Проектування організації та ієрархії

Уявіть, що ви плануєте вечір у себе вдома. Ви, хочете, щоб ваші гості чудово провели час і легко знайшли все необхідне протягом вечора. Щоб досягти цього, ви організуєте свій обідній стіл, згрупувавши пов'язані предмети разом: прилади, тарілки та серветки розташуйте близько один до одного. Таке розташування дозволяє вашому гостю легко орієнтуватися за столом і насолоджуватися обідом
без зайвої плутаніни.

Подібним чином Закон про швидкість у дизайні дозволяє створити організований та інтуїтивно зрозумілий досвід для користувачів.
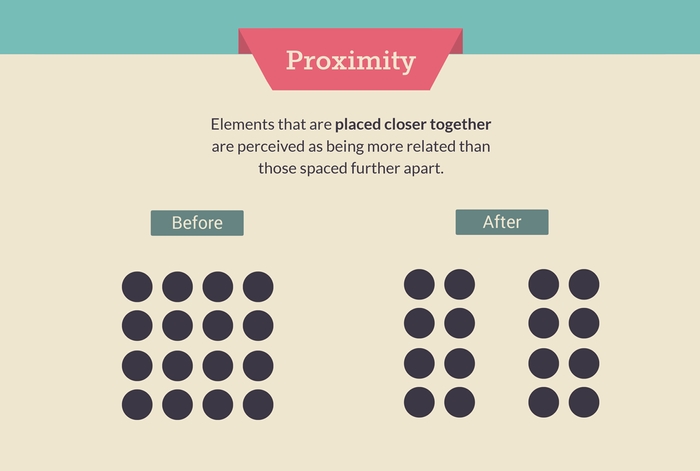
Порушення закону близькості:
Закон близькості — один із гештальт принципів, які вперше представили німецькі психологи Макс Вертгеймер, Вольфганг Келер і Курт Коффка на початку 20 століття. Принципи гештальту зосереджені на тому, як люди сприймають і організовують візуальну інформацію. Закон про стверджує, що об'єкти, розташовані близько один до одного, сприймаються як пов'язані або згруповані разом.

Цей принцип перевіряли за допомогою різноманітних експериментів, у тому числі одного, у якому учасникам показали групу точок, розташованих вище візерунками. Результати показали, що інші люди сприймають точки як згруповані разом, коли вони знайшли близько однієї до однієї. Це просто, але потужне спостереження заклало основу закону близькості в дизайні.
Закон про швидкість та UX
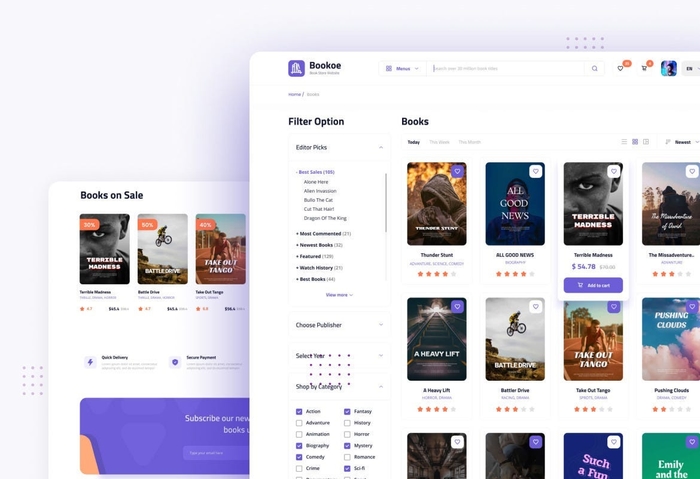
Ви вперше заходите в книжковий інтернет-магазин і шукаєте певний тип книги. Дизайнери веб-сайту використали закон про близькості та ієрархії, щоб створити макет, який буде простим для розуміння та добре відображається. Вони поставили книги одного жанру поруч одну з одною та використали чітку ієрархію, щоб показати різницю між основними жанрами та їхніми підкатегоріями. Такі налаштування дозволяють легко зберігати жанр, який вас цікавить, що робить процес пошуку швидким і веселим.
У дизайні UX закону близькості та ієрархії є інструменти, які допомагають покращити взаємодію з користувачем у цілому. Поєднуючи пов'язані елементи та встановлюючи чітку ієрархію, дизайнери можуть полегшити користувачам переміщення інтерфейсу та досягти своїх цілей з меншими труднощами. У нашому прикладі книжкового магазину поєднання близькості та ієрархії дозволяє легко знайти потрібний вам жанр і досліджувати піджанри та споріднені теми.

Крім того, близькість та ієрархію можна використовувати не тільки для розподілу книг за категоріями. Веб-сайт також розміщує важливі речі поруч один з одним, як-от панелі пошуку, кошика для покупок і параметрів цифрового запису користувача. Це полегшує пересування та виконання завдань на сайті. Це добре продумане використання закону про швидкість та ієрархії полегшує перегляд книжкового онлайн-магазину та збільшує ймовірність того, що ви повернетеся, щоб зробити більше покупок.
Ось декілька прикладів
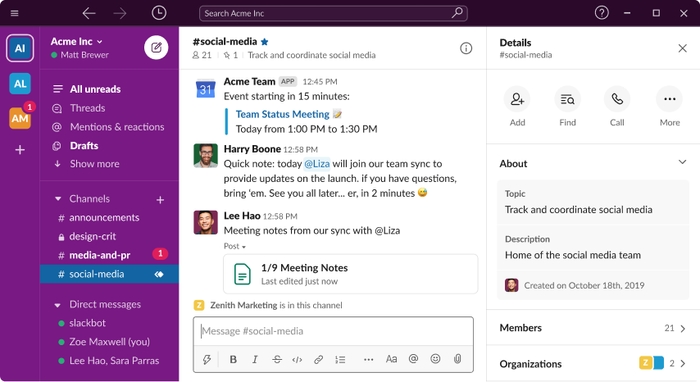
Slack: Платформа чату Slack із чистим і простим інтерфейсом використовує закон про швидкість та ієрархії. Функції, які працюють, як-от панелі пошуку та списку каналів, помітно відображаються у верхній частині екрана, тоді як функції, які працюють рідше, упорядковані в логічні групи внизу.

