Вступ:
Всім привіт👋 Вирішив, що цей стартап буде першим. Прочитати попередню статтю про цей проєкт можна тут 👈. Цей пост буде підсумковим перед початком проєктування та розробки застосунку. Отож почнемо.
❗️Дуже важливо:
Розробник лінива дупця тому спрощую собі життя як можу (але це не точно 🤪).
📱Функціонал:
кожен користувач самостійно створює свою “Аптечку” з власним переліком ліків,
до кожного препарату можливо додати припис аби легше орієнтуватись. Наприклад (зелена таблетка, жовта капсула, інше),
до кожного препарату можливо вказати особливості прийому (до/після прийому їжі, конкретний час прийому, інше),
можливість змістити всі наступні дати прийому ліків у разі якщо, наприклад ліки потрібно приймати через кожні 12 годин,
кастомний (будь-який) розклад/інтервал між прийомом ліків (раз на 3 дні, раз на півтора тижня, т.д.),
можливість самостійно формувати курс прийому ліків (декілька препаратів одному нагадуванні),
автоматична синхронізація між пристроями,
робота додатка offline,
можливість фіксувати час прийняття ліків,
🧑💻Стек ехнологій:
Почну з того, що додаток буде створено за принципом PWA (progressive web app). Через те, що я по перше web розробник, було обрано саме такий підхід. Та і взагалі давно хотів помацяти, що це таке,
По фронту все стандартно. Vue 3. Можливо Nuxt. Але це не точно), Мабуть, заюзаю bootstrap чи tailwind. Чому? Лінива дупця, як ні як,
Бєк звичайно Node.js (Nest.js). Все це само собою на тайпскрипті,
По базах даних це звісно Mongo.
Та все це добро в Docker контейнерах крутитись на якихось vps машинах. (AWS, привіт)
Особливості:
Як такового дизайну малювати не хочу) Чому? Перечитай розділ “Дуже важливо”!
Інтерфейс додатка буде створюватись на ходу. Подивимось, що з цього вийде.
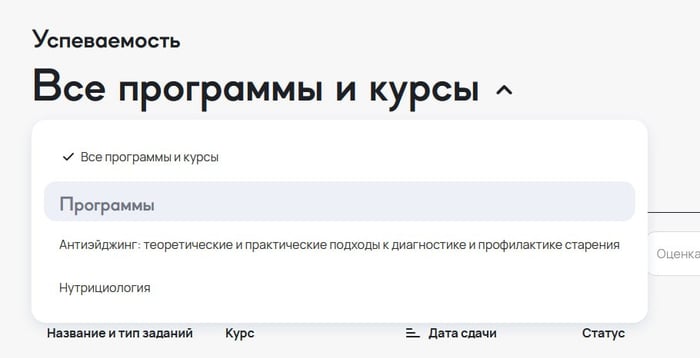
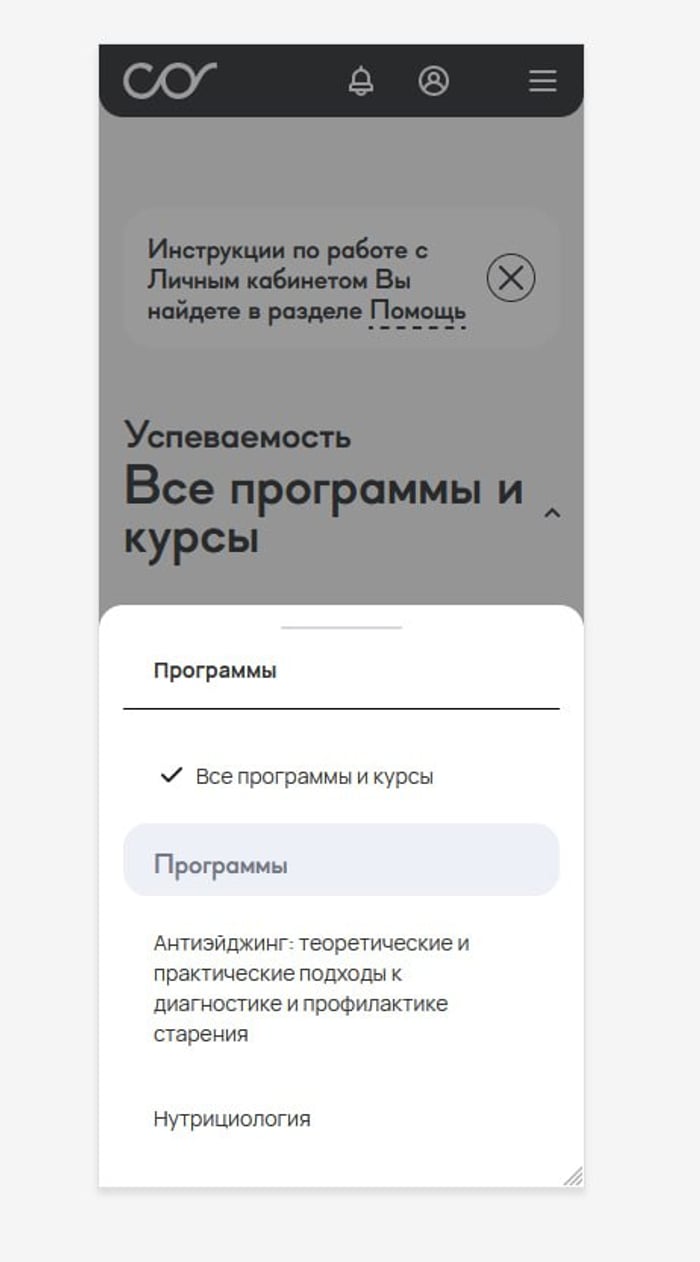
Всі компоненти будуть адаптовані під смартфони значно більше ніж ви собі уявляєте. Як приклад додам приклад компонента select, яким надихався)


❓Що далі?
З понеділка починаю звітувати Вам, що до оновлень проєкту. Публікуватиму якісь цікаві рішення які реалізую у додатку. Продовжу радитись з вами стосовно всіх питань інтерфейсу, логіки, функціоналу та всього іншого.
🆘 Допомога:
Зараз прошу вас написати в коментарях потенційні назви для нашого додатка) Найближчим часом разом оберемо остаточну назву шляхом голосування.
👈 попередній довгочит ㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤㅤ наступний довгочит 👉
