
Привіт, шановний читач! Сьогодні я розповім про таку річ. як WinForm. Знайом я з цим трохи краще ніж ‘‘поверхнево’’. Показувати, що і до чого, я буду на прикладі IDE Visual Studio. Почнемо.
WinForms (Windows Forms) - це технологія для розробки десктопних застосунків на платформі .NET. WinForms надає розробникам можливість створювати графічний інтерфейс користувача з допомогою інструментів, таких як кнопки, тексти, списки, таблиці і т.д.
WinForms забезпечує механізми для обробки подій (наприклад, клік на кнопці), валідації введення користувача та підключення до баз даних. Ця технологія є дуже популярною серед розробників десктопних застосунків, оскільки вона є досить простою та дозволяє швидко створювати додатки з графічним інтерфейсом.


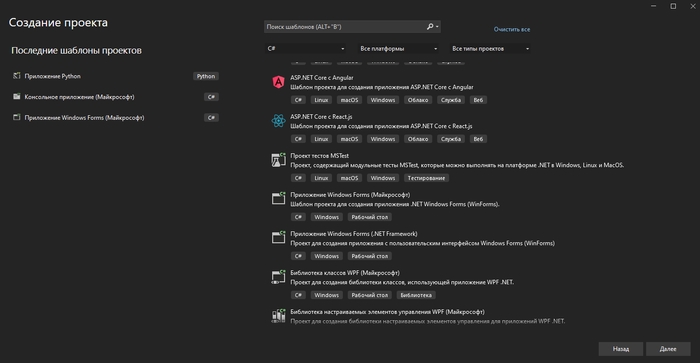
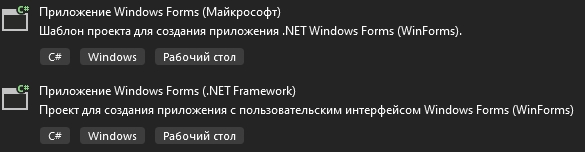
Різниці між Майкрософот чи .NET Framework суттєвої якоїсь нема. Наскільки я зрозумів, то це просто термінологія.
Знайомство з інтерфейсом

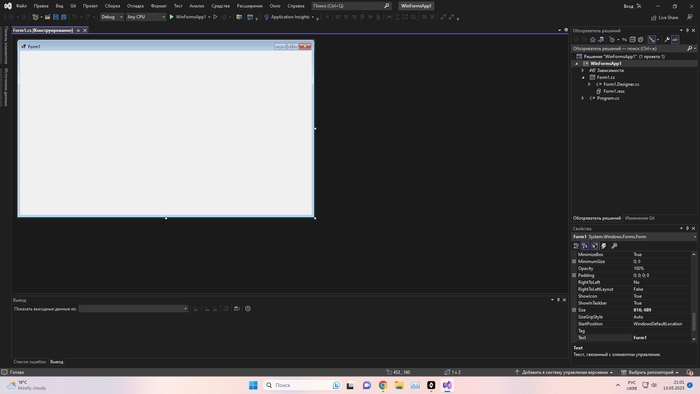
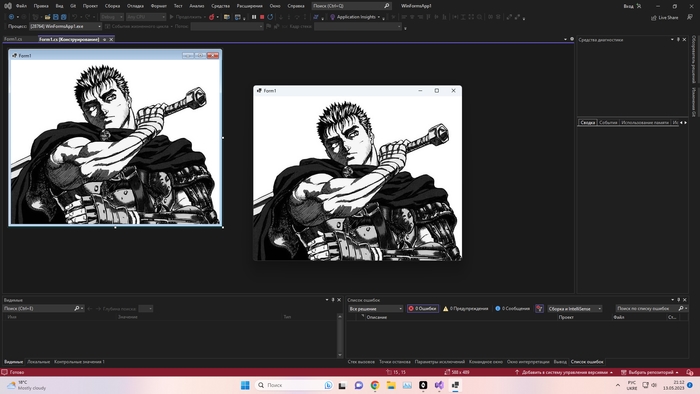
Ось, шо ви маєте побачити тоді, коли проект буде створено. Тут ви можете додати усі ваші об’єкти, такі як: кнопка, строка, текст, ползунок, таймер, тощо. Дрч, тут можна змінювати фон холсту чи об’єкта, як паказано нижче:

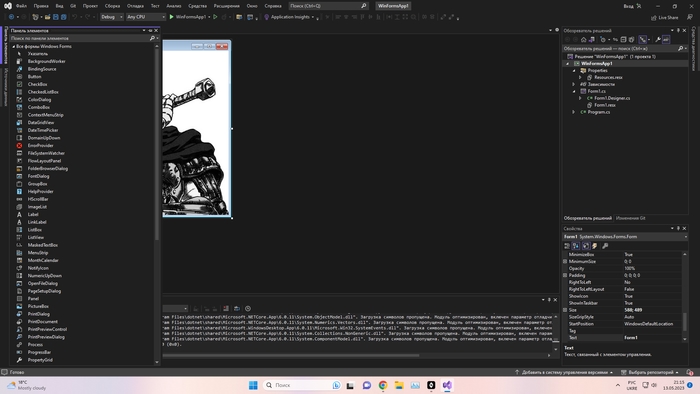
Додавання елементів робиться через панель зверху зліва “панель елементів”, як паказано нижче:

Нлаштувати колір кнопки(або поставити зображення), розмір, координати та все інше, можна через меню “Властивості“, як паказано нижче:

Знайомство з можливостями
Так, окрім того, що віконце ти можеш налаштувати сам, зробити це візуально, цебто без коду, так ще й один з важливих плюсів є .exe
Якщо ви колись пробували зробити з пітон файлу екзешник, то маєте розуміти, що це доволі геморно. Проте з програмою в шарпі таких недоліків нема.

