_file_formats#Image_file_compression
Lossy&Lossless Compression
_______________________________________________________________________
Сторони, дивіться Aspect Ratio
Ratio
_______________________________________________________________________
--- Т ---
_______________________________________________________________________
Тайл та Тайлсет
https://en.wikipedia.org/wiki/Tile-based_video_game
https://en.wikipedia.org/wiki/Tile_engine
https://en.wikipedia.org/wiki/Tiled_rendering
Tile & Tileset
_______________________________________________________________________
Текстура
https://en.wikipedia.org/wiki/Texture_(visual_arts)
https://en.wikipedia.org/wiki/Texture_mapping
Texture
_______________________________________________________________________
Тінт(відтінок)
https://en.wikipedia.org/wiki/Tints_and_shades
Tint
_______________________________________________________________________
Тінь
https://en.wikipedia.org/wiki/Tints_and_shades
Shade
_______________________________________________________________________
Товстий піксель
Піксель зі співвідношенням сторін 1:2 або будь-який піксель, висота якого перевищує ширину.
Tall Pixel
_______________________________________________________________________
Тон(яскравість), дивіться Value
Tone
_______________________________________________________________________
--- Ф ---
_______________________________________________________________________
Форма
Форма — це двовимірна сутність. Переріз об'єму площиною виявляє форму на місці перерізу. (дивіться також Переріз).
https://en.wikipedia.org/wiki/Shape
Shape
_______________________________________________________________________
Форма з блефу
Shape Bluffing означає додавання абстрактних деталей замість нанесення конкретної текстури на поверхню. Самі форми є двовимірними, але абстрактні деталі, додані за допомогою "Shape"-Bluffing, часто здаються тривимірними або мають на меті надати тривимірний вигляд поверхні/об'єму, на який вони накладаються.
Додатково ознайомитися:
http://pixeljoint.com/pixelart/30531.htm
Shape Bluffing
_______________________________________________________________________
Формат
Для піксель-арту переконайтеся, що використовуєте будь-який формат "без втрати якості". PNG є гарним вибором.
https://en.wikipedia.org/wiki/Image_file_formats
Format
_______________________________________________________________________
Фрагмент, дивіться Кластер
Fragment
_______________________________________________________________________
--- Ш ---
_______________________________________________________________________
Шар
https://en.wikipedia.org/wiki/Layers_(digital_image_editing)
https://en.wikipedia.org/wiki/2D_computer_graphics#Layers
Layer
_______________________________________________________________________
Широкий піксель
Піксель зі співвідношенням 2:1 або будь-який піксель, який ширший за висоту.
Wide Pixel
_______________________________________________________________________
--- Я ---
_______________________________________________________________________
Яскравість(аka Значення, aka Тон)
https://en.wikipedia.org/wiki/Lightness
Lightness (aka Value, aka Tone)
_______________________________________________________________________
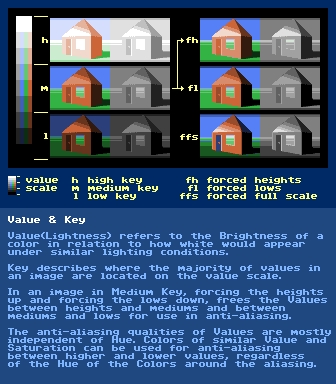
Яскравість та Ключ

дивіться також Brightness, Lightness & Value
Value & Key
_______________________________________________________________________
--- A—Z ---
_______________________________________________________________________
Amiga
https://en.wikipedia.org/wiki/Amiga
_______________________________________________________________________
CGA
https://en.wikipedia.org/wiki/Color_Graphics_Adapter
_______________________________________________________________________
Commodore 64
https://en.wikipedia.org/wiki/Commodore_64
_______________________________________________________________________
EGA
https://en.wikipedia.org/wiki/Enhanced_Graphics_Adapter
_______________________________________________________________________
GIF
https://en.wikipedia.org/wiki/GIF
_______________________________________________________________________
JPG, JPEG
Цей формат цифрових зображень із втратами якости не підходить для зберігання піксель-арту через артефакти стиснення.
https://en.wikipedia.org/wiki/JPEG
_______________________________________________________________________
MSX
https://en.wikipedia.org/wiki/MSX
_______________________________________________________________________
NES
https://en.wikipedia.org/wiki/Nintendo_Entertainment_System
_______________________________________________________________________
PNG
https://en.wikipedia.org/wiki/Portable_Network_Graphics
_______________________________________________________________________
SVGA
https://en.wikipedia.org/wiki/Super_video_graphics_array
_______________________________________________________________________
VGA
https://en.wikipedia.org/wiki/Video_Graphics_Array
_______________________________________________________________________
X-вісь
Перша вимірність у декартовій системі координат.
X-axis
_______________________________________________________________________
Y-вісь
Друга вимірність у декартовій системі координат.
Y-axis
_______________________________________________________________________
Z-вісь
Третя вимірність у декартовій системі координат.
Z-axis
_______________________________________________________________________
ZX Spectrum
https://en.wikipedia.org/wiki/ZX_Spectrum
_______________________________________________________________________
Додаток
додати до глосарію:
complementary colors
Йдеться про “проблему” Подушкового затінення
Звичайно, щось подібне можна було б якось включити, якби ми змогли придумати гарний описовий термін для «проблеми». Такий спосіб затінення не здається неправильним сам по собі, а скоріше невідповідністю між кількома речами: об'ємом, запропонованим контуром, умовною уявою глядача про об'єм круглого живота, тим, як живіт був затінений кластерами, що обіймають контур, які не відповідають напрямку світла і не підтримують визначення об'єму через це ... ... це складна «проблема», яку важко формалізувати і визначити терміном.
Найближче, що мені спадає на думку, це «Контекстуальна невідповідність сприйняття форми/об'єму». Однак це був би надто потворний термін, тож це може бути щось надто специфічне, щоб включати його до глосарію, і, можливо, його краще розглядати у допоміжних текстах чи посібниках, які можуть бути вільними від суто описового характеру і включати пропозиції щодо найкращих практик, посилаючись при цьому на терміни з глосарію в описах того, як і чому, причин і контексту.
планується створити документ на вікі, для полегшення роботи над глосарієм
оновлення 7 квітня 2019: PAAG(Pixels And Art Glossary) тепер є частиною вікі "Pixel Art Historical Society" за посиланням http://pixelwiki.comun.se
оновлення 9 листопада 2018: Я почав переносити цей глосарій у відповідник вікі на http://paag.dennisbusch.de, що значно полегшить його підтримку та розширення. Тому глосарій у першому дописі цієї теми більше не оновлюватиметься.
закінчено переклад: 02 грудня 2024 року.
підписуйтеся, поширюйте та долучайтеся до нашого, щоб просто поспілкуватись та або якщо хочете допомогти із створенням нових довгочитів по піксель-арту дискорд-серверу, і також можете підтримати гривнею на монобанку в профілі.
