Я давно прагнув створювати власні скрипти для сайтів, і, нарешті, знайшов час для цього. Завдяки Chat GPT, процес став швидшим та ефективнішим. При розробці першого скрипту я зрозумів що хочу писати код в зручному VS Code замість вбудованого в Tampermonkey редакторі, але на початку мені доводилося в ручну копіювати та вставляти код із редактора в розширення, з чим ясне діло треба було по-швидше розібратися!)
Тож я вирішив розібратися чи можна взагалі, та як, підключити локальний файл до розширення? Рішення дозволило мені відразу тестувати скрипт у браузері, уникаючи ручного копіювання коду.
Покроковий процес налаштування
Включіть доступ до локальних файлів у розширенні:

Так виглядає пункт який треба в налаштуваннях увімкнути Першим кроком є налаштування вашого розширення для роботи з локальними файлами. Відкрийте налаштування Tampermonkey або Violentmonkey та активуйте опцію "Дозволити доступ до файлів URL". Це дасть можливість розширенню зчитувати скрипти прямо з вашого жорсткого диску.
Створіть локальний файл скрипту:
Збережіть ваш скрипт у папці на комп'ютері. Це дозволить вам з легкістю редагувати його в будь-якому зручному для вас текстовому редакторі, такому як Visual Studio Code.
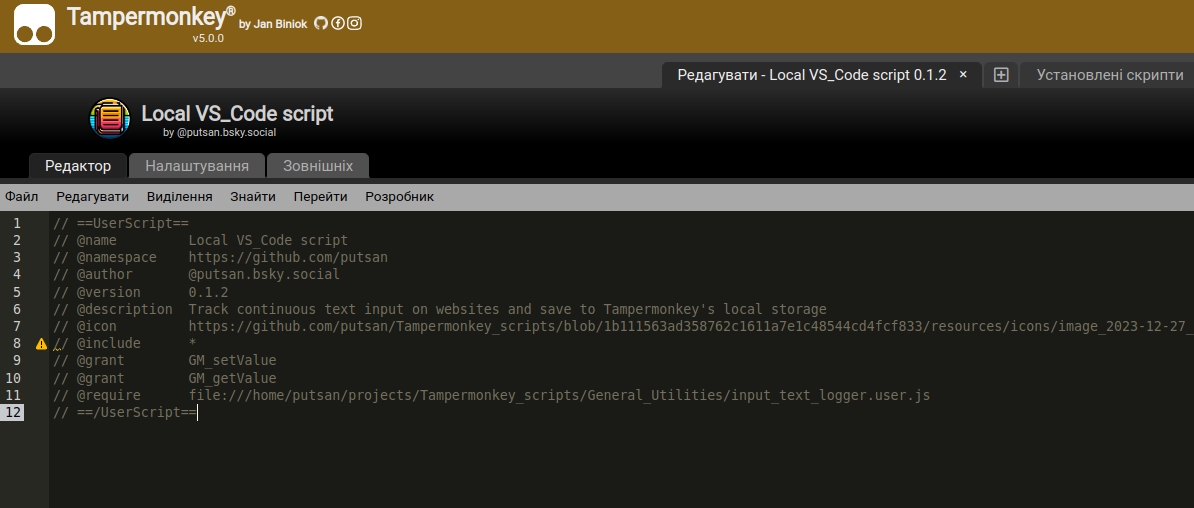
Я одразу весь актуальний код переніс у той новий файл.Створіть новий скрипт у розширенні:

От такий вигляд це матиме, жодного коду, тільки метадані! У розширенні виберіть опцію створення нового скрипту. Після створення нового скрипту, видаліть стандартний код та залиште лише метадані (наприклад,
@name,@match).
Можна більшість метаданих прибрати з цього файлу, так як всі актуальні підтягнуться з того локального.Використайте директиву
@require:Додайте
@require, щоб вказати на шлях до вашого локального файлу, використовуючиfile://і абсолютний шлях до файлу.Збережіть і перевірте:
Після збереження скрипту у розширенні, перезавантажте веб-сторінку, де має працювати скрипт. Якщо все зроблено правильно, ваші зміни відразу відобразяться.
Цей метод дозволяє мені швидко та зручно редагувати та тестувати скрипти, значно пришвидшуючи процес розробки. Можливість одразу бачити зміни у браузері без необхідності кожного разу копіювати код з текстового редактора є великою перевагою та позитивно впливає на мій настрій :)
