Матеріальний дизайн є стандартом для проектування та створення веб-сайтів і програм. Це була відповідь на старі, незручні та трешові стилі дизайну.

З моменту створення Інтернет зазнав багатьох змін. Те, що, по суті, починалося як Дикий Захід дизайну в 1990-х і на початку 2000-х років, зрештою звільнило місце для простіших, чистіших і більш передбачуваних веб-сайтів.
Потім у боротьбу вступили смартфони, і знадобилися величезні зміни. Отже, відбулися сейсмічні зміни, яких зазнали програми та, зрештою, веб-сайти завдяки системі дизайну та мові Google — Material Design.
Спочатку представлена в 2014 році, ця система проектування була прийнята та розліталась як солодка кукуруза на пляжі, а потім набула нового життя.
Але що це насправді?
Що таке матеріальний дизайн?
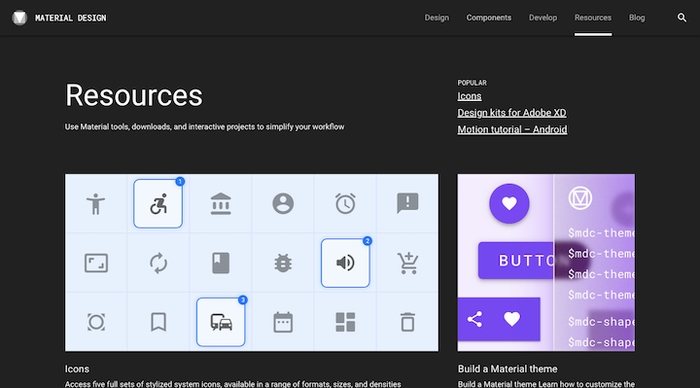
Material Design — це система дизайну, розроблена Google у 2014. Уся система дизайну, її мова та вся її документація зараз доступні на material.io :

Як і інші системи дизайну , Material Design включає наступне:
Правила використання нової мови дизайну та створення продуктів з нею:

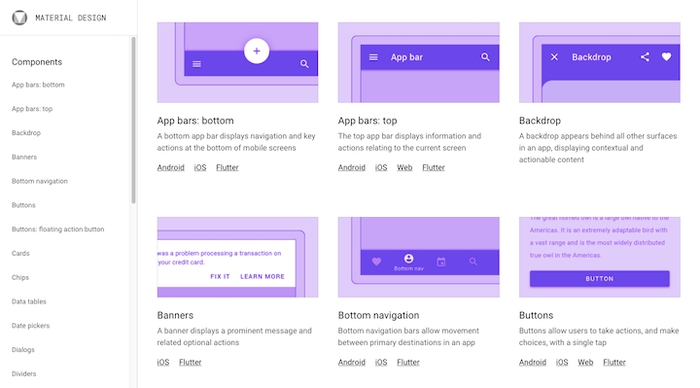
Багаторазові компоненти, які дозволяють дизайнерам легко створювати матеріальні інтерфейси користувача:

Загальна мета Material Design полягала в тому, щоб дозволити дизайнерам швидко створювати програми, які були б адаптивними, зручними та масштабованими.
Чому був створений Material Design?
Щоб зрозуміти, як виник матеріальний дизайн, ми маємо поглянути на те, що було до нього.
Скевоморфізм
Приблизно в 2010 році скевоморфізм став популярним. Це був стиль дизайну, який робив елементи інтерфейсу користувача схожими на фактичні об’єкти, на яких вони базувалися. Ми говорили про нього у минулій статті.

Плоский дизайн
Подальша тенденція дизайну , плоский дизайн , мала на меті позбутися надлишку та поверхневості свого попередника.

Матеріальний дизайн
Матеріальний дизайн був натхненний реальним світом.
Справді, те, що зробив Material Design, це відхід від проектування абсолютно плоских інтерфейсів користувача до проектування поверхонь, натхненних папером і чорнилом. Уяви:
Якщо дивитися прямо, аркуш паперу виглядає плоским і двовимірним. Однак у реальному світі це не так.
Папір існує в трьох вимірах. Аркуші паперу створюють тіні, шви та складки, їх можна вирізати та змінювати розмір відповідно до наших потреб — те, що Google прагнув відтворити в цифровому просторі за допомогою Material Design.
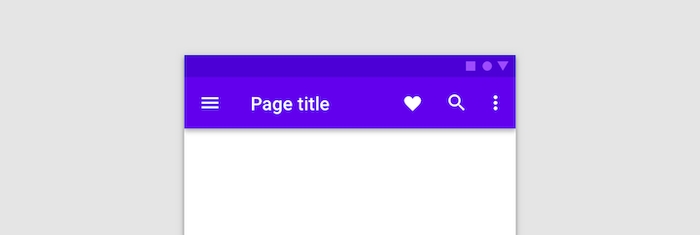
Цей приклад із веб-сайту Material Design є одним із стилів торгової марки Material:

