
Привіт, я замітив що зараз багато людей не знають що сайти можна хостити безкоштовно на github і вирішив зробити про це довгочит.
Інструкція
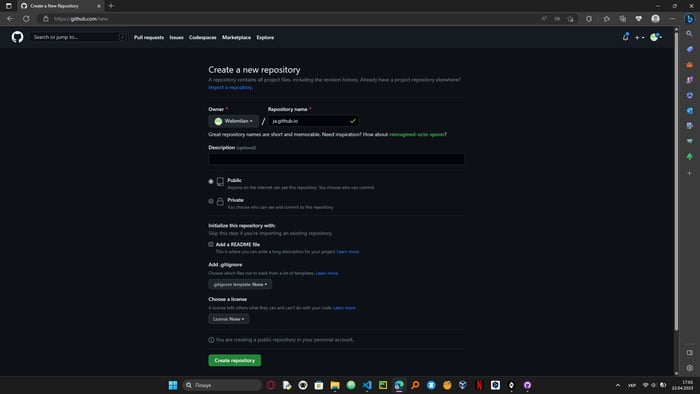
Першим ділом треба зробити новий репозиторій, для цього на сайті github.com треба натиснути на плюс та вибрати New repository.
Тепер в рядку вибору імені репозиторію треба вибрати ім’я сайту в форматі “ім’я.github.io“.
Тип репозиторію треба залишити “Public”, тобто кожен зможе знайти код вашого сайту.
