Вступ
Передслово: в основному цей посібник - це переклад зі статті художника Cure на PixelJoint. Деякі матеріали були зміненні, доповненні, прибрані, бо я так вирішив за краще🤓🥸.
Також зауважу, що в цьому посібнику Ви ознайомитеся з Базовим розумінням піксель-арту. Нові статті щодо того, чим є чим не є, як, що та з чим їсти в піксель-арті розповім у наступних довгочитах(та сподіваюсь на скоре створення YouTubе, каналу).
Ще можете ознайомитися зі Словником піксель-арту.

Мета: цей посібник призначений для пояснення того, чим є піксель-арт, а чим не є, як почати створювати та покращити свій піксель-арт. Це така собі спроба об’єднати всі “Туториали для початківців” на просторах интернету. Для більш глибокої інформації про те, як працює піксель-арт, читачу раджу ознайомитися з менш загальними посібниками, доступними в инших місцях, такі як: Pixelation, Lospec та Pixel-Zone(якого вже не існує)(на жаль, лише анґлійською мовою), де подано детальний аналіз кластерів, бендинґу та анти-елейзинґу, що стали основою для значної частини матеріалів цього посібника.
Для створення контенту для українськомовного ком’юніті по піксель-арту
доєднуйтеся до Discord серверу
Зміст:
I. Що таке піксель-арт?
1. Чому не всі диджитал-арти є піксель-артами?
2. Чому справа не лише в інструментах?
II. З чого почати?
1. Поради
2. Проґрами
3. Типи файлів
4. Створення зображення
III. Обов’язково знати!
1. Анти-Елейзинґ (АЕ)
2. Дизеринґ
3. Піксельні Кластери
IV. Чого слід уникати?
1. Поганий АЕ
2. “Зубці” або так звані Джеґіси
3. Поганий Дизеринґ
4. Бендинґ (Banding)
5. Піллоу-шейдинґ (Pillow-shading)
6. Шум
7. Селективне обведення
V. Створення палітри:
1. Коли слід турбуватися про кольори?
2. Кількість кольорів
3. Насиченість, відтінок, яскравість
4. Кольорові ґрадієнти, ґрадіколор, кольорова палета або “Color ramps***”
5. Зміщення відтінку (Hue-shifting)**
** Далі - Х’ю-шифтинґ
*** Кольорові ґрадієнти, але цей (прямий)переклад змінює та неточно описуює і передає значення; синонімом буде ґрадіколор (gradicolor), що є середнім між Дизеринґом та Ґрадієнтом, про дизеринґ - далі в посібнику.
I. Що таке піксель-арт?
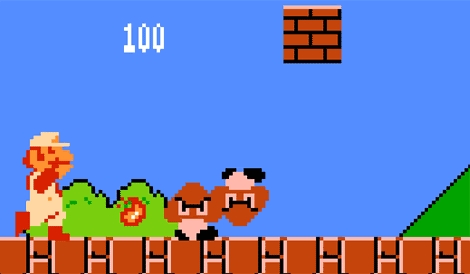
Судячи з назви, ми можемо припустити, що піксель-арт — це будь-який арт, який складається з пікселів. Але не кожне цифрове зображення є піксель-артом.
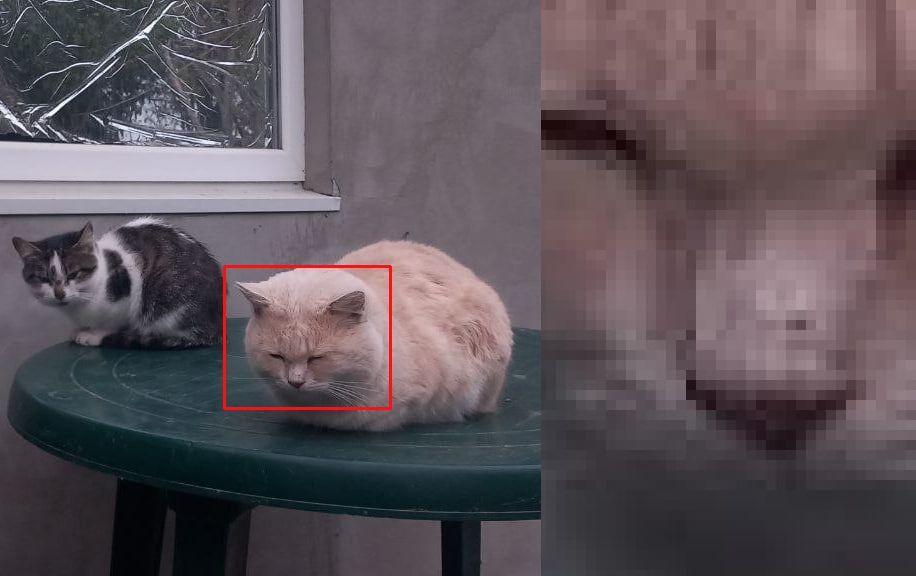
Ця світлина складається з пікселів, але не є піксель-артом:

Гаразд, отже, ніяких світлин. Але якщо я намалюю свій арт на комп'ютері, то це піксель-арт, так?
Ні. Піксель-арт — це дуже специфічна підкатеґорія диджитал-артів. Це не стільки те, з чого вона складається, скільки те, як вона створена.
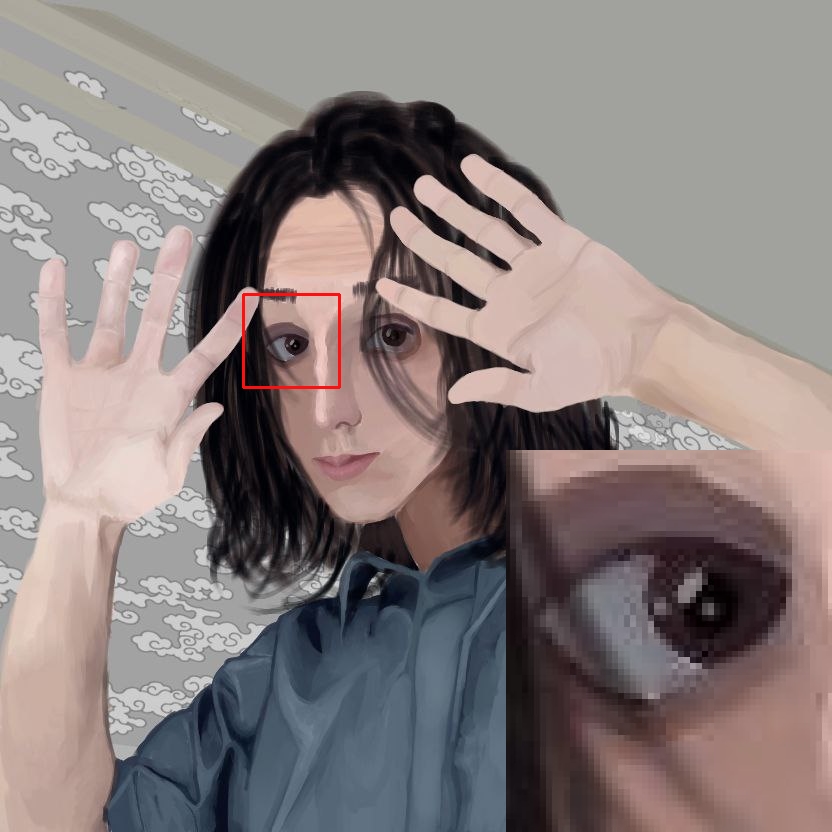
Наприклад, ця цифрова картинка — це арт, створений на комп'ютері(тут на смартфоні), і він складається з пікселів, але це не є піксель-артом:

Якщо піксель-арт втрачає сенс важливости пікселів, які його складають, то я не думаю, що це можна називати піксель-артом.
Саме тоді, коли пікселі мають значення для природности роботи, це визначає його як піксель-арт. - художник Alex HW
раджу ознайомитися з його мистецтвом - сайт
1. Чому не всі диджитал-арти є піксель-артами?
Піксель-арт відрізняється від инших форм цифрового мистецтва своєю увагою до контролю та точности.
Художник повинен контролювати зображення на рівні окремого пікселя, і кожен піксель повинен бути навмисно розташований.
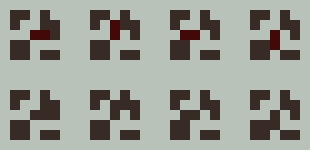
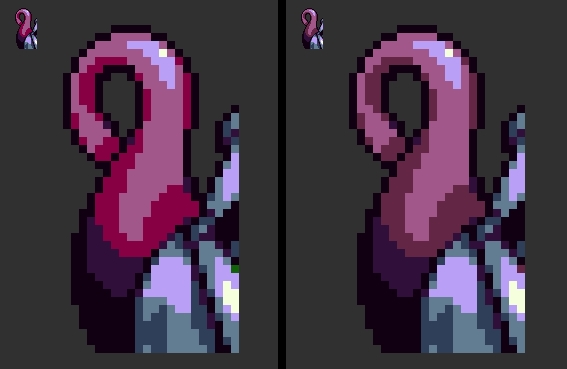
Коли піксель-арт створюється свідомо, зміщення лише кількох пікселів може мати кардинальний вплив на зображення:

Инші форми диджитал-арту використовують багато инструментів, яких ви не знайдете в піксель-арті. Причина, чому піксельні художники не використовують ці инструменти, полягає в тому, що вони розміщують пікселі таким чином, що художник не може цього передбачити. Ці автоматичні инструменти розмивають, стирають, розтушовують або змішують пікселі(сюди, ще б додав “pixel-brush”). Будь-який инструмент, котрий автоматично розміщує пікселі (що означає, що комп'ютер приймає рішення про розміщення пікселів замість художника), зазвичай(я б сказав Взагалі) не вітаються в піксель-арті. Пам'ятайте, що піксель-арт — це все про контроль.

Ви часто почуєте людей, які скаржаться: "Це не піксель-арт, тут занадто багато кольорів!" Це не тому, що є якась неписане правило в піксель-арті, котре говорить: "Це піксель-арт, тільки якщо він має [N] кількість кольорів". Ви можете використовувати стільки кольорів, скільки забажаєте. Основна причина, чому люди скаржаться на кількість кольорів, полягає в тому, що велика кількість кольорів може свідчити про використання брудних інструментів*. Брудні інструменти створюють багато нових кольорів для досягнення ефектів розмивання, стирання чи прозорости. Люди також згадують про високу кількість кольорів, оскільки більші палітри важче контролювати, але до цього ми ще дійдемо.
* Dirty tool ххахахаахаххаахахахаххаахХАПХХХП ВИБАЧТЕ
2. Чому справа не лише в інструментах?
Отже, якщо я не використовую жодних ефектів розмивання, фільтрів чи складних инструментів, це піксель-арт, так? Усе, що створене в MS Paint, буде піксель-артом?
Ні. Не програма визначає, чи є це піксель-артом, а спосіб, у який він створений.
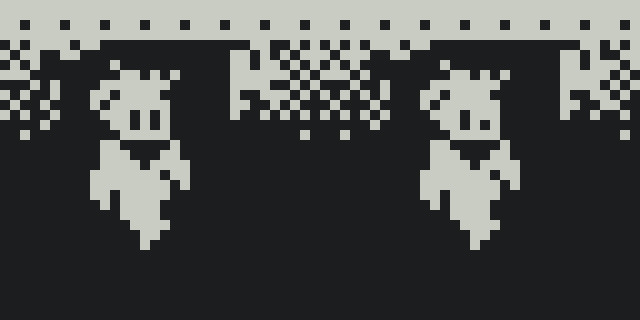
Наприклад, це зображення було створено в MS Paint, без жодних складних інструментів:

Але це не піксель-арт. Це те, що ми називаємо oekaki*. Якщо ви можете створити зображення, не збільшуючи його(мається на увазі зум зображення), є ймовірність, що це не піксель-арт. Якщо ви більшість часу користуєтеся інструментом лінії та заливкою, ви не приділяєте увагу окремим пікселям, а лише лініям і формам, з яких складаються пікселі. Те саме стосується грубих ескізів, зроблених з використанням інструментів олівця чи пензля. Ці методи іґнорують важливість обережного та навмисного розташування окремих пікселів.
*(з Японської お絵書き - каракулі)
Хоча найбільш поширені непорозуміння щодо піксель-арту виникають через занадто вільне трактування цього жанру, але є й ті, хто має надто суворе визначення того, що є піксель-артом.
Кожен піксель не обов'язково потрібно розташовувати вручну.
Завдання піксельного художника не полягає в тому, щоб вручну розмістити Кожен піксель. Ви не повинні поводитися як робот, заповнюючи великі області тисячами одиночних кліків олівцем. Инструмент заливки підходить. Инструмент лінії теж підходить. Важливо, щоб художник контролював зображення на рівні окремого пікселя, а не те, щоб створювати зображення по одному пікселю.
II. З чого почати?
1. Поради
Піксель-арт — це про пікселі, все просто. Ці поради мають спільну мету: забезпечити, щоб ваш фокус був зосереджений саме на пікселях.
Почніть з малого — чим більше зображення ви намагаєтеся створити, тим більше часу і роботи буде потрібно для його завершення. Не ускладнюйте собі завдання, використовуйте невелике полотно. Піксель-арт може передати багато інформації незважаючи на свій розмір; ви здивуєтеся, як мало місця потрібно, якщо контролювати пікселі.
Використовуйте обмежену палітру — якщо ви не можете створити хороший спрайт у 4 кольорах, використання 40 кольорів не допоможе. Використання невеликої палітри особливо корисне для новачків, оскільки змушує вас зосередитися на розміщенні пікселів і взаємозв’язках між групами пікселів.
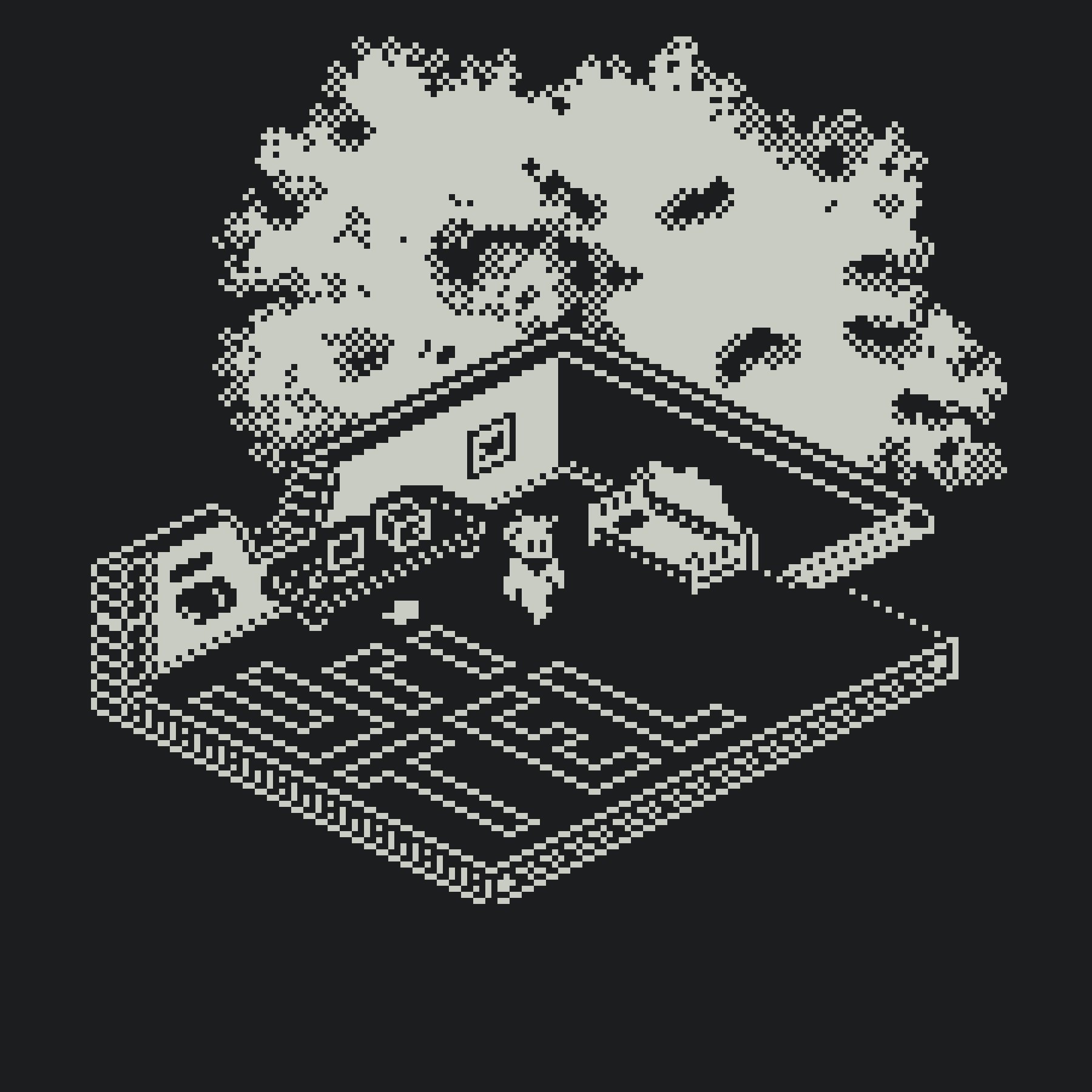
Ориґінальна, 4-колірна палітра GameBoy — чудовий вибір для початківців, оскільки вам потрібно буде думати лише про значення, а не про відтінок чи насиченість.