Зверніть увагу на тінь, яка розташована під плоскою верхньою панеллю програми.
Отже, Material Design все ще використовує плоскі елементи. Однак ці елементи знаходяться на різних площинах і можуть поводитися як папір та інші об’єкти в реальному світі, надаючи цифровому досвіду більш реалістичне «відчуття».
Це дозволяє користувачам програми або веб-сайту більш природно реагувати на інтерфейс користувача, оскільки вони розуміють, як торкатися об’єктів і рухатися навколо них так само, як вони це робили б у фізичному середовищі.
Які основні принципи матеріального дизайну?
Матеріальний дизайн — це більше, ніж просто додавання слоїв або шадов до дизайну. Це надкомплексний ресурс, який встановлює правила для нової мови дизайну.
Принцип №1: матеріал — це метафора
Думайте про матеріальний дизайн як оцифровку реального світу.
Отже, замість того, щоб просити відвідувачів і користувачів увійти в цифровий досвід, який здається їм неприродним, Material Design застосовує основні принципи нашого фізичного середовища до програм і веб-сайтів.
Візьмемо, наприклад, ідею причини і наслідку. Коли хтось робить певну дію, він очікує передбачуваного результату.
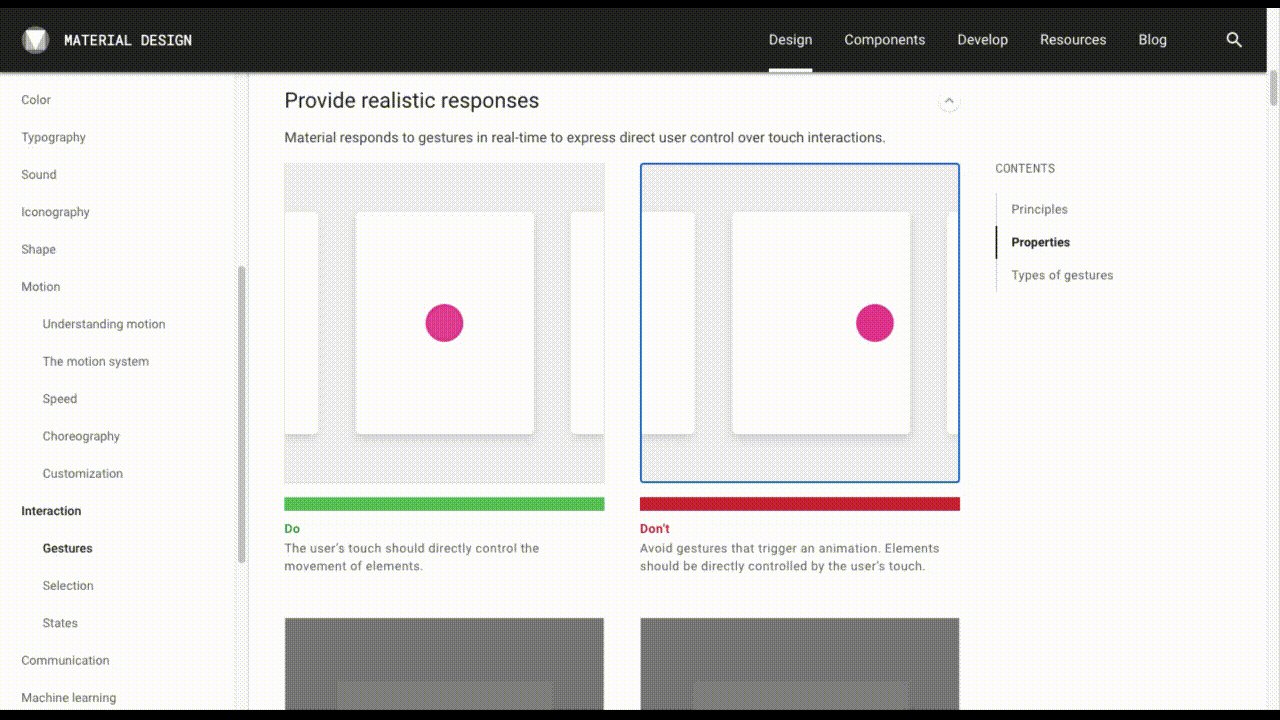
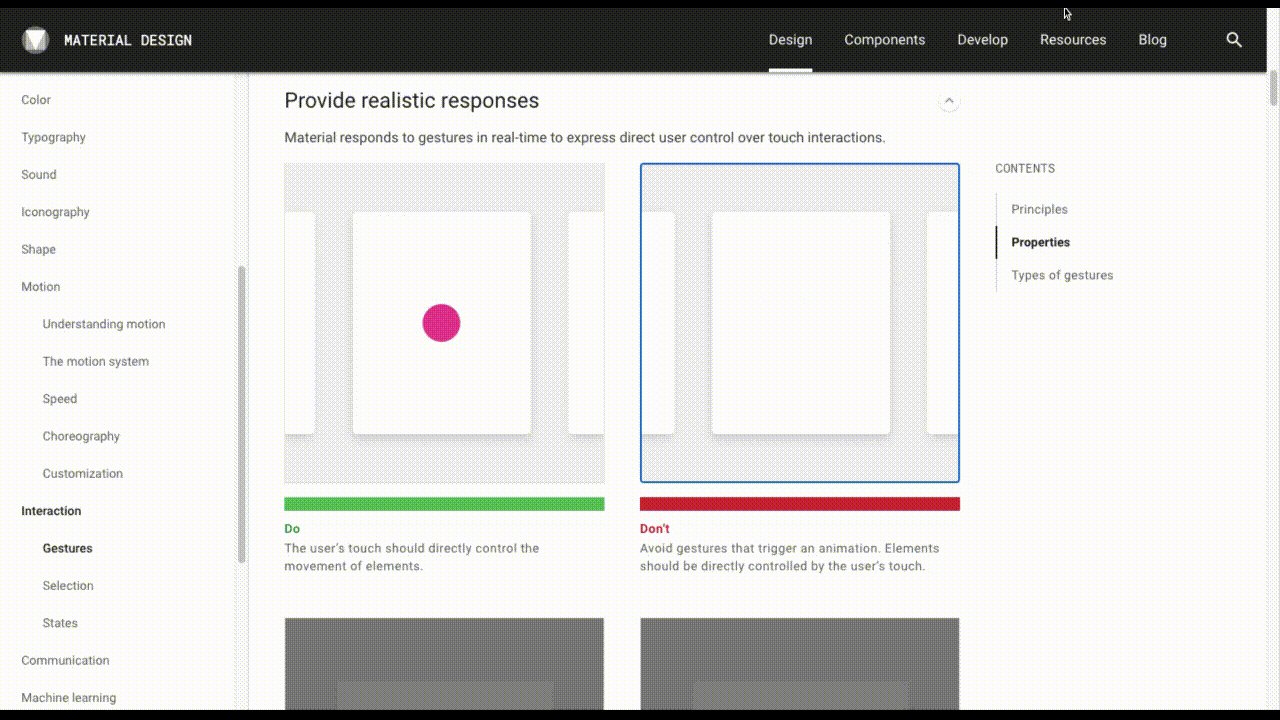
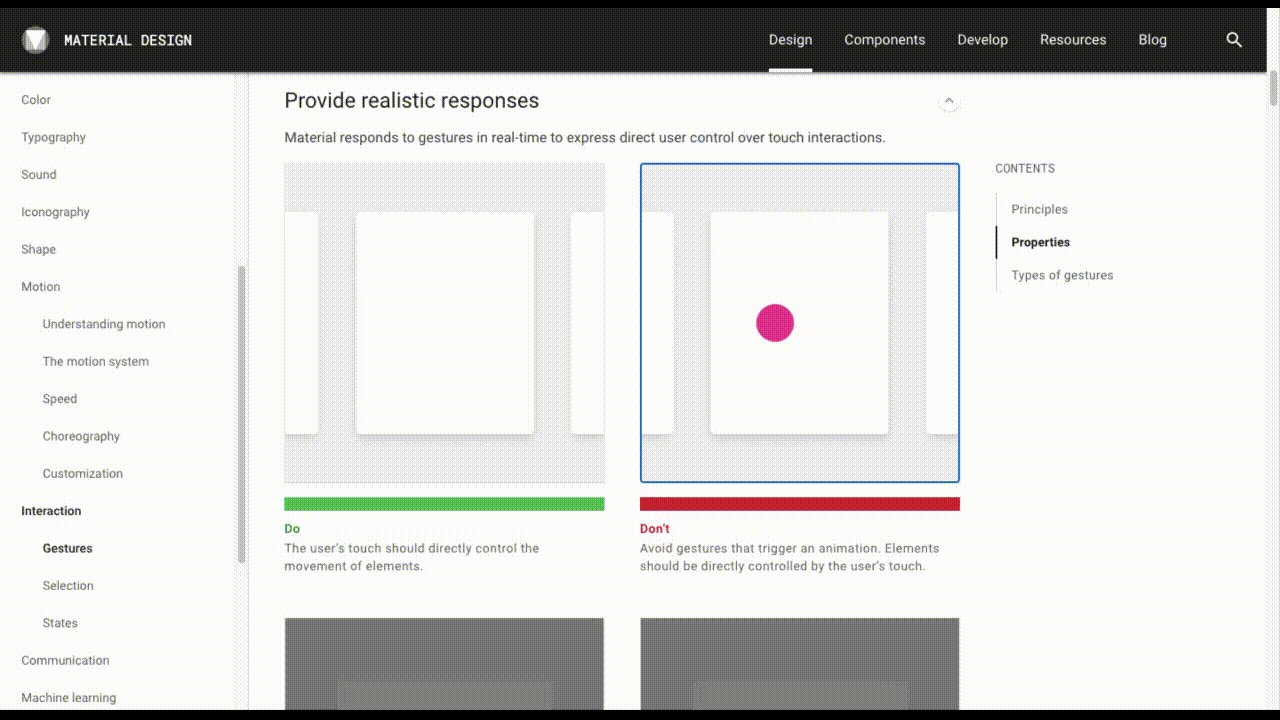
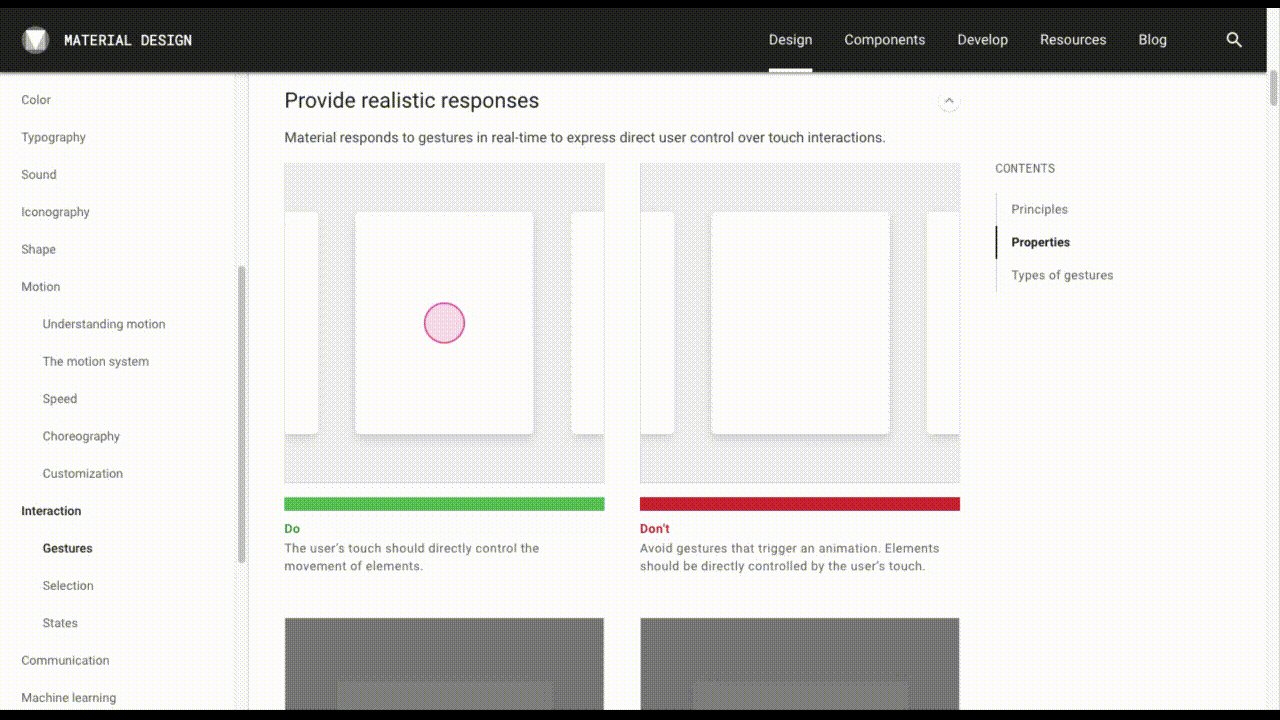
Подивіться на це паралельне порівняння в поясненні взаємодії Material Design:

Обидва інтерфейси мають горизонтальну прокрутку.
Ліворуч рухається лише тоді, коли користувач клацає та перетягує вміст. Ось як це працює в реальному світі.
Проте той, що праворуч, має анімацію прокручування, яка активується клацанням. Наші об’єкти реального світу не рухаються таким чином.
Наповнюючи інтерфейс користувача такими фізичними властивостями, користувачі можуть покладатися на свою інтуїцію та природні дії для взаємодії з веб-сайтами та додатками.
Принцип №2: жирний, графічний, навмисний
Уся матеріальна основа є такою комплексною. У кожному розділі пояснюється, як працює компонент і чому він повинен працювати саме так. По суті, за кожним вибором дизайну є сенс і логіка.

Це була значна зміна в дизайні того часу. Більше не йшлося про те, щоб створити щось, тому що комусь сподобалося, як це виглядає, або тому, що це слідує певній тенденції.
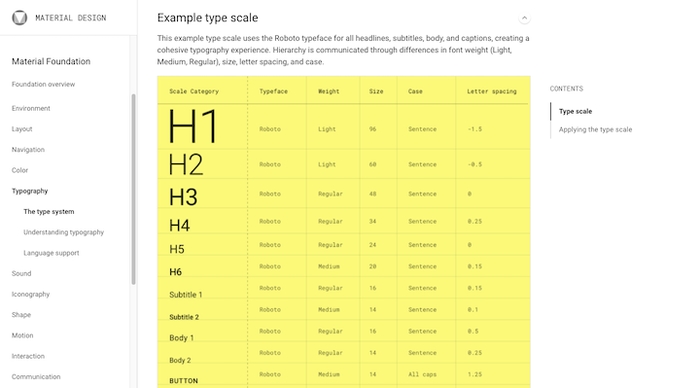
На початку Material Design значною мірою зосереджувався на дизайні на основі сітки, чіткій типографічній ієрархії, сміливих колірних палітрах і змістовній анімації (серед іншого).
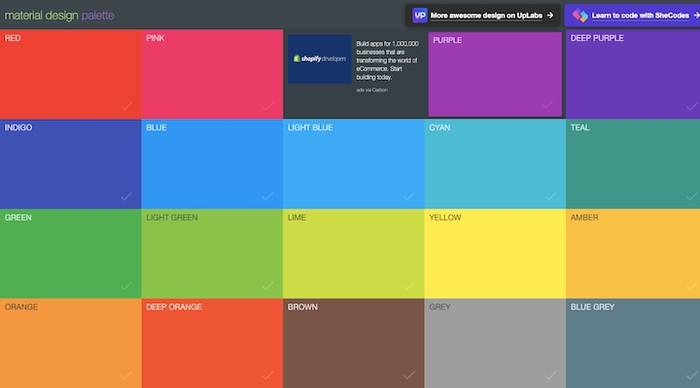
Щоб дати вам уявлення про те, як це виглядало, це інструмент під назвою Material Design Color Palette Generator :

Помітили, які яскраві ці кольори? Матеріальний дизайн наполягав на сильніших і сміливіших колірних палітрах, щоб створити більший контраст і глибину інтерфейсу.
Принцип №3: Рух надає значення
Моушн-дизайн не має нічого спільного з анімацією заради анімації. Як і в усьому іншому в Material Design, його покликано зробити дизайн більш продуманим, а взаємодію з користувачем більш інтуїтивно зрозумілою.
Є три причини, чому матеріальний дизайн вимагає (тонкого) руху в дизайні:
Щоб бути інформативним і повідомляти користувачам, де та коли дія була доступна.
Щоб допомогти зосередитися та спрямувати користувачів до найважливіших частин сторінки.
Щоб бути виразним і додати трохи індивідуальності та радості інтерфейсу.
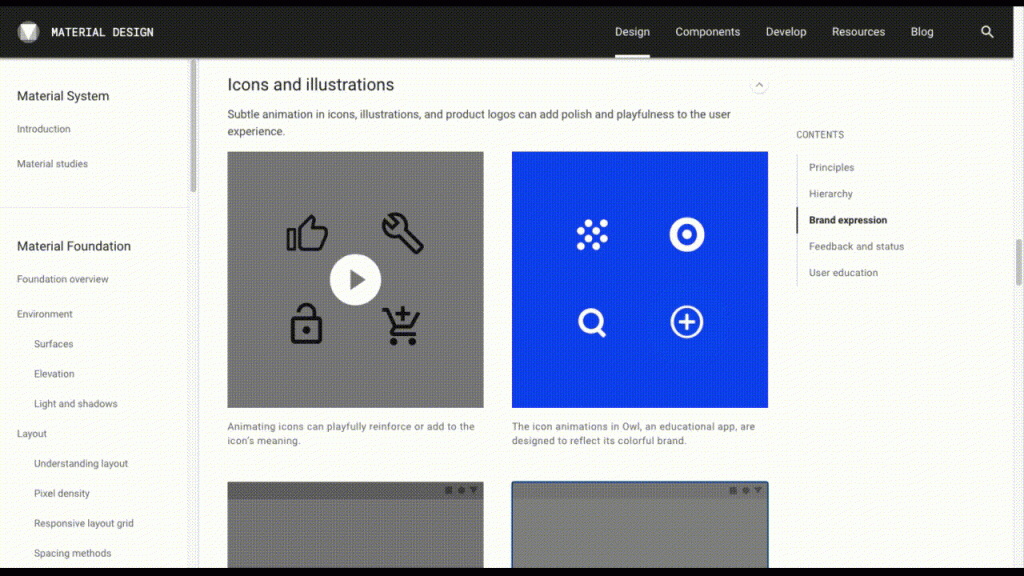
Такі малі елементи, як іконки, треба анімувати:

Насправді все залежить від того, чи потрібен моушн для інформування чи фокусу. Дуже легко спортити екран, який наляпаний анімацією.
Як веб-дизайнери використовують Material Design сьогодні?
Як і його попередники, Material Design мав досить великий недолік, який потрібно було виправити.
Це було надто чорно-біле. Буквально все було прописано для дизайнерів, тому це було на кшталт «Ось так виглядає круто. Роби так».
Щоб було зрозуміло, немає нічого поганого в роботі за шаблоном або компонентами. Однак проблема з матеріальним дизайном полягала в тому, що всі працювали за однаковою системою та правилами дизайну.
Система дизайну призначена для створення бренду, щоб його унікальний візуальний стиль можна було розробити, послідовно застосовувати та підтримувати. Але коли система дизайну стає доступною для широкого загалу — з наміром зробити швидким і безболісним створення програми чи веб-сайту — усі підхопляться.
І тому всі веб-сайти та програми почали виглядати однаково.
Матеріальний дизайн 2.0 на допомогу
У відповідь на негативну реакцію дизайнерської спільноти (і опосередковано користувачів, які більше не могли розрізнити програми та веб-сайти), Google неофіційно випустив Material Design 2.0 у 2018 році.
Щодо того, як Material Design виглядає сьогодні, велика частина оригінальної системи залишилася недоторканою. Були деякі оновлення Material Design заради сучасності.
Наприклад, тепер більше уваги приділяється білим просторам , використанню нижніх панелей навігації та доданню кольорових наборів значків. О, і темний режим тепер доступний.
Крім того, велика увага приділяється веб-доступності та інтернаціоналізації.

Таким чином, Material Design безперечно змінює свої орієнтири разом з часом.
Сьогодні Material Design 2.0 найкраще використовувати як набір інструментів.
Звичайно, система проектування та рекомендації все ще існують, але зараз є маса ресурсів, які дозволяють дизайнерам взяти будь-яку частину системи, яку вони вважають корисною, а потім адаптувати її для власних цілей.
Набір матеріалів
Завдяки оновленню Material Design система дизайну більше не несе відповідальності за обмеження творчості та індивідуальності в Інтернеті.
Розділ «Ресурси» є основною причиною того, чому:

Дизайнери мають доступ до таких стартових наборів і інструментів, як:
Набори іконок
Шрифти Google
Комплекти проектування для Adobe, Sketch і Figma
Шаблони матеріального дизайну
Вони також знайдуть тут інструменти налаштування дизайну, які дозволять їм дотримуватися найкращих практик дизайну, додаючи власний творчий бренд в інтерфейс користувача:
колір
Форма
Типографіка
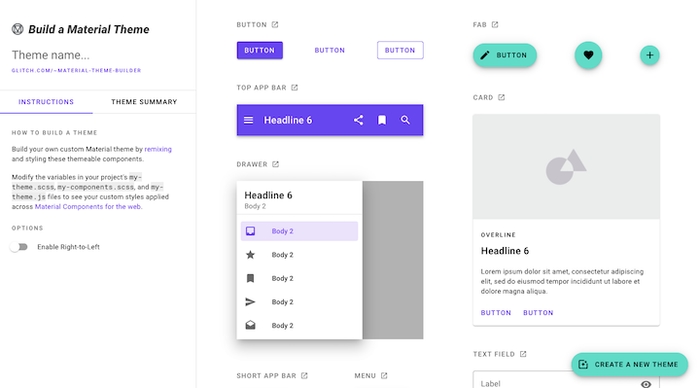
Дизайнери також мають доступ до нового інструменту, який дає їм змогу створювати власну тему Material :

Як бачите, набагато більше уваги приділяють дизайнерам, які розробляють користувальницькі інтерфейси, а не просто дотримуються кольорів, шрифтів, макетів тощо, які Google спочатку створював для програм Android.
Саме це дозволяє матеріальному дизайну зберігатися сьогодні.
Приклади матеріального дизайну
По правді кажучи, Material Design сьогодні не так легко розпізнати у веб-дизайні з кількох причин.
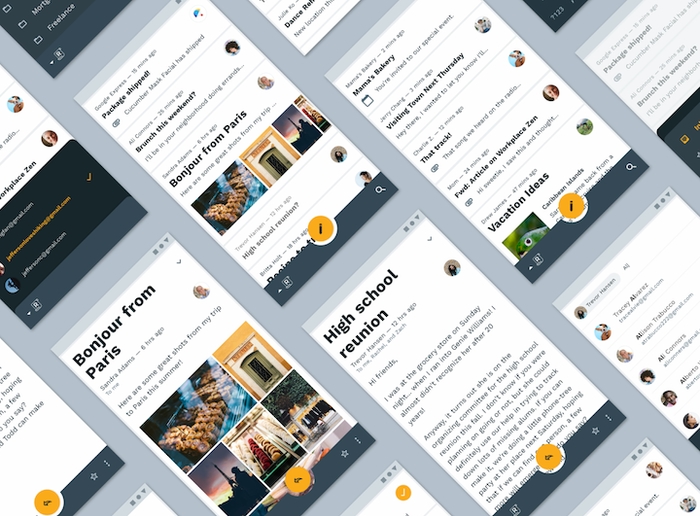
З одного боку, це завжди був більш очевидний підхід, коли це робилося в мобільних або веб-додатках. Це Reply , матеріальне дослідження (по суті, фейкове прикладне дослідження), надане на веб-сайті material.io:

За долю секунди можна зрозуміти, що це матеріальний дизайн.
Крім того, є той факт, що Material Design 2.0 дозволив веб-дизайнерам робити більше налаштувань, тому дотримання найкращих практик Material Design — це те, чого ви дійсно повинні шукати, щоб це помітити.
Отже, давайте подивимося на деякі веб-сайти, які сьогодні використовують хороші частини матеріального дизайну:
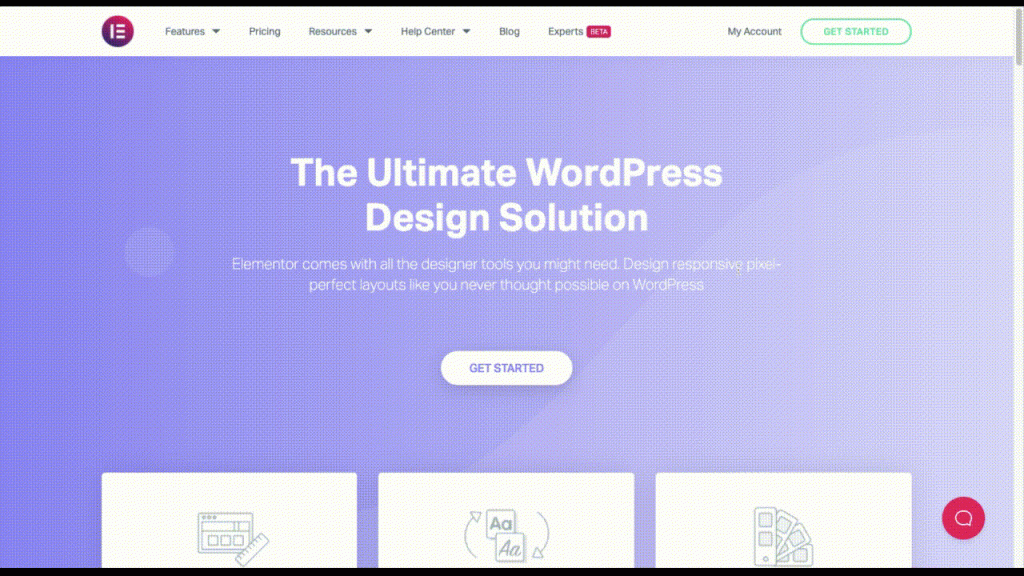
Elementor

Якщо ви не помітили, веб-сайт Elementor базується на багатьох принципах хорошого дизайну, які дав нам Material Design:
Найважливіші кнопки на сторінці виглядають як елементи, які можна натиснути, і трансформуються, щоб надати підтвердження відвідувачам, що «Да, тикай тут».
Інші важливі компоненти (як-от поля «Макет», «Типографіка» та «Кольори») розміщено на вищому рівні, щоб відвідувачі помітили їх, перш ніж рухатися далі.
Анімація реалістична, тому відвідувачі бачать лише графіку, яка рухається очікуваним чином. Вони все одно привертають увагу, але не відволікатимуть увагу від решти вмісту.
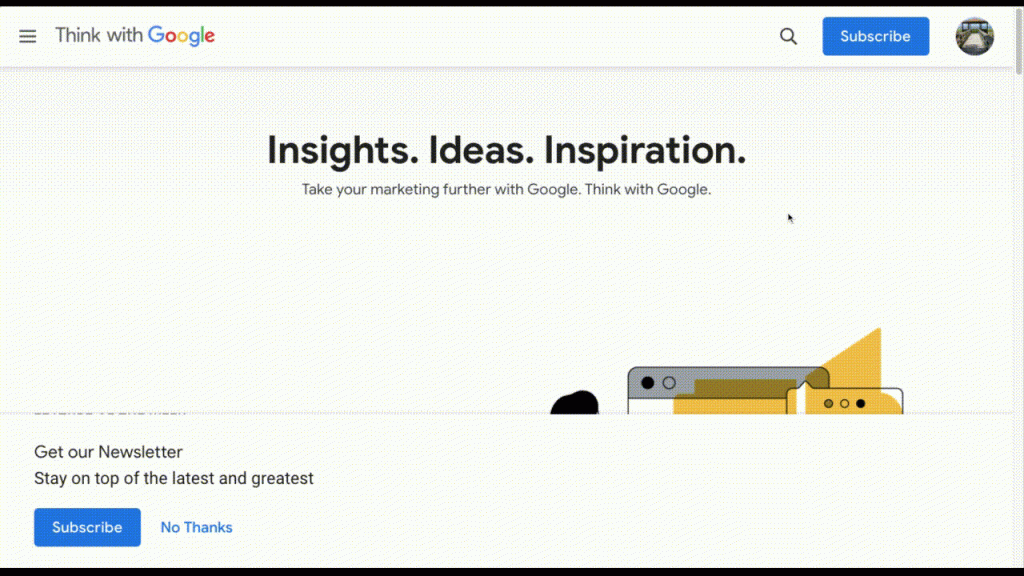
Think With Google

