UI вимагає вас натиснули щось, але закон Фіттса гарантує, що ви натиснете

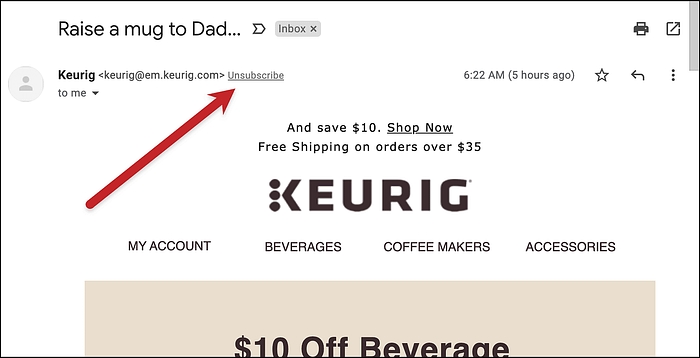
Ви коли-небудь замислювалися, чому надзвичайно дратує скасовувати підписку на електронну адресу, оскільки ви не можете знайти кнопку “ВІДПИСАТИСЬ”? Дизайнери активно використовують цей прийом. Секрет полягає в тому, щоб кнопки, які дають бажані результати, були великими та очевидними, а не бажані були маленькими та ледь помітними. Це найпростіший закон Фіттса.

Порушення закону Фіттса
Розглянемо приклад з пультом від телевізора. Уявіть, що на пульті дистанційного керування є дві кнопки: велика кнопка регулювання гучності біля краю та маленька кнопка налаштувань, розташована в центрі пульта.
Відповідно до закону Фіттса, вам буде легше та швидше натиснути більшу кнопку гучності біля краю, на відміну від меншої кнопки налаштування в центрі. Це пов’язано з тим, що більша кнопка забезпечує більшу кількість цілей, а її розташування близько до краю означає, що вам не потрібно бути настільки точним у рухах пальців. Таким чином, закон Фіттса допомагає нам зрозуміти, як розмір і розташування цілі впливають на час і зусилля, необхідні для її вибору.
Закон Фіттса — це математичне правило, яке передбачає, скільки часу знадобиться комусь, щоб перемістити руку до цілі, залежно від її розміру та відстані до неї. У 1954 році Пол Фіттс вивчав, як рухаються люди. У законі сказано, що кількість часу, необхідного для того, щоб перемістити вашу руку до цілі, залежить від двох речей: наскільки далеко вам потрібно перемістити руку та наскільки велика мішень.
«Закон Фіттса — один із небагатьох законів фізики, який безпосередньо стосується взаємодії людини з комп’ютером». — Едвард Тафт, експерт із візуалізації даних
Іншими словами, вам знадобиться більше часу, щоб досягти мети, яка є дальнішою або меншою. Це правило використовувалося в багатьох різних сферах, таких як взаємодія людини з комп’ютером та ергономіка.

Закон Фіттса був використаний, щоб зробити такі інструменти, як сенсорні екрани та комп’ютерні миші, більш ефективними та простими у використанні, беручи до уваги розмір і розташування кнопок і значків. Він також використовувався, щоб зробити такі місця, як фабрики та лікарні, безпечнішими та зменшити ймовірність травмування людей, зробивши їх більш ергономічними.
Закон Фіттса виявився корисним інструментом для вивчення того, як люди рухаються, і створення систем, які працюють краще та ефективніше.
Закон Фіттса та UI/UX
Уявіть, що ви граєте в комп’ютерну гру, де вам потрібно якомога швидше стріляти по мішенях. Цілі різного розміру знаходяться на різній відстані від вашого персонажа. Закон Фіттса говорить, що вам знадобиться більше часу, щоб вразити маленьку ціль, яка знаходиться далеко, ніж це знадобиться, щоб вразити велику ціль, яка знаходиться поблизу вас.
Тепер уявіть, що інтерфейс гри створено з урахуванням правила Фіттса. Вони перемістили більші цілі далі, а менші — ближче до вашого персонажа, завдяки чому вам було легше швидко й правильно вражати цілі. Завдяки цьому ви можете виконувати завдання гри швидше та з отриманням насолоди.