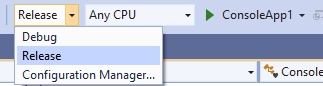
Ось і все рішення проблеми. exe можна знайти перейшовши до папки з вашим проектом, потім папк bin та ваш ехе очікує на вас в папці Release.
Також плюсом є те, що створені вами об’єкти і сама форма автоматична створюються в вашому проекті, як функція з усіми необхідними налаштуваннями
namespace WinFormsApp1
{
// Початок класу Form1, який наслідує клас Form
public partial class Form1 : Form
{
// Конструктор класу Form1
public Form1()
{
InitializeComponent();
}
// Метод, який виконується при завантаженні форми
private void Form1_Load(object sender, EventArgs e)
{
// Код, що виконується при завантаженні форми
}
// Метод, який виконується при зміні стану чекбокса
private void checkBox1_CheckedChanged(object sender, EventArgs e)
{
// Код, що виконується при зміні стану чекбокса
}
// Метод, який виконується при натисканні кнопки
private void button1_Click(object sender, EventArgs e)
{
// Код, що виконується при натисканні кнопки
}
}
}
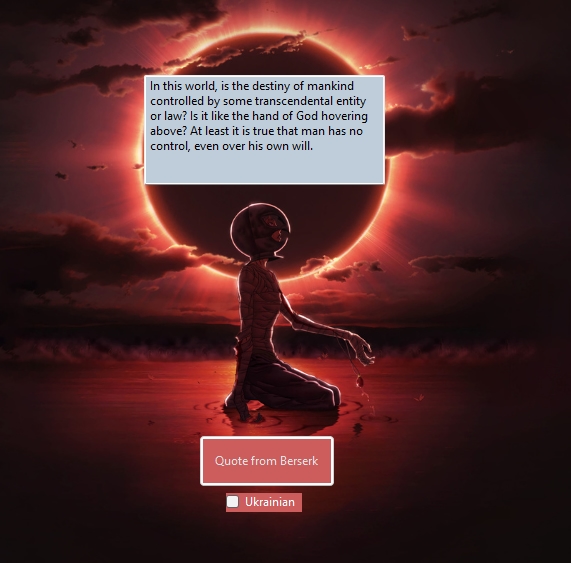
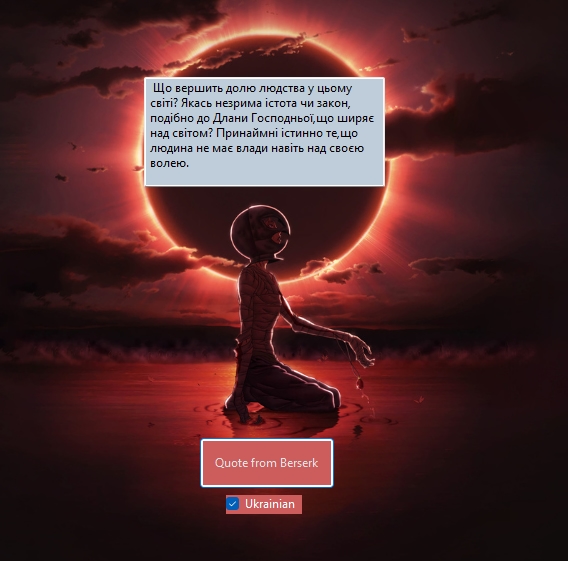
Приклад невиличкої програми


Що ж, цей шедевр займе у вас не більше 5 хвилин. Логіка максимально примітивна, до того ж й багато елементів у форму додавати не треба. Попрошу залишити свій відгук та думки з приводу цього довгочиту!
А тепер до коду:
namespace WinFormsApp3
{
public partial class Form1 : Form
{
public Form1()
{
InitializeComponent();
}
// Обробник події зміни стану CheckBox
private void checkBox1_CheckedChanged(object sender, EventArgs e)
{
// Якщо прапорець CheckBox встановлено
if (checkBox1.Checked)
{
// Встановити текст у текстовому полі textBox1
textBox1.Text = " Що вершить долю людства у цьому світі?" +
" Якась незрима істота чи закон, подібно до Длани Господньої," +
"що ширяє над світом? Принаймні істинно те," +
"що людина не має влади навіть над своєю волею. "; ;
}
else
{
textBox1.Text = "In this world, " +
"is the destiny of mankind controlled by some transcendental entity or law?" +
" Is it like the hand of God hovering above? " +
"At least it is true that man has no control," +
" even over his own will.";
}
}
// Порожній обробник події зміни тексту в текстовому полі textBox1
private void textBox1_TextChanged(object sender, EventArgs e)
{
}
// Обробник події натиснення на кнопку button1
private void button1_Click(object sender, EventArgs e)
{
// Змінити стан прапорця CheckBox на протилежний
checkBox1.Checked = !checkBox1.Checked;
// Викликати обробник події зміни стану CheckBox
checkBox1_CheckedChanged(sender, e);
}
}
}