Не дивно, що веб-сайт, яким керує Google, є серед прикладів тут. Є ряд елементів, які Think with Google використовує у своїй системі дизайну:
Конструкція на основі сітки для рівномірного, передбачуваного потоку вмісту.
Тіні, які створюють контраст між шарами та допомагають відвідувачам ідентифікувати різні частини сторінки, з якими вони можуть взаємодіяти.
Мінімальний дизайн із яскравими кольоровими контрастами, щоб привернути увагу до закликів до дії.
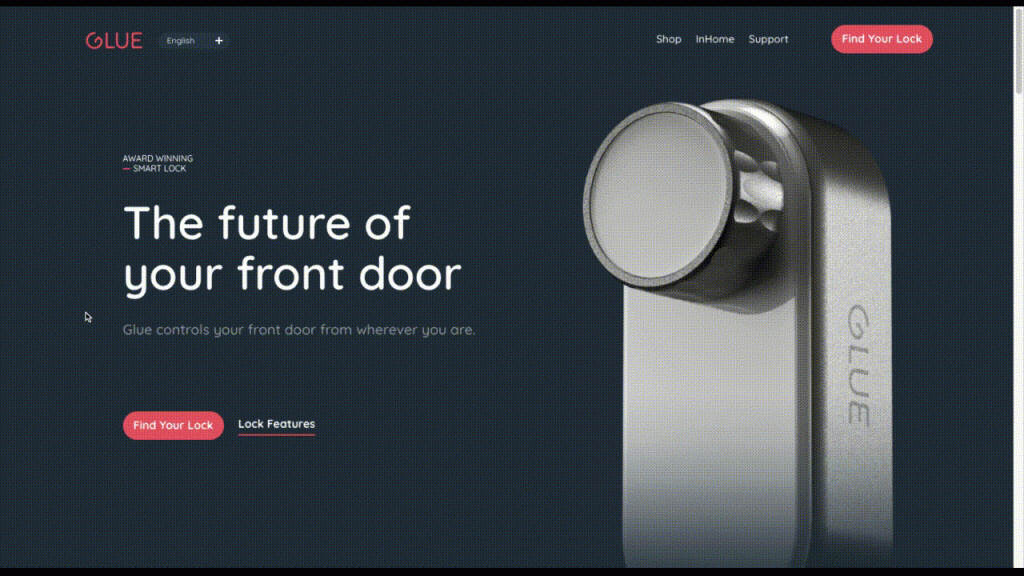
Glue Lock

Glue Lock є чудовим прикладом того, як застосувати суперсучасний та індивідуальний штрих до Material Design:
Кнопки мають яскраві кольори, а також анімовані при наведенні, щоб відвідувачі знали, де натиснути.
Темна тема все ще дотримується принципів мінімалізму, використовуючи яскраво-білий шрифт і стиль червоної кнопки, щоб компенсувати темний фон.
На цій сторінці існує чітка ієрархія та організація тексту, із заголовками набагато більшого розміру, ніж основний текст.
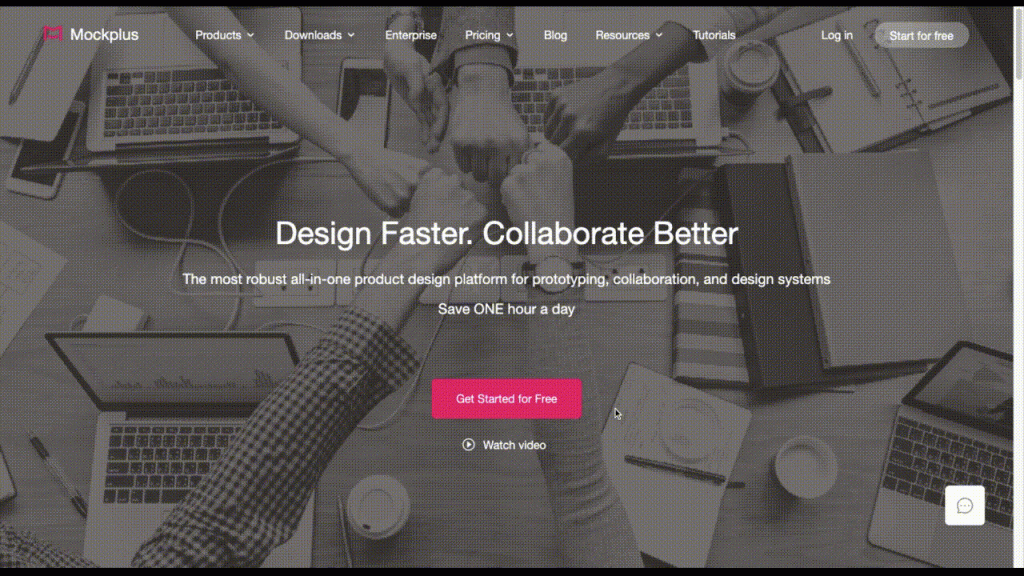
Mockplus

Mockplus — це ще один веб-сайт, який бере основні принципи зручності використання від Material Design і надає їм індивідуальний відтінок:
Використання яскравого фірмового рожевого серед іншої приглушеної колірної палітри допомагає швидко направляти відвідувачів до цікавих місць на сторінці.
Затінення за важливими елементами (наприклад, прикладами макетів і відгуками) витягує важливі шари на передню частину поля зору відвідувачів.
На цій сторінці немає жодної анімації, яка б відбувалася без безпосередньої взаємодії відвідувачів з певними компонентами, що дозволяє їм контролювати, на що спрямовується їхня увага.
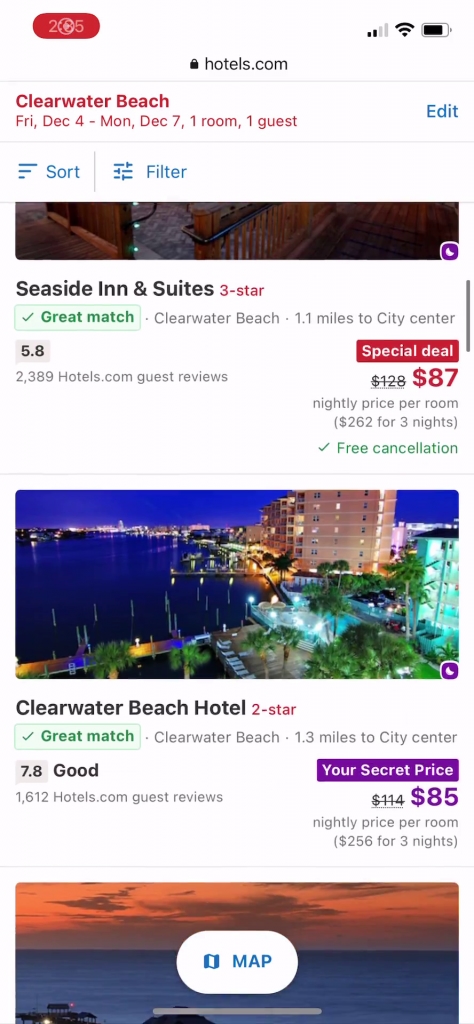
Hotels.com