Все має виглядати як на картинці:

Натискаємо “Create repository”.
Тепер у нас є репозиторій, залишилось завантажити файли сайту.
Я це буду робити через Github Desktop який можна завантажити за посиланням.
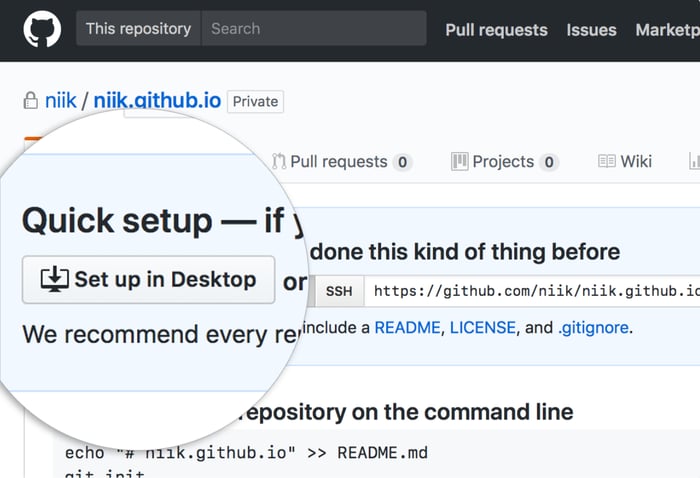