З іншого боку, якби розробник інтерфейсу не подумав про закон Фіттса, менші цілі могли б бути розташовані далі, що ускладнило б їх. Це зробило б гру складнішою і, можливо, більше дратувала гравця, зробивши гру нудною.
Ось кілька прикладів:
Закон Фіттса в основному пояснює, що ключ до гарного UX-дизайну полягає в мінімізації часу руху для користувачів шляхом розміщення кнопок із закликом до дії ближче до передостанньої кнопки та її виділення. Давайте розглянемо, як Apple використовує закон Фіттса у своїх проектах, щоб правильно зрозуміти, що це означає.
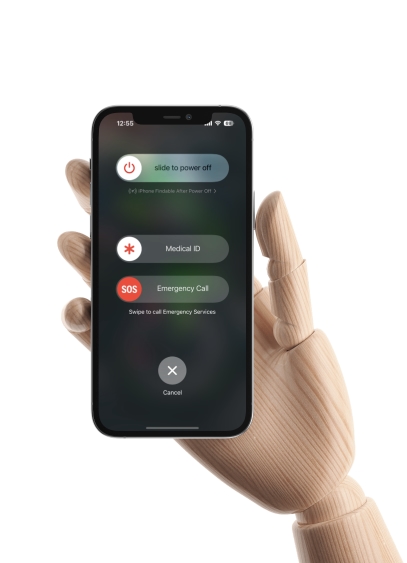
Функція iPhone, яку важко вимкнути
iPhone запровадив новий спосіб вимикати свої телефони після того, як користувачі повідомили, що їхні телефони були випадково вимкнені в їхніх кишенях. Цей новий метод ускладнює випадкове вимкнення телефонів користувачами, ускладнюючи процес вимкнення. Щоб вимкнути телефон, користувачеві потрібно натиснути дві кнопки та провести пальцем по кнопці «вимкнути живлення». Кнопка скасування розміщена ближче до місця, де зазвичай знаходиться великий палець користувача, що полегшує натискання та підвищує ймовірність того, що користувач скасує, а не вимкне телефон.

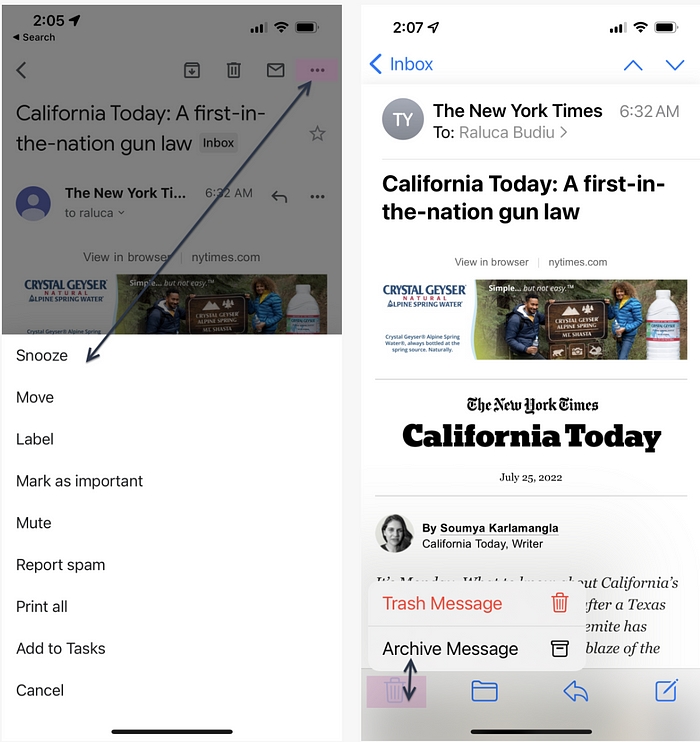
Gmail vs InMail
Gmail для iOS розмістив деякі параметри, які були пов’язані з меню, яке виглядало як три крапки (…) у нижній частині екрана, що ускладнювало доступ для користувачів, оскільки воно було далеко від маркера меню. Щоб вибрати опцію, користувачі повинні були перемістити пальці від ручки меню до опцій. А Mail для iOS розмістив меню, пов’язане зі значком «Видалити», поруч із цим значком, що полегшило та пришвидшило користувачам вибір параметра, не рухаючи пальцями.

Тепер, коли ми побачили, наскільки цей закон важливий для покращення UI, цей закон також має кілька обмежень і труднощів, які виникають під час його впровадження. Деякі з них ми побачимо тут:

Застряг у простоті: закон Фіттса чудово підходить для базових завдань, таких як вказівка та клацання, але як щодо складніших маневрів? Наприклад, нанесення складної форми може бути неточно передбачене законом.
У пастці двох вимірів: закон Фіттса не виконується під час роботи з 3D-простором.
Ігнорування розуму: закон Фіттса зосереджується на фізичному русі, але він нехтує когнітивними аспектами, такими як увага та прийняття рішень. Наприклад, вибір опції зі спадного меню може потребувати більше розумових зусиль, ніж передбачає закон.
Боротьба з різними інтерфейсами: сенсорні екрани та взаємодія на основі жестів можуть бути несумісними із законом Фіттса. Гортання фотогалереї — це інша взаємодія, ніж традиційне наведення й клацання.
Ігнорування індивідуальних відмінностей: закон Фіттса передбачає однакові фізичні здібності, але всі юзери різні.

Завантажити курс After Effects
Висновок
Закон Фіттса є важливою ідеєю в дизайні UI/UX, оскільки він допомагає дизайнерам зрозуміти, як люди взаємодіють з речами та інтерфейсами. Продумавши розмір і розташування кнопок і піктограм, дизайнери можуть створювати інтерфейси, які зручніші у використанні та працюють краще.
🖤Дякую за увагу!
Блог Motion Richy — Створюй інакше!