Хоча веб-сайт Hotels.com для настільних комп’ютерів не повністю дотримується принципів матеріального дизайну, мобільний сайт:
Між кожним компонентом на сторінці результатів пошуку є чіткі лінії, що дозволяють відвідувачам легко переглядати збіги готелів по черзі.
Перехід від режиму «Список» до режиму «Карта» демонструє, як Material Design допомагає веб-дизайнерам створювати для відвідувачів більш зручний для мобільних пристроїв досвід.
Кнопки в режимі перегляду карти для «Переглянути додаткові властивості», «Список» і кнопки масштабування легко розрізнити, оскільки вони розташовані на шарі над картою.
Плюси та мінуси матеріального дизайну
Отже, ми вже багато торкалися плюсів і мінусів матеріального дизайну. Але давайте підведемо підсумок хорошого і поганого, а потім заповнимо деякі з відсутніх частин, щоб у нас було все в одному місці:
Плюси матеріального дизайну:
веб-дизайнери та ui/ux на всіх етапах отримують користь від Material Design , незалежно від того, чи це основа, на якій вони базують свою роботу, чи надійний ресурс, до якого вони час від часу звертаються.
Він надає вичерпний огляд кожного з ключових компонентів і поведінки інтерфейсу користувача, їхню цінність у дизайні та способи їх використання.
Це підхід до дизайну, орієнтований на користувача, який усунув багато недоліків своїх попередників у дизайні, де проблемою були зручність використання, розбірливість і доступність.
Це змушує дизайнерів виходити за межі естетики та розглядати дизайн як щось більш навмисне. В результаті інтерфейси стають більш інтуїтивно зрозумілими , а юзерський досвід покращується.
Google надає розширену документацію та підтримку для розробників і дизайнерів, які хочуть отримати більше від Material Design.
Мінуси матеріального дизайну:
У разі надто суворого дотримання веб-сайти (і програми) ризикують стати схожими один на одного .
Деяким дизайнерам може здатися, що матеріальний дизайн сильно перешкоджає будь-якій свободі чи творчості в дизайні, оскільки він все пояснює для них.
Є деякі, хто може бути надто наляканим, щоб навіть спробувати використовувати Material Design (або навіть будь-які з його готових компонентів) через наголос на кодуванні .
Система дизайну спочатку була спрямована на розробників додатків, тому є деякі її частини, які насправді не стосуються веб-дизайну . І якщо дизайнер не може використати всю систему, в кінцевому інтерфейсі може здатися, що йому чогось не вистачає.
Деякі рекомендації щодо дизайну (наприклад, барвисті інтерфейси, широке використання значків і анімації) можуть створювати проблеми зі швидкістю сайту
Ресурси для навчання реалізації матеріального дизайну
Якщо ви в захваті від використання матеріального дизайну у вашій дизайнерській роботі, ваш наступний крок — це додати такі ресурси в закладки:
Material.io : це офіційний посібник із матеріального дизайну, у якому є все, що вам потрібно для початку роботи, включаючи попередньо розроблені компоненти, генератори зображень бренду тощо.
Документація з матеріального дизайну , відеоуроки та вміст блогу : коли ви будете готові до практичної практики, зверніться до навчальних матеріалів Google щодо матеріального дизайну.
Набір інтерфейсу користувача Material Design
Набори інтерфейсу користувача можуть бути цінним інструментом дизайну під час роботи з плоским дизайном, і Envato має кілька чудових прикладів для натхнення, як-от цей із DigitalHeaps:

Використовуйте матеріальний дизайн, щоб зробити свій веб-сайт зручнішим і доступнішим
Хоча Material Design у жодному разі не є бездоганною системою дизайну, історія показала нам, що вона успішно служила своїй початковій меті. Це привнесло кращі практики дизайну в Інтернет і почало рухати всіх у напрямку зручного та адаптивного дизайну.
Тепер, коли ми встигли ознайомитися з ним, веб-дизайнери можуть використовувати його для власних цілей:
Щоб надихнути на створення власних систем.
Щоб запозичити готові компоненти або теми, які пізніше можна налаштувати для роботи.
Дотримуватися сучасного набору принципів дизайну, які гарантують, що досвід користувача завжди буде на першому місці.
Просто пам’ятайте, що мета дизайну Material не полягає в тому, щоб малювати за числами. Це те, що робили дизайнери та розробники на початку матеріального дизайну, і це дало зворотний ефект.
Натомість скористайтеся прикладом Material Design, щоб створити більш інтуїтивно зрозумілий досвід для своїх відвідувачів — такий, де вони можуть передбачити, що робить кожен елемент на сторінці та як він відреагує, коли вони з ним взаємодіють.
🖤Дякую за увагу!
Блог Motion Richy — Створюй інакше!