Зайдіть на свій репозиторій та натисніть кнопку “Set up in desktop“:

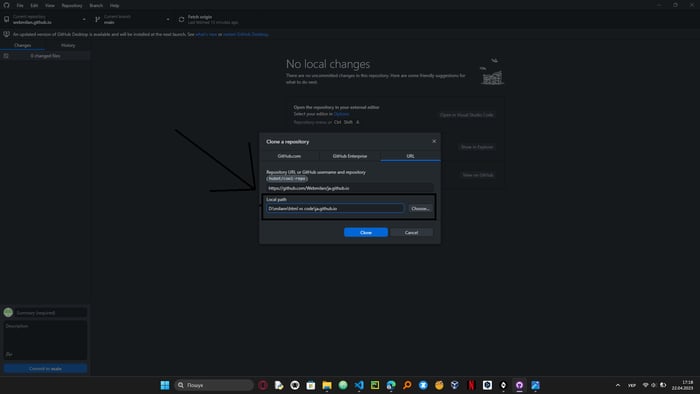
Виберіть місце де будуть знаходитись файли:

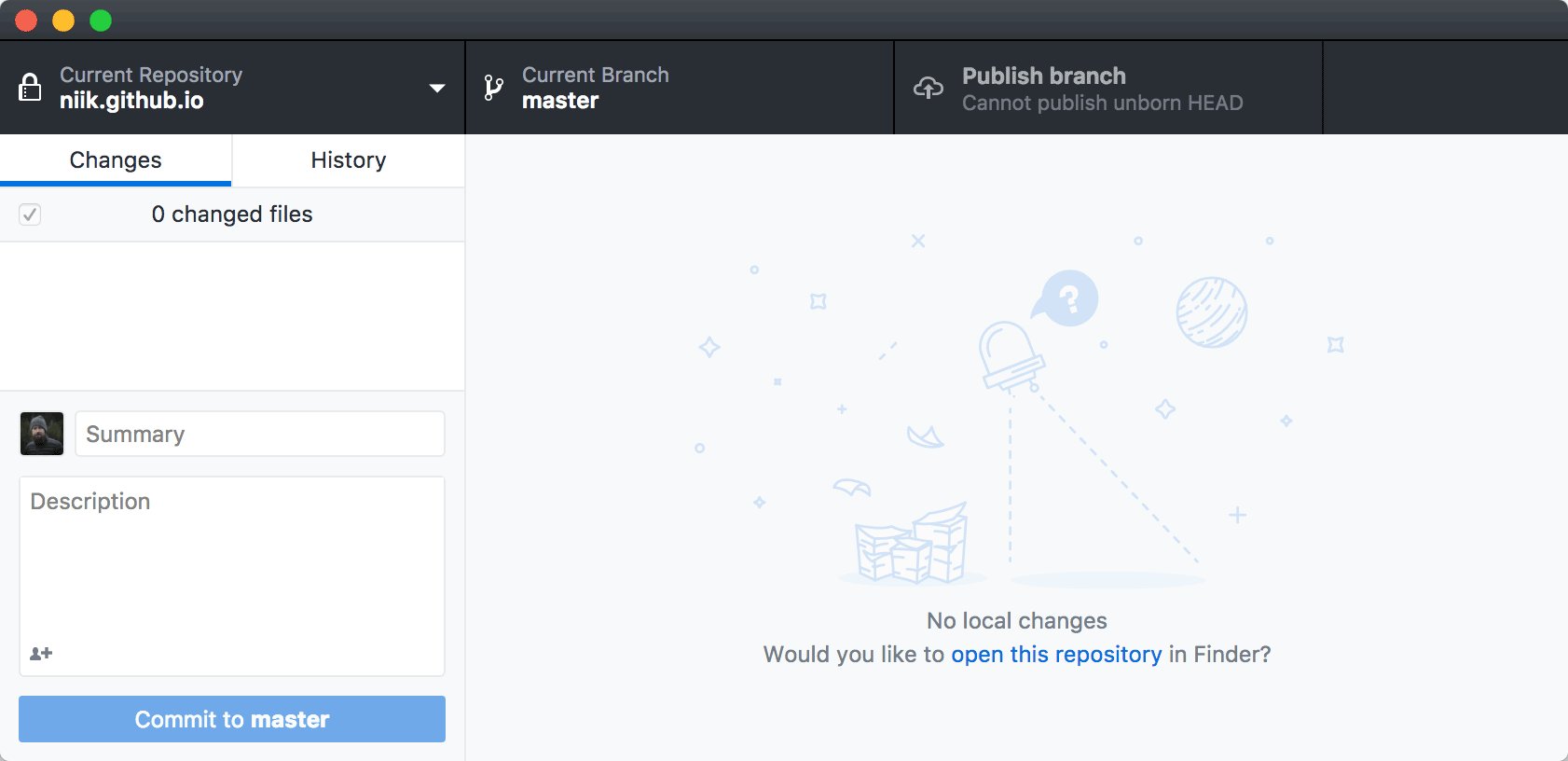
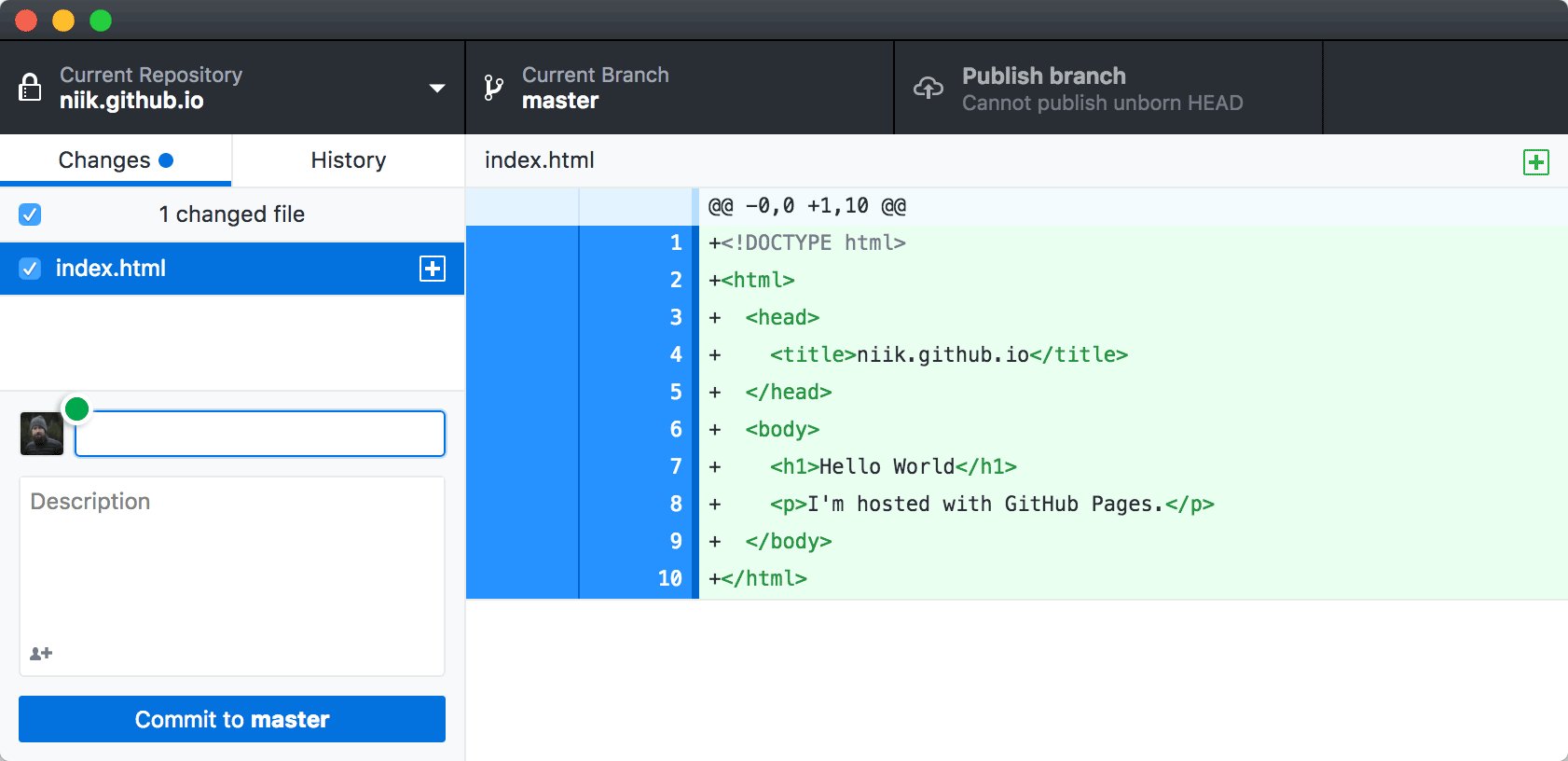