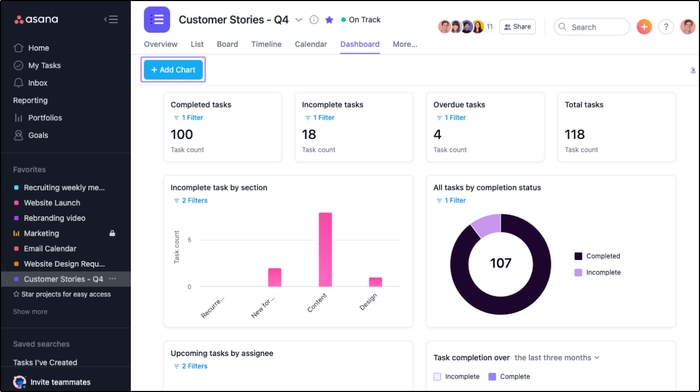
Asana : основні навігаційні елементи в Asana відображаються у верхній частині екрана, потім як вторинні навігаційні елементи впорядковані в логічні групи внизу. Функції, які використовують, як-от створення нового завдання або додавання коментаря, помітно відображаються на екрані.

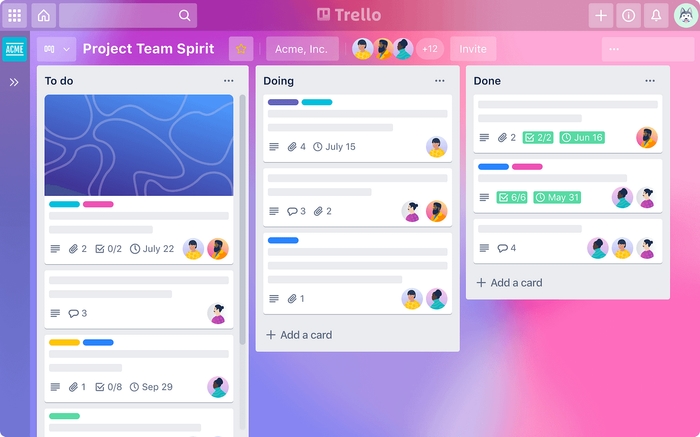
Trello: платформа управління проектами Trello використовує закон близькості та ієрархії для створення візуального інтерфейсу, який простий у використанні. Найважливіша інформація, як-от назва дошки та списки карток, відображаються на екрані, помітно, тоді як менш важлива інформація, як-от налаштування та учасники команди, розташовані в логічній групі внизу.

Труднощі та обмеження
Можливо на те, що закон більшості є безцінним інструментом у дизайні, він має свої проблеми та обмеження. Ось кілька:
1. Перенаселеність
Однією з використанням підводних каменів Закону про швидкість є ризик перенаселеності. Якщо забагато елементи згруповано тісно разом, дизайн може виглядати захаращеним і переважним.
2. Суперечність принципів
Дизайнерам часто доводиться працювати з кількома принципами дизайну одночасно. Іноді ці принципи можуть згадати Закону про близькість. Наприклад, Закон подібності (ще один гештальт-принцип) передбачає, що об'єкти зі схожими характеристиками сприймаються як споріднені. Це може призвести до плутанини, якщо закон про швидкість не використовується зараз, останні користувачі можуть пов'язувати непов'язані елементи на основі їх видимої схожості.

3. Розмір екрана та обмеження пристрою
Застосування закону про швидкість до екранів різних розмірів може бути складним завданням, оскільки те, що добре працює на великому екрані настільного комп’ютера, не може підійти на меншому мобільному екрані. Дизайнери повинні пам'ятати про ці обмеження та створювати адаптивний дизайн, який вписується до різних пристроїв і розмірів екранів.
4. Культурні відмінності
Дизайнери також повинні пам'ятати про культурні відмінності, застосовуючи Закон про швидкість. Те, що може бути інтуїтивним групуванням або організацією елементів в одній культурі, може бути не таким ефективним або зрозумілим в іншій. Важливо отримати цільову аудиторію та її культурний контекст під час розробки інтерфейсу, щоб забезпечити безперебійну та приємну роботу.

Висновок
Закон більшості є незамінним інструментом для дизайнерів, які прагнуть створити ефективну та привабливу взаємодію з користувачем. Розуміючи його історію, значення для UX-дизайну та пов’язані з ним виклики, дизайнери можуть краще використати його можливості для покращення своєї роботи. Пам'ятайте про Закон про швидкість, починаючи свій наступний дизайнерський проект, і ви будете на шляху до створення більш організованого, зручного та успішного дизайну.
🖤Дякую за увагу!
Блог Motion Richy — Створюй інакше!