2. Проґрами
Існує багато хороших програм для піксель-арту, і багато з них є безкоштовними. Я використовую Aseprite, але GraphicsGale, Pro Motion NG, Photoshop, Photopea, Krita, Pixen, Grafx2 і MS Paint на Windows та застосунки Pixel Studio і Dotpict для Android також є популярними варіантами. Деякі з них зручніші у використанні, ніж инші, особисто я обрав Aseprite за доступніший інтерфейс та меншу кількість зайвих инструментів, як от у Photoshop(хоча з часом все одно прийдеться на нього перейти для більш професійного рівня роботи). Це дозволяє мені більше зосередитися на самому процесі, а не на тому де який инструмент знаходиться.
3. Тип файлу
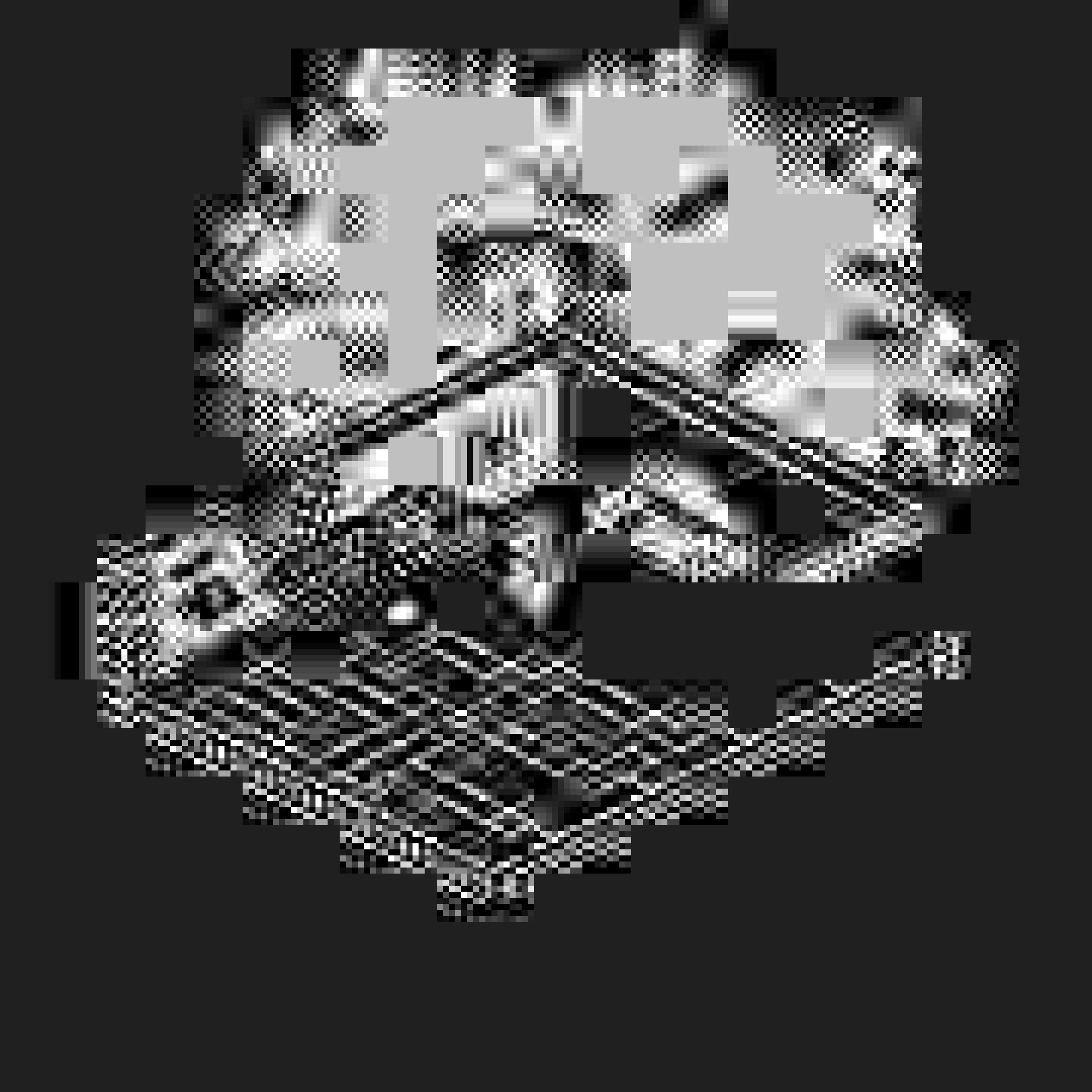
Поширена помилка новеньких у піксель-арті — збереження своїх робіт у форматі JPEG/JPG. Хоча цей тип файлу підходить для инших типів зображень, він викликає стиснення, яке руйнує якість піксель-арту:

Ніколи, ніколи не зберігайте у форматі JPG. Натомість зберігайте у форматі PNG або GIF. Проте будьте обережні, оскільки деякі програми (наприклад, MS Paint) не підтримують належним чином формат GIF і можуть зіпсувати ваше зображення. У таких випадках вам знадобиться конвертер файлів (наприклад, Giffy), якщо ви хочете зберегти зображення як GIF.
Також, як Aseprite не підтримує формат .psd, але тут також є різні конвертери, плаґіни та аддони, як для Aseprite так і для Photoshop та инших проґрам.
Але як почати створювати зображення?
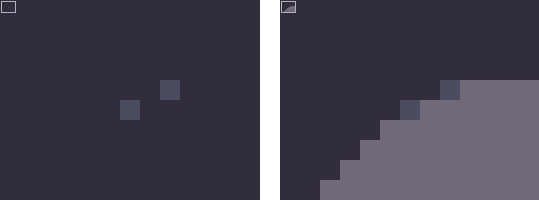
Це повністю залежить від вас. Деякі художники надають перевагу спершу створити лайн(контури) зображення, а потім додати колір:

Инші художники надають перевагу "блокуванню" основних форм за допомогою більшого пензля, а потім поступово деталізують зображення зменшуючи розмір пензля, поки воно не набуде піксельної деталізації:

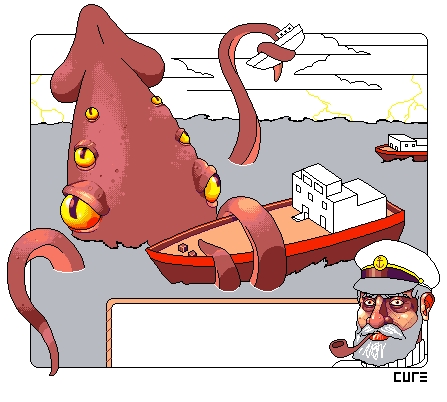
Обидва методи прийнятні — все залежить від того, що вам зручніше, або від специфіки проєкту. Метод з використанням контурів може бути хорошим варіантом, якщо ви обводите відскановане зображення (як це було у випадку з наведеним вище прикладом морського монстра). Якщо ви починаєте зображення у програмі для піксель-арту, і воно не є крихітним спрайтом, блокування форм великим пензлем може виявитися кориснішим.
III. Обов’язково знати!
1. Анти-Елейзинґ (АЕ):
вам страшно? і мені теж було…

Анти-елейзинґ — це метод, що дозволяє робити зубчасті краї більш плавними. Ви, можливо, вже знайомі з анти-елейзинґом(або в іграх, при вмиканні опції “Згладжування”), адже багато програм та инструментів роблять це автоматично. Однак, коли ми говоримо про піксель-арт, анти-елейзинґ означає ручний анти-елейзинґ. Ручний АЕ полягає в згладжуванні зубчастих ділянок шляхом ручного розміщення пікселів іншого кольору, аби полегшити перехід. Ось приклад:

Існує кілька пасток, з якими часто стикаються при застосуванні анти-елейзинґу, про які йдеться в розділі "Чого слід уникати".
2. Дизеринґ:
Дизеринґ складається з різних візерунків пікселів. Його зазвичай використовують, щоб полегшити перехід між двома кольорами, не додаючи нових кольорів до палітри. Його також використовують для створення текстур. У дні CRT-моніторів(+- -60ті роки) дизеринґ був особливо корисним, оскільки екран насправді розмивав дизеринґову область і приховував візерунок. Тепер, коли чіткі LCD(або вже O-\LED)-монітори стали нормою, візерунки вже не так легко приховати, що означає, що дизеринґ не є таким універсальним, як раніше. Проте дизеринґ все ще має свої застосування.
Отже, Дизеринґ - це текстурований перехід з одного кольору в инший.

Як показано в наведеному вище прикладі, ви можете створити різні візерунки, щоб додатково пом’якшити перехід між повним кольором і 50%-им дизеринґом. Проте ці візерунки часто легше помітити, ніж 50%-ий дизеринґ, тому будьте обережні!
Стилізований дизеринґ — це ще одна техніка, яка характеризується додаванням невеликих фігур у візерунок.

Багатошаровий* дизеринґ дозволяє двом дизеринґовим областям стикуватися одна з одною. Він називається багатошаровим, оскільки два дизеринґи накладаються один поверх одного. Цей тип дизеринґу дозволяє з’єднувати дизеринґ, утворюючи ґрадієнти.
*Interlaced dithering

Рандомний дизеринґ — це менш поширена форма дизеринґу, і зазвичай не рекомендується, оскільки додає багато шуму з одиночних пікселів на зображення. Хоча він може бути корисним у дуже малих кількостях, рандомного дизеринґу зазвичай варто уникати.

Хоча дизеринґ є корисним, його часто неправильно використовують недосвідчені художники.
Поганий дизеринґ детальніше розглядається в розділі "Чого слід уникати".
3. Піксельні Кластери:
Кластер пікселів складається з окремих пікселів. Однак окремий піксель здебільшого майже марний і не має значення, якщо він не торкається пікселів того ж кольору. Художника піксель-арту цікавлять форми, що виникають, коли пікселі схожого кольору торкаються один одного і передають непрозору, плоску форму.
Більшість поразок і можливих перемог у піксель-арті трапляються саме в той момент, коли художник створює кластер пікселів.
— Ramblethread на Pixeljoint
Я наголошую на важливости розміщення окремих пікселів, але вони рідко бувають незалежними. Одинокий піксель — це цятка на екрані, шум. Проте пікселі зазвичай не існують самі по собі, вони є частиною кластерів — груп пікселів одного кольору, котрі разом створюють суцільну кольорову гамму. Хоча один піксель є нашою базовою будівельною одиницею і найменшою частинкою, кластер пікселів — це одиниця, на основі якої ми прийматимемо більшість рішень щодо розміщення пікселів. І хоча важливо розуміти, що окремі пікселі не є незалежними, так само варто розуміти, що кластери пікселів теж не є незалежними. Як і частини пазлу, межі кластера пікселів визначають форму сусідніх кластерів.
Ось приклад того, як зміна форми кластера пікселів може кардинально вплинути на його сусідні кластери:

Хоча окремі пікселі часто сприймаються як шум, одинокий піксель інакшого кольору, аніж фон, якого він торкається, якщо його використовувати як буфер (АЕ), сприймається як частина цього кластера, і, таким чином, не є проблематичним:

IV. Чого слід уникати?
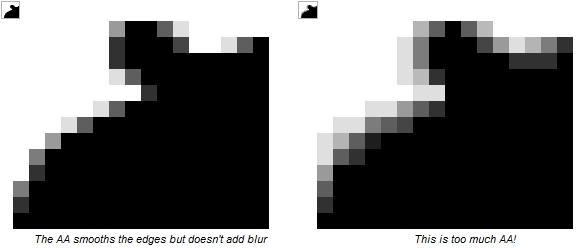
1. Поганий АЕ:
Забагато АЕ (надмірний анти-елейзинґ) — ви повинні використовувати стільки анти-елейзинґу, скільки необхідно для згладжування краю. Якщо його занадто багато, краї можуть виглядати розмитими, і ви втратите чіткість лінії.

