
Що є основою для структурованого та гармонійного макета?
✨ Композиція та набір шаблонів (паттернів), що раз за разом повторюються на всіх екранах вашого продукту.
Побудову гармонійної композиції значно полегшує використання модульної cітки (modular grid). Основна функція сітки — це структурування контенту та графічних елементів.
Безпосередньо можна одразу відзначити, що побудова сітки завжди залежить від:
🔸 контенту вашого сервісу
🔸 композиційної області (обрана стилістика, чи побажання замовників)
🔸 навколишнього середовища (розміри девайсів, контекст у якому ці девайси використовуються, і т.д.)
🔸 поведінки користувачів (будь-які обмеження, що ускладняють користування продуктом, і т.д.)
Анатомією сітки🫀
Будь-яка сітка складається із наступних компонентів:
1️⃣ Формат (Format) — це область, в якій розміщений дизайн. У паперовій книзі форматом є сторінка. В інтернеті формат — це розмір вікна браузера.
2️⃣ Колони або Стовпці (Columns) — це будівельні блоки сіток. Стовпці — це вертикальні ділянки сітки. Чим більше стовпців у сітці, тим вища ЇЇ гнучкість.
3️⃣ Ряди (Rows) — це горизонтальні ділянки сітки. У веб-дизайні ними часто нехтують, а от у поліграфічній справі це вагомий елемент композиції.
4️⃣ Модулі (Modules) — це окремі одиниці простору, створені внаслідок перетину стовпців і рядків. (тобто горизонтальні еквіваленти стовпців)
5️⃣ Області (Areas) — це групи стовпців, рядків або модулів, які утворюють елемент композиції.
6️⃣ Внутрішні проміжки (Gutters) — стовпці та ряди, відокремлені проміжками. Чим менша відстань, тим значніше відчувається візуальний тиск. Сітки з широкими проміжками утворюють спокійні, зручні макети, оскільки елементи композиції вільніше розташовані один до одного.
7️⃣ Межі або Поля (Margins) — це простір поза стовпцями та рядками сітки. Часто його ще позначають терміном white space. Використання такого простору сприяє створенню загального тону дизайну. Веб-сайти з більшою кількістю простору можуть показувати мінімалізм і розкіш, тоді як сайти з меншими обсягами макропробілів можуть виявитися інформативними, як це відбувається на сайтах новин.
8️⃣ Лінії потоку (Flow lines) — зазвичай використовуються для горизонтального розбиття розділів композиції. Вони формують початкове та кінцеве положення в конструкції.
Стовпці, модулі, пробіли та поля можуть поєднуватися по-різному, утворюючи різні типи сіток.
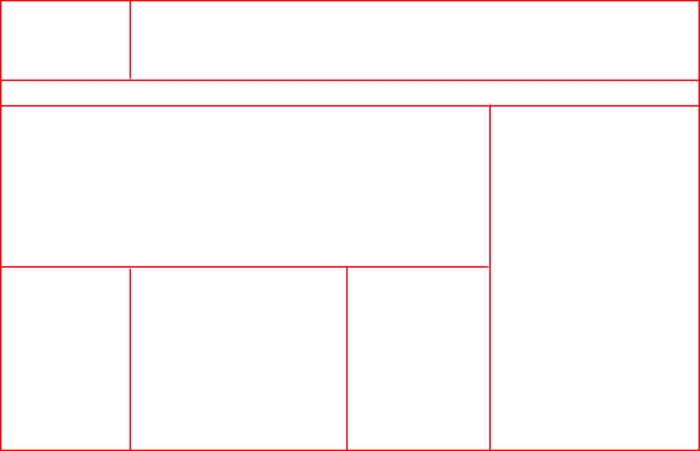
Нижче наведено чотири стандартні сітки макета:
🔹Manuscript grid — найпростіший, добре працює для великих безперервних блоків тексту або зображень.

🔹Column grid (Multicolumn grid) — найбільш універсальний тип сітки. Часто використовується, коли інформація, що подається, є переривчастою і різні типи інформації можна розмістити в різних стовпцях.

🔹Modular grid — найкраще працює для складніших проблем, коли самі по собі стовпці не забезпечують достатньої гнучкості. Вони установлюють додаткові горизонтальні та вертикальні відступи або додають нові функціональні блоки.

🔹Hierarchical grid — може бути використана, коли жодна з наведених вище сіток не вирішує поставленої проблеми. Такий тип сіток, як правило, створюється органічно, спочатку розміщуючи елементи дизайну на сторінці, а потім знаходячи раціональну структуру для представлення цих елементів.

Ух, багацько інформації, чи не так? Обрати сітку не завжди означає, що вона врятує ваш проєкт. Тож, пам’ятайте — не просто робіть дизайн по сітці, а підбирайте сітку під ваші потреби (Don’t just design with a grid — design the grid)