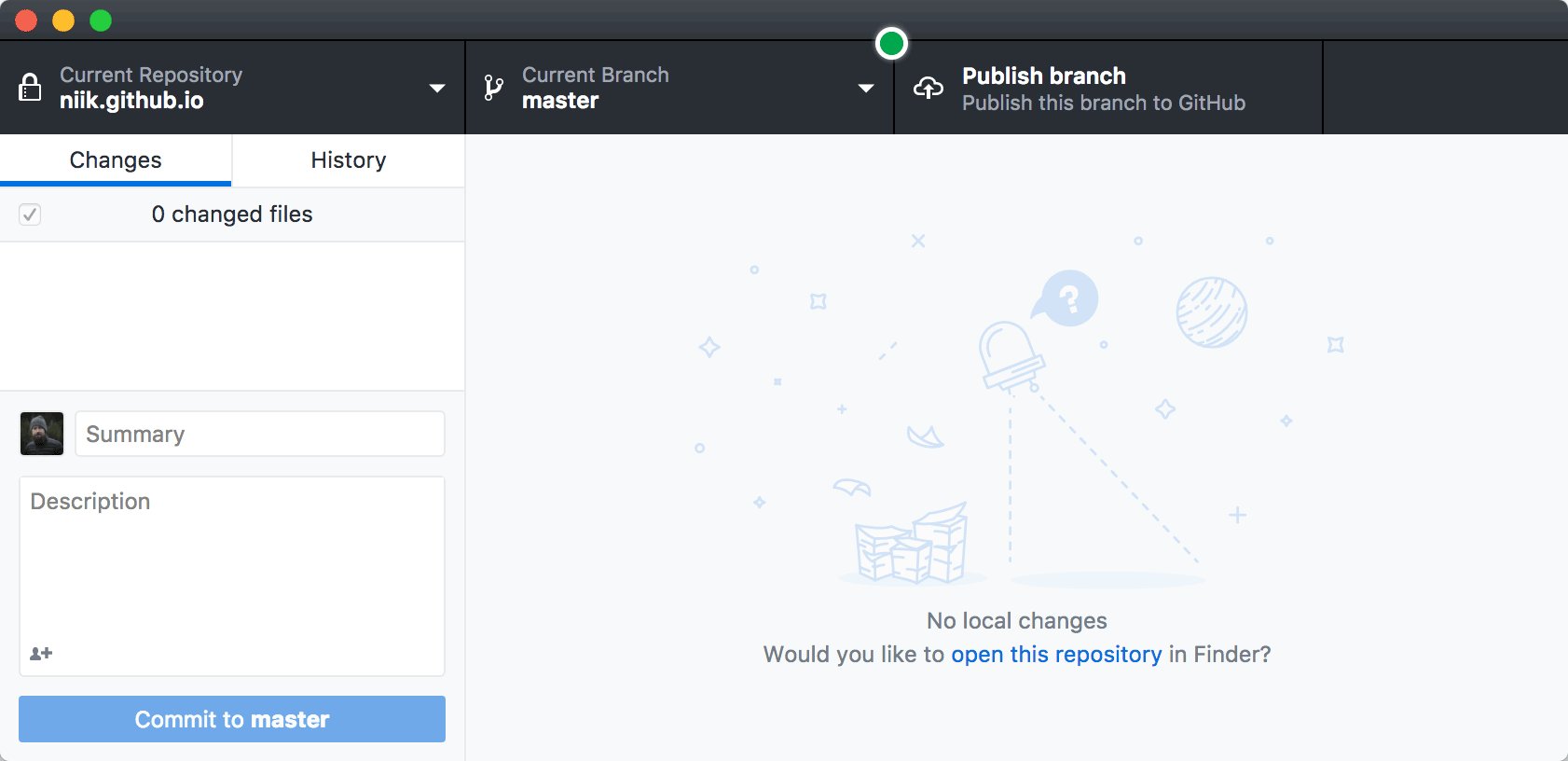
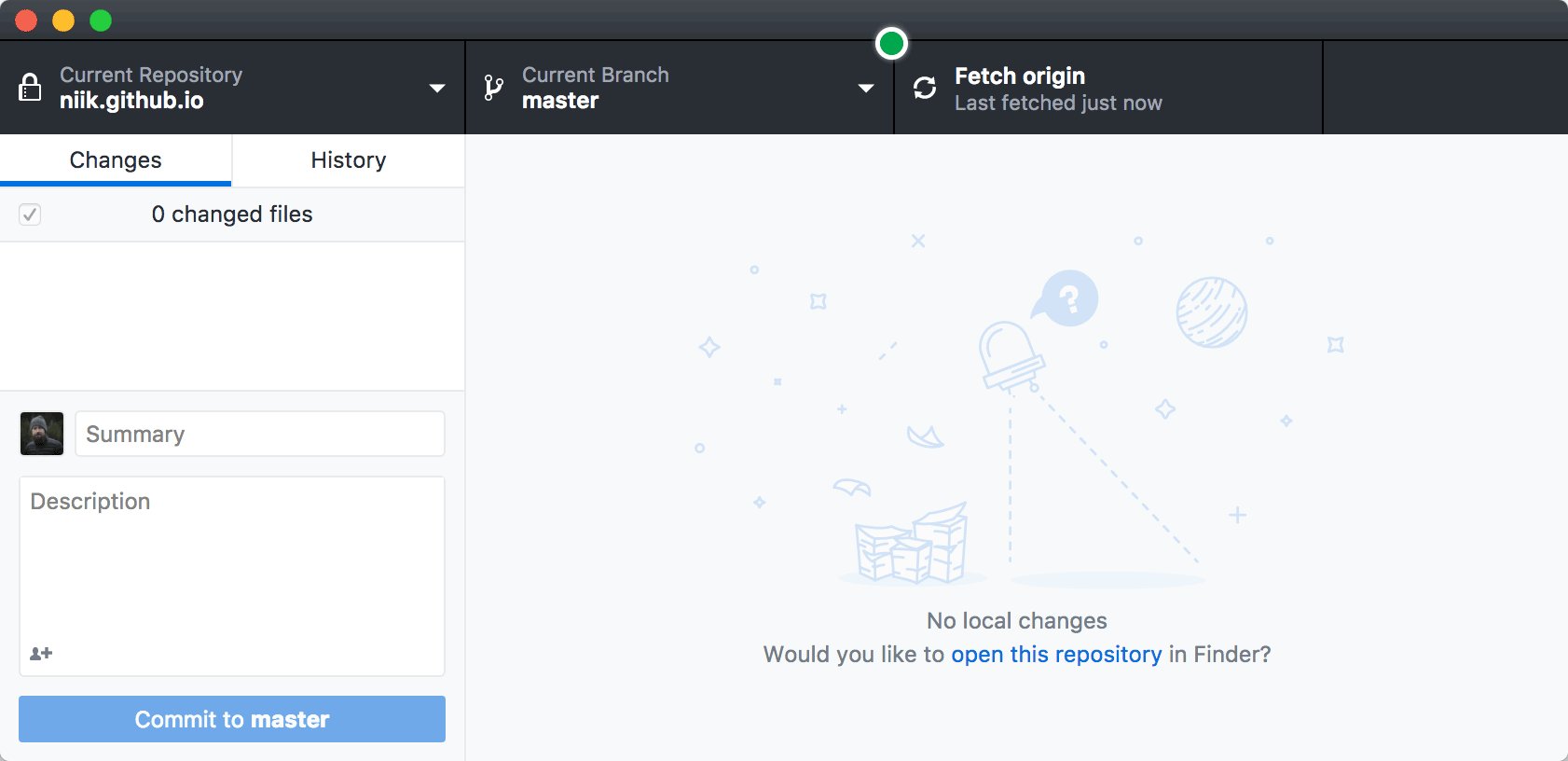
Копіюємо файли до папки та в програмі натискаємо “Commit to main” та “Publish branch”:

Готово! Тепер в браузері переходим на наш сайт по домену https://username.github.io.