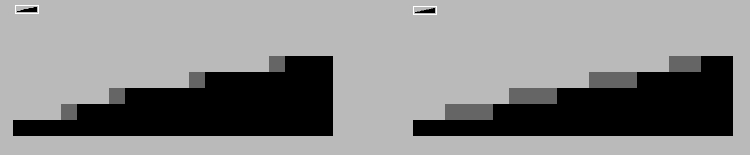
Замалий АЕ — тут художник використав окремі пікселі для пом'якшення переходу, але йому вдалося лише трохи згладити зазубрений край. Він міг би створити набагато плавніший перехід, використовуючи довші лінії пікселів для більш поступового переходу:

АЕ Бендинґ — коли сеґменти АЕ вирівнюються з лініями, які вони згладжують, виникає смугастість АЕ. Для кращого розуміння цього явища обов'язково ознайомтеся з розділом про Бендинґ.

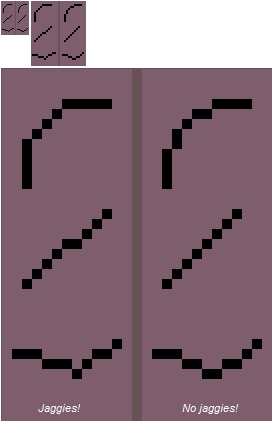
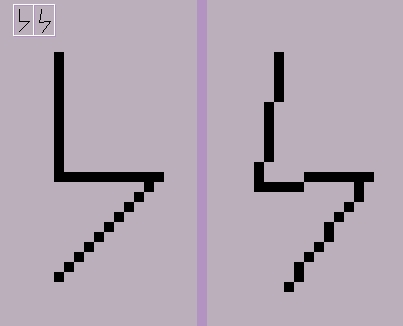
2. “Зубці” або так звані Джеґіси:
Зубці (Джеґіси) виникають, коли піксель або група пікселів не на своєму місці, порушуючи плавність лінії. Джеґіси також можуть виникати, коли лінія не має АЕ. Їх назва походить від зазубрених ліній, які вони створюють. У більш широкому сенсі, джеґіси є результатом будь-якої поганої піксельної техніки, але найчастіше їх обговорюють у контексті ліній, тому саме в цьому контексті вони будуть обговорюватися тут.
Як виправити джеґіси:
Зміна довжин ліній

Часто проблема полягає в тому, що сегмент лінії занадто короткий або занадто довгий, що створює незручний стрибок. Використання більш однорідної довжини пікселів для згладжування переходу є рішенням у цьому випадку.
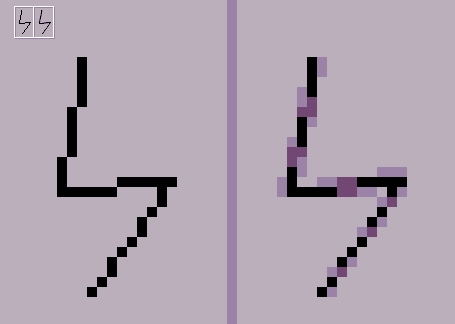
Анти-елейзинґ
Якщо ваша лінія не ідеально горизонтальна, ідеально вертикальна або під кутом 45 градусів, краї ваших ліній будуть природньо трохи зазубреними.

Це пов'язано з квадратною формою пікселя та сітчастим шаблоном, через який ми обмежені, що ускладнює зображення похилих ліній і кривих. АЕ є правильним контрзаходом у цих випадках.

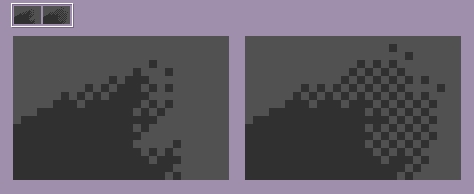
3. Поганий Дизеринґ:
Існує кілька поширених способів неправильного використання дизеринґу. Найпоширеніша помилка — це надмірне його використання . Якщо дизеринґ покриває половину вашого спрайту, можливо, краще було б просто додати новий колір до палітри. Дизеринґ ідеально підходить для пом’якшення країв і кінців суцільного поля пікселів. Коли його забагато, то заштрихована область перетворюється на окреме поле:

На цьому етапі дизеринґ більше не виконує роль буфера між кольорами, а створює небажану текстуру. Створення текстури може бути корисною властивістю дизеринґу, але лише за правильного використання. Якщо ви намагаєтеся зробити буфер, а замість цього додаєте текстуру, значить, він не виконує своєї задачі.

Отже, скільки дизеринґу варто використовувати? Насправді це залежить від розміру вашої палітри, а точніше — від контрасту між двома кольорами, з якими ви намагаєтеся його створити . Чим нижчий контраст між ними (за відтінком чи значенням), тим менш різким буде дизеринґ:

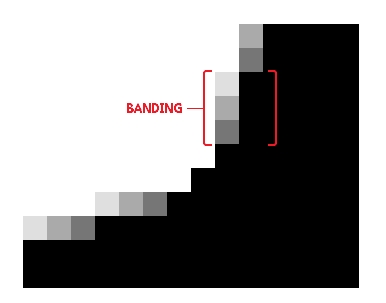
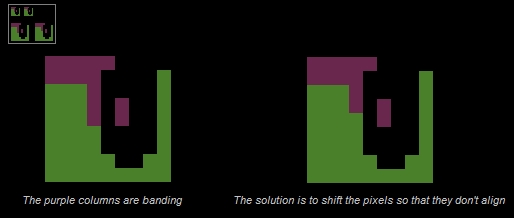
4. Бендинґ (Banding):
Бендинґ, найпростішими словами, — це коли пікселі вишикуються в ряд. Коли сусідні пікселі закінчуються на одній координаті x або y в основній сітці, сітка стає більш очевидною, пікселі стають помітнішими, і видима роздільна здатність знижується.
Ось кілька прикладів бендинґу, всі вони виникають через те, що пікселі вишикувалися в ряд. Ці назви не є загальноприйнятими термінами, але підійдуть для цілей цього посібника:
Чіпки (Hugging):
Тут непрозоре поле кольору окреслено рядом пікселів. Використовувати контури цілком нормально, але переконайтеся, що контур і форма, яку він окреслює, не вирівнюються так, щоб проявляти сітку.

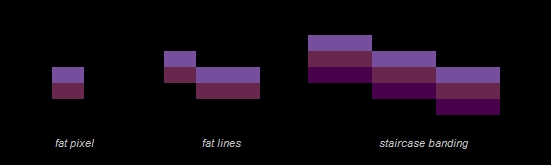
Жирні пікселі:

Жирні пікселі можуть з'являтися як окремі маленькі квадрати, об'єднуватися в товсті лінії або бути у вигляді великих смуг ("сходинковий бендинґ").
Пропускний бендинґ:

Навіть якщо між двома смугами є негативний простір, мозок заповнить цю прогалину, і бендинґ залишиться.
Бендинґ під кутом 45 градусів:

Хоча ряди пікселів, що вирівняні, мають товщину лише в 1 піксель, бендинґ все одно присутній.
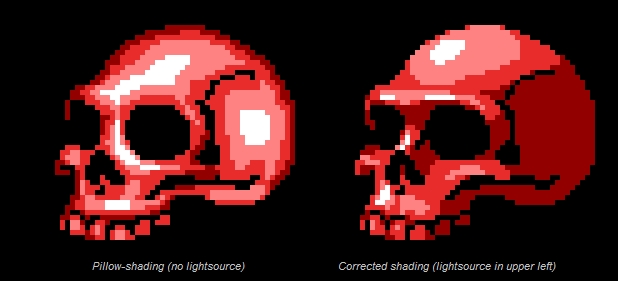
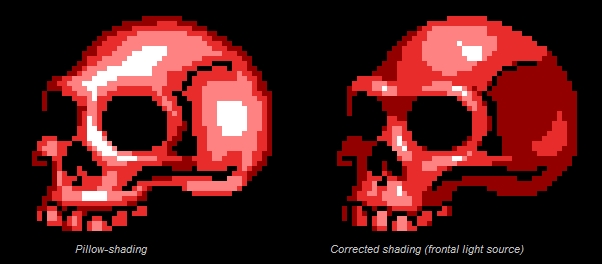
5. Піллоу-шейдинґ (Pillow-shading):
Шейдинґ (додавання тіней\затемнення) шляхом оточення центральної області все темнішим лайном. Піллоу-шейдинґ є поганим, оскільки не враховує джерело світла і приймає форму області, а не тому, як світло впливає на цю область. Піллоу-шейдинґ часто, але не завжди, поєднується з бендинґом. Виправити піллоу-шейдинґ можна, просто звернувши увагу на напрямок, звідки надходить світло:

Причина, чому піллоу-шейдинґ є неправильним, не в тому, що джерело світла фронтальне (з боку глядача). Вам не обов'язково розміщувати джерело світла в кутку. Піллоу-шейдинґ є некоректним, тому що він слідує за плоскими формами, а не акцентує на тому, як освітлені тривимірні форми.
Отже, можна використовувати фронтальне джерело світла, якщо звертати увагу на форми.

6. Шум:
Більшість часу незалежні пікселі (які не належать до кластеру пікселів) не здатні передати достатньо информації самі по собі, і їх використання зазвичай створює лише шум.
Шум – це будь-яка інформація, яка не робить внесок у зображення, а лише порушує простір, займаючи його та відволікає глядача. У піксель-арті шум часто складається з незалежних пікселів. Для цілей цього посібника, під "шумом" я маю на увазі шум з одиночних пікселів. Одна з причин, чому потрібно обережно використовувати 25%-ий дизеринґ (або будь-який дизеринґ), полягає у шумі, що створює всі незалежні пікселі.
Одинокі пікселі показують підкладку сітки, розкриваючи роздільну здатність зображення. Пам'ятайте, у природі пікселі рухаються групами. Це в природі пікселя — прагнути зайняти місце в кластері пікселів. Тому незалежні пікселі слід використовувати лише для дуже конкретних і продуманих цілей.
Виправдані випадки використання незалежних пікселів включають:
Використання для створення відблисків
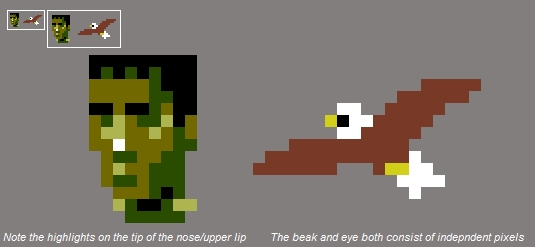
Незалежні деталі привертають до себе багато уваги, і иноді саме цього ви й прагнете. Для яскравих відблисків одинокі пікселі часто підходять ідеально. Прикладом може служити білий піксель, що використовується на носі монстра нижче.
Передавання дрібних, але важливих деталей

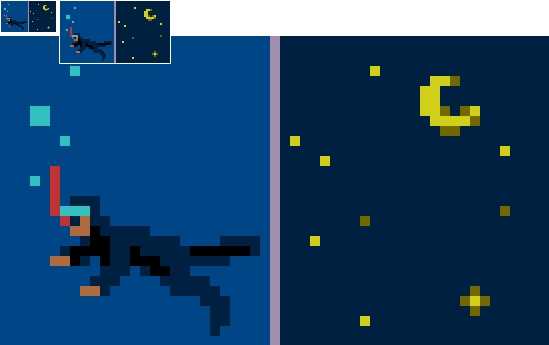
Зазвичай це стосується деталей на дуже маленьких зображеннях, наприклад, очей на малому спрайті, дзьоба маленького птаха, зірок або бульбашок.

7. Селективне обведення:
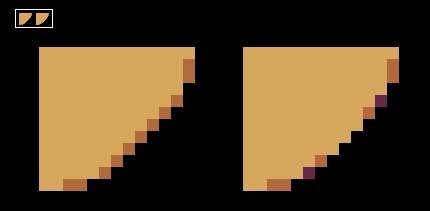
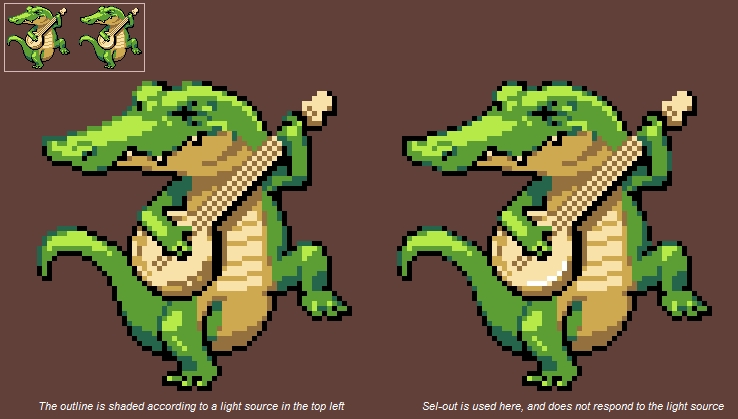
Sel-out (скорочено від selective outlining, також відомий як ламані контури(Broken outlines)) — це анти-елейзинґ контуру до кольору фону. Це означає, що sel-out насправді є типом поганого анти-елейзинґу, але термін став популярним настільки, що заслуговує на власний розділ.

Ідея зазвичай полягає в тому, щоб затемнити контур в точках переходу до темнішого кольору, щоб спрайт добре читався на будь-якому фоні, а не зливався з подібно кольоровим фоном. Sel-out не є затіненням контуру відповідно до джерела світла. Повний контур з варіацією світла не створюватиме «зубців» так сильно, як ламаний контур

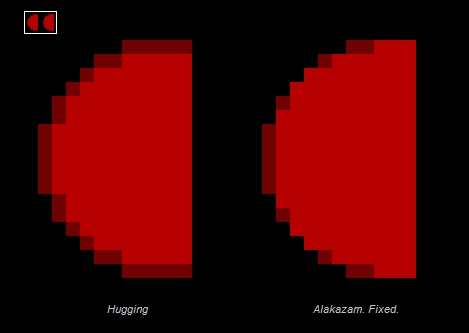
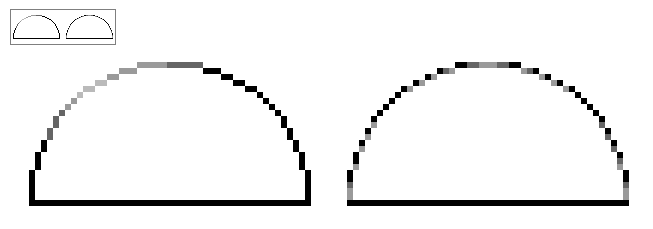
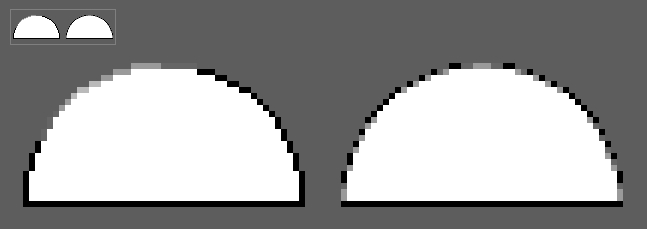
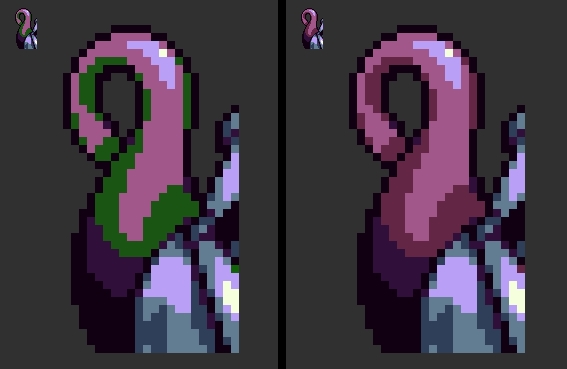
Можливо, це простіший приклад. Півколо зліва затінене відповідно до джерела світла (з верхнього лівого кута). У верхній частині півкола справа застосовано sel-out.

Sel-out працює, якщо його створюють для конкретних сценаріїв, таких як у грі, де ви знаєте, що фон буде постійно темним.

детальніше про Селективне обведення можете почитати тут
V. Створення палітри:
1. Коли слід турбуватися про кольори?
В основному, справа зводиться до того, які кольори нам необхідні для проєкту? Потім, поступово, я дивлюсь на скільки далеко можу зайти з ними (поки, звісно, не потрібно додавати більше відтінків). Саме тоді відбувається змішування - Adarias
YouTube канал Adarias
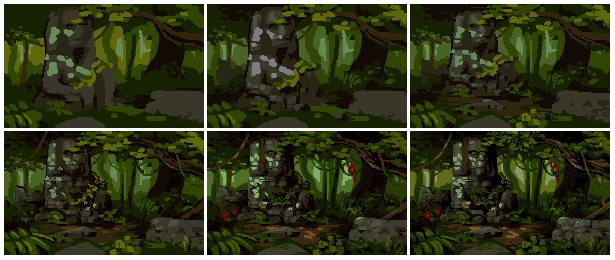
Це поширений метод створення палітри для роботи. Ось приклад того, про що йдеться:

Коли робота стає більш складною, стає необхідно додавати нові кольори, щоб досягти більш глибокого затемнення та щоб заповнити нові елементи зображення чи деталі.
Ще один метод полягає в тому, щоб спочатку створити роботу в відтінках сірого, а потім додати колір. Це можливо, оскільки насиченість є більш важливим питанням, ніж відтінок, адже відтінок легше змінити пізніше, після того як буде встановлена насиченість.

Особисто я вважаю, що легше слідкувати за кольорами в процесі створення, тому віддаю перевагу першому методу.
2. Кількість кольорів
Ви можете помітити, що піксель-арт художники часто виступають за невелику кількість кольорів. Ви могли б припустити, що це просто традиція, що залишилася з давніх часів піксель-арту, коли ігрові консолі могли відображати лише певну кількість кольорів.

Якщо сучасні комп'ютери можуть легко відображати сотні кольорів, чому б не використовувати їх усі? Насправді використання малої палітри не є застарілою традицією піксель-арту, і за цією практикою стоять лоґічні причини.
Когезія — коли ви використовуєте менше кольорів, ті самі кольори частіше повторюються в усій роботі. Оскільки різні області зображення ділять одні й ті ж кольори, палітра об'єднує їх, уніфікуючи арт.
Контроль — чим менша палітра, тим легше нею керувати. Ви, напевно, захочете змінити колір пізніше. Якщо у вас 200 кольорів, тоді вам знадобиться значно більше часу для внесення коректив, оскільки, змінивши один колір, ви порушили його зв'язок з сусідніми кольорами на колірних ґрадієнтах(ґрадіколор), а корекція їх призведе до зміни зв'язків між цими кольорами та кольорами поруч!
Ви можете зрозуміти, як багато клопоту та зайвої роботи це додає. З малою палітрою зміна одного кольору є більш суттєвою, і є менше мікрозв'язків, про які потрібно турбуватися.
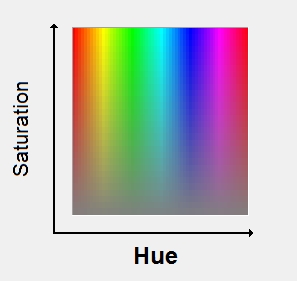
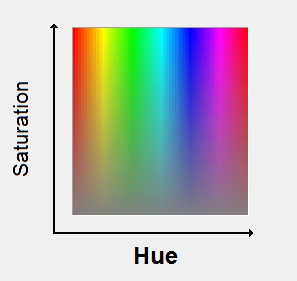
3. Відтінок, насиченість, яскравість
Відтінок:
Відтінок відноситься до идентичности кольору. Чи визначається колір як синій, червоний, помаранчевий тощо, залежить від його відтінку:

Так само, як ви можете змінити, наскільки яскравим або темним виглядатиме колір, оточивши його світлішими або темнішими пікселями, сприйнятий відтінок кольору залежатиме від його оточення. Тут у нас є абсолютно нейтральний, середній сірий:

У цьому зображенні (частина арту від iLKke) зелений колір на деревах насправді не є зеленим взагалі, а є таким самим сірим, як і на попередньому зображенні.

Оскільки фон настільки близький до фіолетового (що є протилежним зеленому на кольоровому колесі), сірий виглядає зеленішим, ніж є насправді.
Відтінок буде важливим поняттям пізніше, коли ми обговоримо зміщення відтінків.
Насиченість:
Насиченість - це інтенсивність кольору. Чим нижча насиченість, тим ближче колір до сірого:

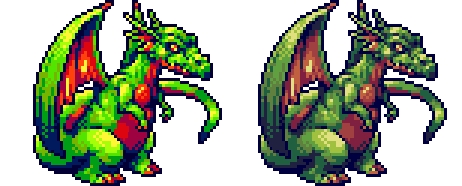
Найпоширеніша проблема, з якою стикаються нові художники, стосується насичености - використання кольорів з надто високою насиченістю. Коли це відбувається, кольори починають «палити» очі(“в мене очі течуть”). Це може бути проблемою в будь-якому медиумі, але оскільки кольори в піксель-арті складаються зі світла, а не з пігменту, як у живописі, потенціал для того, щоб кольори були занадто яскравими, дратівливими або кислотними, набагато вищий.
Зверніть увагу, як кольори на другому зображенні значно легші для очей:

Люмінесценція (яскравість):
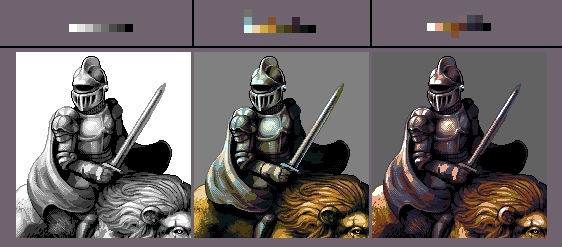
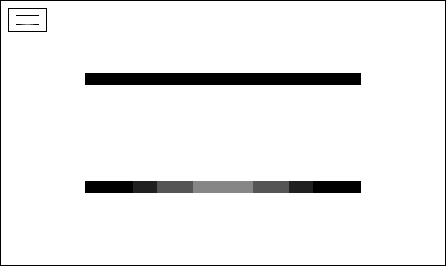
Люмінесценція (також відома як яскравість або насиченість) визначає, наскільки темним або світлим є колір. Чим вища люмінесценція, тим ближче колір до білого. Якщо люмінесценція дорівнює 0, то колір чорний. Ось палітра, розташована як шкала люмінесцентности для кращої візуалізації:

*якщо ви використовуєте світлу тему Друкарні, то на зображені ще є близький до білого колір, його, нажаль, не видно.
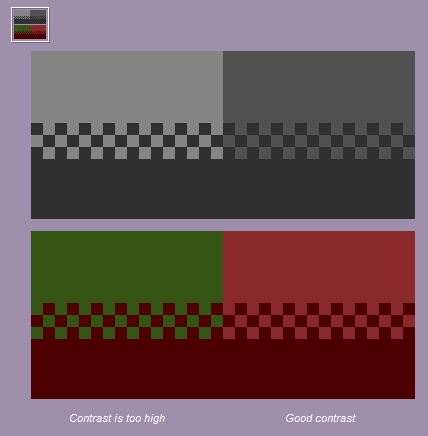
У даній палітрі ви захочете мати широкий діапазон насичености (яскравости). Якщо у вас є лише кольори в одному діапазоні люмінесцентности, ви не зможете створити хороший контраст — повний діапазон значень дозволяє використовувати підсвічування, середні тони та тіні. Різниця між яскравістю двох кольорів відома як контраст. Загальною проблемою нових художників є недостатній контраст. Ось приклад зображення, для якого контраст занизький:

І те саме зображення, відкориговане так, щоб значення(яскравости) були розподілені більш рівномірно від яскравішого до темнішого:

Значення кольору є певним числом, але кольори можуть виглядати світлішими або темнішими в залежности від їхнього фону. З цієї причини вам не завжди слід використовувати свій найяскравіший колір для кожного підсвічування(хайлайту). Колір, який підходить для хайлайту одного об'єкта, може бути занадто яскравим для використання на темнішому об'єкті.
Люмінесценція особливо важлива для піксель-арту: яскравість пікселя або лінії визначає, наскільки товстою вона виглядає.

Перший приклад — це проста чорна лінія. Ширина лінії виглядає постійною. Під нею знаходиться лінія з пікселями, котрі змінюються за яскравістю. Зверніть увагу, як лінія виглядає тоншою в центрі при масштабуванні 1x.
люмін..лю..люмінкххх…люцимен…люмінісцетнкр… так…люмінесцентність.. фух
4. Кольорові ґрадієнти, ґрадіколор, кольорова палета або “Color ramps”:
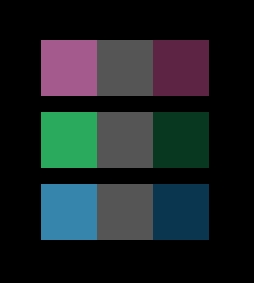
Кольорова палета — це група кольорів, котрі можна використовувати разом, розташовані відповідно до люмінесцентности. Палета може складатися з одного ґрадієнта або багатьох різних ґрадієнтів. Ось приклад палітри:

А ось та ж сама палітра, розташована відповідно до її кольорових ґрадієнтів (котрих два):

Не обов'язково створювати модель, подібну до наведеної вище (хоча деяким художникам це може бути корисно). Важливо, щоб ви розуміли свої колірні відносини, тобто, які у вас ґрадієнти.
Не обов'язково, щоб колір був обмежений лише одним ґрадієнтом. Часто ґрадієнти будуть ділити кольори. Часто найтемніший або найсвітліший колір буде належати до більшості або всіх ґрадієнтів палітри, як у наведеному вище прикладі, де обидва ґрадієнти ділять ті ж самі найтемніші та найсвітліші відтінки.

Також можливо, щоб середні відтінки працювали в кількох ґрадієнтах. У цих випадках універсальний колір займає місце двох або більше окремих кольорів, що допомагає зберегти палітру. У випадку тіней і підсвічування з кількома ґрадієнтами, екстремальні значення люмінесцентности дозволяють кольору бути гнучким (оскільки вони наближаються до чорного або білого). Оскільки середнім відтінкам не надана ця перевага, вони часто є більш нейтральними кольорами, тобто ближчими до коричневого або сірого.
Ось палета, в котрій використовується один відтінок сірого, щоб заповнити проміжки в кількох ґрадієнтах:

Також потрібно бути обережним, щоб у палеті не було кольорів, які не підходять. Якщо колір не належить до палети, він може виділятися на зображенні, що є проблемою пріоритету, при якому колір, замість того щоб бути частиною зображення, здається окремим від нього і виглядає так, ніби він сидить поверх зображення. Зазвичай це викликано занадто високою насиченістю або тому, що відтінок конфліктує з сусідніми відтінками, що викликає дискомфорт для очей.


5. Зміщення відтінку, Х’ю шифтинґ (Hue-shifting):
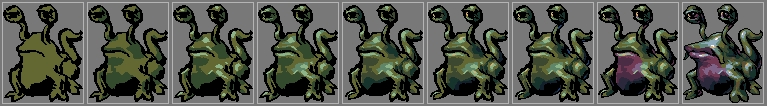
Х’ю шифтинґ відноситься до переходу відтінків у ґрадієнті кольорів. Ґрадієнт кольорів без х’ю шифтинґу відомий як прямий ґрадієнт*. У прямих градієнтах змінюється лише світлотінь, тоді як у ґрадієнтах з х’ю шифтинґом зазвичай змінюються як відтінок, так і світлотінь.
*також ґрадіколор


Перший ґрадієнт кольорів є прямим зеленим ґрадієнтом. Друге зображення — це зелений ґрадієнт із застосуванням х’ю шифтинґу. При використанні х’ю шифтинґу обирайте свої світліші кольори в бік певного кольору (жовтого, в наведеному вище прикладі) і переміщайте темніші кольори в бік другого кольору (синій - у наведеному вище прикладі). Х’ю шифтинґ використовується, оскільки прямі ґрадієнти зазвичай нудні і не відображають різномаїття відтінків, які ми бачимо в реальности, а х’ю шифтинґ може додати тонкий кольоровий контраст у ґрадієнт.
Додаток:
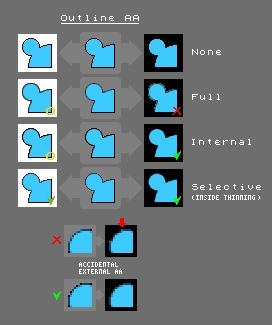
Селективний AЕ — це процес переміщення внутрішнього АЕ в контур... без права на помилку, що допускається при зовнішньому AЕ. "Внутрішнє звуження".
Якщо ви хочете строго піксель-арту (без напівпрозорости) і маєте спрайти, котрі виглядають добре на всіх фонах; тоді "Селективний AЕ" — це найкращий метод (не знаю, чи є прийнятий термін для цього, але він має тісний зв'язок з Selout*). Хоча це дуже складна техніка піксель-арту, і вона може бути не підходящою для початківців... тому спробуйте працювати лише з внутрішнім АЕ, для підстраховки.
* Selout(Selective outline) - Селективне обведення, почитати про це можете тут.

Головне - підтримуйте армію, донейтіть волонтерам, нищіть ворога, бережіть себе.
Фух… я це зробив… якщо дочитали сюди, то в коментарях напишіть, як вам, можливо десь помилку побачили чи можливо доповнити щось, або є які пропозиції, питання можливо, загалом - вітаю в коментарях.
Якщо хочете віддячити не лише морально, то якщо перейти на профіль є кнопочка “підтримати” :)
